FID یا First Input Delay چیست؟

در این مقاله میخوانید
- تاریخچه FID
- مقیاس سنجش FID توسط گوگل
- نحوه عملکرد مرورگرها و ارتباط آن با fid
- میزان مطلوب برای FID چقدر است؟
- ورودیهای اولیه شامل چه مواردی است؟
- چرا فقط ورودی اول در نظر گرفته میشود؟
- عوامل موثر در عدد FID
- نحوه اندازه گیری First Input Delay
- تحلیل دادههای FID
- روشهای بهبود FID
- روشهای بهبود FID
- جمعبندی
- سوالات متداول
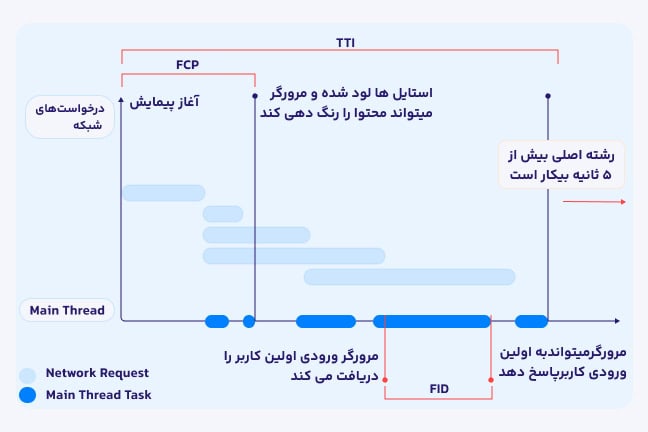
FID (First Input Delay) مدت زمانی است که از اولین تعامل کاربر با صفحه (مثل کلیک روی یک دکمه) تا پاسخ مرورگر میگذرد. این معیار برای سنجش سرعت واکنش سایت به درخواستهای کاربر استفاده میشود. وقتی کاربری وارد سایت شما میشود و اولین کلیک یا حرکتی انجام میدهد، چقدر طول میکشد تا سایت واکنش نشان دهد؟ اینجاست که مفهوم First Input Delay (FID) وارد ماجرا میشود. FID یکی از معیارهای حیاتی وب است که میزان تأخیر در پاسخ به اولین تعامل کاربر را میسنجد. اگر این زمان زیاد باشد، کاربر حس کند سایت کند است و احتمال دارد صفحه را ترک کند. در ادامه این مطلب از بخش آموزش سئو سایت پارسپک بیشتر با اهمیت بالای این مفهوم آشنا خواهید شد.
تاریخچه FID
First Input Delay (FID) یکی از معیارهای کلیدی است که در سال 2020 همراه با معرفی Core Web Vitals توسط گوگل به جامعه وب معرفی شد. گوگل با هدف بهبود تجربه کاربری (User Experience) و ارتقای کیفیت وبسایتها، مجموعهای از شاخصها به نام هسته حیاتی وب (Core Web Vitals) را ایجاد کرد.
این شاخصها به وبمسترها کمک میکنند تا نقاط ضعف و قوت سایت خود را در زمینه تجربه کاربری شناسایی و بهینهسازی کنند. FID بهعنوان یکی از سه فاکتور اصلی Core Web Vitals، نقش مهمی در سنجش تعامل کاربران با وبسایت ایفا میکند. این معیار میزان تأخیر بین اولین تعامل کاربر (مانند کلیک یا لمس صفحه) و زمانی که مرورگر به این تعامل پاسخ میدهد را اندازهگیری میکند.
گوگل با اضافه کردن FID به مجموعه معیارهای خود، اهمیت سرعت و پاسخگویی وبسایتها را در رتبهبندی نتایج جستجو پررنگتر کرد، چرا که تجربه کاربری ضعیف میتواند به افزایش نرخ پرش کاربران و کاهش رتبه سایت منجر شود.
مقیاس سنجش FID توسط گوگل
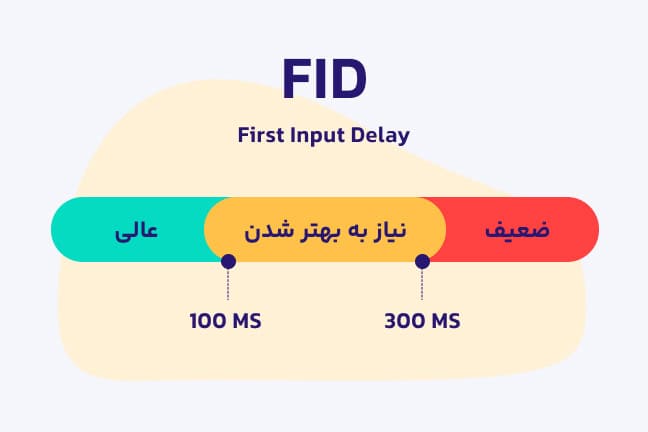
گوگل برای سنجش First Input Delay (FID) سه سطح عملکرد تعریف کرده است:
- خوب: کمتر از 100 میلیثانیه
- قابل قبول: بین 100 تا 300 میلیثانیه
- ضعیف: بیشتر از 300 میلیثانیه
زمانی که کاربر با صفحه وب تعامل برقرار میکند، مرورگر باید چندین مرحله را طی کند تا به ورودی کاربر پاسخ دهد:
- ارسال درخواست به سرور: پس از تعامل کاربر، مرورگر درخواستهای لازم (مانند دریافت دادههای جدید یا بارگذاری اسکریپتها) را به سرور ارسال میکند.

- دریافت پاسخ: سرور اطلاعات مورد نیاز را به مرورگر برمیگرداند که ممکن است شامل کدهای HTML، CSS، جاوا اسکریپت یا سایر منابع باشد.

- پردازش کدها: مرورگر کدهای دریافتی را پردازش و اجرا میکند. در این مرحله، جاوا اسکریپت میتواند بخش زیادی از منابع پردازشی مرورگر را درگیر کند. اگر این کدها بهینه نباشند، باعث ایجاد تأخیر در پاسخدهی به ورودیهای کاربر میشوند.
- رندر نهایی: پس از پردازش، مرورگر صفحه را رندر کرده و تغییرات موردنظر کاربر را اعمال میکند.

در این میان، هرگونه پردازش سنگین یا ناکارآمد در کدها میتواند باعث کندی پاسخدهی شود و FID را افزایش دهد.
نحوه عملکرد مرورگرها و ارتباط آن با fid
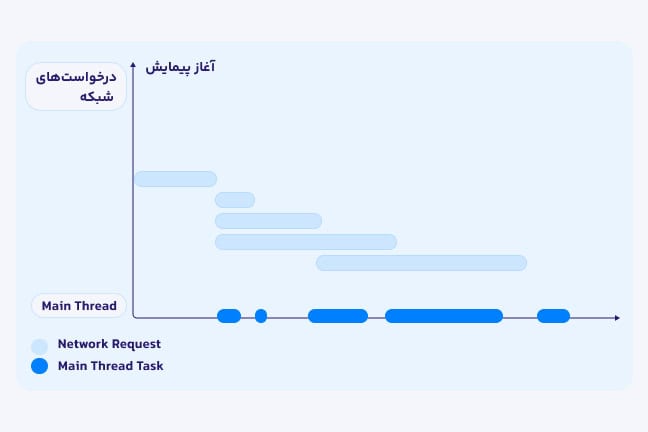
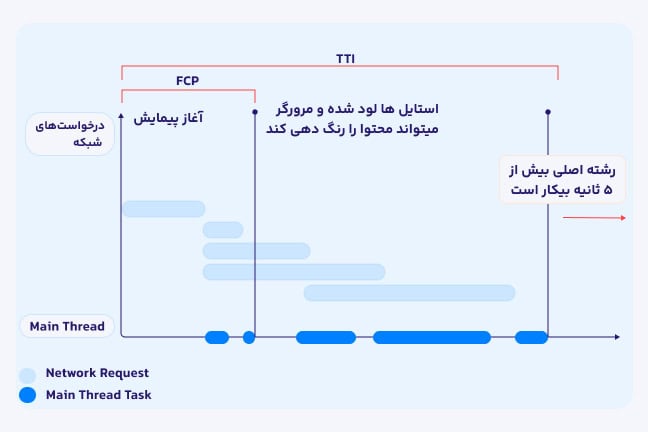
مرورگرها برای مدیریت رویدادهای کاربر و اجرای کدهای جاوااسکریپت از Thread اصلی (Main Thread) استفاده میکنند. این بخش مسئول رسیدگی به تعاملهای کاربر، پردازش اسکریپتها و رندر صفحه است. اگر این Thread درگیر اجرای کدهای سنگین باشد، نمیتواند به ورودی کاربر پاسخ دهد و همین موضوع باعث افزایش FID میشود.
زمانهایی که Thread اصلی خالی است یا بار پردازشی کمی دارد، مرورگر میتواند سریعتر به ورودیهای کاربر واکنش نشان دهد. در مقابل، زمانی که کدهای حجیم یا ناکارآمد بار زیادی بر این Thread وارد میکنند، تأخیر در پاسخدهی ایجاد میشود.
میزان مطلوب برای FID چقدر است؟

برای داشتن عملکرد بهینه در معیار First Input Delay (FID)، باید زمان پاسخدهی مرورگر به اولین تعامل کاربر تا حد امکان کوتاه باشد. گوگل سه بازه برای سنجش این معیار مشخص کرده که هرکدام وضعیت عملکرد سایت را نشان میدهد:
کمتر از 100 میلیثانیه (عالی):
در این بازه، سایت بدون هیچ وقفهای به تعامل کاربر پاسخ میدهد. این وضعیت ایدهآل است و تجربه کاربری روان و سریع را تضمین میکند.
بین 100 تا 300 میلیثانیه (قابل قبول، اما نیازمند بهبود):
در این حالت، هرچند تأخیر چشمگیری وجود ندارد، اما ممکن است در برخی مواقع کمی محسوس باشد. بهینهسازیهای جزئی مانند کاهش حجم اسکریپتها یا بهبود فرآیند بارگذاری منابع میتواند این وضعیت را به سطح مطلوب برساند.
بیشتر از 300 میلیثانیه (ضعیف):
این بازه نشاندهنده تأخیر قابل توجه در پاسخدهی است که میتواند تجربه کاربری را مختل کند و حتی باعث خروج کاربران از سایت شود. در چنین شرایطی، اصلاحات فنی فوری برای بهبود عملکرد ضروری است.
در نهایت، مقدار FID باید کمتر از 100 میلیثانیه باشد تا سایت در وضعیت مطلوب قرار گیرد و کاربران تجربهای سریع و بیوقفه داشته باشند. این بهینهسازی مستقیماً بر نرخ تعامل کاربران و رتبه سایت در نتایج جستجو تأثیر خواهد گذاشت.
ورودیهای اولیه شامل چه مواردی است؟
در سنجش First Input Delay (FID)، ورودیهای اولیه به اولین تعامل کاربر با صفحه وب اشاره دارند که منتظر پاسخ از سمت مرورگر است. این تعاملها همان لحظهای هستند که کاربر برای اولین بار از سایت انتظار واکنش دارد و مرورگر باید در سریعترین زمان ممکن پاسخ دهد.
ورودیهای اولیه معمولاً شامل تعاملات ساده و مستقیم کاربر با صفحه هستند، مانند:
- کلیک روی دکمهها یا لینکها
- تپ (Tap) روی صفحه در دستگاههای لمسی
- فشردن کلیدهای صفحهکلید
این تعاملها بهعنوان محرکهایی در نظر گرفته میشوند که انتظار میرود مرورگر بلافاصله به آنها واکنش نشان دهد.
برخی از تعاملات به دلیل ماهیت پیوسته یا تدریجی بودنشان در محاسبه FID لحاظ نمیشوند. این دسته شامل رویدادهایی است که به جای یک پاسخ لحظهای، بهصورت مداوم پردازش میشوند، مانند:
- اسکرول (Scroll) در صفحه
- بزرگنمایی یا کوچکنمایی (Zoom)
- درگ و دراپ (Drag & Drop)
چون این نوع تعاملات بهطور مستقیم با واکنش لحظهای مرورگر سنجیده نمیشوند، در محاسبه FID تأثیری ندارند و بهجای آن، معیارهای دیگری مانند Interaction to Next Paint (INP) برای سنجش این نوع تعاملات استفاده میشوند.
اگر کاربر در طول بازدید از صفحه هیچ تعاملی نداشته باشد (مثلاً فقط صفحه را مشاهده کند بدون کلیک یا لمس)، FID برای آن بازدید محاسبه نمیشود. دلیل این موضوع این است که FID تنها زمانی معنا پیدا میکند که کاربر انتظار پاسخ از مرورگر داشته باشد. در نبود تعامل، معیاری برای سنجش تأخیر وجود ندارد و گزارش FID برای آن کاربر خالی خواهد بود.
به همین دلیل، برای دستیابی به دادههای دقیق در مورد FID، باید نمونههای کافی از تعاملات کاربران جمعآوری شود تا عملکرد واقعی سایت ارزیابی گردد.
چرا فقط ورودی اول در نظر گرفته میشود؟
در سنجش First Input Delay (FID) تنها اولین تعامل کاربر با صفحه وب اندازهگیری میشود، زیرا این لحظه نقش حیاتی در شکلگیری اولین برداشت کاربر از سرعت و کارایی سایت دارد. اگر مرورگر در پاسخ به این تعامل ابتدایی کند عمل کند، کاربر ممکن است سایت را ناکارآمد تصور کند، حتی اگر تعاملات بعدی سریع باشند.
علاوه بر این، بیشترین مشکلات تعاملی معمولاً در زمان بارگذاری صفحه رخ میدهد، زمانی که مرورگر درگیر پردازش منابع سنگین است. به همین دلیل، تمرکز بر اولین ورودی به توسعهدهندگان کمک میکند تا گلوگاههای عملکردی را شناسایی و بهینهسازی کنند.
عوامل موثر در عدد FID
افزایش عدد FID معمولاً به دلیل اجرای جاوا اسکریپتهای سنگین است که باعث اشغال رشتهٔ اصلی (Main Thread) میشود.
تأثیرات جاوا اسکریپت در FID
وقتی اسکریپتهای سنگین اجرا میشوند، رشتهٔ اصلی درگیر پردازش آنها شده و در نتیجه نمیتواند بلافاصله به ورودیهای کاربر پاسخ دهد. این وضعیت باعث ایجاد تأخیر میان تعامل کاربر (مانند کلیک یا اسکرول) و واکنش مرورگر میشود.
ویژگیهای Async و Defer
برای کاهش تأخیر در بارگذاری جاوا اسکریپت، استفاده از ویژگیهای async و defer در تگهای <script> بسیار مؤثر است. ویژگی async باعث میشود اسکریپت بهصورت همزمان با بارگذاری صفحه دانلود و اجرا شود که البته ممکن است ترتیب اجرای اسکریپتها را بههم بزند.
از سوی دیگر، defer اسکریپتها را پس از بارگذاری کامل HTML اجرا میکند و تضمین میکند که ترتیب اجرای آنها حفظ شود. استفاده هوشمندانه از این دو ویژگی میتواند زمان مسدود بودن رشتهٔ اصلی را کاهش دهد و در نتیجه FID بهتری ارائه دهد.
عدم وجود event listener در تعامل
Event listener یک تابع یا کدی است که به یک رویداد (event) مثل کلیک، تایپ یا لمس صفحه واکنش نشان میدهد. مثلاً وقتی روی یک دکمه کلیک میکنید و صفحه تغییر میکند، احتمالاً یک event listener برای این دکمه ثبت شده است که اجرای یک اسکریپت را مدیریت میکند.
اما برخی از تعاملات نیازی به event listener ندارند و بهطور پیشفرض توسط مرورگر پردازش میشوند. بااینحال، برای اینکه این پردازش انجام شود، رشتهٔ اصلی (main thread) باید آزاد باشد.
برای مثال، عناصر زیر برای پردازش تعامل کاربر نیازی به event listener ندارند اما همچنان باید منتظر بمانند تا رشتهٔ اصلی بیکار شود:
- فیلدهای ورودی، چکباکسها و دکمههای رادیویی (<input>، <textarea>)
- منوهای کشویی (<select>)
- لینکها (<a>)
اگر رشتهٔ اصلی در حال اجرای یک کار سنگین باشد، این عناصر هم نمیتوانند بلافاصله به تعامل کاربر پاسخ دهند، حتی اگر هیچ event listener خاصی برای آنها تعریف نشده باشد.
برای مطالعه بیشتر در زمینه عوامل موثر بر سئو و نکات مهم Core Web Vitals مقاله زیر از بلاگ پارسپک را بخوانید:
نحوه اندازه گیری First Input Delay
برای بررسی مقدار FID سایت، میتوان از ابزارهای مختلفی استفاده کرد که دادههای واقعی کاربران را تحلیل کرده و مشکلات عملکردی را نمایش میدهند:
PageSpeed Insights
PageSpeed Insights (PSI) ابزاری از گوگل است که عملکرد صفحه را ارزیابی کرده و دادههای FID را از CrUX دریافت میکند.
روش کار با PageSpeed Insights:
- به PageSpeed Insights بروید.
- URL صفحه موردنظر را وارد کنید و روی Analyze کلیک کنید.
- در بخش Field Data مقدار FID نمایش داده میشود.
- میتوانید پیشنهادهای بهینهسازی را در بخش Opportunities مشاهده کنید.
Search Console
گوگل Search Console گزارشهایی از دادههای میدانی مرتبط با FID را در Core Web Vitals ارائه میدهد.
روش کار با Search Console:
- وارد Google Search Console شوید.
- از منوی Experience گزینهٔ Core Web Vitals را انتخاب کنید.
- گزارشهای مربوط به FID را بررسی کرده و صفحاتی که عملکرد ضعیفی دارند شناسایی کنید.
- برای هر مشکل، پیشنهادهای بهینهسازی ارائه میشود.
Web Vitals JavaScript Library
Web Vitals JavaScript Library به توسعهدهندگان اجازه میدهد تا دادههای FID را مستقیماً در وبسایت خود اندازهگیری کنند.
روش کار با Web Vitals JavaScript Library:
- ابتدا این کتابخانه را نصب کنید:
npm install web-vitals
- در کد خود از آن استفاده کنید:
import { getFID } from 'web-vitals';
getFID((metric) => {
console.log(metric);
});
- مقدار FID را در کنسول مشاهده و بررسی کنید.
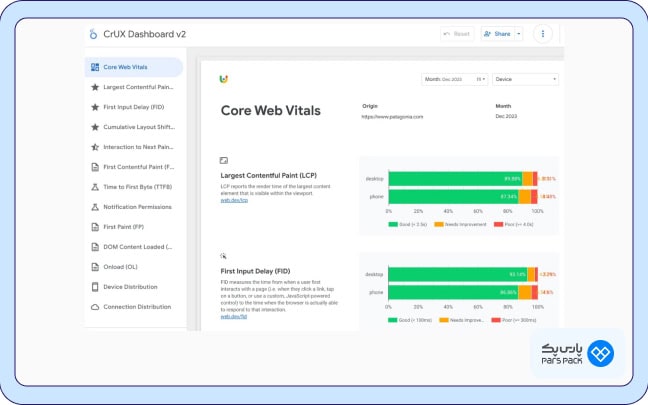
Chrome UX Report (CrUX)

CrUX دادههای واقعی کاربران را از مرورگر کروم جمعآوری کرده و برای تحلیل FID استفاده میشود.
روش کار با Chrome UX Report:
میتوانید دادههای CrUX را از Google BigQuery دریافت کنید.
برای دسترسی آسانتر، ابزارهایی مانند PageSpeed Insights یا Search Console نیز از CrUX استفاده میکنند.
برای استفاده از BigQuery:
- به Google Cloud Console بروید.
- دادههای CrUX را در پروژهٔ خود بارگیری کنید.
- از SQL Queries برای تحلیل دادهها استفاده کنید.
اندازهگیری FID در JavaScript
برای اندازهگیری First Input Delay (FID) در جاوا اسکریپت، میتوان از Event Timing API استفاده کرد. این API اطلاعات مربوط به اولین تعامل کاربر را ثبت کرده و تأخیر آن را محاسبه میکند.
یک راه برای اندازهگیری FID، استفاده از PerformanceObserver است که رویدادهای first-input را بررسی و تأخیر آنها را ثبت میکند:
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
console.log('FID:', entry.processingStart - entry.startTime);
}
});
observer.observe({ type: 'first-input', buffered: true });
در این کد:
- یک PerformanceObserver ایجاد شده که رویدادهای first-input را مانیتور میکند.
- مقدار FID از تفاوت processingStart و startTime محاسبه میشود.
- مقدار محاسبهشده در کنسول نمایش داده میشود.
نکته: همه تعاملات first-input معتبر نیستند و نمیتوانند بهعنوان مقدار نهایی FID در نظر گرفته شوند. در برخی موارد، تأخیر محاسبهشده با مقدار واقعی FID تفاوت دارد.
تفاوت متریک و API
متریک و API در اندازهگیری FID تفاوتهایی دارند که بر دقت و نحوه گزارشدهی تأثیر میگذارد. این تفاوتها شامل موارد زیر است:
- API صفحات بارگذاریشده در پسزمینه را گزارش میکند، اما متریک FID باید این صفحات را نادیده بگیرد.
- API، ورودیهای first-input را جدا میکند اگر صفحه قبل از اولین ورودی در پسزمینه باشد، اما هنگام محاسبه FID این صفحات نباید حذف شوند.
- هنگام بازگرداندن صفحه از حافظه پنهان، API این ورودیها را ثبت نمیکند، درحالیکه برای تجربه کاربر، این مقدار باید اندازهگیری شود.
- ورودیهایی که داخل iframes رخ میدهند، توسط API ثبت نمیشوند، اما در اندازهگیری FID باید لحاظ شوند.
تحلیل دادههای FID
هنگام تحلیل و گزارشگیری از First Input Delay (FID)، توجه به نحوه توزیع مقادیر و بررسی صدکهای بالاتر اهمیت زیادی دارد.
مقادیری که باید هنگام گزارشگیری بررسی شوند عبارتند از:
صدکهای بالاتر (95 تا 99 درصد): به جای تمرکز بر مقدار میانگین، بهتر است روی صدکهای 95 تا 99 تمرکز کنید، زیرا این مقادیر نشاندهنده بدترین تجربههای کاربری هستند.
تقسیمبندی بر اساس دستگاه: عملکرد FID در دسکتاپ و موبایل میتواند متفاوت باشد، بنابراین دادهها را جداگانه بررسی کنید. برای مثال:
- در دسکتاپ: بررسی صدک 95 تا 99
- در موبایل: بررسی صدک 95 تا 99
فرض کنید یک وبسایت در دو نسخه دسکتاپ و موبایل آزمایش شده است:
- در دسکتاپ: مقدار FID در صدک 95 برابر 80 میلیثانیه است، اما در صدک 99 به 150 میلیثانیه میرسد.
- در موبایل: مقدار FID در صدک 95 برابر 120 میلیثانیه است، اما در صدک 99 به 300 میلیثانیه میرسد.
این اعداد نشان میدهد که کاربران موبایل تجربه کندتری دارند و باید بهینهسازیها بیشتر روی این نسخه متمرکز شود.
روشهای بهبود FID
برای بهینهسازی FID، روشهای مختلفی وجود دارد که میتوان از آنها برای کاهش تأخیر در تعاملات کاربر استفاده کرد. برخی از این روشهای عبارتند از:
کاهش تأثیر کدهای جانبی
بارگذاری فایلهای جاوا اسکریپت را به تعویق بیندازید.
اسکریپتهای شخص ثالث مانند تبلیغات و تحلیلگرها را بهینه کنید.
کاهش زمان اجرای جاوا اسکریپت
کدهای جاوا اسکریپت را بهینه و کوتاه کنید.
از Code Splitting برای تقسیم و بارگذاری تدریجی کدها استفاده کنید.
کاهش بار پردازشی Main Thread
از Web Workerها برای پردازشهای سنگین استفاده کنید.
از تکنیک Lazy Loading برای بارگذاری تدریجی تصاویر و محتواهای غیرضروری استفاده کنید.
کاهش تعداد درخواستها و حجم فایلها
فایلهای CSS و جاوا اسکریپت را فشرده کنید.
از Content Delivery Network (CDN) برای بهینهسازی بارگذاری استفاده کنید.
روشهای بهبود FID
خرد کردن تسکهای JavaScript
به طور کلی، هر تسکی که بیش از ۵۰ میلیثانیه طول بکشد، یک تسک سنگین محسوب میشود و ممکن است عملکرد سایت را کاهش دهد. این تسکها میتوانند باعث کند شدن تعامل کاربران با سایت شوند.
با استفاده از ابزار Chrome DevTools میتوانید تسکهای سنگین را شناسایی کنید. برای این کار کافی است:
- DevTools را باز کنید (F12 یا Ctrl + Shift + I در ویندوز، Cmd + Option + I در مک).
- به تب Performance بروید و یک پروفایل ضبط کنید.
- تسکهای سنگین را که بیشتر از ۵۰ میلیثانیه طول میکشند، بررسی کنید.
بهینهسازی صفحات برای بهبود تعامل
اگر نمره FID بالای 100 میلیثانیه باشد و Total Blocking Time (TBT) بیش از 300 میلیثانیه باشد، نشاندهنده تعامل ضعیف کاربر با سایت است.
برای بهینهسازی صفحات میتوان راهکارهای زیر را در نظر گرفت:
- بارگذاری تدریجی فیچرها
- حذف اسکریپتهای سنگین غیرضروری
- کاهش واکشیهای دادهای غیرضروری
- کاهش پردازشهای کلاینتساید
بهینهسازی با Web Worker
Web Workerها امکان اجرای اسکریپتها در پسزمینه را فراهم میکنند و با کاهش بار پردازشی روی رشتهٔ اصلی، باعث بهبود FID میشوند.
کتابخانههای مفید برای Web Worker عبارتند از:
- Comlink: ارتباط راحتتر بین رشتهٔ اصلی و Web Worker
- Workway: مجموعهای از Web Workerهای آماده
- Workerize: انتقال ماژولهای جاوااسکریپت به Web Worker
کاهش زمان اجرای JavaScript
با استفاده از ویژگی async و defer برای اسکریپتهای خارجی، میتوان از اجرای همزمان آنها جلوگیری کرد. اگر از مرورگرهای مدرن استفاده میکنید، بهتر است فقط polyfillهایی را که واقعاً مورد نیاز هستند، بارگذاری کنید.
حذف فونتهای گوگل
فونتهای گوگل ممکن است زمان بارگذاری صفحه را افزایش دهند و باعث تأخیر در FID شوند.
بهبود عملکرد با حذف فونتهای گوگل بصورت زیر است:
- استفاده از فونتهای محلی به جای فونتهای گوگل
- لود غیرهمزمان فونتها
- حذف اسلایدرها و افزونههای اضافی
استفاده از سیستم توزیع محتوا (CDN)
سیستم توزیع محتوا (CDN) شبکهای از سرورها است که محتوای استاتیک وبسایت را در نقاط مختلف جغرافیایی ذخیره میکند و به کاربران از نزدیکترین سرور ممکن ارائه میدهد. استفاده از CDN باعث کاهش تأخیر در بارگذاری و افزایش سرعت پاسخگویی سایت میشود.
چگونه این کار نمره FID را بهبود میدهد؟
- کاهش تأخیر در واکشی منابع باعث کاهش زمان پردازش دادههای صفحه میشود.
- زمان بلاک شدن رشتهٔ اصلی کاهش یافته و تعاملپذیری سایت افزایش مییابد.
- بارگذاری سریعتر اسکریپتها، باعث کاهش تأخیر ورودی اولیه کاربران میشود.
استفاده از قابلیت کش مرورگر
کش مرورگر به ذخیرهسازی محتوای استاتیک در مرورگر کاربران کمک میکند تا در بازدیدهای بعدی، فایلهای مورد نیاز از حافظهٔ محلی بارگذاری شوند، نه از سرور.
چگونه این کار نمره FID را بهبود میدهد؟
- کاهش تعداد درخواستهای HTTP و کاهش زمان بارگذاری صفحه.
- افزایش سرعت رندر و پاسخدهی مرورگر به تعاملات کاربر.
- کاهش بار سرور و در نتیجه افزایش عملکرد کلی سایت.
کاهش حجم تصاویر
تصاویر حجیم میتوانند زمان بارگذاری را افزایش دهند و باعث تأخیر در تعامل شوند.
برای کاهش حجم تصاویر کافی است مراحل زیر را طی کنید:
- استفاده از فرمتهای بهینه مانند WebP
- فشردهسازی تصاویر با ابزارهایی مانند TinyPNG و Squoosh
فعالسازی قابلیت لیزی لودینگ (Lazy Loading)
لود تنبل باعث میشود که فقط تصاویر و منابعی که در محدوده دید کاربر هستند، بارگذاری شوند و از بار پردازشی غیرضروری جلوگیری شود.
روش فعالسازی Lazy Loading بصورت زیر است:
- استفاده از ویژگی loading=”lazy” برای تصاویر
- بهرهگیری از کتابخانههایی مانند lazysizes برای پیادهسازی Lazy Loading در المانهای مختلف
بهترین هاست پربازدید را از پارسپک بخواهید!
خرید یک هاست امن و پرسرعت یکی از نیازهای مهم هر کسبوکار و سایت پربازدید است. برای خرید یک هاست با این ویژگیها بهترین انتخاب پارسپک است. در لینک زیر تعرفههای خرید هاست پربازدید را مشاهده کنید:
جمعبندی
FID (First Input Delay) مدتزمان بین اولین تعامل کاربر (مثل کلیک) و پاسخ مرورگر را اندازهگیری میکند. این معیار مهم است زیرا تأخیر زیاد در پاسخدهی میتواند تجربه کاربری را ضعیف کرده و بر سئوی سایت تأثیر منفی بگذارد.
برای بهبود FID میتوان حجم جاوااسکریپت را کاهش داد، از Web Worker برای پردازشهای پسزمینه استفاده کرد، CSS و HTML را بهینهسازی کرد، بارگذاری تنبل (Lazy Loading) را به کار گرفت و پردازش رویدادها را سریعتر انجام داد. با انجام این راهکارها میتوانید میزان رضایت کاربران از سایت را افزایش داده و رتبه وبسایت خود را در موتورهای جستجو بهبود دهید.
سوالات متداول
FID چیست؟
FID یا First Input Delay میزان تأخیر در اولین تعامل کاربر با صفحه را اندازهگیری میکند، مانند کلیک روی یک دکمه.
عدد مطلوب برای FID چیست؟
عدد FID باید کمتر از 100 میلیثانیه باشد تا تجربه کاربری خوبی ارائه دهد.
چطور FID را بهینهسازی کنیم؟
با کاهش زمان اجرای جاوا اسکریپت، استفاده از Web Worker، بهینهسازی کدها و حذف منابع غیرضروری میتوان FID را بهبود بخشید.
آیا نمره FID برای همه بازدیدکنندگان یکسان است؟
خیر، FID بسته به نوع دستگاه، سرعت اینترنت و وضعیت پردازنده کاربر متفاوت است.
چرا اغلب سایتها نمره FID خوبی ندارند؟
اجرای سنگین جاوا اسکریپت، استفاده زیاد از اسکریپتهای شخص ثالث و بهینه نبودن بارگذاری منابع از دلایل کاهش نمره FID هستند.