نحوه آدرس دهی به فایل در HTML با ۲ روش ساده

در این مقاله میخوانید
آدرس دهی به فایل در HTML مثل استفاده از اپلیکیشنهای مسیریاب حین رانندگی برای پیدا کردن بهترین مسیر است. این کار به مرورگر کمک میکند تا فایلهای مرتبط با یک صفحه وب مانند تصاویر، فایلهای CSS و JavaScript را پیدا کند. در این مقاله از بلاگ پارس پک به آموزش مسیرها در HTML میپردازیم. در انتها نیز بهترین روش برای تغییر آدرس سایت را معرفی خواهیم کرد، با ما همراه باشید.
تجربه میزبانی سریع و امن وبسایت با پارسپک
اکثر وبسایتها برای بارگذاری سریع به سرویس میزبانی پرقدرت و پرسرعت نیاز دارند. سرعت سایت مولفهای مهم برای تجربه کاربری است، بهطوری که حتی یک ثانیه تاخیر میتواند کاربران زیادی را از شما بگیرد. راهحلی که میتوانید برای داشتن وبسایت امن و سریع به کار ببرید، استفاده از سرویس میزبانی پارس پک است. این سرویس با قیمت مقرونبهصرفه، منابع قوی را با پایداری و آپتایم بیش از ۹۹.۹۹ درصد در اختیارتان قرار میدهد. برای مشاهده مشخصات هاست پارس پک به لینک زیر مراجعه کنید.
منظور از آدرس دهی به فایل در HTML چیست؟
آدرس دهی به فایل در HTML مثل یه نقشه راه برای مرورگر است که به او میگوید از کجا و چطوری به فایلهای مختلف دسترسی پیدا کند و اجزای مختلف سایت را مثل یک پازل کنار هم قرار دهد تا صفحه وب کاملی ایجاد کند. در HTML دو نوع آدرس دهی وجود دارد:
۱. آدرس دهی نسبی (Relative)
آدرس دهی نسبی به موقعیت فایل نسبت به صفحه HTML فعلی اشاره میکند و برای فایلهایی مناسب است که داخل وبسایت شما قرار دارند.
مثال:
img src="images/myimage.jpg"
۲. آدرس دهی مطلق (Absolute)
آدرس دهی مطلق آدرس کامل فایل را از ریشه وبسایت مشخص میکند و برای فایلهای خارجی مناسب است که در وبسایتهای دیگر قرار دارند.
مثال:
<link href="https://example.com/styles/style.css" rel="stylesheet">
آدرس دهی مطلق فایل ها در HTML
در آدرس دهی مطلق در HTML مسیر فایل مانند تصویر، فایل CSS یا JavaScript با آدرس کامل آن فایل مشخص میشود. این آدرس شامل پروتکل (http یا https)، نام دامنه، نام پوشه و نام فایل است. در آدرس دهی HTML، آدرس مطلق با استفاده از ویژگی «src» یا «href» انجام میشود. برای آدرس دهی در HTML از ویژگی «src» در تگ <img> و از «href» در تگ <link> یا <script> و برای ایجاد لینک مستقیم از ویژگی «href» در تگ <a> استفاده میشود.
اولین مثال استفاده از آدرس دهی مطلق فایل ها در HTML
برای مثال، اگر بخواهید یک تصویر به نام «example.jpg» را در دایرکتوری «images» در صفحه HTML خود نمایش دهید، برای آدرس دهی عکس در CSS با استفاده از آدرس دهی مطلق از کد زیر میتوانید استفاده کنید:
html <img src="https://www.example.com/images/image.jpg" alt="Image">
در مثال بالا آدرس دهی مطلق برای تصویر «image.jpg» استفاده شده است. آدرس دهی به فایل در HTML با مسیردهی مطلق شامل موارد زیر است:
- پروتکل: https
- نام دامنه: www.example.com
- نام پوشه: images
- نام فایل: image.jpg
آموزش ایجاد و استفاده از ماژولها در TypeScript با روشهای مختلف را در مقاله زیر بخوانید.
دومین مثال استفاده از آدرس دهی مطلق فایل ها در HTML
در مثال دوم از آموزش آدرس دهی در CSS، نحوه وارد کردن کدهای CSS و جاوا اسکریپت در یک فایل HTML را خواهید دید. در ادامه آموزش آدرس دهی به فایل در CSS، یک فایل جدید به نام index.html ایجاد کرده و کد زیر را درون آن قرار میدهیم:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap Button Example with Relative Path</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="m-4"> <button type="button" class="btn btn-primary">Primary</button> </div> </body> </html>
وقتی فایل HTML را باز کنید، خروجی مانند تصویر زیر خواهد بود:

مزایای آدرس دهی مطلق فایل ها در HTML
آدرس دهی مطلق فایل ها در HTML مزایای زیادی دارد که از جمله آنها میتوان به موارد زیر اشاره کرد:
۱. قطعی و دقیق است
آدرسدهی مطلق بهطور دقیق و بدون ابهام به مکان منبع اشاره میکند. یعنی صرفنظر از مکان قرارگیری صفحه HTML منابع، مطمئن هستید منابع همیشه از همان مکان بارگذاری میشوند.
۲. اشتراکگذاری آسان
وقتی از آدرس مطلق استفاده میکنید، کپی و اشتراکگذاری کد HTML آسانتر است؛ زیرا آدرسها نیازی به تغییر مکان جدید ندارند. این ویژگی در پروژههای تیمی کاربردی خواهد بود.
۳. سازگاری با میزبانیهای مختلف
درصورتیکه صفحات وب یا منابع بین چندین سرور یا دامنه تقسیم شده باشند، آدرس دهی مطلق صرفنظر از مکان میزبانی صفحه وب همه منابع را بهدرستی بارگذاری میکند.
۴. دسترسی راحت از هر جای وب
منابعی که با آدرس مطلق مشخص شدند، از هر صفحهای در اینترنت، بدون نیاز به تغییر مسیر یا ساختار پوشه، قابل دسترسی است. این ویژگی برای پیوندهای عمومی یا منابعی مفید است که بهطور گسترده مورد استفاده قرار میگیرند، مانند کتابخانههای جاوا اسکریپت یا ورقههای سبک.
معایب آدرس دهی مطلق فایل ها در HTML
- خوانایی کد را کاهش میدهد.
- اگر آدرس سایت تغییر کند، باید تمام آدرسدهیهای مطلق را بهصورت دستی تغییر دهید.
نکته:
همیشه از آدرسدهی مطلق برای فایلهایی استفاده کنید که در وبسایت شما قرار دارند. برای فایلهای داخلی (مانند فایلهای CSS و JavaScript) که در همان پوشه صفحه وب قرار گرفتند، از آدرسدهی نسبی استفاده کنید. همچنین آدرسدهی فایل به حروف بزرگ و کوچک حساس است.
آدرس دهی نسبی فایل ها در HTML
در این قسمت از آموزش آدرس دهی به فایل ها در HTML، سراغ آدرسدهی نسبی میرویم. آدرسدهی نسبی، آدرس یک فایل خارجی را نسبت به موقعیت فعلی صفحه وب مشخص میکند. یعنی به جای وارد کردن آدرس کامل فایل، از آدرس نسبی نسبت به فایل فعلی استفاده میشود. استفاده از آدرس نسبی برای آدرس دهی به فایل در HTML مانند این است که به مرورگر میگویید: «فایل در همین مکان است، فقط دو قدم سمت راست حرکت کن و در پوشه قرمز آن را پیدا کن». این آدرس شامل نام پوشهها و نام فایلها است.
مثال استفاده از آدرس دهی نسبی فایل ها در HTML
فرض کنید صفحه وب شما در index.html قرار دارد. اگر قصد دارید به تصویر image.jpg که در همان پوشه قرار دارد، اشاره کنید، میتوانید از آدرس دهی نسبی بهصورت زیر استفاده کنید:
<!DOCTYPE html> <html> <head> <title>HTML File Path Example</title> </head> <body> <h2>HTML File Path Example</h2> <img src="sample-image.jpeg" alt="Image File path example"> </body> </html>
در کد HTML بالا در قسمت تگ بدنه ما آدرس دهی نسبی تصویر را بهصورت زیر نوشتیم:
<img src="sample-image.jpeg" alt="Image File path example">
وقتی فایل HTML را باز میکنید، خروجی شما بهصورت تصویری مانند زیر خواهد بود:

مزایای آدرس دهی نسبی فایل ها در HTML
- در صورت تغییر آدرس سایت، نیاز به تغییر دستی آدرس دهیها را از بین میبرد.
- اگر پروژه را جابهجا کنید، برای مثال آن را به هاست دیگری ببرید، نیازی به تغییر آدرس نیست.
- آدرس دهی نسبی فایل ها در HTML خوانایی کد را افزایش میدهد. زیرا نیاز به نوشتن آدرس کامل فایل نیست.
معایب آدرس دهی نسبی فایل ها در HTML
- برای اشتراکگذاری فایل با دیگران، باید آدرس کامل فایل را مشخص کنید.
- اگر آدرس صفحه وب را تغییر دهید، باید آدرسدهی نسبی را بهصورت دستی تغییر دهید.
در ابتدای آدرس نسبی نباید از اسلش (/) استفاده کنید. چون با این کار مستقیم به قسمت ریشه رفته و آدرس را از آنجا شروع میکند. همچنین از نقطه (.) برای اشاره به پوشه فعلی و از دو نقطه (..) میتوانید برای اشاره به پوشه قبلی استفاده کنید.
مثالی از نحوه آدرس دهی به فایل در HTML
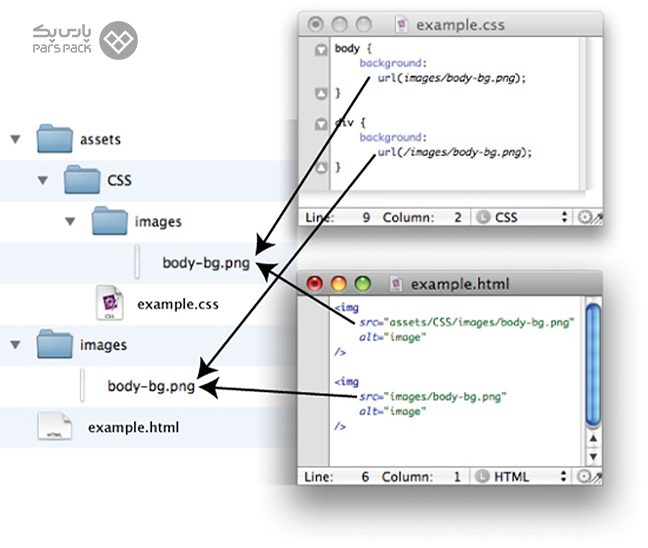
فرض کنید یک فایل CSS بهنام all.css دارید که در پوشه styles وجود دارد. فایل header.ejs نیز یک فایل EJS است. اکنون برای آدرسدهی فایل all.css در header.ejs میتوانید از دو روش آدرسدهی فایل بهصورت زیر استفاده کنید:
نحوه آدرس دهی به فایل در HTML با مسیر مطلق
<link rel="stylesheet" href="https://www.example.com/styles/all.css" type="text/css" />
در این روش میتوانید آدرس کامل فایل all.css را بهصورت مطلق (شامل پروتکل، نام دامنه و مسیر) مشخص کنید.
نحوه آدرس دهی به فایل در HTML با مسیر نسبی
<link rel="stylesheet" href="../../styles/all.css" type="text/css" />
در این روش آدرس دهی نسبی را برای اشاره به فایل all.css به کار بردیم. برای رفتن به یک دایرکتوری به بالا از ../ و برای رفتن به دو دایرکتوری بالا از ../../ استفاده کردیم. تصویر زیر به شما کمک میکند تا آدرس دهی نسبی را بهتر درک کنید.

انتخاب نحوه آدرس دهی به فایل در HTML
برای انتخاب روش مناسب آدرس دهی کامل فایل ها در HTML، موارد زیر را باید در نظر بگیرید:
۱. موقعیت فایل
آدرسدهی نسبی را برای فایلهایی که در همان وبسایت قرار دارند و آدرسدهی مطلق را برای فایلهایی که در وبسایت دیگری قرار دارند، استفاده کنید.
۲. قابلیت جابهجایی فایل
در صورت احتمال جابهجایی فایل از آدرس دهی نسبی استفاده کنید.
۳. نیاز به اشتراکگذاری فایل
اگر قصد اشتراک گذاری فایل با دیگران را دارید، از آدرسدهی مطلق استفاده کنید.
جمعبندی
در این مقاله از آموزش برنامه نویسی فرانت اند، آدرس دهی به فایل در HTML مانند داشتن نقشه راه برای مرورگر وب است. با این نقشه، مرورگر بهراحتی میتواند منابع مورد نیاز صفحات وب مثل تصاویر، فایلهای CSS و JavaScript را پیدا کند. در این مقاله، بررسی کردیم چطور از دو نوع مسیریابی اصلی، یعنی آدرس دهی نسبی و مطلق برای هدایت مرورگر به سمت فایلهای درست استفاده کنید. اگر در این زمینه نیاز به راهنمایی بیشتر دارید، ما مشتاق راهنمایی شما هستیم. همچنین میتوانید نظرات و تجربهتان را در این زمینه برای ما در انتهای همین مقاله بنویسید.
سؤالات متداول
۱. در آدرس دهی به فایل در HTML چه زمانی باید از مسیر مطلق استفاده کرد؟
زمانی که قصد دارید به فایلی در وبسایت خودتان اشاره کنید یا فایلی را با دیگران به اشتراک بگذارید.
۲. بهترین روش آدرس دهی به فایل در HTML چیست؟
بهترین روش آدرسدهی به نوع فایل و ساختار سایت شما بستگی دارد. با این حال، آدرسدهی نسبی مزایای بیشتری نسبت به آدرسدهی مطلق دارد. آدرسدهی نسبی خوانایی کد را بهبود میبخشد و در صورت تغییر آدرس سایت، نیازی به تغییر دستی آدرسدهیها نیست.
۳. چگونه میتوانم آدرسدهی یک فایل را از مطلق به نسبی یا بالعکس تغییر دهم؟
برای تبدیل آدرسدهی مطلق به نسبی، باید پروتکل، نام دامنه و نام پوشهها را از آدرس حذف کنید. برای تبدیل آدرسدهی نسبی به مطلق نیز، پروتکل، نام دامنه و نام پوشهها را به آدرس اضافه کنید.
۴. در صورت تغییر آدرس سایت، چه کاری باید انجام دهیم؟
اگر از آدرسدهی مطلق استفاده میکنید، باید تمام آدرسدهیهای مطلق را بهصورت دستی تغییر دهید. درصورت استفاده از آدرسدهی نسبی نیازی به تغییر آدرسها نیست.