آموزش ساخت پروژه React با Vite

در این مقاله میخوانید
شما معمولاً میتوانید از Create React برای ایجاد پروژه جدید React بهره ببرید؛ اما برای استفاده از این ابزار باید حدود ۱۴۰ مگابایت Dependency دانلود کنید که ممکن است کمی زمانبر باشد. Vite یکی از ابزارهای جدیدی است که میتواند جایگزین Create React شود. این ابزار کاملاً سبک است و تنها ۳۱ مگابایت Dependency دارد که صرفهجویی در زمان شروع پروژه جدید را در پی دارد.
همچنین، Vite از ماژول ECMAScript استفاده میکند و این یعنی پس از تغییر هر فایل به بازسازی کل بسته نرمافزاری نیازی نیست. همه این عوامل باعث میشوند تا بتوانید با استفاده از Vite خیلی سریعتر پروژه React را انجام دهید. در این مقاله از بلاگ پارس پک، میخواهیم نحوه انجام پروژه واقعی React با Vite را به شما آموزش دهیم؛ پس تا پایان با ما همراه باشید.
پیشنیازها
برای اینکه بتوانید از این مقاله آموزشی بیشترین بهره را ببرید، به این پیشنیازها احتیاج دارید:
- Node.js نسخه 12.2.0 را روی سیستم خود نصب کنید.
- پکیج منیجر Yarn نسخه 1.22.0 را روی سیستمتان نصب کنید. ناگفته نماند با نحوه گردش کار Yarn Package Manager نیز باید آشنایی مقدماتی داشته باشید.
- آشنایی با HTML و CSS و JS از دیگر پیشنیازها برای استفاده از React.js است.
- آشنایی اولیه با کدهای React.js برای استفاده حداکثری از این مقاله آموزشی لازم است.
- به تلفنهمراه متصل به اینترنت نیاز دارید تا با استفاده از آن کدهایی که در این مقاله مینویسید، بتوانید ببینید.
گام اول: ایجاد پروژه جدید Vite
در مرحله اول، با استفاده از خط فرمان Vite پروژه جدید React.js را ایجاد خواهیم کرد. همچنین، فراموش نکنید که برای نصب و اجرای اسکریپتها، از Yarn Package Manager استفاده خواهیم کرد.
برای ایجاد پروژه جدید React.js، دستور زیر را در ترمینال خود اجرا کنید:
yarn create vite
با اجرای این دستور، فایل اجرایی Vite از ریپوزیتوری npm اجرا و ابزارهای لازم برای ایجاد محیط توسعه React پیکربندی و منو خط فرمان برای تنظیمات پروژه و نوع زبان فعال خواهد شد.
پس از اتمام اسکریپت، از شما خواسته میشود تا نام پروژه را وارد کنید. این موضوع در شکل زیر نشان داده شده است:
Output
yarn create v1.22.10
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "create-vite@2.9.0" with binaries:
- create-vite
- cva
? Project name: » vite-project
نام پروژه را وارد کنید. برای مثال، ما نام digital-ocean-vite را بهعنوان نام پروژه خود انتخاب کردهایم:
digital-ocean-vite
بعد از انتخاب نام برای پروژه، Vite از شما میخواهد تا فریمورک مدنظرتان را برگزینید:
Output
? Select a framework: » - Use arrow-keys. Return to submit.
vanilla
vue
> react
preact
lit
svelte
درحالحاضر، Vite از فریمورکهای متنوعی مانند React ،Preact ،Vue ،Lit و Svelte پشتیبانی میکند. بااینحال در این مقاله آموزشی، میخواهیم از فریمورک React.js استفاده کنیم؛ بنابراین، فلش قرارگرفته در این صفحه را روی React قرار دهید و آن را انتخاب کنید.

پس از انتخاب فریمورک، Vite از شما میخواهد تا زبان مدنظر خود را نیز انتخاب کنید. برای کار روی این پروژه آموزشی، هم میتوانید از JavaScript و هم از TypeScript استفاده کنید.
حالا از کلیدهای جهتدار استفاده و React را انتخاب کنید:
Output
? Select a variant: » - Use arrow-keys. Return to submit.
> react
react-ts
بعد از Setup فریمورک، خروجیای به شما نشان داده خواهد شد که حاکی از پیکربندی صحیح پروژه است. پسازآن، Vite از شما میخواهد تا Dependencyهای موردنیاز را با استفاده از Yarn نصب کنید:
Output Done: Scaffolding project in path\to\digital-ocean-vite... Done. Now run: cd digital-ocean-vite yarn yarn dev Done in 129.89s.
با استفاده از کدهای زیر، به پوشه پروژه خود بروید:
cd digital-ocean-vite
سپس، از کدهای زیر استفاده کنید تا ازطریق Yarn، دِپندِسیهای پروژه را نصب کنید:
yarn
بعد از نصب موفق Dependencyها، مدتزمان صرفشده برای نصب در قالب پیغام به شما نشان داده خواهد شد:
Output success Saved lockfile. Done in 43.26s.
بدینترتیب، شما توانستید گام اول را با موفقیت پشتسر بگذارید. در این مرحله، پروژه جدید Vite را ایجاد و بستههای موردنیاز React و نیز Vite را نصب کردهاید. در گام بعدی، توسعه سرور را برای آزمایش برنامه انجام خواهید داد.
چطور اولین برنامه خود را در پایتون ۳ بنویسید و اجرا کنید؟ در مقاله زیر بخوانید.
گام دوم: راهاندازی سرور توسعه
برای کنترل کدهای نوشتهشده، به سرور توسعه نیز نیاز دارید. در این مرحله، نحوه راهاندازی این سرور را خواهید آموخت.
برای انجام این کار، از کدهای زیر در پوشه digital-ocean-vite استفاده کنید:
yarn run dev
با استفاده از این دستور، پروژه شما در حالت Development Mode اجرا خواهد شد و شما خروجی زیر را خواهید دید:
Output vite v2.9.1 dev server running at: > Local: http://localhost:3000/ > Network: use `--host` to expose ready in 910ms.
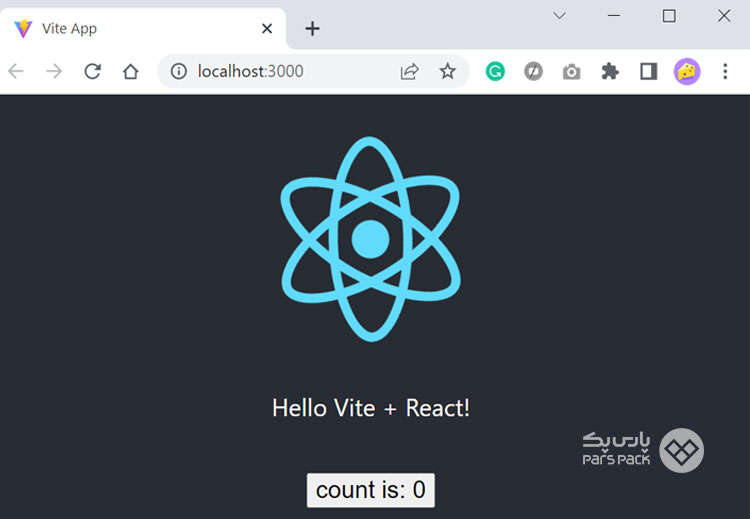
حالا مرورگر خود را باز و آدرس http://localhost:3000/. را وارد کنید. شما باید بتوانید پروژه استاندارد React را روی پورت ۳۰۰۰ مشاهده کنید:

اگر چنین صفحهای را در مرورگر خود مشاهده کردید، بهمعنی این است که توانستهاید React را با استفاده از Vite با موفقیت نصب کنید. در گام بعدی، به شما یاد خواهیم داد که چطور پیشنمایش کدهای نوشتهشده را با استفاده از تلفنهمراه خود مشاهده کنید.
گام سوم: پیشنمایش برنامه با استفاده از تلفنهمراه
درادامه، به شما یاد خواهیم داد که چطور برنامه خود را در شبکه Local قرار دهید تا بتوانید با استفاده از موبایل هم به آن دسترسی پیدا کنید.
برای اجرای برنامه در سرور Local، باید سرور فعلی را متوقف کنید. برای این منظور، در ترمینال از ترکیب کلیدهای Ctrl+C استفاده کنید تا به فعالیت سرور توسعه خاتمه دهید. پسازآن از کدهای زیر برای اجرای پروژهتان استفاده کنید:
yarn run dev --host
عبارت –host به Vite دستور میدهد تا برنامه شما را روی شبکه Local قرار دهد. پس از اجرای این کد، خروجی زیر را خواهید دید:
Output vite v2.9.1 dev server running at: > Network: `http://ip_address:3000` > Network: `http://ip_address:3000` > Local: http://localhost:3000/ > Network: http://network_address:3000/ ready in 477ms.
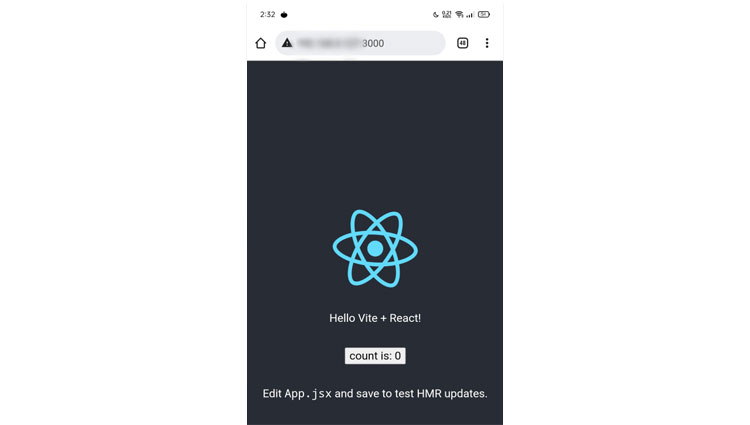
همانطورکه مشاهده میکنید، آدرس IP لوکال منحصربهفرد برای شبکه کامپیوتر یا روتر شما در خروجی به شما نشان داده میشود. حالا کافی است تلفنهمراه خود را بردارید و هریک از IPهای درجشده در خروجی را با استفاده از مرورگرتان باز کنید. در این صورت، پیشنمایش Vite را روی مرورگر تلفنهمراه خود خواهید دید.

در قدم بعدی، باید بویلرپلیت پیشفرض Vite را حذف کنید.
گام چهارم: حذف بویلرپلیت پیشفرض Vite
در این مرحله، فایلهای بویلرپلیت پروژه را از پوشه /src حذف میکنیم. بدینترتیب، امکان راهاندازی برنامهای جدید را خواهید داشت و با ساختار پروژه پیشفرض برنامه نیز آشنا خواهید شد.
برای مشاهده محتویات دایرکتوری /src، از کدهای زیر استفاده کنید:
ls src/
خروجی فهرست تمامی فایلهای موجود در این دایرکتوری است. نمونه این خروجی در شکل زیر نشان داده شده است:
Output App.css App.jsx favicon.svg index.css logo.svg main.jsx
با استفاده از دستور rm، میتوانید یک فایل تکی را حذف کنید:
rm src/App.css
تمامی فایلهای موجود در دایرکتوری /src را بهجز فایل main.jsx حذف کنید. حالا دوباره دستور ls src/ را اجرا کنید تا فایلهای باقیمانده در پوشه را ببینید.
ls src/
اکنون در دایرکتوری باید فقط فایل main.jsx باقی مانده باشد. این موضوع در شکل زیر نشان داده شده است:
Output main.jsx
باتوجهبه اینکه تمامی فایلها را حذف کردهاید، حالا باید رفرنس فایل CSS حذفشده را نیز در main.jsx حذف کنید. برای این منظور با استفاده از کدهای زیر، فایل main.jsx را برای اعمال ویرایش باز کنید:
nano src/main.jsx
خطوط هایلایتشده در کدهای زیر را حذف کنید. بدینترتیب، خواهید توانست لینکها فایل CSS را حذف کنید:
import React from "react"
import ReactDOM from "react-dom"
import App from "./App"
import "./index.css"
ReactDOM.createRoot(document.getElementById("root")).render(
<React.StrictMode>
<App />
</React.StrictMode>
)
تغییرات اعمالشده در فایل main.jsx را ذخیره کنید و سپس آن را ببندید.
چطور اولین برنامه خود را در جاوا اسکریپت بنویسید و اجرا کنید؟ در مقاله زیر بخوانید.
درادامه، فایل دیگری با نام App.jsx در پوشه src/ ایجاد کنید. این کار با استفاده از همان کدهای قبلی و بهصورت زیر امکانپذیر است:
nano src/App.jsx
حالا کدهای زیر را در فایل App.jsx ایجادشده قرار دهید:
export default function App() {
return (
<>
<div>Hello World</div>
</>
);
}
این کدها یک کامپوننت کاربردی جدید React با نام App ایجاد میکنند. بدنه این تابع حاوی یک <div> با متن Hello World است. درنهایت، فایل App.jsx را ذخیره کنید و سپس ببندید.
درادامه، سرور توسعه را با استفاده از کدهای زیر مجدداً اجرا کنید:
yarn run dev --host
حالا آدرس http://localhost:3000 را در مرورگر خود باز کنید. قاعدتاً باید یک صفحه خالی را ببینید که عبارت Hello World در آن درج شده است؛ چیزی شبیه به تصویر زیر:

در این مرحله، توانستید تعدادی از فایلهای پیشفرض را از پروژه Vite حذف کنید. در گام بعدی، یاد خواهید گرفت که چطور برنامهای بیسیک با کامپوننتها و فایل CSS و فایلهای تصاویر جدید بسازید.
گام پنجم: ساخت برنامه جدید
در این مرحله، یاد میگیرید تا با ساخت برنامه بیسیک کامپوننتها را ایجاد کنید و فایل CSS را بسازید و به تصاویر لینک دهید. برای این کار، ابتدا باید کامپوننت جدیدی برای React App ایجاد کنید. درادامه، نحوه انجام این کار را توضیح دادهایم:
۱. ایجاد کامپوننت
ایجاد کامپوننت جدید قابلیت ماژولاربودن را به پروژه شما اضافه میکند. در این روش، همه کامپوننتها را به دایرکتوری کامپوننتها اضافه میکنید تا بتوانید آنها را به شیوهای بهتر سازماندهی کنید.
برای این منظور، از دستور زیر برای ایجاد دایرکتوری جدیدی با نام components استفاده کنید:
mkdir src/components
سپس فایل جدیدی با نام welcome.jsx در دایرکتوری src/components/ ایجاد کنید. این کار با استفاده از کدهای زیر امکانپذیر است:
nano src/components/Welcome.jsx
حالا کدهای زیر را به فایل welcome.jsx اضافه کنید:
export default function Welcome() {
return (
<>
<div className="wrapper">
<h1>Welcome To My App</h1>
<p>This is going to be the coolest app in the world!</p>
</div>
</>
);
}
با استفاده از کدهای بالا، یک کامپوننت کاربردی React با نام Welcome ایجاد کنید. پیشوند پیشفرض به جاوااسکریپت این پیام را میدهد که این تابع را بهعنوان Export پیشفرض در نظر بگیرد.
تگ div با نام کلاس wrapper به شما امکان میدهد تا این بخش را در فایل CSS قرار دهید. همچنین، تگهای h1 و p نیز وظیفه نشاندادن پیام را روی صفحه برعهده دارند. حالا فایل را ذخیره کنید و سپس ببندید.
در مرحله بعدی، باید به کامپوننت جدید ساختهشده در فایل App.shx رفرنس دهید. با استفاده از کدهای زیر، فایل App.jsx را باز کنید:
nano src/App.jsx
محتویات فایل App.jsx را با استفاده از کدهای زیر بهروز کنید. قسمتهایی که به اصلاح نیاز دارند، هایلایت شدهاند:
import Welcome from "./components/Welcome"
export default function App() {
return (
<>
<Welcome />
</>
)
}
این خط کد فایل welcome.jsx را به برنامه وارد و کامپوننت جدیدی به بدنه تابع لینک میکند. پس از اتمام، فایل را ذخیره کنید و ببندید.
در مقاله زیر 6 نمونه از مهمترین آسیبئذیریهای API را آوردهایم. آن را از دست ندهید.
۲. اضافهکردن تصویر
افزودن تصاویر در React یکی از موضوعات مهمی است که در توسعه اپلیکیشنها کاربرد فراوانی دارد. با استفاده از دستور زیر، دایرکتوری جدیدی با نام img در زیرپوشه src/ ایجاد کنید:
mkdir src/img
پسازآن با استفاده از دستور زیر، به دایرکتوری src/img بروید:
cd src/img
حالا میخواهیم تصویر زیر را از Sammy دانلود کنیم و در پوشه src.img قرار دهیم:

برای دانلود تصویر با استفاده از wget، بهصورت زیر اقدام کنید:
wget https://html.sammy-codes.com/images/small-profile.jpeg
با استفاده از دستور زیر، نام تصویر را تغییر دهید:
mv small-profile.jpeg sammy.jpeg
دستور بالا نام فایل را از small-profile.jpeg به Sammy.jpeg تغییر خواهد داد. این کار باعث میشود که درادامه ارجاع به این فایل آسانتر شود.
حالا با استفاده از کدهای زیر به پوشه Root خود بازگردید:
cd ../../
در مرحله بعدی، فایل welcome.jsx را برای لینک به این تصویر بهروز خواهیم کرد. فایل را باز کنید:
nano src/components/Welcome.jsx
فایل welcome.jsx را بهصورت زیر ویرایش کنید. خطوطی که باید ویرایش شوند، با هایلایت نشان داده شدهاند:
import Sammy from "../img/sammy.jpeg"
export default function Welcome() {
return (
<>
<div className="wrapper">
<h1>Welcome To My App</h1>
<p>This is going to be the coolest app in the world!</p>
<img src={Sammy} alt="Sammy Image" width={200} height={200} />
</div>
</>
)
}
در اولین خط هایلایتشده، تصویر را بهصورت یک ماژول به React وارد میکند. همچنین در خط دوم هایلایتشده، درون بدنه تابع یک تگ <img> قرار میدهد و اتریبیوت src را به مؤلفه عکسی که تازه وارد کردهاید، اضافه میکند. همچنین در انتهای این خط، عرض و ارتفاع تصویر بهعنوان اتریبیوتهای دیگر روی ۲۰۰ پیکسل تنظیم میشود.
حالا فایل welcome.jsx را ذخیره کنید و ببندید. در مرحله بعدی، باید فایل CSS را به پروژهتان اضافه کنید.
۳. اضافهکردن فایل CSS
در این قسمت، میخواهیم فایل CSS سفارشیسازیشده را به پروژهمان اضافه کنیم. با استفاده از این فایل، میتوانیم رنگولعاب مختصری به برنامه خود بدهیم.
برای انجام این کار، با استفاده از کدهای زیر دایرکتوری جدیدی با نام CSS در زیرپوشه src/ ایجاد کنید:
mkdir src/css
حالا با استفاده از دستور زیر، فایل CSS جدیدی را با نام main.css در پوشه src/css ایجاد کنید:
nano src/css/main.css
درادامه، کدهای زیر را در فایل CSS ایجادشده قرار دهید:
body {
display: grid;
place-items: center;
background-color: #b4a7d6;
font-family: Arial, Helvetica, sans-serif;
}
.wrapper {
background-color: #fff9e6;
padding: 20px;
border-radius: 10px;
}
h1 {
color: #8873be;
}
با استفاده از کدهای CSS بالا، شبکهای نمایشی ایجاد خواهد شد و سپس آیتمها در مرکز این شبکه قرار خواهند گرفت و یک خانواده فونت و رنگ پسزمینه نیز تنظیم خواهد شد.
پس از اضافهکردن کدهای زیر، فایل main.css را ذخیره کنید و ببندید. در مرحله بعدی، میخواهیم از کامپوننت welcome.jsx به فایل CSS ارجاع دهیم. برای این منظور، با استفاده از کدهای زیر فایل welcome.jsx را باز کنید:
nano src/components/Welcome.jsx
خطوط هایلایتشده زیر را در این فایل بهروزرسانی کنید:
import Sammy from "../img/sammy.png"
import "../css/main.css"
export default function Welcome() {
return (
<>
<div className="wrapper">
<h1>Welcome To My App</h1>
<p>This is going to be the coolest app in the world!</p>
<img src={Sammy} alt="Sammy Image" width={200} height={200} />
</div>
</>
)
}
با استفاده از این خط، فایل CSS بهعنوان یک ماژول در کامپوننت شما وارد خواهد شد. پس از انجام این کار، فایل welcome.jsx را ذخیره کنید و ببندید. در قدم بعدی، باید Title برنامه را تغییر دهید.
در مقاله زیر آموزش گام به گام نوشتن و اجرا کردن اولین برنامه Node.js را بخوانید.
۴. تغییر Title برنامه
بهصورت پیشفرض، Vite عبارت Vite App را بهعنوان Title در نوار عنوان مرورگر نمایش میدهد. برای اینکه این عنوان را تغییر دهید، فایل index.html موجود در دایرکتوری Root را باز کنید:
nano index.html
تگ <title> را بهصورت زیر اصلاح کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/src/favicon.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My Cool App</title>
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/main.jsx"></script>
</body>
</html>
بدینترتیب، عبارت My Cool App بهعنوان Title در فایل html ذخیره خواهد شد. فایل index.html ویرایششده را ذخیره کنید و ببندید.
حالا اگر نیاز دارید تا سرور توسعه را مجدداً اجرا کنید، این کار را با استفاده از دستور زیر انجام دهید:
yarn run dev --host
بعد از انجام این کار، مجدداً آدرس http://localhost:3000 را در مرورگرتان وارد کنید. بدینترتیب، نسخه جدید برنامه را خواهید دید:

گام ششم: گرفتن Build برای تولید نهایی
در این مرحله، بسته نرمافزاری بهینهشده و آماده برای استقرار در سرور را باهم خواهیم ساخت. برای گرفتن Build، دستور زیر را در ترمینال اجرا کنید:
yarn run build
این دستور پوشه dist جدیدی با فایلهای Source بهینهشده ایجاد میکند که میتوانید آن را برای تولید در سرور خود مستقر کنید. با این خط کد، خروجی زیر را خواهید دید:
Output vite v2.9.1 building for production... ✓ 33 modules transformed. dist/assets/pencil.4e765d86.png 66.46 KiB dist/index.html 0.45 KiB dist/assets/index.e3291b10.css 0.18 KiB / gzip: 0.16 KiB dist/assets/index.14619c6f.js 130.65 KiB / gzip: 42.34 KiB Done in 2.50s.
حالا میتوانید محتویات پوشه dist را بهصورت آنلاین روی سرور مستقر کنید. اگر از سرور Apache یا Nginx استفاده میکنید، این کار را بهصورت دستی نیز میتوانید انجام دهید. همچنین، از پلتفرم اپلیکیشن برای اجرای اسکریپت Build و تولید خودکار فایلهای آن میتوانید استفاده کنید.

جمعبندی
برای ایجاد پروژه با استفاده از React، ابزارهای مختلفی وجود دارند. ابزار Vite یکی از این ابزارهاست که باتوجهبه حجم کم Dependencyهای آن و نیز کارایی فراوانش، از محبوبیت بسیاری برخوردار است. در این مقاله آموزشی از بلاگ پارس پک، نحوه ایجاد پروژهای ساده را بهصورت کاملاً تصویری آموزش دادهایم. با خواندن این مقاله از آموزش برنامه نویسی، میتوانید با نحوه کدنویسی برای انجام این پروژه بهطورکامل آشنا شوید.
سؤالات متداول
۱. React چیست؟
React یکی از کتابخانههای زبان برنامهنویسی قدرتمند JavaScript است که برنامهنویسان از آن برای کدنویسی فرانتاند وبسایت استفاده میکنند.
۲. Vite چیست؟
از دیدگاه فنی، Vite یکی از ابزارهای توسعه برای تمامی فریمورکها و کتابخانههای جاوااسکریپتی، ازجمله React است.
۳. Yarn چیست؟
Yarn سیستم پکیجینگ نرمافزاری است که در سال ۲۰۱۶، فیسبوک آن را برای محیط Node.js طراحی کرد.
۴. Localhost یعنی چه؟
در شبکههای کامپیوتری، Localhost به هاستی گفته میشود که در سیستم فعلی استفاده میشود. بسیاری از توسعهدهندگان، قبل از اینکه کدهای خود را روی سرور بارگذاری کنند، ازطریق Localhost آن را آزمایش میکنند و پس از عیبیابی کامل، آن را روی سرور قرار میدهند.
