FCP چیست و چگونه میتوان آن را بهینه کرد؟

در این مقاله میخوانید
FCP (First Contentful Paint) اولین المان معنیدار صفحه وبسایت است که توسط مرورگر بارگذاری (Load) شده و به کاربر نشان داده میشود. سرعت نمایش این المان علاوه بر سئو، یک فاکتور اساسی در تجربه کاربری (UX) است. در این مطلب از بخش آموزش سئو در بلاگ پارسپک همه نکاتی که باید در مورد سرعت بارگذاری صفحه و بهینهسازی عملکرد وبسایت بدانید، توضیح داده شدهاست.
First Contentful Paint یا FCP چیست؟

وقتی وارد سینما میشوید و پردهها کنار میرود، اولین تصویری که از فیلم میبینید، همان چیزی است که در دنیای وب به آن FCP گفته میشود. به زبان ساده، FCP در وبسایت به معنی بارگذاری اولین محتوا و نمایش آن به کاربر است. یعنی مدت زمانی که طول میکشد تا مرورگر، اولین عنصر صفحه شما را رندر کرده و به کاربر نشان دهد. این عنصر میتواند شامل تصاویر یا هر المان تصویری دیگر مثل نوشتهها شود. یکی از فاکتورهای مهم برای بررسی سرعت سایت FCP است.
برای اینکه دقیقتر متوجه شویم که FCP چیست، میتوانیم به این موضوع هم بپردازیم که FCP شامل چه مواردی نمیشود؟
- صفحه سفید وبسایت قبل از نمایش المانهای دیگر، نشاندهنده FCP نیستند.
- صرف تغییر رنگ پس زمینه (Background)، به معنی FCP نیست.
- محتواهای نشان دادهشده با تگ <iframe> را نمیتوان FCP در نظر گرفت.
با همین توضیحات میتوان به این نتیجه رسید که دلیل اهمیت FCP چیست؛ در واقع کاربر بعد از ورود به وبسایت، باید در کوتاهترین زمان ممکن، یک اثر هر چند کوچک اما معنیدار از سایت را ببیند تا مطمئن شود که سایت در حال بارگذاری است. این موضوعی است که هم کاربر به آن اهمیت میدهد و هم باعث بهبود رتبه سایت میشود.
تاریخچه FCP
نکته دیگری که باید به آن توجه داشته باشیم، روند بهوجود آمدن فاکتور FCP است. بررسی این تاریخچه کمک میکند تا بهصورت عمیقتر تشخیص دهیم که دلیل توجه گوگل به FCP چیست. تولد FCP را میتوان در ۴ گام بررسی کرد:
- معرفی ابزار Navigation Timing API: گوگل در سال ۲۰۱۰ این ابزار معرفی کرد که به توسعه دهندگان وب کمک میکرد تا معیارهای مختلفی مانند بررسی عملکرد وبسایت، زمان رندر شدن صفحه و … را اندازهگیری کنند.
- گزارش تجربه کاربری CrUX: در سال ۲۰۱۴، گوگل دومین تکه پازل را معرفی کرد که مربوط به گزارش تجربه کاربری مرورگر کروم (Chrome) بود. این گزارش یک مجموعهای از دادههای عملکرد وبسایتها بود که گوگل از طریق کاربران کروم جمعآوری کرده بود. این گزارش به Google کمک کرد تا به اطلاعات بسیار ارزشمندی در خصوص نحوه عملکرد وبسایتها از دید کاربران واقعی دست پیدا کند.
- معرفی رسمی FCP: حالا زمان این رسیده بود که گوگل برگ برنده خود را رو کند. در سال ۲۰۱۸، گوگل رسماً فاکتور FCP را به عنوان یکی از پارامترهای مهم معرفی کرد و از این زمان بود که بهینه سازی FCP به یکی از دغدغههای اصلی وب مسترها تبدیل شد.
- معرفی Core Web Vitals: دو سال بعد یعنی در سال ۲۰۲۰، برای تثبیت FCP، پروژه Core Web Vitals را شروع کرد. اگر نمیدانید که Core Web Vitals چیست، در همین حد کافی است که این پروژه مجموعهای از ۲ معیار اصلی LCP (Largest Contentful Paint) و FID (First Input Delay) است که در کنار FCP، سه پارامتر اساسی برای تست سرعت سایتها را بررسی میکنند. از این زمان به بعد، FCP و Core Web Vitals (FCP and Core Web Vitals) توانستند سطح تجربه کاربری را افزایش دهند.
برای آشنایی بیشتر با CrUX روی لینک زیر کلیک کنید:
اهمیت FCP برای سئو سایت
هیچ کدام از ما دوست نداریم برای اینکه محتوای یک وبسایت را ببینیم، مدت زمان زیادی صبر کنیم. گوگل هم این نکته را میداند و به همین دلیل، به وبسایتهایی که زودتر بارگذاری میشوند، رتبه بهتری میدهد. همین موضوع باعث میشود که مانیتورینگ FCP یکی از اولویتها برای سئو تکنیکال (Technical SEO) و جذب ترافیک وبسایتها باشد.
در واقع یکی از قوانین کلیدی برای گوگل بهعنوان محبوبترین موتور جستوجو (Search Engine)، افزایش رضایت کاربران است. اگر همین قانون را بدانیم و تلاش کنیم تا به آن عمل کنیم، قسمت زیادی از سئو سایت را فهمیدهایم. از همین قانون میتوان به این نتیجه رسید که دلیل گوگل برای اهمیت دادن به FCP چیست.
شاید بتوان اثر FCP روی سئو سایت را مثل یک مسابقه دو دانست؛ همانطور که در یک مسابقه دو، باید سریعتر بدوید تا به رتبههای بهتر دست پیدا کنید، برای سئو هم در کنار تمام فاکتورهای مهم دیگری که در سئو داخلی (On-Page SEO) و سئو خارجی (Off-Page SEO) وجود دارد، محتوای سایت باید با سرعت بیشتری به کاربر نشان داده شود تا گوگل هم روی خوشش را به شما نشان دهد و رتبههای بهتری را کسب کنید.
علاوه بر همه مواردی که عنوان شد، به این نکته هم توجه کنید که افزایش FCP (Increase FCP) نرخ پرش را هم بیشتر میکند. این موضوع علاوه بر اینکه باز هم یک امتیاز منفی برای سئو محسوب میشود، هزینههای صرف شده مارکتینگ را هم بیاثر میکند.
یکی از فاکتورهای مهمی که باعث میشود تا سایتهای کند توسط گوگل جریمه شوند، شاخص سرعت یا گوگل اسپید ایندکس (Google Speed Index) است.
این فاکتور توسط ابزارهای مختلفی مانند PageSpeed Insights گوگل و GTmetrix ارائه میشود. این معیار به طور خاص بر سرعت بارگذاری بخش بالایی صفحه یا همان «Above the Fold» تمرکز دارد؛ یعنی محتوایی که کاربر بلافاصله پس از ورود به صفحه مشاهده میکند و نیازی به اسکرول کردن برای دیدن آن ندارد.
FCP چگونه اندازهگیری میشود؟
با درک عمیق اهمیت FCP، حالا باید به این سؤال پاسخ دهیم که راه اندازهگیری برای تجزیه و تحلیل FCP چیست؟ اصولاً آیا راهی برای اندازهگیری این پارامتر مهم وجود دارد یا خودمان باید وبسایت موردنظر را باز کنیم و ببینیم که چقدر طول میکشد تا اولین محتوا نشانداده شود.
خوشبختانه ابزارهایی برای اندازهگیری FCP طراحی شدهاند (FCP Tools) که در یک دستهبندی کلی، میتوان آنها را به «ابزارهای میدانی» و «ابزارهای آزمایشگاهی» تقسیمبندی کرد. این ابزارها در ادامه بهصورت کامل توضیح دادهشدهاند:
ابزارهای میدانی (Field Tools)
ابزارهای میدانی با استفاده از دادههای واقعی کاربران، FCP سایت را اندازهگیری میکنند. این ابزارها عبارتاند از:
۱- CrUX (Chrome User Experience Report)
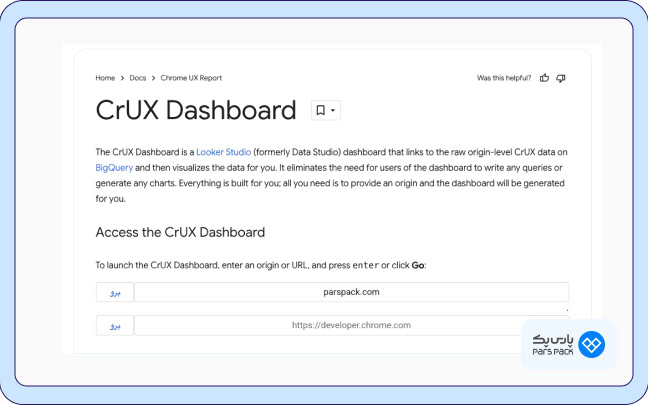
یکی از بهترین ابزارها برای اندازهگیری FCP و البته فاکتورهای دیگر Core Web Vitals، ابزار CrUX است که توسط گوگل توسعه داده شده و بهصورت رایگان در دسترس است. از این ابزار میتوان برای بررسی همه سایتها از جمله FCP وردپرس و FCP جوملا نیز استفاده کرد.
برای استفاده از این ابزار، کافی است پس از تغییر IP، به آدرس www.developer.chrome.com/docs/crux/dashboard مراجعه کنید. پس از ورود، صفحهای مشابه با شکل زیر به شما نشان داده میشود:

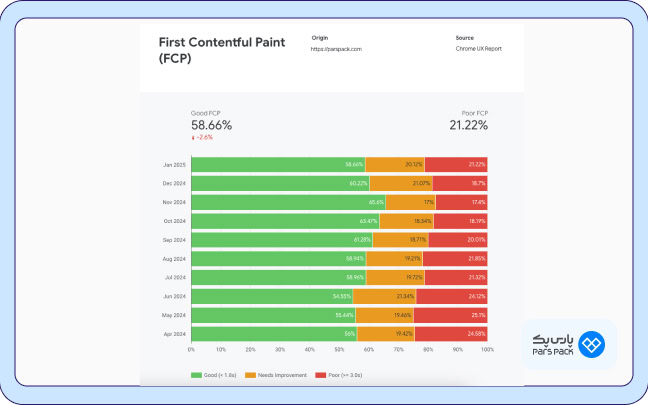
تنها کاری که باید در این صفحه انجام دهید این است که آدرس سایت موردنظر خود را در قسمت پیشبینی شده وارد کرده و Enter را فشار دهید. همانطور که در شکل بالا هم مشاهده میکنید، ما آدرس سایت پارسپک وارد کردهایم. پس از تأیید، صفحه گزارش FCP نشان داده میشود:

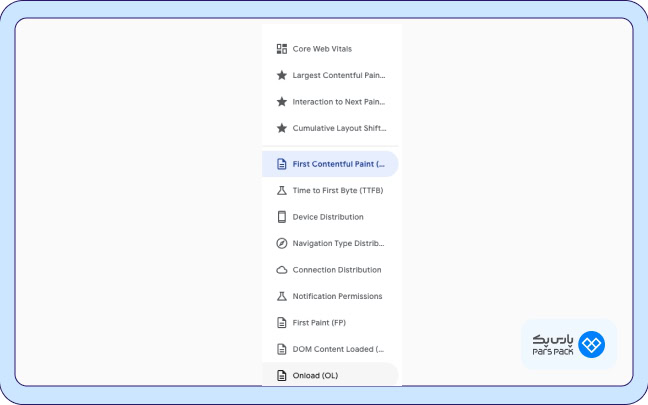
همچنین با استفاده از منوی سمت چپ همین صفحه، میتوانید گزارش فاکتورهای دیگر Core Web Vitals را نیز دریافت کنید:

۲- Search Console (Speed Report)
ابزار سرچ کنسول گوگل (Google Search Console) نیز یکی دیگر از ابزارهایی است که میتواند بهصورت رایگان از آن برای بررسی FCP موبایل (Mobile FCP) و همچنین FCP دسکتاپ (Desktop FCP) استفاده کنید. برای انجام این کار میتوانید از منوهای کناری، گزینه Core Web Vitals را انتخاب کنید.
۳- Google Page Insights
ابزار PageSpeed Insights یکی دیگر از ابزارهایی است که توسط گوگل توسعه داده شدهاست و به شما کمک میکند تا علاوه بر بررسی پارامترهای مهم در Core Web Vitals و از جمله FCP، تجربه کاربری وبسایت را نیز در دستگاههای مختلف آنالیز کنید.
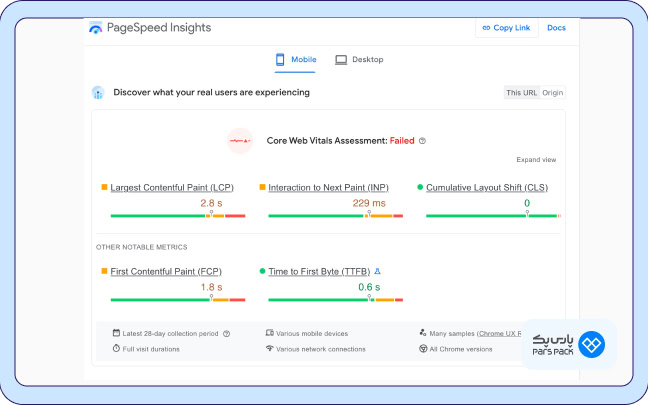
برای استفاده از این ابزار کافی است به pagespeed.web.dev مراجعه و آدرس وبسایت را در این صفحه وارد کنید:

بعد از چند ثانیه، نتیجه بررسیها به شما نشان داده میشود که نمونه آن را میتوانید در شکل زیر ببینید:

۴- اندازهگیری FCP در JavaScript
برای اندازهگیری FCP در جاوا اسکریپت، میتوانید از Paint Timing API استفاده کنید. مثال زیر نحوه ایجاد یک PerformanceObserver را نشان میدهد که لاگ (Log) این پارامتر را در first-contentful-paint نشان میدهد:
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
ابزارهای آزمایشگاهی (Lab Tools)
اجازه دهید ابتدا به این نکته اشاره کنیم که تفاوت ابزارهای آزمایشگاهی و میدانی در اندازهگیری FCP چیست. مهمترین تفاوت در نحوه جمعآوری اطلاعات است. ابزارهای میدانی، دقیقاً همان اطلاعاتی را نشان میدهند که توسط کاربران واقعی بهدست آمده است. اما ابزارهای آزمایشگاهی، FCP را در یک محیط کنترل شده و با استفاده از یک مرورگر شبیهسازی شده محاسبه میکنند.
بنابراین اگر چه ابزارهای آزمایشگاهی میتوانند FCP را بهصورت دقیق و تحت شرایط مختلف اندازهگیری کنند، اما ممکن است اطلاعاتی که به شما میدهند، همان اطلاعاتی نباشد که کاربران اصلی سایت شما با آن روبهرو میشوند. در نتیجه بهتر است از ترکیب این ابزارها برای عیب یابی FCP و رفع مشکلات آن استفاده کنید.
مهمترین ابزارهای آزمایشگاهی برای اندازهگیری FCP عبارتاند از:
۱- GTMetrix
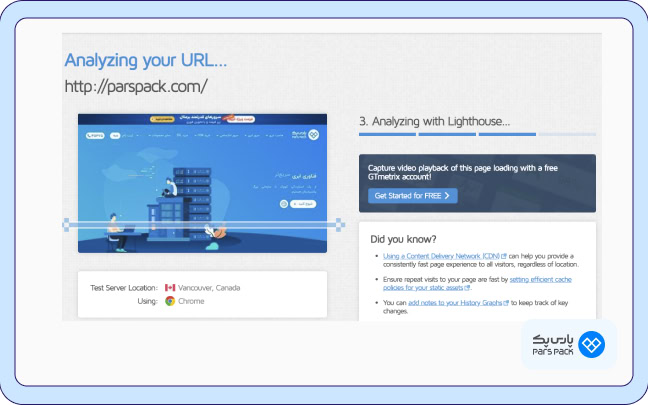
یکی از ابزارهای فوقالعاده برای بررسی تمامی فاکتورهای Core Web Vitals، ابزار GTMetrix است. برای استفاده از این ابزار، کافی است وارد وبسایت gtmetrix.com شده و آدرس سایت مدنظرتان را در این صفحه وارد کنید. بعد از این کار، جیتی متریکس شروع به آنالیز صفحه وارد شده میکند و در نهایت هم نتیجه تحلیل به شما نشان داده میشود.
ابزار GTMetrix، همچنین یک لیست کامل از مشکلات وبسایت و همچنین روشهایی برای رفع مشکل FCP ارائه میدهد که برای مشاهده آن، حتماً باید در سایت ثبتنام کرده باشید. نمونه این اطلاعات در شکل زیر نشان داده شده است:

۲- Google Lighthouse
لایت هاوس (Lighthouse) یکی دیگر از ابزارهایی است که بهصورت متنباز (Open Source) و توسط گوگل توسعه داده شده است و به توسعهدهندگان کمک میکند تا مشکلات FCP سایتها را بررسی کنند. البته GTMetrix هم که نحوه استفاده از آن در قسمت قبلی توضیح داده شد، از Lighthouse استفاده میکند. اما این ابزار در مرورگر کروم هم قرار داده شدهاست.
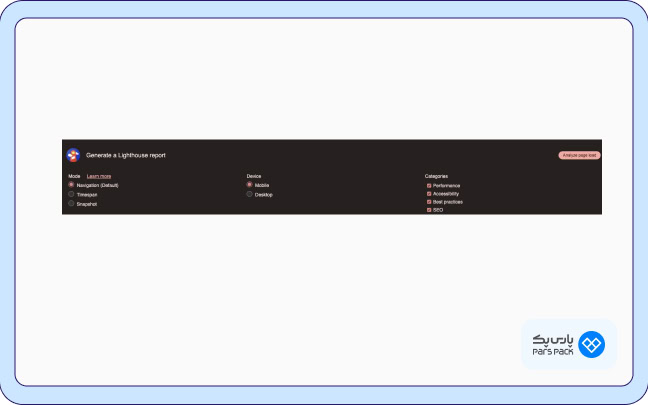
برای استفاده از Lighthouse در کروم، کافی است وبسایت موردنظر را با استفاده از این مرورگر باز کرده و سپس با کلیک راست روی هر قسمت از وبسایت، گزینه Inspect را انتخاب کنید. حالا کافی است روی زبانه Lighthouse کلیک کنید. در اینصورت این پنجره به شما نشان داده میشود:

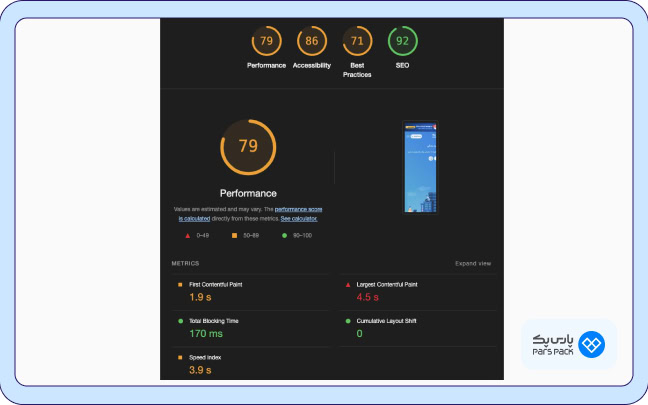
دستگاه (Device) موردنظر را انتخاب کرده و در نهایت روی دکمه Analyze Page Load کلیک کنید. گوگل کروم صفحه را بررسی کرده و نتیجه تجزیه و تحلیل FCP را بهصورت زیر به شما نشان میدهد. حالا میتوانید در صورت زیاد بودن مقدار FCP راه حل موردنظرتان را روی سایت پیاده کنید و دوباره از این ابزار برای عیبیابی FCP استفاده نمایید.

۳- DevTools Extension
DevTools Extension ابزار دیگری است که توسط گوگل توسعه داده شده است و به توسعه دهندگان این امکان را میدهد تا پارامترهای مختلف وبسایت را بررسی کنند که FCP هم یکی از این پارامترها است. برای استفاده از این ابزار، مراحل زیر را انجام دهید:
- صفحه وبسایت موردنظرتان را با استفاده از گوگل کروم (Google Chrome) باز کنید.
- روی قسمتی از سایت راست کلیک کرده و از منوی باز شده، گزینه Inspect را انتخاب کنید.
- تب Performance را باز کنید.
- روی دکمه ضبط (Record) کلیک کنید و پس از اینکه محتوای صفحه بهصورت کامل Load شد، Stop را انتخاب کنید.
- در بخش Timing میتوانید به اطلاعات جامعی در خصوص پارامترهای Core Web Vitals دست پیدا کنید و در صورت لزوم به بهبود عملکرد FCP بپردازید.
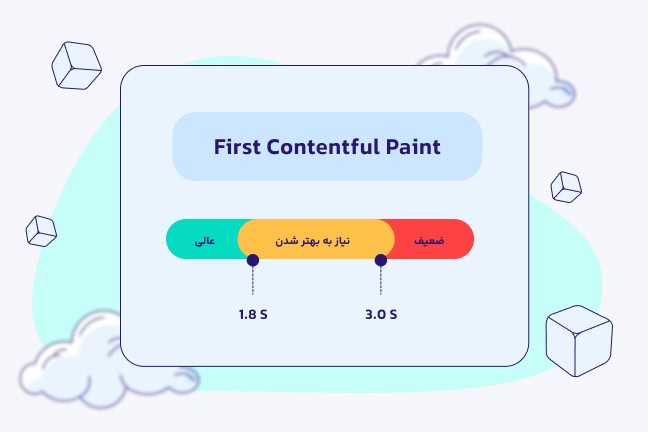
مقدار بهینه FCP چقدر است؟
پس از آموزش FCP و مفاهیم مربوط به آن، باید ببینیم که مقدار مطلوب برای این پارامتر چقدر است؟ خوشبختانه گوگل در این زمینه تکلیف را مشخص کرده و مقدار مناسب تمام پارامترهای Core Web Vitals را در اسناد (Document) خود منتشر کردهاست.
در جدول زیر، این اطلاعات درج شده است:
| معیارهای Core Web Vitals | ضعیف | نیاز به بهبود | مناسب |
| FCP | >3000ms | (1800ms, 3000ms] | [0, 1800ms] |
| LCP | >4000ms | (2500ms, 4000ms] | [0, 2500ms] |
| CLS | >2.5 | (0.1, 0.25] | [0, 0.1] |
| INP | >500ms | (200ms, 500ms] | [0, 200ms] |
| TTFB (Experimental) | >1800ms | (800ms, 1800ms] | [0, 800ms] |
در صورتیکه میزان FCP محاسبه شده با استفاده از ابزارهایی که در قسمت قبلی به آنها اشاره شد، از میزان بهینه درج شده در این جدول بیشتر بود، باید از راهکارهای کاهش FCP (Decrease FCP) استفاده کنید که در قسمت بعدی در مورد آنها صحبت میکنیم.
روشهای بهبود FCP
راهکار بهبود FCP چیست؟ (How to improve FCP) اگر شما هم حین بررسیهای وبسایت (Webpage Test)، متوجه بالا بودن این زمان شدهاید، باید راهی پیدا کنید تا این زمان را به هر ترتیب ممکن، کاهش دهید که به آن FCP Optimization گفته میشود. این موضوع در موبایل با توجه به الگوریتم Mobile-First Indexing، اهمیت بیشتری دارد. اینجا است که ما با مفاهیم AMP FCP (Accelerated Mobile Pages) و PWA FCP (Progressive Web App) آشنا میشویم که بهصورت مستقیم به سرعت بارگذاری صفحات وب روی موبایل اشاره میکنند.
نکته بعدی هم این است که برای بهینه سازی FCP، ابتدا باید مشخص کنید که مشکل اصلی از کجا است. در ادامه، مهمترین روشها برای کاهش FCP توضیح داده شدهاست:
۱- بهینهسازی تصاویر

عکسها جزو مهمترین المانهای گرافیکی در وبسایتها هستند. اما همین المانهای مهم، اگر بهصورت غیربهینه در سایت بارگذاری شوند، باعث افزایش FCP میشوند. راهکارهای زیر میتوانند باعث شوند تا تصاویری که روی وبسایت استفاده میکنید، از نظر حجم بهینه باشند:
استفاده از فرمتهای بهینهتر برای عکسها
فرمتهای مدرن تصویر مانند WebP و AVIF حجم کمتری نسبت به فرمتهای قدیمی مثل JPEG و PNG دارند، در حالی که کیفیت بالایی ارائه میدهند. استفاده از این فرمتها باعث کاهش حجم تصاویر و افزایش سرعت بارگذاری سایت میشود. بهصورت مشخص، فرمت WebP نسبت به JPEG، تا ۳۰٪ حجم کمتری دارد و AVIF حتی نسبت به WebP هم فشردهسازی بیشتری دارد.
اما مشکل استفاده از این راهکار این است که برخی از مرورگرهای قدیمی، از این دو فرمت پشتیبانی نمیکنند. برای حل این موضوع هم میتوانید از Fallback استفاده کنید تا اگر مرورگر کاربر، از این دو فرمت تصاویر پشتیبانی نکرد، نسخه PNG یا JPEG به او نشان داده شود.
فشردهسازی تصاویر با استفاده از ابزارهای مختلف
ابزارهای مختلفی برای فشردهسازی تصاویر وجود دارد که با استفاده از آنها میتوانید مشکلات FCP مربوط به تصاویر را حل کنید. اگر میخواهید تصاویر خود را با استفاده از سرویسهای آنلاین فشردهتر کنید، میتوانید از ابزارهای زیر استفاده کنید:
- TinyPNG
- Squoosh
- Compressor.io
همچنین اگر از سیستم مدیریت محتوا (CMS) وردپرس استفاده میکنید، پلاگینهای زیر میتوانند برای شما کاربردی باشند:
- Smush
- Imagify
- ShortPixel
فعال کردن لیزی لودینگ (Lazy Loading)
با فعالسازی Lazy Loading، تصاویر فقط زمانی بارگذاری میشوند که کاربر به آنها برسد. این کار باعث میشود تصاویر سنگین در ابتدای بارگذاری صفحه به کاربر نشان داده نشوند. برای استفاده از این قابلیت، میتوانید کد زیر را برای تگهای img در فایل HTML اضافه کنید:
<img src="image.jpg" loading="lazy" alt="پیشفرض">
در وردپرس (WordPress) هم پلاگینهایی مانند A3 Lazy Load و WP Rocket همین کار را بهصورت اتوماتیک برای همه عکسها انجام میدهند.
تنظیم ابعاد تصاویر بر اساس نیاز کاربر
یکی دیگر از مشکلات رایج در تصاویر که باعث افزایش FCP میشود، ابعاد تصاویر است. در صورتیکه از تصاویر با ابعاد بزرگ در سایت خود استفاده کنید، مرورگر مجبور میشود مقیاس این تصاویر را در دستگاههای مختلف تغییر دهد. راهکار کاهش FCP در این موارد، تنظیم اندازه تصاویر بر اساس نمایشگر کاربر است.
برای انجام این کار میتوانید از CSS Media Queries یا Srcset در HTML استفاده کنید:
<img srcset="image-small.jpg 480w, image-medium.jpg 1024w, image-large.jpg 1600w" sizes="(max-width: 600px) 480px, (max-width: 1200px) 1024px, 1600px" src="image-large.jpg" alt="پیشفرض">
برای سایتهای وردپرسی هم استفاده از پلاگین Adaptive Image برای این منظور کاربردی است.
حذف Metadata و اطلاعات اضافی تصاویر
بسیاری از عکسهایی که توسط دوربینهای دیجیتال گرفته میشوند یا از وبسایتهای مختلف دانلود میشوند، دارای اطلاعات اضافی (Metadata) مانند تاریخ ثبت عکس، موقعیت جغرافیایی، مدل دوربین مورد استفاده و… هستند که ما هیچ نیازی به آنها در وبسایت نداریم. حذف این اطلاعات با استفاده از نرمافزارهای مختلفی مانند ExifTool یا ImageOptim میتواند باعث کاهش حجم عکس شود.
۲- فشردهسازی فایلهای CSS و کدهای جاوا اسکریپت
کدنویسی تمیز و فشردهسازی فایلهای CSS و JavaScript نیز از جمله کارهای مهمی است که میتواند موجب کاهش FCP شود. به این کار در اصطلاح، Minification گفته میشود. بهعنوان توضیح بیشتر، Minification فرایندی است که در آن فضاهای خالی، کامنتها و کاراکترهای غیرضروری از کد حذف میشوند تا حجم فایل کاهش پیدا کند. این کار باعث افزایش سرعت بارگذاری سایت و بهبود شاخصهای Core Web Vitals مانند FCP (First Contentful Paint) و LCP (Largest Contentful Paint) میشود.
ابزارهای آنلاین فشردهسازی فایلهای CSS عبارتاند از:
- CSS Minifier
- CleanCSS
- Minify CSS
همچنین میتوانید از ابزارهای زیر برای Minify کردن کدهای جاوا اسکریپت استفاده کنید:
- JSCompress
- JavaScript Minifier
- UglifyJS
تنها کاری که برای استفاده از این ابزارها انجام دهید این است که فایل یا کد خودتان را وارد کنید و نسخه فشرده شده را تحویل بگیرید!
اگر هم میخواهید فرایند فشردهسازی را بهصورت اتوماتیک انجام دهید، میتوانید از ابزارهای تخصصی دیگری مانند Gulp و Webpack استفاده کنید. برای استفاده از Gulp، ابتدا باید Node.js را نصب و با استفاده از دستورات زیر، Gulp را راهاندازی کنید:
npm install --global gulp-cli
npm init
npm install gulp gulp-clean-css --save-dev
سپس فایل gulpfile.js را ایجاد کرده و کد زیر را در آن قرار دهید:
const gulp = require('gulp');
const cleanCSS = require('gulp-clean-css');
gulp.task('minify-css', () => {
return gulp.src('css/*.css')
.pipe(cleanCSS({ compatibility: 'ie8' }))
.pipe(gulp.dest('dist/css'));
});
با اجرای دستور زیر، تمامی فایلهای CSS شما فشرده خواهند شد:
gulp minify-css
برای Minify کردن کدهای جاوا اسکریپت با استفاده از Gulp، ابتدا باید با استفاده از دستورات زیر، Webpack و UglifyJS را نصب کنید:
npm install webpack webpack-cli uglify-js --save-dev
سپس فایل webpack.config.js را به این شکل تنظیم کنید:
const path = require('path');
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
entry: './js/main.js',
output: {
filename: 'main.min.js',
path: path.resolve(__dirname, 'dist/js'),
},
optimization: {
minimize: true,
minimizer: [new TerserPlugin()],
},
};
حالا کد زیر را اجرا کنید تا فایلهای JavaScript بهصورت اتوماتیک بهینه شوند:
npx webpack --mode production
۳- تنظیم Cache سرور و مرورگر
ممکن است دو راهکار قبلی، مقداری وقتگیر باشد. اگر میخواهید بدانید که بهترین و سریعترین راه برای کاهش FCP چیست، بهتر است بدانید که با تنظیم کش (Cache) مرورگر و سرور، تا حد زیادی میتوانید به هدف خود برسید.
Cache یک مکان موقت برای ذخیره دادههای پرکاربرد است که باعث کاهش تعداد درخواستهای سرور و افزایش سرعت بارگذاری سایت میشود. کش مرورگر (Browser Cache) و کش سرور (Server Cache) دو نوع مهم از کش هستند که هر دو در عملکرد سایت نقش اساسی دارند.
تنظیم Cache در سرور (Server Cache)
کش سرور اطلاعاتی مانند تصاویر، فایلهای CSS و JavaScript را ذخیره کرده و از ارسال مداوم درخواست به دیتابیس (Database) جلوگیری میکند. برای فعالسازی کش سرور، روشهای مختلفی وجود دارد. اگر از Apache استفاده میکنید، میتوانید با تغییر فایل .htaccess کش را تنظیم کنید:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType text/html "access plus 1 day" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType text/css "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" </IfModule>
اگر از Nginx در سرور خود استفاده میکنید، میتوانید کدهای زیر را در فایل پیکربندی آن وارد کنید:
location ~* \.(js|css|png|jpg|jpeg|gif|ico|woff|woff2|ttf|svg|mp4|webp)$ {
expires 30d;
add_header Cache-Control "public, max-age=2592000";
}
این تنظیمات باعث میشوند تا عکسها و همچنین فایلهای CSS و JavaScript به مدت ۳۰ روز در کش سرور ذخیره شوند.
تنظیم Cache در مرورگر (Browser Cache)
کش مرورگر باعث میشود فایلهای استاتیک (مانند تصاویر، CSS، JavaScript) در دستگاه کاربر ذخیره شوند تا در بازدیدهای بعدی، نیازی به دانلود مجدد نداشته باشند. استفاده از کد زیر باعث میشود تا فایلهای استاتیک در مرورگر کاربر بهمدت یک سال باقی بمانند:
<IfModule mod_headers.c> <FilesMatch "\.(ico|jpg|jpeg|png|gif|js|css|woff|woff2|svg|ttf|eot|mp4)$"> Header set Cache-Control "max-age=31536000, public" </FilesMatch> </IfModule>
اگر از وردپرس برای توسعه سایت استفاده کردهاید، با استفاده از پلاگینهایی مانند WP Rocket، W3 Total Cache و LiteSpeed Cache میتوانید کش را در مرورگر کاربر تنظیم کنید.
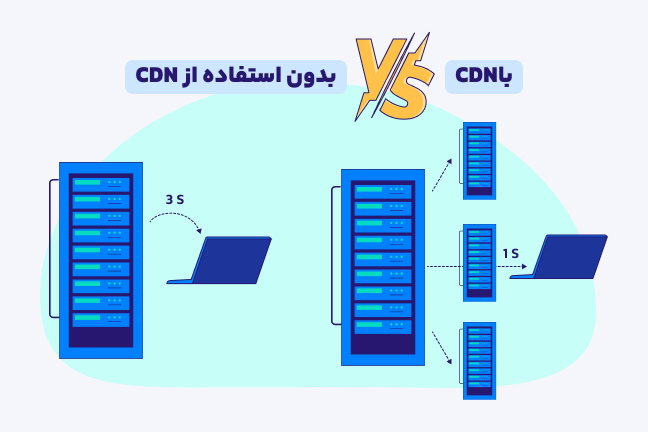
۴- استفاده از شبکه توزیع محتوا (CDN)

همه ما میدانیم که CDN باعث میشود که محتوا از نزدیکترین سرور از نظر جغرافیایی به کاربر نشان داده شود. همین جمله کافی است تا به این نتیجه برسیم که نقش CDN در کاهش FCP چیست. علاوه بر این، CDN باعث میشود تا بهینهسازی تصاویر و همچنین کدهای CSS و JavaScript در خود سرور انجام شود. برای درک عمیقتر موضوع، در ادامه مهمترین مزایای استفاده از CDN برای کاهش FCP توضیح داده شده است.
کاهش فاصله جغرافیایی سرور و کاربر
بدون CDN، تمام درخواستهای کاربر به سرور اصلی ارسال شده و زمان پاسخگویی بیشتر میشود. اما با CDN، محتوای سایت از نزدیکترین سرور (Edge Server) تحویل داده میشود که باعث کاهش FCP میشود.
ذخیرهسازی محتوای استاتیک
CDN فایلهای CSS، JavaScript، تصاویر و ویدیوها را کش کرده و در دفعات بعد، مستقیماً از سرورهای خود ارائه میدهد. این کار باعث کاهش درخواستها به سرور اصلی و بهینه شدن FCP میشود.
استفاده از فشردهسازی Gzip و Brotli
بسیاری از شبکههای CDN از فشردهسازی Gzip و Brotli برای کاهش حجم فایلهای CSS و JavaScript استفاده میکنند که به افزایش سرعت بارگذاری صفحه و کاهش FCP کمک میکند.
بهینهسازی تصاویر و بارگذاری Lazy Load
CDNها قابلیت بهینهسازی تصاویر و بارگذاری تنبل (Lazy Load) را دارند. به این معنی که تصاویر تنها زمانی بارگذاری میشوند که کاربر به آن تصویر برسد. این راهکار که قبلاً در مورد آن توضیح دادهایم، باعث بهبود FCP میشود.
۵- رفع خطاهای ۴۰۴
اگر برای شما هم سؤال است که اثر رفع خطاهای ۴۰۴ در کاهش FCP چیست، باید بگوییم که اتفاقاً این فاکتور تأثیر زیادی در کاهش این پارامتر دارد. وقتی یک صفحه دارای منابعی مانند تصاویر، فایلهای CSS و JavaScript باشد که به آدرسهای ۴۰۴ لینک شدهاند، مرورگر تلاش میکند این منابع را بارگذاری کند، اما موفق نمیشود. این فرایند زمان بارگذاری صفحه را افزایش داده و باعث تأخیر در نمایش اولین محتوای صفحه (FCP) میشود.
بنابراین بهعنوان یک قاعده کلی، شما حتماً باید صفحات ۴۰۴ سایت را مدیریت کنید تا از یک طرف تجربه کاربر بیشتر شود و از طرف دیگر هم با توجه به نکتهای که اشاره شد، FCP کاهش پیدا کند که هر دو این نتایج در عمل باعث بهبود سئو سایت میشود.
برای انجام این کار، اگر سایت با استفاده از وردپرس توسعه داده شدهاست، همه پلاگینهای سئو مانند Yoast و RankMath این کار را بهصورت کامل برای شما انجام میدهند و اگر هم سایت شما از ابتدا کدنویسی شدهاست و از وب سرور آپاچی (Apache) استفاده میکنید، برای ریدایرکت ۳۰۱ کافی است کدهای زیر را به فایل .htaccess اضافه کنید:
Redirect 301 /old-page https://example.com/new-page
اگر هم از وب سرور Nginx استفاده میکنید، با اضافه کردن این خط کد به تنظیمات سرور میتوانید ریدایرکت را انجام دهید:
rewrite ^/old-page$ https://example.com/new-page permanent;
افزایش سرعت سایت با بهبود First Contentful Paint
تا این قسمت توضیحات کاملی در مورد FCP داده شد. حالا ما میدانیم که FCP چیست، چطور باید آن را اندازه گفت و اگر این اندازهگیری ما را به این نتیجه برساند که مدت زمان بارگذاری اولین محتوای بامفهوم سایت زیاد است، چطور باید آن را کاهش دهیم.
حالا اجازه دهید تا یک سؤال را مطرح کنیم: رابطه سرعت سایت با کاهش FCP چیست؟ توضیح بیشتر اینکه حالا که میدانیم فاکتور FCP تنها در مورد اولین المان با معنی سایت صحبت میکند، آیا کاهش FCP میتواند باعث شود تا سرعت کل سایت افزایش پیدا کند یا خیر.
پاسخ به این سؤال هم تکنیکال است و هم مقداری به روانشناسی کاربر ارتباط دارد. در واقع اگر چه کاهش FCP بهصورت مستقیم روی سرعت بارگذاری بخشهای ابتدایی سایت اثر دارد، اما این نکته را هم در نظر داشته باشید که وقتی FCP پایین باشد، کاربر سریعتر با محتوای سایت ارتباط برقرار میکند و این مسئله باعث میشود تا احساس کند که سایت سرعت بالاتری دارد. از این جهت کاهش FCP از نظر روانشناسی کاربر اهمیت دارد.
اما از دیدگاه تکنیکال هم کاهش FCP میتواند باعث شود تا سرعت سایت بهصورت واقعی افزایش یابد. دلیل این موضوع هم این است که تمام اقدامات ما برای کاهش FCP مانند استفاده از CDN، بهینهتر کردن کدها، کاهش حجم تصاویر و …، علاوه بر اینکه روی FCP اثر میگذارد، روی سرعت سایت هم اثر دارد.
بنابراین میتوان نتیجه گرفت که کاهش FCP بهصورت مستقیم روی دیگر فاکتورهای Core Web Vitals مانند FID و همچنین LCP نیز اثر دارد.
تأثیر FCP روی عملکرد سایت
اگر چه یکی از مهمترین اثرات کاهش FCP روی سرعت سایت مشاهده میشود، اما این فاکتور روی عملکرد کلی سایت هم اثرات قابل توجهی دارد. از بهبود تجربه کاربر (User Experience) گرفته تا افزایش نرخ تبدیل و همچنین بهبود رتبه صفحات، از جمله اثرات ثانویهای هستند که بهبود FCP به همراه دارد. بهعبارت دیگر FCP روی عملکرد کلی سایت اثرگذار است و به همین دلیل کاهش آن ارزش بالایی دارد.
در ادامه در مورد مهمترین اثرات FCP در عملکرد سایت توضیح داده شده است:
۱- کاهش نرخ پرش (Bounce Rate)
وقتی کاربر به یک وبسایت مراجعه میکند و به هر دلیل نتیجه موردنظر خود را از سایت دریافت نکند، منطقیترین کار را انجام میدهد: صفحه سایت را میبندد و دوباره به صفحه SERP گوگل مراجعه میکند تا سایت بهتری را انتخاب کند. به این کار در اصطلاح سئو، پرش کاربر گفته میشود.
این جمله را بسیار گفتهایم که مهمترین قانون گوگل، نشان دادن بهترین نتیجه به کاربر است و به همین دلیل وقتی کاربر از سایت خارج میشود، گوگل به این نتیجه میرسد که سایت ویژگیهای موردنظر کاربر را ندارد و بنابراین دلیلی هم ندارد که در رتبههای بالا قرار گیرد. به همین دلیل است که سایتهایی که نرخ پرش (Bounce Rate) بالایی دارند، توسط گوگل جریمه میشوند.
یکی از دلایل افزایش نرخ پرش سایتها، افزایش FCP است. بهعبارت دیگر FCP و نرخ پرش (FCP and Bounce Rate) کاملاً به هم وابسته هستند. باید قبول کنیم که کاربری که در سال ۲۰۲۵ به سایت شما وارد میشود، انتظار ندارد که مدت زمان زیادی را برای بارگذاری وبسایت شما تلف کند؛ آن هم در شرایطی که همه ما میدانیم در هر صنعتی که باشیم، رقبای قدرتمندی داریم که کاربر خیلی راحت آنها را بهجای ما قرار میدهد. این موضوع در تجربه کاربر هم اثر منفی زیادی ایجاد میکند که در ادامه در مورد آن بیشتر توضیح میدهیم.
۲- بهبود تجربه کاربری (UX)
این نکته که کاربر امروزی و رفتار آن متفاوت با کاربری است که چند دهه پیش از اینترنت استفاده میکرد را همه ما قبول داریم. کاربر امروز، استارلینک و اینترنتهای فوقالعاده پرسرعت را دیده است و کمترین انتظارش این است که سایتی که به آن وارد شده، در حداقل زمان ممکن محتوای مورد نظر را به او نشان دهد.
کاربر امروزی، به هیچ عنوان صبور نیست. این نکته را همیشه به یاد داشته باشید! بنابراین باید تمام تلاش خود را بهکار بگیرید که او را در سایت نگه دارید تا به هدف خود دست پیدا کنید. در غیر اینصورت تمام تلاشی که برای بهینهسازی موتورهای جستوجو (Search Engine Optimization)، برندینگ و … انجام دادهاید، بهراحتی به هدر میرود.
FCP و تجربه کاربری (FCP and User Experience) وابستگی زیادی به هم دارند و اگر میخواهید کاربران از وبسایت شما راضی باشند، حتماً باید روی این موضوع بهصورت اصولی کار کنید.
۳- افزایش نرخ تبدیل
نرخ تبدیل در علم مارکتینگ به این معنی است که چند درصد از کاربرانی که به وبسایت شما سر میزنند، همان کاری را انجام میدهند که هدف شما است. مثلاً اگر یک سایت فروشگاهی دارید، چند درصد از کاربرانتان از شما خرید میکنند؟ واضح است که افزایش نرخ تبدیل در نهایت به کاهش زمان بازگشت سرمایه (ROI) منجر میشود.
حالا ارتباط نرخ تبدیل با FCP چیست؟ اگر بخواهیم خیلی ساده و سرراست پاسخ این سؤال را بدهیم، میتوانیم بگوییم که سئو یکی از مراحل پرهزینه وبسایتها برای پیدا کردن مشتری است. بهعبارت دیگر شما برای سئو سایت، سرمایهگذاری نسبتاً سنگینی را متحمل میشوید. حالا باید کاری کنید که این سرمایه در سریعترین زمان ممکن به کسب و کار شما بازگردد.
حالا مسئله روشنتر شد: در صورتیکه FCP سایت شما بالا باشد و در اثر همین مسئله، نرخ پرش کاربر افزایش پیدا کند، معنی خیلی سادهاش این است که هزینهای که شما برای سئو انجام دادهاید، خیلی راحت از دست رفته و بدتر از آن هم اینکه کاربر با تجربه بد، نه تنها خودش مشتری شما نمیشود، بلکه حتی ممکن است بهعنوان ضد برند هم برای شما عمل کند.
در عوض هر کاری که برای کاهش FCP انجام دهید، در نهایت منجر به تجربه بهتر کاربر شده و همین مسئله میتواند افزایش نرخ تبدیل را برای کسب و کار شما به همراه داشته باشد.
۴- بهبود رتبه صفحات
تا الان در مورد اثرات FCP روی سئو سایت، توضیحات مفصلی دادهایم. بهعنوان یک نکته اضافی، این را هم در نظر داشته باشید که بهبود FCP تنها یک صفحه، نه تنها روی سئو همان صفحه اثر مثبت دارد، بلکه باعث بهبود رتبه صفحات دیگر هم میشود.
بهعبارت دیگر نمیتوان صفحات سایت را عناصری جدا از هم تصور کرد؛ بلکه این عناصر، اعضای یک خانواده هستند و بهبود سئو هر یک از آنها میتواند بهصورت غیرمستقیم روی سئو مابقی صفحات هم اثرگذار باشد. شاهد این موضوع هم موضوع ترافیک سایت است.
همه ما میدانیم که یکی از پارامترهای مهم در سئو، ترافیک ورودی وبسایتها است. یعنی هر چه ترافیک کل سایت بیشتر باشد، اثر آن روی همه صفحات سایت مشاهده میشود. بنابراین وقتی شما FCP حتی یک صفحه را کاهش میدهید، به شرط اینکه مابقی اصول SEO هم رعایت شده باشد و این صفحه ترافیک بیشتری نسبت به قبل دریافت کند، میتوانید انتظار داشته باشید که به بهبود رتبه صفحات دیگر هم منجر شود.
تفاوت FP و FCP چیست؟
نکته آخری که میخواهیم در مورد آن توضیح دهیم، تفاوت FP و FCP است. با توضیحاتی که تا الان داده شد، حتماً میدانید که FCP چیست. اما FP یا First Paint به لحظهای گفته میشود که مرورگر برای اولین بار شروع به رندر کردن صفحه میکند. در این لحظه، کاربر ممکن است هنوز هیچ محتوای خاصی را نبیند و فقط یک صفحه خالی یا یک رنگ پسزمینه را مشاهده کند.
تفاوت اصلی بین FP و FCP در این است که FP به شروع رندر شدن صفحه اشاره دارد، در حالی که FCP به نمایش اولین محتوای Meaningful (معنیدار) اشاره دارد. به عبارت دیگر، FP یک نقطه شروع کلی برای رندر صفحه است، در حالی که FCP یک نقطه عطف مهم در این فرایند است که نشان میدهد کاربر چه زمانی میتواند محتوای واقعی صفحه را ببیند.
اگر چه FP هم فاکتور مهمی برای سایت محسوب میشود، اما با این حال FCP معیار مهمتری در نظر گرفته میشود، زیرا FCP مستقیماً با تجربه کاربری مرتبط است. کاربری که FCP پایینی را تجربه میکند، سریعتر میتواند محتوای صفحه را ببیند و با آن تعامل کند. این موضوع میتواند تاثیر زیادی بر رضایت کاربر، نرخ پرش و حتی رتبه سایت در موتورهای جستوجو داشته باشد.
هاست پربازدید پارسپک، بهترین انتخاب برای سایتهای پربازدید
با خرید هاست پربازدید پارسپک سایت شما همیشه سریع و بدون قطعی خواهد بود. امنیت فوقالعاده، سرعت بینظیر و پشتیبانی ۲۴ ساعته از دیگر ویژگیهای این هاستها به شمار میآیند. برای اطلاعات بیشتر و خرید هاست پربازدید، به لینک زیر مراجعه کنید:
جمعبندی
FCP چیست؟ (What is FCP) وقتی این سؤال برای شما ایجاد میشود، یعنی در ابتدای یک فرایند خیلی جدی در مورد بهبود تجربه کاربر و همچنین بهتر شدن نتایج سئو (SEO) هستید. FCP بهصورت خیلی خلاصه، به مدت زمانی گفته میشود که اولین المان با معنی سایت به کاربر نشان داده شود. این موضوع هم برای گوگل اهمیت زیادی دارد و هم بهبود تجربه کاربر (UX) بسیار به آن وابسته است. در این مقاله از بلاگ پارسپک همه چیز را از نحوه اندازهگیری این پارامتر، اهمیت آن در سئو و همچنین بهترین روشها برای بهبود FCP را بهصورت عملی و کاربردی توضیح دادهایم.
سؤالات متداول
FCP چیست؟
FCP یا First Contentful Paint به اولین المان معنیداری گفته میشود که به کاربر نشان داده میشود. این پارامتر که جزو پارامترهای مهم سئو (SEO) است، باید زیر ۱۸۰۰ میلی ثانیه باشد تا در حد مناسبی که گوگل تعیین کرده است، قرار بگیرد.
بهترین ابزارها برای اندازهگیری FCP چیست؟
ابزارهای مختلفی برای اندازهگیری FCP توسعه داده شدهاند که از جمله مهمترین آنها میتوان به GTMetrix، Lighthouse، DevTools Extension و همچنین Google Page Speed Insight اشاره کرد.
تفاوت FP و FCP چیست؟
FCP به مدت زمانی گفته میشود که اولین المان معنادار وبسایت به کاربر نشان داده میشود. اما FP به مدت زمانی گفته میشود که کار رندر وبسایت توسط مرورگر شروع میشود.
اثر FCP روی سئو سایت چیست؟
FCP بهعنوان یکی از فاکتورهای کلیدی برای سئو سایت شناخته میشود. این موضوع بهصورت واضح توسط گوگل عنوان شده است که FCP و سرعت سایت (Website Speed and FCP) توسط گوگل بررسی و وبسایتهایی که در این آزمون موفق عمل نکنند، با کاهش رتبه مواجه میشوند.