GTMetrix چیست و چه کاربردی دارد؟

در این مقاله میخوانید
- GTmetrix چیست؟
- تاریخچه GTmetrix
- جیتیمتریکس چه چیزی را اندازه میگیرد؟
- کاربردهای GTMetrix
- چگونه GTmetrix به شما کمک میکند؟
- نحوه استفاده از GTmetrix
- مراحل استفاده از جی تی متریکس
- گزارش مشکلات اصلی سایت و دستهبندیهای مختلف آن
- هر رنگ در ارزیابیهای جی تی متریکس چه معنایی دارد؟
- جدول تحلیل حروف در GTmetrix
- مهمترین بخشهای جی تی متریکس
- هنگام تست سرعت سایت به چه نکاتی باید توجه کرد؟
- هزینه و قیمت GTMetrix
- ابزار Google PageSpeed Insights چیست؟
- جمعبندی
برای تجزیهوتحلیل یک وبسایت، سرعت بارگذاری و عملکرد آن از اهمیت بالایی برخوردار است. برای اینکار میتوانیم از ابزارهای تخصصی استفاده کنیم و GTmetrix یکی از کاربردیترین آنها محسوب میشود. این ابزار بهطور ویژه برای بهینهسازی عملکرد وبسایتها طراحی شده و میتواند رتبهبندی آنلاین آنها را بهبود بخشد. علاوهبراین، جی تی متریکس با افزایش سرعت و کارایی سایت، تجربه کاربری را ارتقا داده و در نهایت به افزایش محبوبیت و جذب بیشتر کاربران کمک میکند.
همچنین GTmetrix میتواند وبسایت را از لحاظ عملکرد و ساختار امتیازبندی کند. در گزارشهای ارائهشده توسط این ابزار، شما میتوانید با استفاده از تبهای جدید، نمودارهای گرافیکی و تحلیلهای دقیقتر، عملکرد سایت خود را بهتر بررسی کنید. در این مقاله از بخش آموزش سئو به توضیح و آموزش کامل گزارشهای جی تی متریکس برای بهبود سرعت و عملکرد سایت میپردازیم. همچنین آموزش GTMetrix و کار با این نرمافزار را در ادامه خواهیم دید.
GTmetrix چیست؟
GTmetrix یک ابزار مبتنی بر وب است که تجزیه و تحلیل دقیقی از سرعت و عملکرد یک وبسایت ارائه میدهد. این ابزار با تجزیه و تحلیل زمان بارگذاری، درخواستهای انجام شده، اندازه صفحه، اولین محتوای قابل مشاهده (First Contentful Paint) و … گزارشهایی ارائه میکند که حاوی توصیههای مختلف برای بهبود عملکرد سایت هستند. حالا سوال این است که چه کسانی میتوانند از این ابزار استفاده کنند؟ صاحبین سایتها، کارشناسان سئو و مهندسینی که میخواهند عملکرد و رتبه سایت خود را بهبود بخشند، میتوانند از این ابزار استفاده کنند.
GTmetrix به عنوان محبوبترین ابزار ارزیابی عملکرد وب در اینترنت شناخته میشود. یکی از ویژگیهای مهم جی تی متریکس این است که استفاده از آن بسیار ساده و قابل فهم است، بههمیندلیل هم مبتدیها و هم توسعهدهندگان حرفهای میتوانند بهراحتی از آن استفاده کنند.
GTmetrix مورد اعتماد شرکتهای بزرگی مانند BMW، HPE، Hasbro، Bayer Pharmaceuticals، T-Mobile، Nordstrom، Thomson Reuters و بسیاری دیگر است. اگر این ابزار برای آنها مناسب است، پس قطعاً برای سایر سایتها هم یک ابزار عالی خواهد بود!
این ابزار یک گزارش عملکرد ارائه میکند که شامل معیارهای مختلفی مانند رتبه GTmetrix Web Vitals است. رتبه جی تی متریکس بر اساس دو معیار محاسبه میشود: عملکرد (Performance) و ساختار (Structure).
- عملکرد: امتیازی است که از ابزار تحلیل Lighthouse گرفته میشود.
- ساختار: یک معیار اختصاصی است که عملکرد کلی یک صفحه را ارزیابی میکند.
همه چیز درباره مفهوم First Contentful Paint و تاثیر آن بر سئو را در مقاله زیر بخوانید:
تاریخچه GTmetrix
جی تی متریکس یک ابزار تحلیل عملکرد وبسایت است که در سال 2009 توسط شرکت کانادایی GT.net توسعه داده شد. هدف اصلی این ابزار آنالیز سرعت و عملکرد سایتها و کمک به توسعهدهندگان و صاحبین وبسایتها برای بهبود تجربه کاربری و سئو (SEO) سایتهای خود است. این ابزار ابتدا به صورت ساده به کاربران امکان میداد که سرعت بارگذاری وبسایت خود را بررسی کنند، اما با گذشت زمان به یکی از پیشرفتهترین ابزارهای تحلیل وب تبدیل شد.
در ابتدا، GTmetrix بهطور عمده برای توسعهدهندگان و کارشناسان سئو طراحی شده بود. با این حال، به مرور زمان، قابلیتهای بیشتری بهآن اضافه شد تا بتواند نیازهای مختلف کاربران از جمله تست سرعت در دستگاههای مختلف و نمایش گزارشهای دقیقتری از مشکلات عملکردی سایت (GTMetrix report) را پوشش دهد.
ویژگیهای منحصر بهفرد GTmetrix شامل این موارد است:
۱. بررسی دقیق: جی تی متریکس از Lighthouse و Web Vitals برای ارزیابی عملکرد سایت استفاده میکند.
۲. نمودار آبشاری: این ویژگی به کاربران کمک میکند تا منابع مختلف سایت را بررسی کنند و زمان بارگذاری هرکدام را مشاهده کنند.
۳. پشتیبانی از مناطق جغرافیایی مختلف: کاربران میتوانند انتخاب کنند که تست سرعت از کدام سرور در کدام مکان انجام شود، این ویژگی برای بررسی عملکرد سایت در مناطق مختلف دنیا اهمیت دارد.
جیتیمتریکس چه چیزی را اندازه میگیرد؟

جی تی متریکس یکی از قدرتمندترین ابزارها برای تحلیل عملکرد وبسایتها است. این ابزار جنبههای مختلفی از عملکرد سایت را مورد بررسی قرار میدهد تا اطلاعات جامعی برای بهینهسازی ارائه دهد. کاربردهای جیتیمتریکس عبارتاند از:
۱. مدت زمان بارگذاری صفحه (Page Load Time)
این ابزار زمان لازم برای بارگذاری کامل صفحه را اندازهگیری میکند. این معیار نشاندهنده سرعت سایت است و تأثیر مستقیمی بر تجربه کاربری دارد.
۲. امتیاز PageSpeed
جی تی متریکس بر اساس اصول گوگل، سرعت بارگذاری صفحات را ارزیابی کرده و امتیازی را برای این معیار اختصاص میدهد. این امتیاز به شما کمک میکند تا بخشهایی که نیاز به بهبود دارند را شناسایی کنید.
۳. امتیاز YSlow
این امتیاز بر پایه پیشنهادات یاهو (yahoo) برای بهبود عملکرد سایت محاسبه میشود. GTmetrix معیارهای خاصی مانند کاهش تعداد درخواستها و استفاده مؤثر از کش (cache) را بررسی میکند.
۴. زمان تا اولین بایت (TTFB – Time to First Byte)
مدت زمان لازم تا اولین بایت اطلاعات از سرور دریافت شود، یکی از معیارهای کلیدی برای بررسی عملکرد سرور است.
۵. حجم صفحه (Page Size)
اندازه کلی صفحه وب، شامل تصاویر، اسکریپتها و فایلهای CSS و HTML، توسط جی تی متریکس اندازهگیری میشود. این اطلاعات به کاهش حجم صفحه کمک میکند.
۶. تعداد درخواستها (Number of Requests)
جی تی متریکس تعداد درخواستهای ارسال شده به سرور برای بارگذاری صفحه را تحلیل میکند. کاهش تعداد درخواستها معمولاً به افزایش سرعت سایت منجر میشود.
۷. گزارش توصیهها و راهکارها
جی تی متریکس بهصورت خودکار پیشنهادهایی برای بهبود عملکرد سایت ارائه میدهد. این توصیهها شامل بهینهسازی تصاویر، کاهش تعداد درخواستها و استفاده از کش مرورگر هستند.
کاربردهای GTMetrix
ویژگیهای کلیدی جی تی متریکس و کاربردهای اصلی آن را با هم بررسی میکنیم.
۱. تست سرعت بارگذاری صفحات در مکانهای مختلف
با بهترین ابزار GTMetrix شما میتوانید سرعت بارگذاری صفحات وبسایت خود را از سرورهای مختلف در نقاط مختلف جهان آزمایش کنید. این ویژگی تضمین میکند که سایت شما برای کاربران مناطق گوناگون بهینه باشد.
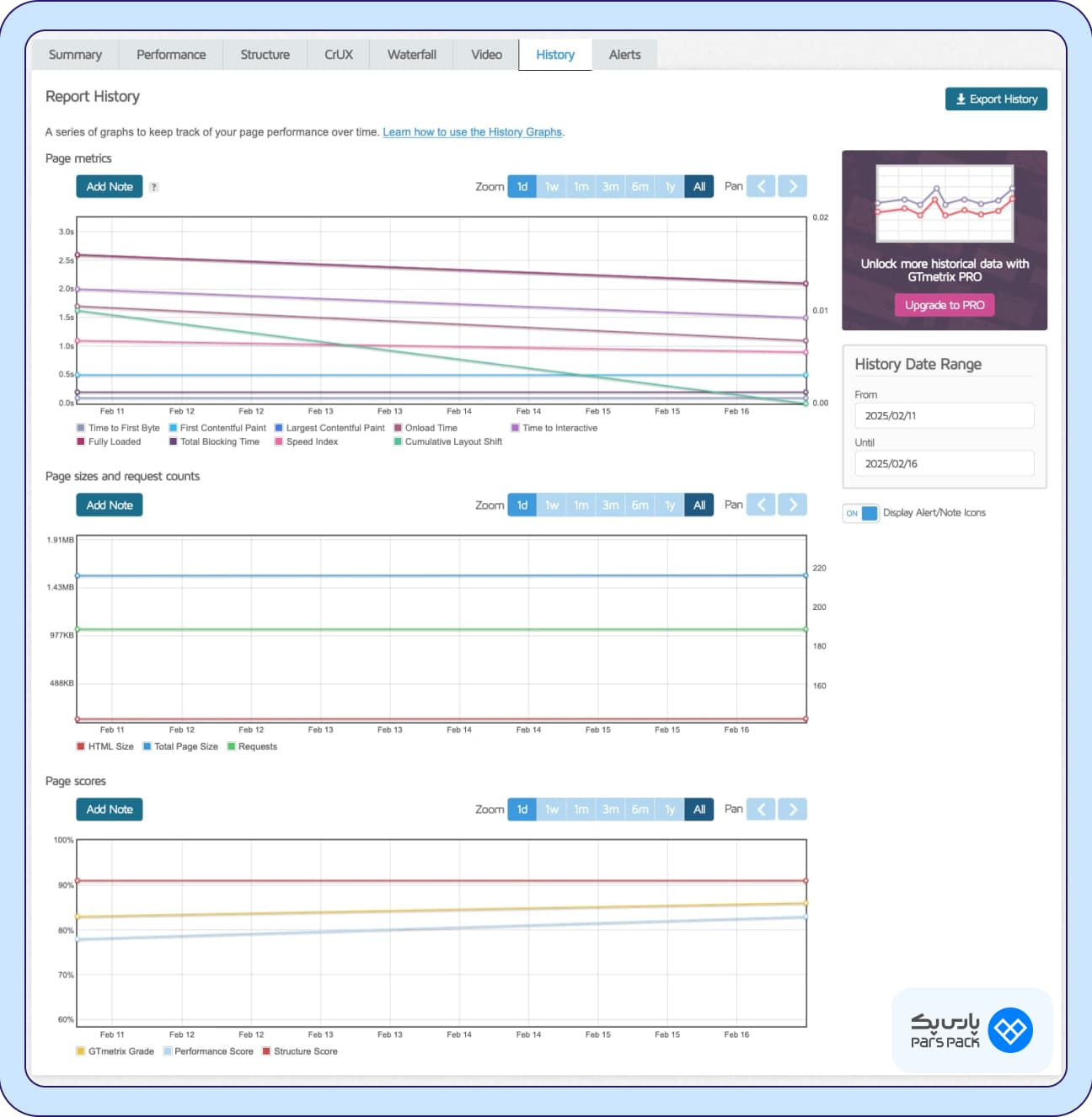
۲. نظارت بر تغییرات عملکردی در طول زمان
این ابزار قابلیت ثبت و ردیابی تغییرات عملکرد وبسایت را دارد. با استفاده از این ویژگی، میتوانید روند پیشرفت یا افت عملکرد سایت خود را مشاهده کرده و مشکلات بالقوه را بهسرعت شناسایی کنید.
۳. تنظیم هشدارها برای کاهش عملکرد سایت
GTmetrix برای سایت به شما این امکان را میدهد که هشدارهایی تنظیم کنید تا در صورت کاهش عملکرد سایت، از طریق ایمیل مطلع شوید. این قابلیت به شما کمک میکند در سریعترین زمان ممکن به مسائل رسیدگی کنید.
۴. تست صفحات در شرایط گوناگون
ابزار GTmetrix امکان شبیهسازی شرایط مختلف را برای تست صفحات وب فراهم میکند. این شرایط شامل سرعتهای اینترنت متفاوت، شبیهسازی دستگاههای مختلف مانند موبایل (mobile-first indexing)، دسکتاپ و صفحات نیازمند ورود به سیستم است.
۵. تحلیل نمودار آبشاری (Waterfall Chart)
یکی از مفیدترین ویژگیهای جی تی متریکس ارائه نمودار آبشاری است. این نمودار به شما نشان میدهد که هر منبع چه مدت زمان برای بارگذاری نیاز دارد و کمک میکند منابع کند یا مشکلساز را شناسایی کنید.
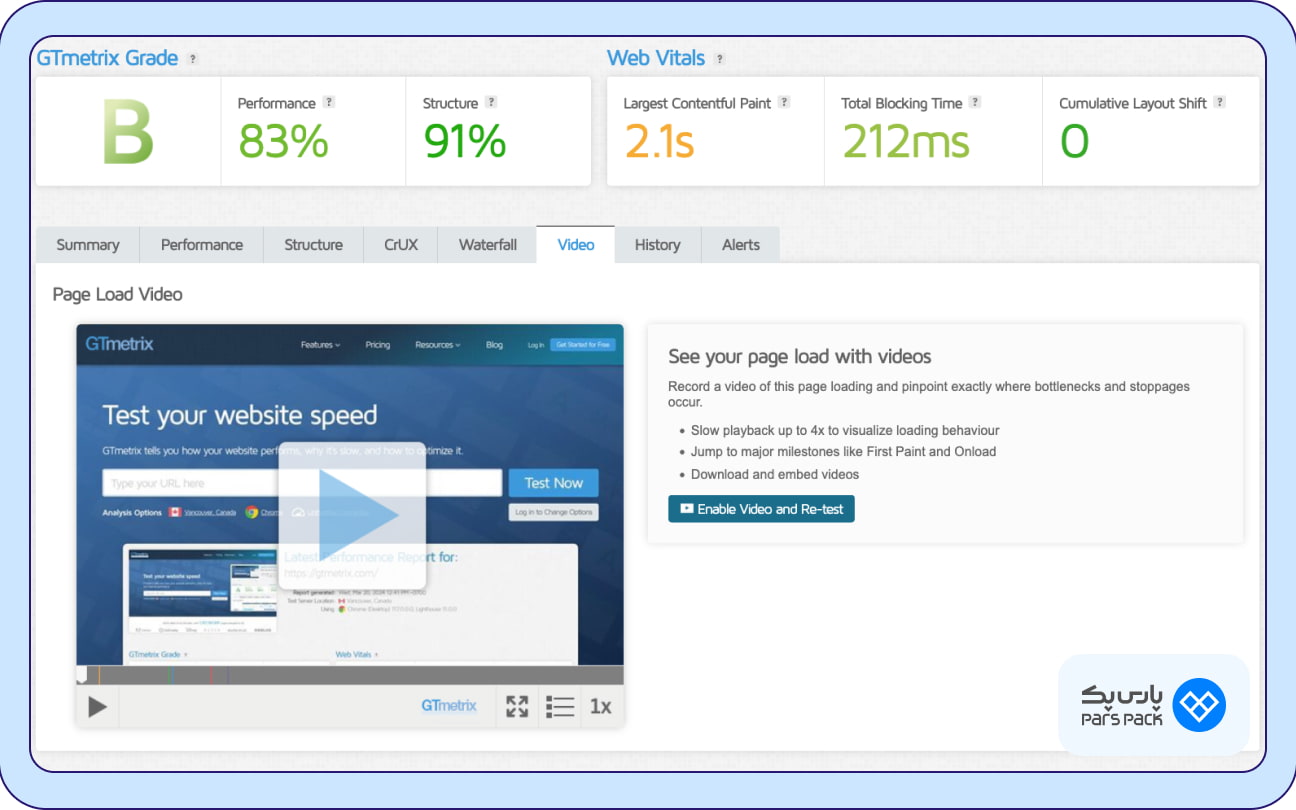
۶. نمایش فرایند بارگذاری صفحه بهصورت ویدئویی
این ابزار امکان ضبط ویدئویی فرایند بارگذاری صفحات وب را فراهم میکند. شما میتوانید این ویدیوها را تحلیل کنید تا مشکلاتی که ممکن است بر تجربه کاربری تأثیر بگذارند را پیدا کنید.
چگونه GTmetrix به شما کمک میکند؟
این ابزار، گزارشی جامع از عملکرد وبسایت شما ارائه میدهد. شما میتوانید معیارهایی همچون زمان بارگذاری، تعداد درخواستها، حجم کلی صفحه و شاخصهای مهمی مثل Time to First Byte (TTFB) و Core Web Vitals مانند Largest Contentful Paint (LCP) و Cumulative Layout Shift (CLS) را مشاهده کنید.
در مقاله زیر به بررسی مفهوم LCP یا Largest Contentful Paint پرداختیم:
اهمیت استفاده از جی تی متریکس
استفاده از این ابزار رایگان برای بهینهسازی سایت مزایای زیادی دارد:
۱. تحلیل دقیق: جی تی متریکس زمان بارگذاری، تعداد درخواستها و حجم صفحه را بررسی کرده و نقاط ضعف سایت را شناسایی میکند.
۲. پیشنهادات بهینهسازی: این ابزار راهکارهایی برای بهینهسازی سرعت (GTMetrix speed test) سایت مانند فشردهسازی تصاویر و بهینهسازی کدها ارائه میدهد.
۳. بهبود تجربه کاربری: سرعت سایت تاثیر زیادی بر تجربه کاربری دارد. GTmetrix به شما کمک میکند سایت را سریعتر و کاربرپسندتر (user friendly) کنید.
۴. تأثیر بر سئو: سرعت بارگذاری یکی از عوامل مهم در رتبهبندی گوگل است. با استفاده از این ابزار میتوانید سئو سایت خود را بهبود دهید.
۵. آزمایش در شرایط مختلف: این ابزار امکان آزمایش عملکرد سایت در سرورهای مختلف و با شرایط شبکه متفاوت را فراهم میکند.
نحوه استفاده از GTmetrix
شروع کار با جی تی متریکس (GTmetrix) بسیار ساده است تنها کافی است که به صورت آنلاین به آن دسترسی پیدا کنید. نکته جالب این است که برای استفاده از این ابزار نیازی به ایجاد حساب کاربری ندارید مگر اینکه بخواهید در آینده مکان سرور و مرورگر را تغییر دهید.
مراحل استفاده از جی تی متریکس
در ادامه مراحل را با هم بررسی میکنیم:
- اول آدرس سایت خود را وارد کنید و تست را شروع کنید.
- منتظر بمانید تا گزارش تکمیل شود و سپس معیارهای ارائه شده را بررسی کنید.
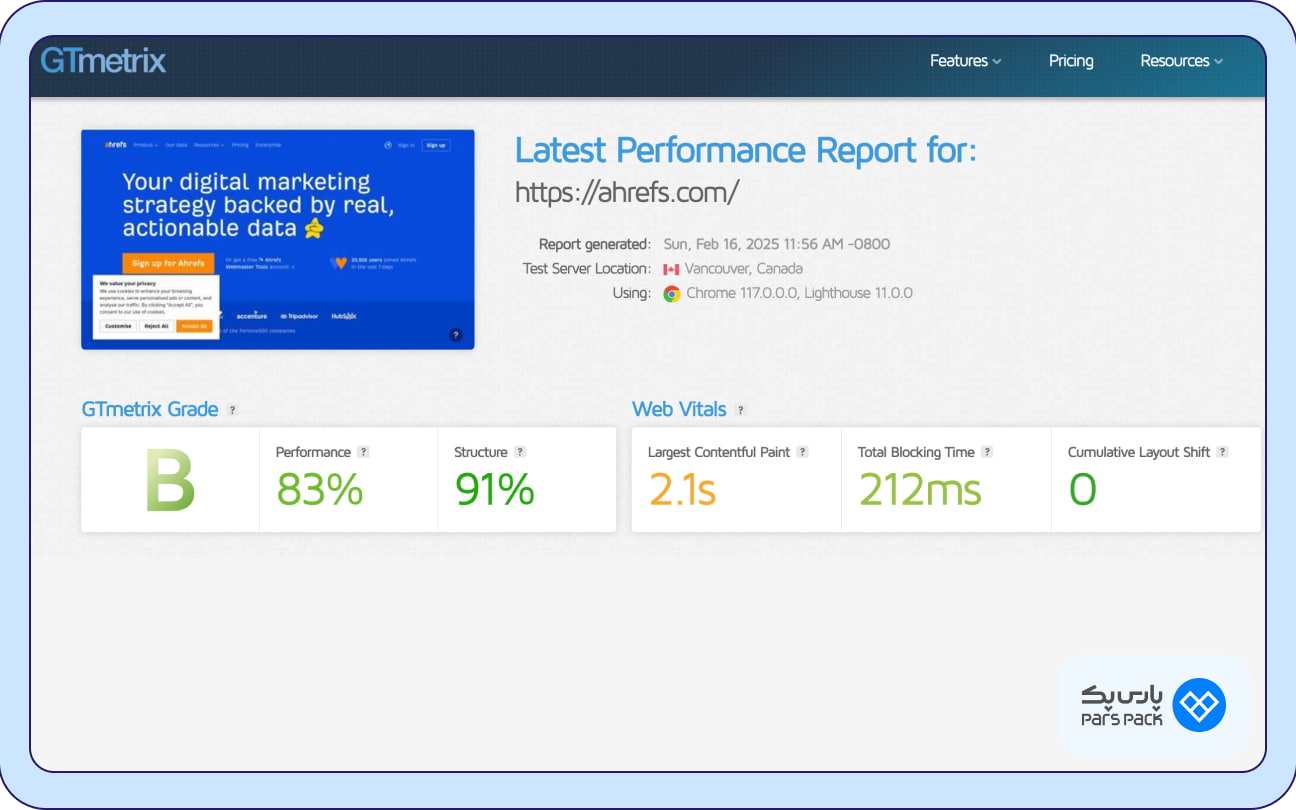
- نتایج کلی را مشاهده کنید که شامل رتبه جی تی متریکس (GTmetrix Grade) معیارهای وب وایتالز (Web Vitals) و خلاصهای از سرعت بارگذاری سایت است.
- در بخش تحلیل سرعت بارگذاری جزئیات مختلفی درباره نحوه بارگذاری سایت شما نمایش داده میشود.
گزارش مشکلات اصلی سایت و دستهبندیهای مختلف آن
در گزارش GTmetrix، مشکلات اصلی سایت در دستهبندیهای مختلفی مشخص شدهاند، که عبارتند از:
- FCP First Contentful Paint: اولین محتوای قابل مشاهده
- LCP Largest Contentful Paint: بزرگترین محتوای قابل مشاهده
- TBT Total Blocking Time: زمان انسداد کل
- CLS Cumulative Layout Shift: تغییر چیدمان تجمعی
- TTI Time to Interactive: مدت زمانی است که طول میکشد تا صفحه کاملاً تعاملی شود و کاربران بتوانند با سایت تعامل کنند. زمان ایدهآل برای TTI کمتر از 5 ثانیه است.
- SI Speed Index: معیاری است که سرعت نمایان شدن محتوای صفحه را اندازهگیری میکند. هرچه SI کمتر باشد، محتوای صفحه سریعتر بارگذاری و برای کاربر قابل مشاهده میشود. زمان ایدهآل برای SI کمتر از 3,000 میلیثانیه است.
این گزارش میزان تأثیر هر مشکل را نشان میدهد تا اولویتبندی بهینهسازیها Web Performance Optimization (WPO) را آسانتر کند.
هر رنگ در ارزیابیهای جی تی متریکس چه معنایی دارد؟
در گزارش GTmetrix، هر کدام از معیارهای عملکرد سایت دارای رنگهای مختلفی هستند که نشاندهنده وضعیت عملکرد آنها هستند. این رنگها به شما کمک میکنند تا وضعیت هر کدام از جنبههای عملکرد سایت را سریعاً درک کنید. در ادامه، رنگها و نشانگرهای مربوط به هر معیار آورده شده است:
FCP (First Contentful Paint)
رنگ: قرمز، زرد، سبز
نشانگر: نشاندهنده زمان بارگذاری اولین محتوای قابل مشاهده است.
قرمز: زمان FCP بیش از 3 ثانیه است (کاهش عملکرد).
زرد: زمان FCP بین 1.8 تا 3 ثانیه است (مناسب، اما میتوان بهبود داد).
سبز: زمان FCP کمتر از 1.8 ثانیه است (عملکرد عالی).
LCP (Largest Contentful Paint)
رنگ: قرمز، زرد، سبز
نشانگر: نشاندهنده زمان بارگذاری بزرگترین عنصر قابل مشاهده است.
قرمز: زمان LCP بیش از 4 ثانیه است (کاهش عملکرد).
زرد: زمان LCP بین 2.5 تا 4 ثانیه است (مناسب، اما میتوان بهبود داد).
سبز: زمان LCP کمتر از 2.5 ثانیه است (عملکرد عالی).
TBT (Total Blocking Time)
رنگ: قرمز، زرد، سبز
نشانگر: نشاندهنده مدت زمان انسداد سایت که باعث میشود صفحه تعاملی نشود.
قرمز: زمان TBT بیش از 300 میلیثانیه است (کاهش عملکرد).
زرد: زمان TBT بین 150 تا 300 میلیثانیه است (مناسب، اما میتوان بهبود داد).
سبز: زمان TBT کمتر از 150 میلیثانیه است (عملکرد عالی).
CLS (Cumulative Layout Shift)
رنگ: قرمز، زرد، سبز
نشانگر: نشاندهنده تغییرات ناگهانی چیدمان صفحه که میتواند تجربه کاربری را مختل کند.
قرمز:CLS بیشتر از 0.25 است (عملکرد ضعیف).
زرد:CLS بین 0.1 تا 0.25 است (مناسب، اما نیاز به بهبود دارد).
سبز:CLS کمتر از 0.1 است (عملکرد عالی).
TTI (Time to Interactive)
رنگ: قرمز، زرد، سبز
نشانگر: نشاندهنده مدت زمانی است که طول میکشد تا صفحه کاملاً تعاملی شود.
قرمز:TTI بیشتر از 5 ثانیه است (کاهش عملکرد).
زرد:TTI بین 3 تا 5 ثانیه است (مناسب، اما میتوان بهبود داد).
سبز:TTI کمتر از 3 ثانیه است (عملکرد عالی).
SI (Speed Index)
رنگ: قرمز، زرد، سبز
نشانگر: نشاندهنده سرعت نمایان شدن محتوای صفحه.
قرمز:SI بیشتر از 4,000 میلیثانیه است (کاهش عملکرد).
زرد:SI بین 2,500 تا 4,000 میلیثانیه است (مناسب، اما میتوان بهبود داد).
سبز:SI کمتر از 2,500 میلیثانیه است (عملکرد عالی).
در نهایت، رنگهای قرمز، زرد، سبز به ترتیب نشاندهنده وضعیت ضعیف، مناسب و عالی عملکرد هر یک از معیارهای ذکر شده است.
جدول تحلیل حروف در GTmetrix
| معیار | A (90-100) | B (80-89) | C (70-79) | D (60-69) | F (0-59) |
| FCP (First Contentful Paint) | زیر 1.8 ثانیه | بین 1.8 تا 3 ثانیه | بین 3 تا 5 ثانیه | بین 5 تا 7 ثانیه | بیشتر از 7 ثانیه |
| LCP (Largest Contentful Paint) | زیر 2.5 ثانیه | بین 2.5 تا 4 ثانیه | بین 4 تا 6 ثانیه | بین 6 تا 8 ثانیه | بیشتر از 8 ثانیه |
| TBT (Total Blocking Time) | کمتر از 150 میلیثانیه | بین 150 تا 300 میلیثانیه | بین 300 تا 500 میلیثانیه | بین 500 تا 800 میلیثانیه | بیشتر از 800 میلیثانیه |
| CLS (Cumulative Layout Shift) | کمتر از 0.1 | بین 0.1 تا 0.25 | بین 0.25 تا 0.5 | بین 0.5 تا 1.0 | بیشتر از 1.0 |
| TTI (Time to Interactive) | زیر 3 ثانیه | بین 3 تا 5 ثانیه | بین 5 تا 8 ثانیه | بین 8 تا 10 ثانیه | بیشتر از 10 ثانیه |
| SI (Speed Index) | زیر 2,500 میلیثانیه | بین 2,500 تا 3,500 میلیثانیه | بین 3,500 تا 4,500 میلیثانیه | بین 4,500 تا 6,000 میلیثانیه | بیشتر از 6,000 میلیثانیه |
مهمترین بخشهای جی تی متریکس
در ادامه با بخشهای مختلف GTMetrix برای سایت آشنا میشویم.
تب عملکرد (Performance Tab)
این بخش اطلاعاتی درباره معیارهای مختلف مرتبط با عملکرد سایت ارائه میدهد از جمله:
- سی ال اس (CLS – Cumulative Layout Shift) تغییر چیدمان تجمعی
- اف سی پی (FCP – First Contentful Paint) اولین محتوای قابل مشاهده
- شاخص سرعت (Speed Index)
تب ساختار (Structure Tab)
این بخش تحلیل کلی جی تی متریکس را نمایش میدهد و مشخص میکند که کدام عوامل بر عملکرد سایت شما تأثیر میگذارند. هر بررسی فنی در این بخش دارای جزئیات و نکاتی است که نیاز به توجه دارند. همچنین میتوانید از گزینه یاد بگیرید چگونه این مشکل را حل کنید که شما را به ویکی راهنمایی میکند تا توضیحات بیشتری درباره مسئله و راه حل آن دریافت کنید. این بخش توضیح میدهد که هر مشکل چگونه بر عملکرد سایت تأثیر میگذارد و برای رفع آن چه سطحی از تخصص لازم است.
تب آبشاری (Waterfall Tab)
این بخش نمودار آبشاری را نمایش میدهد که نشان میدهد هر منبع در سایت شما چقدر طول میکشد تا بارگذاری شود. در این قسمت میتوانید بررسی کنید که کدام منابع باعث کندی سایت میشوند. کافی است ماوس خود را روی هر ردیف منبع ببرید تا اطلاعات دقیق تری درباره آن دریافت کنید.
تب ویدیو (Video Tab)

در این بخش میتوانید فیلمی از روند بارگذاری سایت خود را ضبط کنید تا مشکلات عملکردی را بهتر شناسایی کنید. برای دسترسی به این ویژگی نیاز به حساب کاربری دارید.
تب تاریخچه (History Tab)

در این تب میتوانید نمودارهای تغییرات سایت خود را در طول زمان مشاهده کنید. این بخش تغییرات مربوط به معیارهای مختلف مانند زمان تعامل اندازه صفحه و امتیازات را نمایش میدهد با این ابزار میتوانید پیشرفت سایت خود را در طول زمان بررسی کنید. استفاده از جی تی متریکس (GTmetrix) نه تنها برای توسعهدهندگان حرفه ای بلکه برای صاحبین سایتهای معمولی نیز مفید است و به آنها کمک میکند تجربه کاربری (user experience) و سئوی سایت خود را بهبود ببخشند.
هنگام تست سرعت سایت به چه نکاتی باید توجه کرد؟
در ادامه با GTMetrix tips and tricks یا همان نکات و ترفندهای GTMetrix در قبل و بعد از تست سرعت سایت را مورد بررسی قرار میدهیم.
قبل از انجام تست GTmetrix
۱. انجام تستهای متعدد در زمانهای مختلف:
سرعت وبسایت میتواند به دلیل بار سرور، افزایش ترافیک و عوامل خارجی متغیر باشد. انجام تست در زمانهای مختلف به شناسایی الگوهای ثابت کمک میکند و از اتکا به نتایج یکسان جلوگیری میکند.
۲. انتخاب مکان تست مناسب:
انتخاب سرور تست نزدیک به مخاطب هدف شما، بینشهای مرتبطتری را به شما میدهد. تست از مکانهای مختلف به شناسایی کاهش سرعتهای منطقهای کمک میکند، بهویژه اگر سایت شما برای یک مخاطب جهانی طراحی شده باشد.
۳. انتخاب صفحات برای تست:
صفحات کلیدی مانند صفحه اصلی، صفحات محصولات و صفحات فرود پربازدید را در اولویت قرار دهید، زیرا این صفحات بیشترین تاثیر را بر تجربه کاربری و تبدیلها دارند.
حین تست سرعت GTmetrix
۴. انجام تستهای تکراری برای اطمینان از پایداری:
انجام چندین تست کمک میکند تا نوسانات موقتی در شبکه یا سرور نتایج را دچار تغییر نکند.
۵. تمرکز بر روی معیارهای اصلی:
توجه ویژه به LCP (بزرگترین محتوای بارگذاری شده)،TBT (زمان کل مسدودسازی) و CLS (تغییرات تجمعی چیدمان) که بیشترین تاثیر را بر تجربه کاربری دارند، داشته باشید.
۶. بررسی بخش مشکلات اصلی:
GTmetrix مشکلات کلیدی عملکرد سایت را برجسته میکند. حل این مشکلات معمولاً باعث بهبودهای چشمگیری در سرعت سایت میشود.
هزینه و قیمت GTMetrix
قیمت اشتراکهای GTmetrix به نوع برنامه و مدت زمان اشتراک بستگی دارد. برنامههای جیتیمتریکس پرو به صورت ماهانه یا سالانه ارائه میشوند. برای مثال، برنامه Solo با قیمت ۱۰ دلار در ماه (صورتحساب ماهانه) یا ۸ دلار در ماه (صورتحساب سالانه) ارائه میشود. برنامههای دیگر مانند Growth و Business نیز با قیمتهای بالاتر و ویژگیهای بیشتر در دسترس هستند. همچنین، نسخه رایگان این برنامه امکانات محدودی را ارائه میدهد.
GTMetrix برای وردپرس به ارزیابی و بهینهسازی عملکرد سایتهای ساخته شده با سیستم مدیریت محتوای وردپرس GTmetrix for WordPress کمک زیادی میکند. این ابزار میتواند به شما کمک کند تا مشکلات سرعت و عملکرد را شناسایی کرده و آنها را بهینه کنید. همچنین با نصب این افزونه بر روی مرورگر به کاربران اجازه میدهد بدون نیاز به مراجعه به سایت اصلی، عملکرد یک صفحه وب را مستقیماً از داخل مرورگر بررسی کنند.
ابزار Google PageSpeed Insights چیست؟
Google PageSpeed Insights (PSI) یک ابزار رایگان از گوگل است که برای تحلیل و ارزیابی عملکرد و سرعت وبسایت استفاده میشود. این ابزار معیارهای مختلفی را بررسی میکند و پیشنهاداتی برای بهبود سرعت و تجربه کاربری سایت ارائه میدهد.
این ابزار عملکرد سایت را در دستگاههای موبایل و دسکتاپ به طور جداگانه ارزیابی میکند. همچنین به هر سایت یک امتیاز از صفر تا صد میدهد که نشاندهنده وضعیت عملکرد آن است. امتیاز بالاتر از نود عملکرد عالی، بین پنجاه تا هشتاد و نه عملکرد متوسط و کمتر از پنجاه عملکرد ضعیف را نشان میدهد.
PageSpeed Insights معیارهای مهمی مانند زمان بارگذاری بزرگترین محتوای صفحه، مدتزمان پاسخگویی سایت به اولین تعامل کاربر و میزان تغییرات ناگهانی چیدمان صفحه را بررسی میکند. همچنین دادههای واقعی کاربران از طریق گزارش تجربه کاربری کروم و دادههای آزمایشگاهی از طریق شبیهسازی تست توسط Lighthouse ارائه میشود.
این ابزار پیشنهاداتی برای بهینهسازی سایت ارائه میدهد که شامل فشردهسازی تصاویر، استفاده از کش مرورگر، کاهش زمان پاسخ سرور و حذف منابع مسدودکننده رندر است.
در مقایسه با GTmetrix، ابزار PageSpeed Insights بیشتر بر معیارهای گوگل برای بهبود سئو و تجربه کاربری تمرکز دارد، در حالی که GTmetrix جزئیات بیشتری ارائه میدهد و امکان انتخاب موقعیت سرور تست را فراهم میکند.
مقایسه GTmetrix vs PageSpeed Insights
| ویژگی | GTmetrix | PageSpeed Insights |
| نوع دادهها | ارائه تحلیل دقیق از بارگذاری سایت با معیارهای Web Vitals و Lighthouse | ارائه امتیاز کلی از طریق Web Vitals و Lighthouse |
| موتور تحلیل | از Lighthouse به همراه دادههای واقعی مرورگر استفاده میکند | فقط از Lighthouse و دادههای واقعی Chrome UX Report استفاده میکند |
| محل تست | امکان انتخاب سرورهای تست در کشورهای مختلف | همیشه دادهها را از سرورهای Google میگیرد |
| تست موبایل و دسکتاپ | تست سایت در دستگاههای مختلف (بسته به اشتراک کاربر) | ارائه گزارش جداگانه برای موبایل و دسکتاپ |
| جزئیات گزارش | اطلاعات بسیار دقیق درباره TTFB، FCP، LCP، CLS، TTI و TBT | نمایش امتیازات کلی و پیشنهادات برای بهینهسازی |
| قابلیت مقایسه | امکان مقایسه تستهای قبلی و مشاهده تغییرات | امکان مشاهده دادههای کاربری واقعی (Real User Data) |
هاست پربازدید پارسپک، انتخاب حرفهایها
اگر سایت شما بازدیدکنندگان زیادی دارد و به دنبال یک هاست پایدار و قدرتمند هستید، هاست پربازدید پارسپک بهترین انتخاب برای شماست. سرعت بالا، امنیت فوقالعاده و پشتیبانی 24 ساعته از مزیتهای انتخاب هاستهای پارسپک هستند. با خرید هاست پربازدید، تجربهای عالی از وبگردی را برای بازدیدکنندگان خود فراهم کنید.
جمعبندی
GTmetrix نه تنها ابزار تحلیل عملکرد وبسایت، بلکه یک راهنمای جامع برای بهینهسازی سایت شما است. با ویژگیهای پیشرفته و گزارشهای دقیق، این ابزار به شما کمک میکند که وبسایتی سریعتر، کاربرپسندتر و بهینهتر داشته باشید. استفاده از آن برای هر مالک سایت، مدیر وب یا کارشناس دیجیتال مارکتینگ کاملاً ضروری است.