ویرایش کدهای HTML در وردپرس

در این مقاله میخوانید
وردپرس با این هدف پا به عرصه گذاشته است تا بدون یک خط کدنویسی بتوانید وبسایت کامل را راهاندازی کنید. وردپرس سیستم مدیریت محتوای کاملی محسوب میشود که به زبان PHP نوشته شده است. حتماً بسیاری از مواقع برایتان پیش آمده است که به تغییری کوچک در ظاهر یا قراردادن محتوایی خاص در وبسایتتان نیاز داشته باشید؛ اما ندانید کجا و چگونه این کار را انجام دهید.
جالب است بدانید وردپرس برای حل این مشکل قابلیت ویرایش کدهای صفحات را اضافه کرده است. در این مقاله، میخواهیم با کدنویسی و تغییر کدهای قالب وردپرس که اکثراً به زبانهای HTML و CSS و PHP نوشته شدهاند، وردپرس را ویرایش و ظاهر و عملکرد آن را بهتر کنترل کنیم. پس تا پایان این مطلب از آموزش وردپرس با ما همراه باشید.
آموزش تغییر کدهای HTML برگهها و نوشتههای (پستهای) وردپرس
سادهترین راه برای ویرایش کدهای HTML نوشتهها و برگهها و انواع صفحههای دیگر وردپرس، استفاده از ویرایشگر HTML موجود در این سیستم مدیریت محتواست. با این ویرایشگر میتوانید در خود وردپرس و بدون نیاز به دسترسی به فایلها، کدهای HTML مدنظرتان را ویرایش و تغییرات دلخواه را ایجاد کنید. ویرایش کدهای HTML درون وردپرس هم ازطریق ویرایشگر بلوک جدید وردپرس (گوتنبرگ) و هم از طریق ویرایشگر قدیمی کلاسیک TinyMCE امکانپذیر است.

1. نحوه ویرایش HTML وردپرس در ویرایشگر بلوک (گوتنبرگ)
چندین راه وجود دارد که کدهای HTML را در گوتنبرگ ویرایش یا پیاده کنید. درادامه، به برخی از این راهها اشاره میکنیم.
برای آموزش کامل و قدم به قدم نصب وردپرس در دایرکت ادمین و سی پنل مقاله زیر را از دست ندهید.
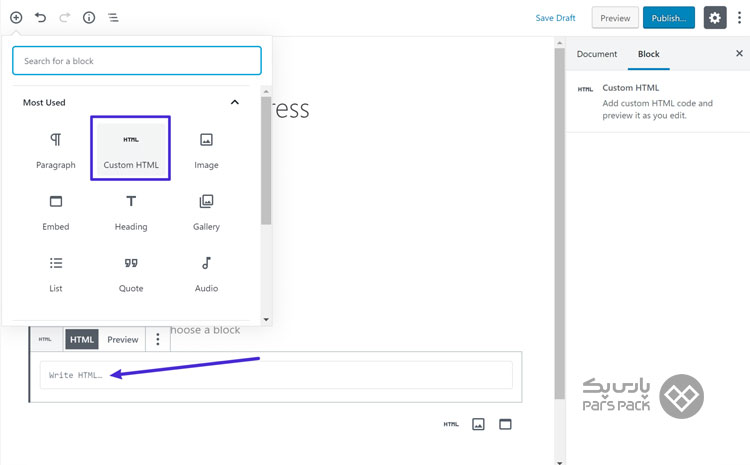
بلوک HTML سفارشی: اگر میخواهید فقط کدهای HTML خود را در صفحهای خاص پیاده کنید، توصیه میکنیم بهجای ویرایش کدهای کل صفحه، از بلوک HTML سفارشی (Custom HTML) استفاده کنید. برای استفاده از آن کافی است بلوک مدنظر را در جای مناسب بکشید و سپس کدهای HTML خود را پیادهسازی کنید تا خروجی نمایش داده شود.

بلوک مدنظر را بکشید و کدها را ویرایش کنید تا تغییرات اعمال شوند
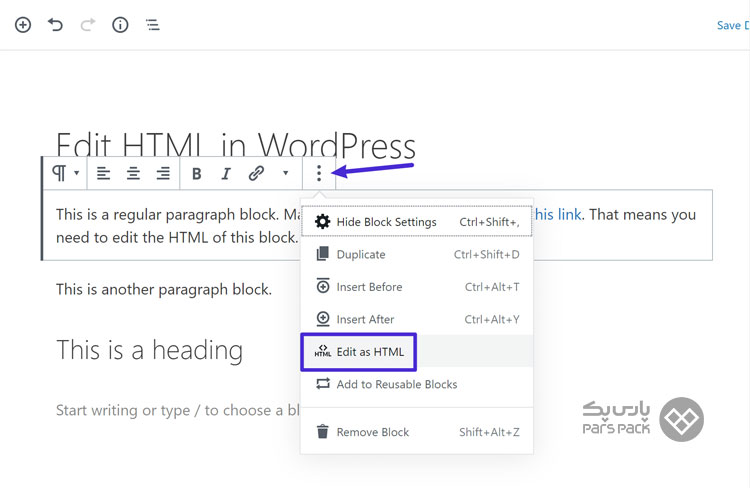
ویرایش کدهای HTML یک بخش از محتوا: ممکن است به ویرایش کدهای HTML بلوکی دیگر نیاز داشته باشید. برای مثال، شاید لازم باشد کدهای HTML نوشتهای خاص را ویرایش کنید. برای انجام این کار، میتوانید پس از انتخاب بلوک مدنظر، روی دکمه گزینهها (سهنقطه) کلیک و سپس گزینه ویرایش بهعنوان HTML (Edit as HTML) را انتخاب کنید.

با دکمه سه نقطه و انتخاب گزینه در تصویر میتوانید بلوک مدنظر خود را انتخاب کنید
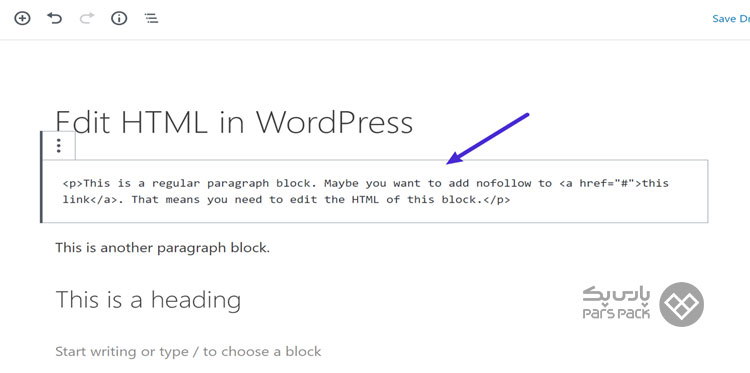
پس از انتخاب کدهای HTML، آن بلوک نمایش داده میشود و میتوانید آن را ویرایش کنید.

میتوانید تغییرات را اعمال کنید
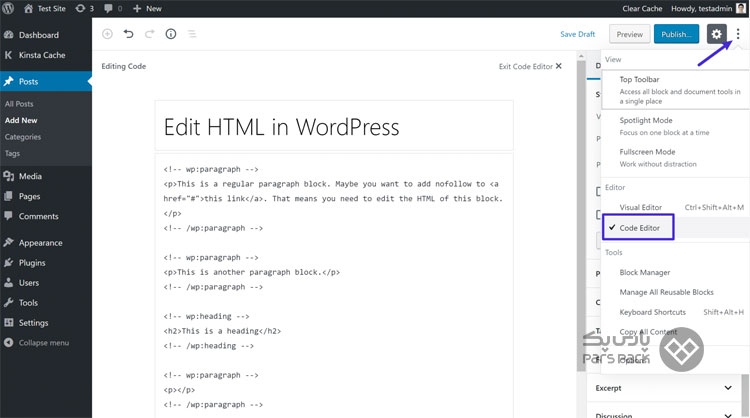
ویرایش کل کدهای HTML یک پست: کل کد کدهای HTML یک پست را نیز میتوانید ویرایش کنید. برای انجام این کار از منو کشویی (سهنقطه بالای صفحه) و در بخش ویرایشگر، گزینه ویرایشگر کد (Code Editor) را انتخاب کنید. ناگفته نماند برای دسترسی سریعتر میتوانید از دکمههای Ctrl + Shift + Alt + M نیز استفاده کنید و بین کدهای HTML و نوشته اصلی جابهجا شوید.

برای اعمال تغییرات کد HTML گزینه موجود در تصویر را انتخاب کنید
دقت کنید هنگام ویرایش کدهای HTML کل پست، باید به تگهای بلوک دقت کنید. بهعنوان مثال:
<! -- wp:paragraph -->
در مقاله زیر بهترین افزونههای بهینهسازی دیتابیس وردپرس معرفی شدهاند و نحوه کار با آنها آموزش داده شده است. آن را از دست ندهید.
2. نحوه ویرایش HTML وردپرس در ویرایشگر کلاسیک (TinyMCE)
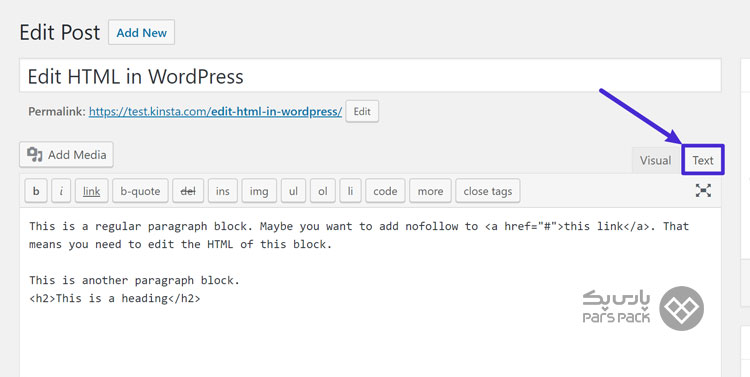
اگر هنوز از ویرایشگر کلاسیک وردپرس (TinyMCE) استفاده میکنید، میتوانید HTML کل پست خود را با رفتن به تب Text مشاهده و ویرایش کنید.

در ویرایشگر کلاسیک گزینه متن را برای ویرایش کدهای HTML انتخاب کنید
آموزش ویرایش سورس کد قالب وردپرس
شما میتوانید سورس کد قالبهای وردپرس را ویرایش کنید. قالبهای وردپرس که معمولاً به زبانهای HTML و CSS و PHP نوشته شدهاند، بهراحتی دردسترس شما قرار دارند و با دسترسی به فایل آنها، میتوانید شروع به ویرایش کنید. ویرایش سورس قالب وردپرس خطرهای بیشتری دارد؛ بنابراین، بهتر است قبل از شروع به چند موضوع دقت کنید:
- باتوجهبه حساسبودن این فایلها، ممکن است با ویرایشی اشتباه، قالب کل وبسایت خراب شود.
- حتماً قبل از ویرایش بکآپ تهیه کنید.
- ویرایش این قسمت به آشنایی به زبانهای نامبرده نیاز دارد.
1. برای هرگونه ویرایش فایل قالب، از قالب فرزند (Child Theme) استفاده کنید
اگر میخواهید مستقیماً فایلهای قالب اصلی را ویرایش کنید، بهجای ویرایش قالب اصلی، بهتر است از قالب فرزند (Child) استفاده و تغییرات خود را روی آن اعمال کنید. بدون استفاده از قالب فرزند، هر تغییری که ایجاد میکنید، با بهروزرسانی قالب از بین میرود. اگر قالب فرزند را بهکار ببرید، از قالب ویرایششده بهراحتی میتوانید استفاده کنید و درعینحال، قالب اصلی را بهروز کنید و از امکانات آن بهره ببرید.
بهترین پلاگینهای امنیتی وردپرس در سال 2022 و نحوه کار با آن ها را در مقاله زیر بخوانید.
2. بهجای ویرایش قالب فرزند، از افزونهها استفاده کنید
اگر میخواهید کدهای قالب خود را ویرایش کنید، از افزونههای متفاوتی میتوانید استفاده کنید که این کار را بهآسانی انجام میدهند. اگر از افزونهها برای ویرایش کدهای وردپرس بهره ببرید، بدون ازبینرفتن ویرایشها، قالب اصلی را میتوانید بهروزرسانی کنید.
استفاده از قالب فرزند راهکار مناسبی برای ویرایش کل قالب است؛ اما اگر میخواهید قطعهکد مشخصی را ویرایش کنید (مانند قراردادن اسکریپت در بخش <head> یا افزودن قطعهکدی به فایل functions.php) بهتر است از افزونهها استفاده کنید.
- افزونه Head, Footer and Post Injections کدهای موردنیاز شما را به قالب اضافه میکند. ازآنجاکه کدهای متفاوت در این افزونه تفکیک شدهاند، مدیریت آنها در آینده آسانتر است.
- برای افزودن قطعهکدی در فایل functions.php میتوانید از افزونه رایگان Code Snippets استفاده کنید.
3. ویرایش کدهای اصلی قالب وردپرس
اگر برای ویرایش به کل فایل نیاز داشتید، از دو راه به فایلهای وردپرس میتوانید دسترسی پیدا و کدهای خود را ویرایش کنید:
۱. ویرایش کدهای اصلی قالب وردپرس ازطریق پنل مدیریت
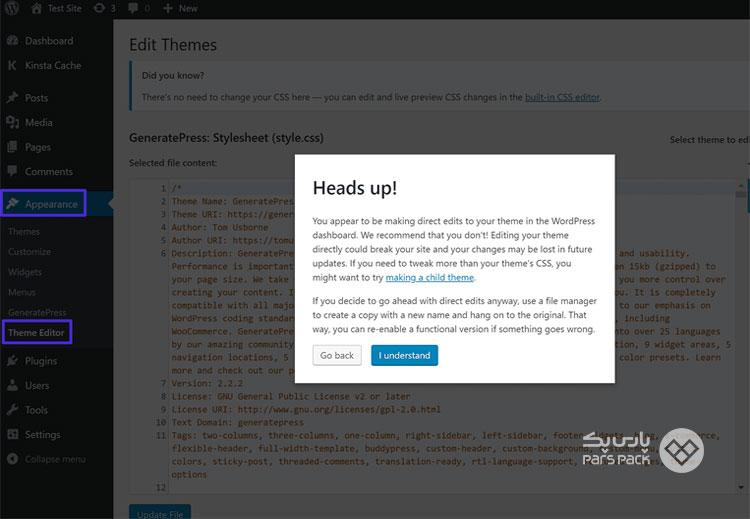
وردپرس دسترسی به فایلهای قالب را ازطریق پنل فراهم کرده است و بدون نیاز به دسترسی به هاست یا محل ذخیره فایلهای وردپرس، میتوانید کدهای قالب خود را ویرایش کنید. برای انجام این کار، از منو وارد پوسته (Appearance) و سپس ویرایشگر پرونده پوسته (Theme Editor) شوید.

ویرایشگر پرونده پوسته را انتخاب کنید
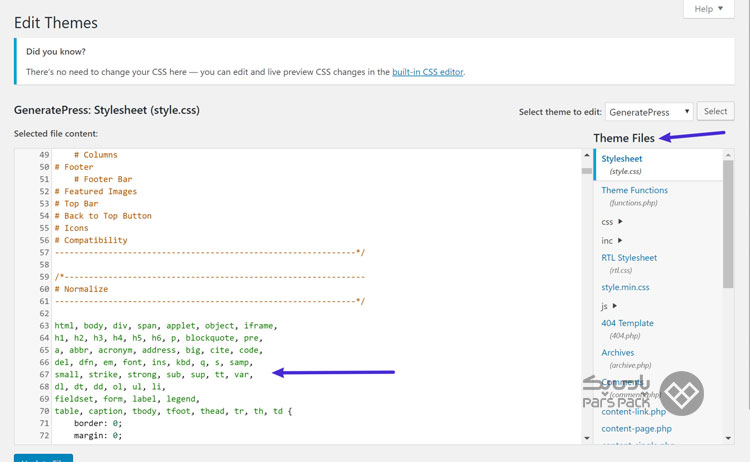
در این قسمت، وردپرس ابتدا هشداری به شما نشان میدهد که باید به آن دقت کنید. سپس، میتوانید از نوار کنار صفحه، فایلهای قالب وردپرس خود را مشاهده و با انتخاب آنها، فرایند ویرایش را شروع کنید.

ویرایش کدها را انجام دهید
۲. ویرایش کدهای قالب وردپرس ازطریق SFTP
FTP یا SFTP راه دیگر دسترسی به فایلهای وردپرس است. با استفاده از SFTP میتوانید به فایلهای هاست خود دسترسی پیدا و آنها را ویرایش کنید. این روش بهعنوان جایگزینی برای روش قبل است. استفاده از SFTP برای ویرایش کدهای وردپرس دو فایده دارد:
- از ویرایشگر دلخواهتان برای ویرایش فایلهای وردپرس میتوانید استفاده کنید.
- اگر فایلی را ویرایش کردید و به مشکل برخوردید، میتوانید ازطریق ویرایشگر فایل خود را به حالت اولیه بازگردانید. امکان یادشده در حالت ویرایش فایل ازطریق پنل وردپرس وجود ندارد؛ پس این روش برای توسعه مناسبتر است.
آموزش کامل مراحل طراحی سایت با وردپرس را در مقاله زیر بخوانید.
برای انجام این کار، مراحل زیر را دنبال کنید:
- ابتدا به SFTP متصل شوید و به فایلهای وردپرس دسترسی پیدا کنید.
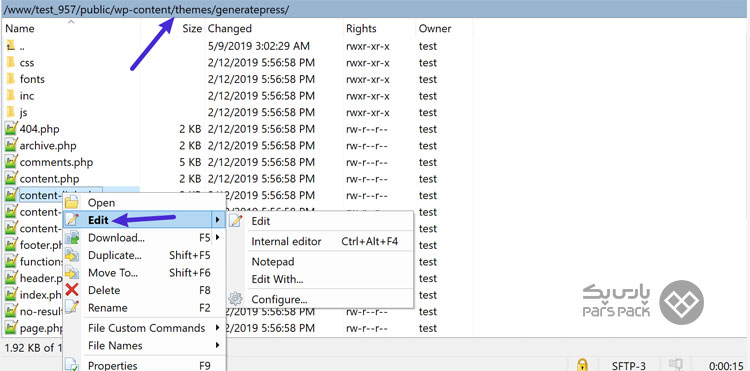
- پوشه وردپرس خود را پیدا کنید و سپس به …/wp-content/themes/child-theme-name بروید. child-theme-name نام پوشه قالب شماست.
- فایل مدنظر را بیابید و ویرایش کنید.
- پس از انجام تغییرات، فایل را آپلود کنید تا تغییرات اعمال شود. توصیه میکنیم قبل از آپلود فایل، یک نسخه از آن را حتماً دانلود کنید تا درصورت بروز مشکل، بتوانید فایل اولیه را بازیابی کنید.

میتوانید کدهای HTML را به کمک SFTP ویرایش کنید
آموزش ویرایش HTML در المنتور
اگر به اضافهکردن HTML یا CSS یا جاوااسکریپت به صفحهها یا پستهای وبسایت خود نیاز دارید، از ویجت Elementor HTML میتوانید استفاده کنید. با این ویجت، بهراحتی میتوانید کدهای مدنظرتان را به صفحات المنتور بیفزایید. همچنین، این ویجت امکان استفاده از کدهای CodePen ،Dreamweaver و… را فراهم کرده است.

ویرایش کدهای HTML در المنتور
برای انجام این کار، این مراحل را دنبال کنید:
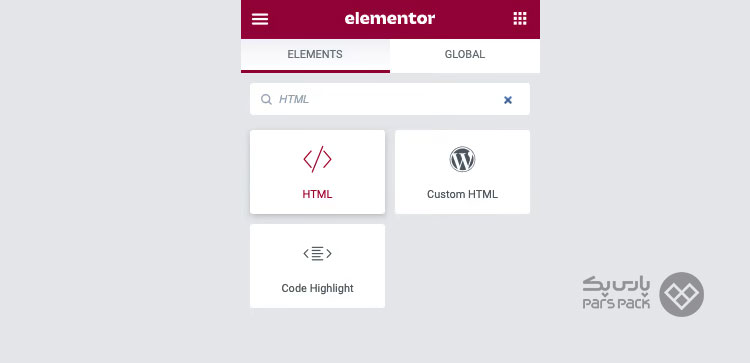
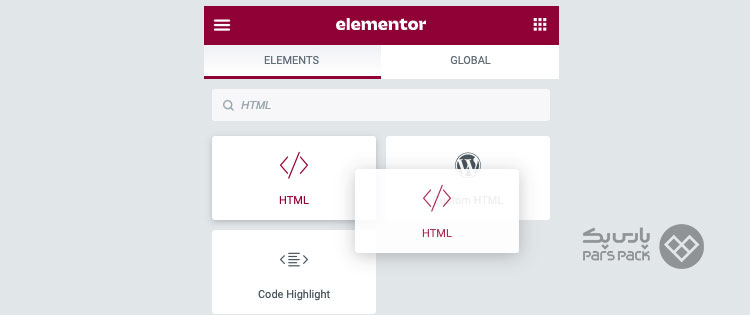
1. از پنل ویرایشگر، ویجت Elementor HTML را در صفحه خود بکشید و رها کنید.

ویجت HTML را در المنتور انتخاب کنید
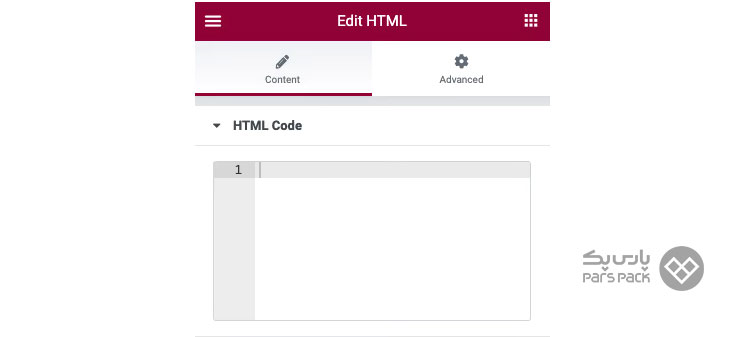
2. کد خود را در قسمت بازشده قرار دهید.

کد HTML را در کادر بازشده قرار دهید
نکته:
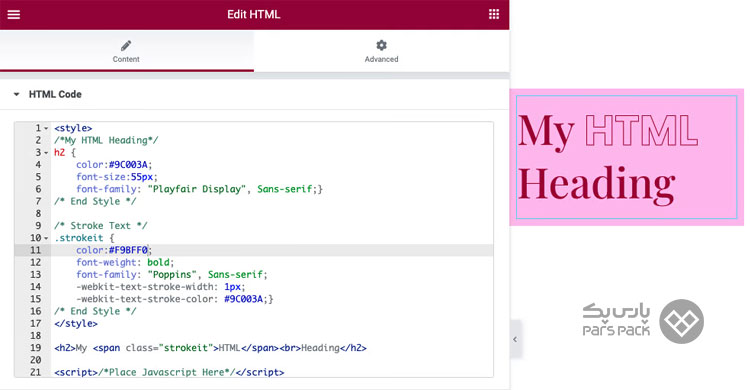
- تمام کدهای CSS خود را در تگ مخصوص <style></srtle> قرار دهید. کدهای CSS واردشده بهصورت خودکار در ابتدای کدهای آن صفحه قرار میگیرند.
- تمام کدهای جاوااسکریپت را در تگ مخصوص <script></script> قرار دهید. کدهای JS واردشده در این بخش در انتهای کدهای آن صفحه قرار میگیرند.
- حتماً قبل از ذخیره به پیشنمایش دقت کنید.
- پس از ذخیره، حتماً صفحات خود را در مرورگرهای مختلف بررسی کنید.

بررسی صفحات پس از اعمال تغییرات
آموزش ویرایش کدهای CSS وردپرس
اگر بهجای ویرایش کدهای HTML یا PHP وردپرس میخواهید کدهای CSS را ویرایش کنید، از تمامی روشهای پیشین میتوانید استفاده کنید. در تمامی روشهای گفتهشده، به فایلهای CSS قالب نیز دسترسی خواهید داشت و کدها را میتوانید ویرایش کنید. بااینحال، اگر میخواهید صرفاً CSS اختصاصی به قالب خود اضافه کنید، چندین روش متفاوت وجود دارد که میتواند این کار را بهراحتی و بدون نیاز به ویرایش فایلهای قالب برایتان انجام دهد.
1. افزودن کد CSS اختصاصی به قالب وردپرس
وردپرس قابلیتی را برایتان فراهم کرده است تا بهراحتی بتوانید کدهای CSS به قالب خود اضافه و بلافاصله تغییرات را مشاهده کنید. برای انجام این کار، مراحل زیر را دنبال کنید:
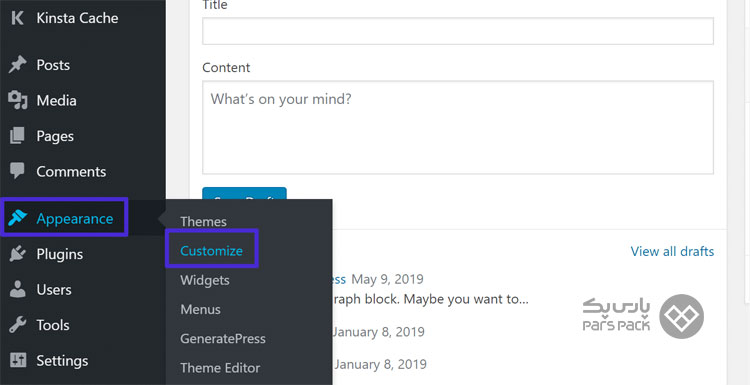
1. در داشبورد وردپرس، وارد پوسته (Appearance) شوید و سپس سفارشیسازی (Customize) را انتخاب کنید.

کدهای CSS را در وردپرس ویرایش کنید
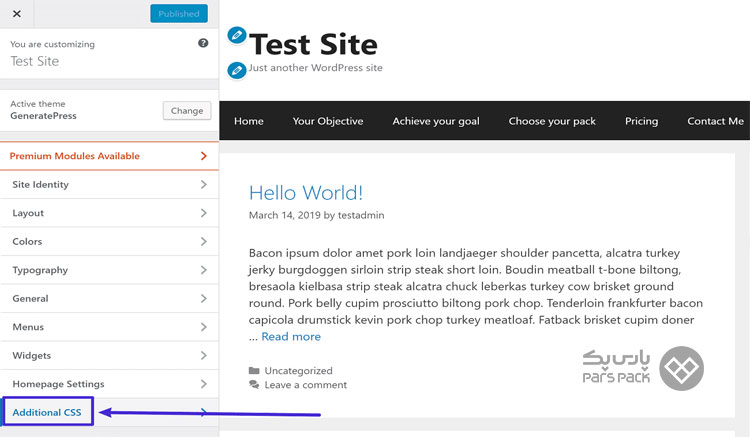
2. گزینه CSS اضافی (Additional CSS) را انتخاب کنید.

گزینه CSS را از پنل انتخاب کنید
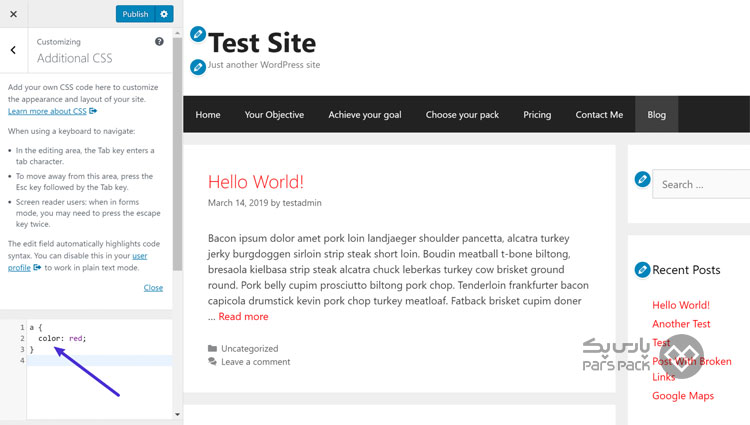
3. ویرایشگر کد CSS در وردپرس باز میشود و در صفحه انتخابشده، بهراحتی میتوانید کدهای CSS مدنظرتان را قرار دهید و اعمال کنید.

کد مدنظر خود را در صفحه باز شده قرار دهید
قبل از ذخیره تغییرات، نتیجه کدهای واردشده را میتوانید مشاهده کنید و درصورت اتفاقنیفتادن خطا، میتوانید تغییرات را ذخیره کنید تا کدهای CSS روی وبسایتتان اعمال شوند. دقت کنید هرزمان که بخواهید، کدهای واردشده را میتوانید در همین بخش مشاهده یا حذف کنید.
2. افزودن کد CSS به قالب وردپرس با استفاده از افزونهها
راه دیگر افزودن کدهای CSS اختصاصی به وردپرس استفاده از افزونههاست. با استفاده از افزونههای متفاوت، امکانات فراوان کدهای سیاساس را میتوانید روی قالب خود اعمال کنید.
- افزونه Simple CSS یکی از افزونههایی است که امکان افزودن کدهای CSS اختصاصی به قالب شما را فراهم میکند. همچنین با استفاده از این افزونه، میتوانید کدهای CSS خود را ازطریق متاباکس به صفحات یا پستها اضافه کنید.
درنهایت، اگر میخواهید کدهای بسیار زیادی به وردپرس اضافه کنید، بهتر است فایلهای CSS سفارشی خود را ایجاد و ازطریق wp_enqueue_scripts به پروژه اضافه کنید. با این کار، فایلی کامل را به یک یا چند بخش وبسایت خود میتوانید اضافه کنید.
جمعبندی
وردپرس سیستم مدیریت محتوای متنبازی است که تمامی کدهای آن دراختیارتان قرار دارد تا بتوانید تغییرات لازم را اِعمال کنید. راههای بسیار زیادی برای ویرایش انواع کدهای HTML و CSS و PHP در وردپرس وجود دارد. بهطورکلی، کدهای خود را یا ازطریق پنل مدیریت وردپرس یا ازطریق افزونهها یا ازطریق دسترسی به فایلها میتوانید ویرایش کنید.
بهطورخلاصه، باید بگوییم که ویرایشگرهای جدید بلوک و کلاسیک وردپرس امکان ویرایش کدهای HTML را فراهم کردهاند تا بهراحتی بتوانید کدهای همان صفحه را ویرایش یا کدهای جدید اضافه کنید. همچنین، اگر میخواهید برای ویرایش کدهای HTML وردپرس سورس قالب را تغییر دهید، به این نکات دقت کنید:
- همیشه بهجای ویرایش کد قالب اصلی، از قالب فرزند استفاده کنید.
- برای افزودن قطعهکد به <head> یا functions.php، حتماً از افزونهها استفاده کنید؛ زیرا افزونهها رویکرد سادهتر و مدیریتپذیرتری ارائه میدهند.
اگر مشکلتان رفع نشد، برای ویرایش مستقیم فایل قالب وردپرس میتوانید از روش زیر اقدام کنید:
- برای ویرایش کدهای وردپرس ازطریق پنل مدیریت وردپرس، از منو وارد پوسته (Appearance) و سپس ویرایشگر پرونده پوسته (Theme Editor) شوید.
- ازطریق SFTP یا FTP نیز به هاست خود میتوانید دسترسی پیدا و فایلهای قالب وردپرس را ویرایش کنید.
همچنین، کدهای خود را درون المنتور میتوانید ویرایش کنید. برای این کار، مراحل زیر را دنبال کنید:
- وارد المنتور شوید و از پنل ویرایشگر، ویجت Elementor HTML را در صفحه خود بکشید و رها کنید. درادامه، کدهای HTML ،CSS ،JS و… خود را در قسمت بازشده قرار دهید.
درنهایت، اگر صرفاً میخواهید کد CSS به وردپرس خود اضافه کنید، به ویرایش مستقیم سورس کد نیازی نیست. برای این کار، میتوانید مراحل زیر را دنبال کنید:
- در داشبورد وردپرس، وارد بخش پوسته (Appearance) شوید و سپس سفارشیسازی (Customize) را انتخاب کنید. در بخش CSS اضافی، میتوانید کدهای CSS خود را وارد و بهصورت آنی تغییرات را مشاهده کنید.
- از افزونهای مانند Simple CSS هم برای افزودن کد CSS میتوانید استفاده کنید.
سؤالات متداول
۱. آیا میتوان کدهای وردپرس را تغییر داد؟
بله، وردپرس اکثراً با زبانهای HTML ،CSS ،PHP و JS نوشته شده است و تمامی این کدها دردسترس هستند.
۲. آیا میتوان HTML صفحات وردپرس را ویرایش کرد؟
برای اینکه نحوه ظاهر و عملکرد وبسایت وردپرس را بهتر بتوانید کنترل کنید، کدهای وردپرس خود را میتوانید ویرایش کنید. ویرایشگر بلوک جدید و ویرایشگر کلاسیک به شما امکان میدهند کدهای HTML را برای پستها یا صفحههای وردپرس ویرایش کنید. همچنین، اگر میخواهید کدهای سورس را ویرایش کنید، حتماً از قالب فرزند بهره ببرید.
۳. چگونه میتوان به کد HTML در وردپرس دسترسی پیدا کرد؟
اگر از ویرایشگر کلاسیک وردپرس استفاده میکنید، HTML را در نمای متنی بهراحتی میتوانید ویرایش کنید. برای این کار، مراحل زیر را دنبال کنید:
- برای دسترسی به نمای متن، یکی از پستهای وبلاگ را ویرایش یا پستی جدید اضافه کنید.
- وقتی در ویرایشگر کلاسیک هستید، روی برگه «متن» کلیک کنید تا HTML مقاله خود را ببینید.
- حالا میتوانید HTML محتوای خود را ویرایش کنید.
۴. چگونه کدهای HTML را در ویرایشگر بلوک ویرایش کنیم؟
- برای قراردادن کد جدید در صفحه، از بلوک HTML سفارشی (Custom HTML) استفاده کنید.
- از منو کشویی (سهنقطه بالای صفحه) و در بخش ویرایشگر، گزینه ویرایشگر کد (Code Editor) را انتخاب کنید.
- پس از انتخاب بلوک مدنظر، روی دکمه گزینهها (سهنقطه) کلیک و سپس گزینه ویرایش بهعنوان HTML (Edit as HTML) را انتخاب کنید.
۵. چگونه کد CSS را در وردپرس تغییر دهیم؟
مهم نیست که از کدام قالب وردپرس استفاده میکنید، میتوانید CSS را با شخصیساز تم اصلی تغییر دهید. وردپرس ویرایشگر CSS دراختیارتان قرار میدهد. برای این کار، مراحل زیر را دنبال کنید:
- در داشبورد وردپرس، وارد پوسته (Appearance) شوید و سپس سفارشیسازی (Customize) را انتخاب کنید.
- در پایین صفحه، گزینه CSS اضافی (Additional CSS) را انتخاب کنید.
۶. چگونه کد HTML را در وردپرس Elementor ویرایش کنیم؟
- از پنل ویرایشگر، ویجت Elementor HTML را در صفحه خود بکشید و رها کنید.
- کد خود را در قسمت متن قرار دهید.
- تمام CSSها را با تگهای سبک بپیچید. این باید در ابتدای کد شما قرار گیرد.
- تمام کدهای جاوااسکریپت را با تگهای اسکریپت بپیچید.
- کد خود را در برگه مرورگر جدید ذخیره کنید و پیشنمایش بگیرید.