چطور اولین برنامه جاوا اسکریپت خود را بنویسید؟

در این مقاله میخوانید
برای نوشتن اولین برنامه در جاوا اسکریپت چه چیزی نیاز است؟ برنامه “Hello, World!” سنتی قدیمی در برنامهنویسی و اولین کد برای شروع هر زبان محسوب میشود و اجرای آن راه مناسبی برای اطمینان از پیکربندی صحیح کد است.
در این مقاله از مدیریت محتوا، اولین برنامهنویسی جاوا اسکریپت را انجام خواهیم داد و بدینترتیب برای جالبترکردن برنامه، “Hello, World!” سنتی را پویا میکنیم؛ بهطوریکه نام کاربر را بپرسد و به آن نام سلام کند. درپایان این مطلب، برنامه “Hello, World!” پویا را خواهید داشت.
پیشنیازها
کدهای این آموزش را میتوانید با استفاده از کنسول جاوا اسکریپت در مرورگر وب خود اجرا کنید. قبل از شروع این آموزش، باید با این ابزار آشنایی داشته باشید.
ایجاد اولین برنامه “Hello, World!” در جاوا اسکریپت
برای نوشتن برنامه “Hello, World!”، ابتدا کنسول جاوا اسکریپت مرورگر وب خود را باز کنید. دو راه اصلی در جاوا اسکریپت برای نمایش “Hello, World!” وجود دارد:
- روش ()alert
- روش ()console.log.
استفاده از ()alert
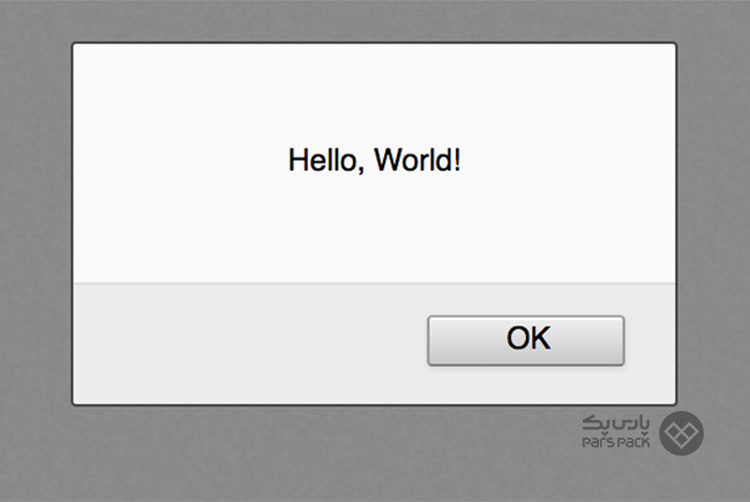
اولین راهی که میتوانیم این برنامه را بنویسیم، استفاده از روش ()alert است که جعبههشداری را با پیام مشخص و دکمه تأیید نمایش میدهد. در این روش، نوع داده رشتهای را بهعنوان پارامتر ارسال میکنیم. این رشته حاوی مقدار Hello, World است که در جعبههشدار چاپ میشود.
برای نوشتن اولین برنامه، رشته “Hello, World!” را در داخل پرانتز روش ()alert قرار میدهیم. در جاوا اسکریپت با استفاده از نقطهویرگول در انتهای خط، آن خط کد را بهپایان میرسانیم:
alert("Hello, World!");
پس از فشاردادن کلید Enter، باید هشدار زیر را در مرورگر خود مشاهده کنید:

کنسول نتیجه ارزیابی کد را چاپ میکند و وقتی کد چیزی را برنمیگرداند، تعریفنشده (null) نمایش داده میشود.
هشدارهای پاپآپ یا همان جعبههای هشدار ممکن است خستهکننده باشند؛ بنابراین، بیایید همان برنامه را در کنسول و با استفاده از ()console.log پیاده کنیم.
استفاده از ()console.log
میتوانیم همان رشته را در کنسول جاوا اسکریپت با استفاده از روش ()console.log چاپ کنیم. استفاده از این روش شبیه کار با دیگر زبانهای برنامهنویسی در محیط ترمینال کامپیوتر شماست.
مشابه همان کاری که با ()alert کردیم، رشته “Hello, World!” را در بین پرانتز روش ()console.log قرار میدهیم و کد خود را با استفاده از نقطهویرگول بهپایان میرسانیم:
console.log("Hello, World!");
هنگامی که Enter را فشار میدهیم، پیام “Hello, World!” در کنسول چاپ میشود:
Hello, World!
در بخش بعدی، نحوه تعامل بیشتر این برنامه با کاربر را آموزش خواهیم داد.
درخواست ورودی از کاربر با prompt
هربار که برنامه “Hello, World!” خود را اجرا میکنیم، تنها همان خروجی ثابت را میبینیم. بیایید از شخصی که برنامه ما را اجرا میکند، نامش را بپرسیم. سپس، میتوانیم از آن نام برای سفارشیسازی خروجی استفاده کنیم.
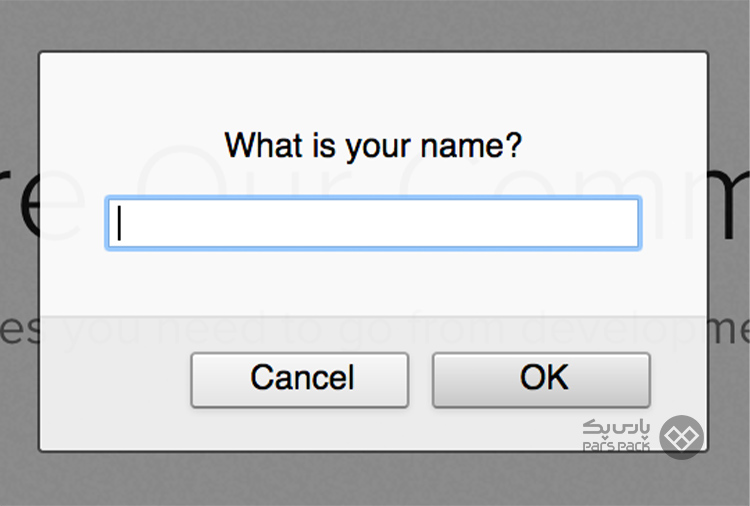
ما از روش ()prompt در جاوا اسکریپت برای دریافت مقدار از کاربر استفاده میکنیم و بهعنوان سؤال، رشته “What is your name?” را به آن ارسال میکنیم تا از نامش را بپرسیم. سپس، ورودیای که کاربر وارد میکند، در نام متغیر ذخیره میشود:
let name = prompt("What is your name?");
هنگامی که برای اجرای این خط کد Enter را فشار دهید، پیغام پاپآپی دریافت خواهید کرد:

کادر ورودی که در پنجره مرورگر وب شما ظاهر میشود، شامل فیلد متنی است که کاربر میتواند متنی را وارد کند. پس از ورود مقدار، کاربر باید روی OK کلیک کند تا مقدار ورودی ذخیره شود. همچنین، کاربر میتواند با کلیک روی دکمه Cancel، این عملیات را لغو کند و ورودی ارسال نکند.
از روش ()prompt جاوا اسکریپت فقط زمانی استفاده میشود که استفاده آن در برنامه منطقی و لازم باشد؛ زیرا کاربرد بیشازحد از آن ممکن است برای کاربر خستهکننده شود.
در این مرحله، نامی را وارد کنید که میخواهید برنامه به آن خوشامد بگوید. برای این مثال، از نام Sammy استفاده میکنیم.
اکنون که مقدار نام کاربر را بهدست آوردیم، میتوانیم از مقدار ورودی برای خوشامدگویی به کاربر استفاده کنیم.
خوشامدگویی به کاربر با ()alert
همانطورکه توضیح دادیم، روش ()alert کادر پاپآپی روی پنجره مرورگر ایجاد میکند. ما از اتصال رشته برای نوشتن سلام “Hello!” استفاده خواهیم کرد که مستقیماً کاربر را خطاب قرار میدهد. بنابراین، بیایید رشته Hello را به متغیر name بچسبانیم:
"Hello, " + name + "!"
ما دو رشته “Hello” و “” را باهم ترکیب کردیم و متغیر نام را در بین آنها قرار دادیم. اکنون، میتوانیم این عبارت را به روش ()alert ارسال کنیم:
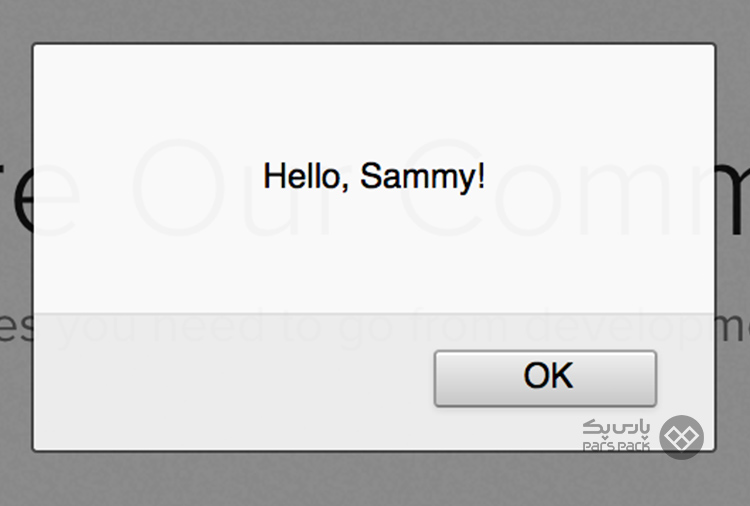
alert("Hello, " + name + "!");
هنگامی که در اینجا Enter را فشار میدهیم، کادر زیر را روی صفحه مشاهده میکنیم:

درادامه، نام کاربر، یعنی Sammy را وارد میکنیم؛ بنابراین، خروجی به Sammy خوشامد میگوید. حالا بیایید این را بازنویسی کنیم تا خروجی بهجای جعبههشدار، در کنسول چاپ شود.
خوشامدگویی به کاربر با ()console.log
همانطورکه در بخش قبلی مشاهده کردیم، روش ()console.log خروجی را در کنسول چاپ میکند؛ دقیقاً مانند تابع ()print که میتواند خروجی را در ترمینال در پایتون چاپ کند. ما از همان رشته پیوستهای استفاده خواهیم کرد که در روش ()alert استفاده کردیم:
"Hello, " + name + "!"
کل این عبارت را در داخل پرانتز روش ()console.log قرار میدهیم و سلام به نام کاربر را بهعنوان خروجی دریافت کنیم:
console.log("Hello, " + name + "!");
برای کاربری به نام Sammy، خروجی کنسول بهصورت زیر خواهد بود:
Hello, Sammy!
حالا برنامهای جاوا اسکریپت داریم که ورودی را از کاربر دریافت و آن را در صفحهنمایش چاپ میکند.
جمعبندی
آموزش برنامه نویسی در جاوا اسکریپت برای مبتدیان در این مقاله توضیحدادهشد. اگر این مطالب را موبهمو دنبال کرده باشید، میتوانید برنامه کلاسیک “Hello, World!” را با جاوا اسکریپت اجرا کنید و با دریافت ورودی از کاربر و نمایش آن بهعنوان خروجی، برنامه را پویا و گستردهتر کنید. در مقاله حاضر، شما را با نحوه مختلف نمایش متن در جاوا اسکریپت آشنا کردیم. بهعنوان مثال، میتوانید رنگ دلخواه کاربر را از او بپرسید و از برنامه بخواهید که آن رنگ را چاپ کند. حتی ممکن است سعی کنید از همین تکنیک برای ایجاد بازی Mad Lib استفاده کنید.
سؤالات متداول
1. چگونه میتوانیم درون کد “Hello World” را بنویسیم؟
با استفاده از document. write(“Hello World”)
2. چگونه کدهای جاوا اسکریپت را در ترمینال اجرا کنیم؟
با استفاده از Node.js. میتوان این کار را انجام داد. اگر آن را نصب کردهاید، بهسادگی ترمینال را باز و “node FileName.js” را تایپ کنید.
3. کدهای جاوا اسکریپت کجا اجرا میشوند؟
این کدها معمولاً در مرورگرهای وب اجرا میشوند.
4. چگونه کدهای جاوا اسکریپت را در مرورگر اجرا کنیم؟
کدهای جاوا اسکریپت را میتوان با قراردادن آنها در فایلهای HTML یا استفاده مستقیم در Console مرورگر میتوان اجرا کرد.