بردکرامب چیست؟ خداحافظی با سرگردانی در سایت!

در این مقاله میخوانید
بردکرامب چیست؟ این اسم براساس داستان دوقلوهای افسانهای هانسل و گرتل شکل گرفت. زمانی که با گذاشتن ردی از خردههای نان (به انگلیسی همان بردکرامب خودمان) در جنگل، راه برگشت به خانه را پیدا کردند. اینکه بردکرامب چیست و چه کاربردی دارد، بحثی است که در این مقاله از آموزش سئو بلاگ پارس پک بهطور کامل بررسی خواهیم کرد. پس از خواندن این مقاله، خواهید فهمید چگونه از بردکرامب برای پیدا کردن مسیر خودتان یا کاربرانتان در سایت استفاده کنید.
بردکرامب چیست؟ نقشه راه سایتهای تودرتو
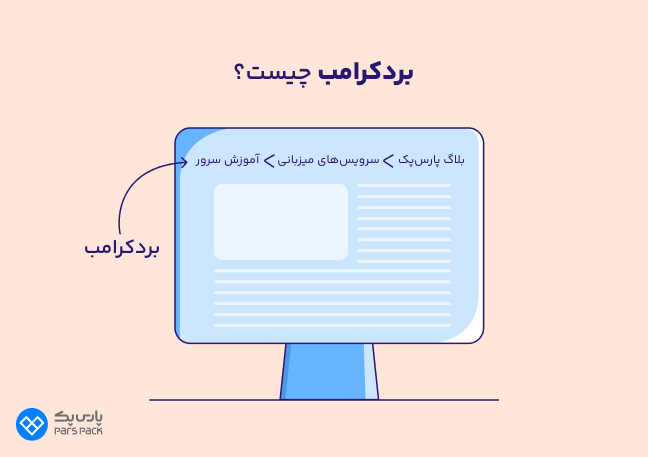
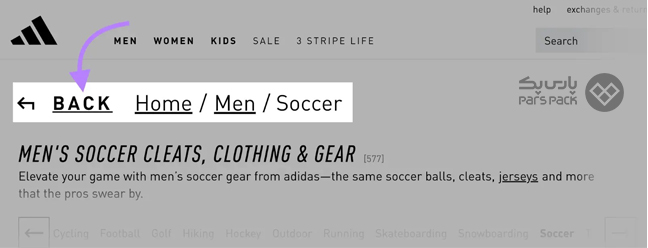
بردکرامب (Breadcrumb) در لغت به معنای خرده نان بوده و ردیفی از لینکها هستند که به شما نشان میدهند در کجای یک وبسایت قرار دارید و چه مسیری را طی کردید تا به این صفحه برسید. بهعبارتی، نوعی راهنمای مسیر است که به کاربران کمک میکند تا بهطور دقیق بدانند در کدام قسمت از وبسایتان هستند. این نقشه راهنما یا همان لینک بردکرامب اغلب بهصورت افقی در بالای صفحه قرار دارند و با علامت / یا < از هم جدا میشوند.
تاثیر بردکرامب بر سئو سایت چیست؟
تا به حال برایتان پیش آمده که کلید، کیف پول یا وسیلهی مهمی را گم کنید؟ اگر بله، احتمالاً بارها مسیر طی شده را در ذهنتان مرور کردید تا محل دقیق جا گذاشتن آن را به یاد بیاورید. بردکرامب راهنمای گامهای طی شده شما است و کمکتان میکند تا بفهمید از چه مسیرهایی به مکان فعلی رسیدید.
وقتی بردکرامب را در سایتتان قرار داده و بهینه سازی بردکرامب برای سئو را بهدرستی انجام میدهید، گوگل هم در نتایج جستجو، یک خلاصه شیک و مرتب از صفحه سایت شما را به کاربران نشان میدهد که به اصطلاح به آن ریچاسنیپت (RichSnippet) میگویند. ریچاسنیپت اغلب حاوی اطلاعاتی مانند امتیاز و تعداد نظرات کاربران است که باعث میشود شانس کلیک روی آن نتیجه بالاتر رود. البته قضیه فراتر از این حرفها است و بردکرامب مزایای دیگری هم دارد.

مزایای استفاده از بردکرامب چیست؟
اکنون که با مفهوم بردکرامب آشنا شدیم، در این قسمت میخواهیم بدانیم مزایای Breadcrumb چیست؟ این قابلیت مسیریابی بهخصوص برای سایتهای پیچیده حکم نقشه گنج را دارد. یعنی به کاربران کمک میکند راحتتر میان قسمتهای مختلف سایت بچرخند. از جمله اصلیترین مزایای استفاده از بردکرامب میتوان موارد زیر را نام برد:
۱. کاربران را به کشف سایت مشتاقتر میکند
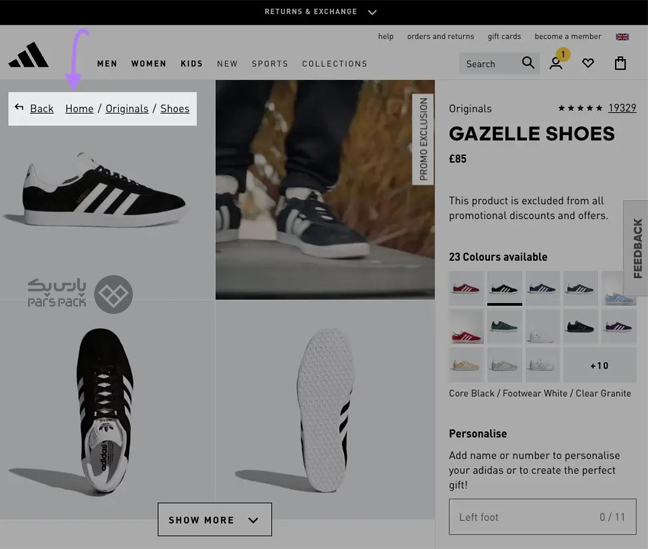
بردکرامب کاربران را ترغیب میکند تا از صفحات بیشتری بازدید کنند. این موضوع در نهایت به افزایش نرخ تبدیل و فروش شما منجر خواهد شد. فرض کنید کاربری وارد صفحه محصول آدیداس میشود. ولی محصول موردنظر خود را پیدا نمیکند. دراین شرایط، به جای اینکه سایت را ترک کند، لینکهای افقی بردکرامب را میبیند؛ در نتیجه تصمیم میگیرد به جای خروج از سایت از همان مسیری که آمده به قسمت دستهبندیها برود و سایر محصولات آدیداس را مشاهده کند.

۲. رباتهای گوگل عاشق بردکرامب هستند
بردکرامب فقط برای کاربران مفید نیست. بلکه به موتورهای جستجو کمک میکند تا ساختار سایت شما را بهتر درک کنند. یعنی مثل یک نقشه تمیز به گوگل نشان میدهید صفحات مختلف وبسایت شما چطور به هم وصل شدند. هرچه گوگل راحتتر همه صفحات را پیدا کند، احتمال اینکه آنها را در صفحات نتایج وب نشان دهد، بیشتر خواهد بود. یعنی بردکرامب یک پتانسیل قوی برای رتبه گرفتن در کلمات کلیدی سایتتان محسوب میشود.
۳. تجربه کاربری را جذابتر میکند
چندبار تا به حال برایتان پیش آمده که در یک صفحه از سایتی گیر کنید و نفهمید از کجا به این صفحه رسیدید؟ درنتیجه مدام دکمه برگشت مرورگر را فشار میدهید تا بالاخره به صفحه اول برسید. بردکرامب به شما نشان میدهد کجای سایت قرار دارید و با یک کلیک شما را به عقب یا جلو هدایت میکند.
میخواهید صفر تا صد سئو را به زبان ساده یاد بگیرید؟ مقاله زیر را بخوانید.
انواع بردکرامب چیست؟
بردکرامب یا همان خرده نانهایی که ما را از مسیر پیچیده وبسایت به مسیر اصلی هدایت میکند، به چند دسته تقسیم میشوند:
۱. بردکرامب مبتنی بر سلسله مراتب (Hierarchy-Based Breadcrumbs)
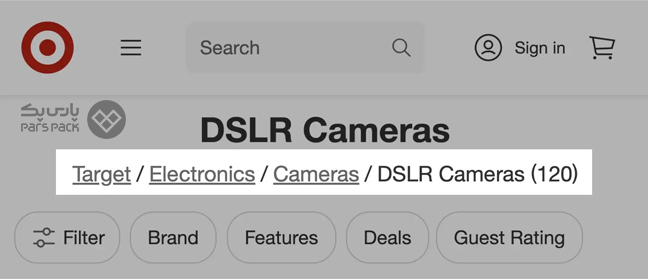
این مدل از بردکرامب، رایجترین نوع است که براساس ساختار وبسایت شما عمل میکند. فرض کنید وارد دستهبندی «عکاسی» شدید. بردکرامب مبتنی بر سلسله مراتب به این صورت نشان میدهد که در چه مسیری قرار گرفتید:
صفحه اصلی > عکاسی > دوربین های DSLR
این بردکرامب به کاربرانی که از نتایج جستجوی گوگل وارد سایت شما میشوند کمک میکند تا بهراحتی به بخشهای بالادستی وبسایت بروند و سایر بخشها را هم کشف کنند.

بردکرامب مبتنی بر ویژگی (Attribute-Based Breadcrumbs)
این نوع از بردکرامب بر اساس فیلترهایی که کاربر روی صفحه اعمال میکند، مسیر را بهصورت پویا تغییر میدهد. بردکرامب مبتنی بر ویژگی اغلب در فروشگاههای اینترنتی و در کنار بردکرامب مبتنی بر سلسله مراتب استفاده میشود.
برای مثال، فرض کنید در سایت مبلمان، فیلتر «رنگ» را روی «آبی» تنظیم کردید و سپس وارد دسته «مبل راحتی» شدید. حالا بردکرامب مبتنی بر ویژگی به شما این امکان را میدهد تا بهسادگی سایر مبلمانهای راحتی آبی رنگ را ببینید.
بردکرامب مبتنی بر تاریخچه (history-Based Breadcrumbs)
این مدل از بردکرامب مسیری را که کاربر برای رسیدن به صفحه فعلی طی کرده را نشان میدهد. البته به جای لیست کردن کل مسیر، معمولاً بهصورت یک دکمه «بازگشت» به صفحه قبل عمل میکند.

با توجه به اینکه دکمه «بازگشت» در خود مرورگر هم وجود دارد، استفاده از این نوع بردکرامب چندان رایج نیست. طراحان وبسایت معمولا بردکرامبهایی را ترجیح میدهند که کارایی بیشتری داشته باشند.
برای آشنایی با زیروبم سئو تکنیکال و تفاوت آن با سئو داخلی و خارجی مقاله زیر را بخوانید.
چگونه بردکرامب را به سایت اضافه کنیم؟
تا اینجا فهمیدیم «بردکرامب وردپرس چیست؟»، چه مزایا و انواعی دارد. اکنون میخواهیم نحوه اضافه کردن آن به سایت را بفهمیم. برای انجام این کار دو راه پیش رو دارید:
- استفاده از کد HTML
- استفاده از افزونه
نحوه اضافه کردن بردکرامب به وردپرس با کد HTML
سادهترین راه برای انجام این کار، سازماندهی لینکهای شما در یک لیست بدون ترتیب (<ul>) است. هر آیتم لیست (<li>) شامل یک لینک در مسیر بردکرامب تا آخرین مورد بوده که نشاندهنده صفحه فعلی است. در زیر، یک الگوی HTML برای بردکرامب وجود دارد که از آن میتوانید استفاده کنید:
<nav class="breadcrumb" aria-label="Breadcrumb"> <ul> <li><a href="#">خانه</a></li> <li><a href="#">دستهبندی</a></li> <li class="active">محصول فعلی</li> </ul> </nav>
البته، این HTML به تنهایی کافی نیست. در حال حاضر، فقط یک لیست از لینکها داریم. با افزودن CSS، میتوانید ظاهر بردکرامب را را بهتر کنید. CSS زیر را میتوانید روی HTML بالا اعمال کنید:
/* استایلهای پایه */
.breadcrumb {
display: flex;
list-style: none;
margin-bottom: 0;
padding: 0;
}
.breadcrumb li {
font-size: 0.8rem;
}
.breadcrumb li a {
color: #333;
text-decoration: none;
padding: 0.5rem 1rem;
}
/* استایلهای تکمیلی (اختیاری) */
.breadcrumb li + li::before {
padding: 0.5rem 0.5rem;
content: "/";
color: #ccc;
}
.breadcrumb li.active a {
font-weight: bold;
color: #000;
}
این کد، یک الگوی پایه است که هر سایتی میتواند از آن استفاده کند. برای اضافه کردن بردکرامب به سایت ازطریق کد نیاز است کدنویسی HTML بلد باشید. سپس ظاهر آن را با کدهای CSS تنظیم کنید. اگر رابطه خوبی با کدنویسی ندارید و سایتتان وردپرس است، بهراحتی میتوانید از طریق افزونههای مختلف، طراحی بردکرامب وردپرس را انجام دهید.
در ادامه مقاله «بردکرامب چیست؟» نحوه اضافه کردن بردکرامب با افزونه به وردپرس را بررسی میکنیم.
نحوه اضافه کردن بردکرامب به وردپرس با افزونه
وردپرس به عنوان محبوبترین سیستم مدیریت محتوا (CMS)، امکانات مختلفی را برای ارتقای تجربه کاربری و سئوی سایت ارائه میدهد. یکی از این امکانات، مسیر راهنما یا Breadcrumb است. بسیاری از قالبهای وردپرس بهطور پیش فرض از قابلیت بردکرامب پشتیبانی میکنند. اگر قالب شما این قابلیت را ندارد، نگران نباشید! میتوانید به راحتی با استفاده از افزونه های بردکرامب وردپرس این امکان را به سایت خود اضافه کنید.
یکی از بهترین افزونه بردکرامب وردپرس Yoast SEO است. اگر یواست را قبلا نصب نکردید، مراحل زیر را برای اضافه کردن بردکرامب با استفاده از Yoast SEO دنبال کنید:
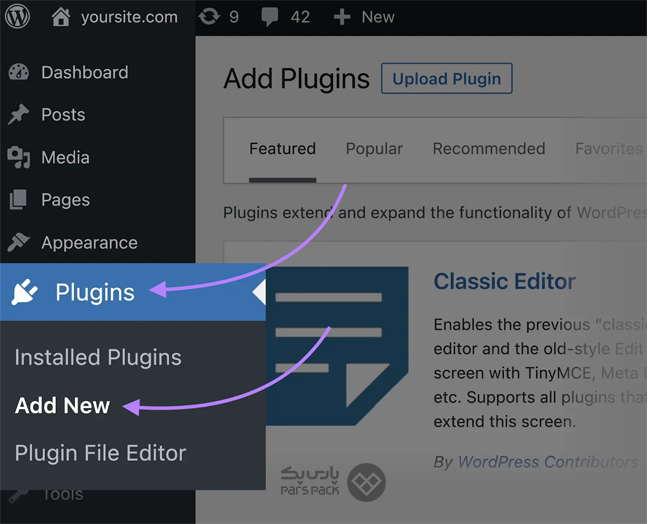
۱. در پیشخوان وردپرس، به قسمت افزونهها > افزودن جدید بروید.

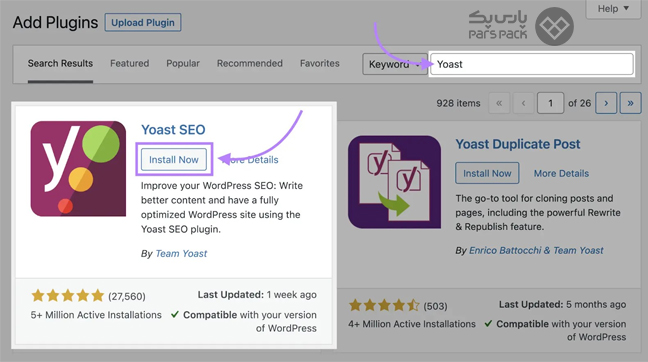
۲. در نوار جستجو، Yoast SEO را جستجو کرده و پس از یافتن افزونه، روی دکمه نصب کلیک کنید.

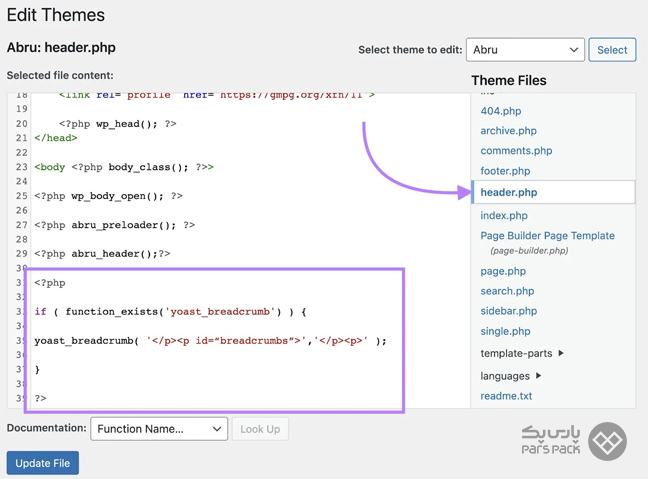
۳. پس از نصب و فعالسازی افزونه، نیاز است یک قطعه کد را به فایل header.php اضافه کنید. بهتر است برای جلوگیری از خطاهای احتمالی این قسمت را به متخصص سئو یا توسعهدهنده وبسایت بسپارید. اکنون کد زیر را کپی کنید:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '</p><p id="breadcrumbs">','</p><p>' );
}
?>
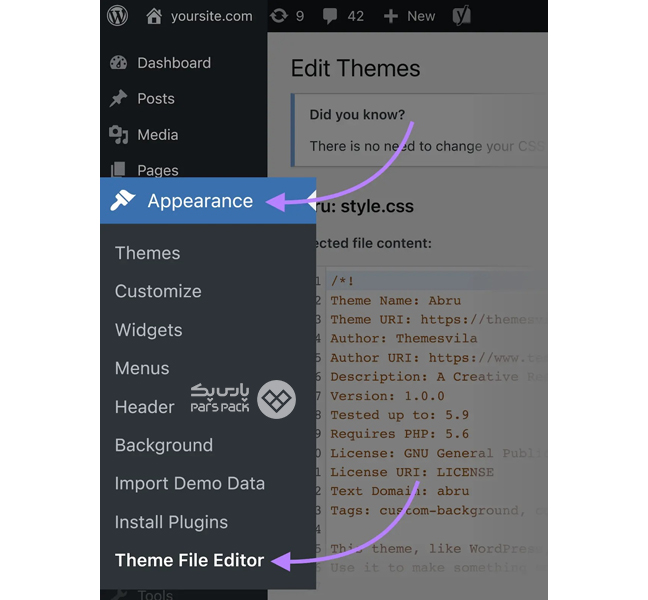
۴. به قسمت نمایش > پوستهها بروید.

۵. اکنون کد را به قسمت header.php اضافه کنید و روی ذخیره فایل بزنید.

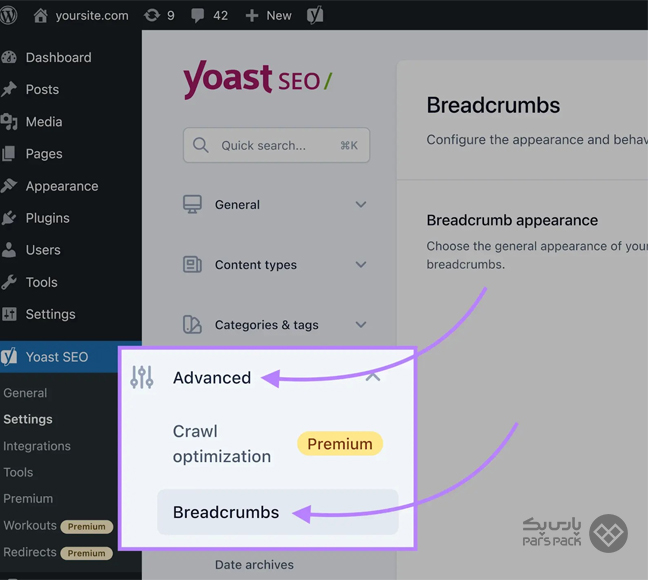
۶. سپس، به تنظیمات افزونه یواست سئو رفته و از بخش «پیشرفته» روی گزینه Breadcrumbs کلیک کنید.

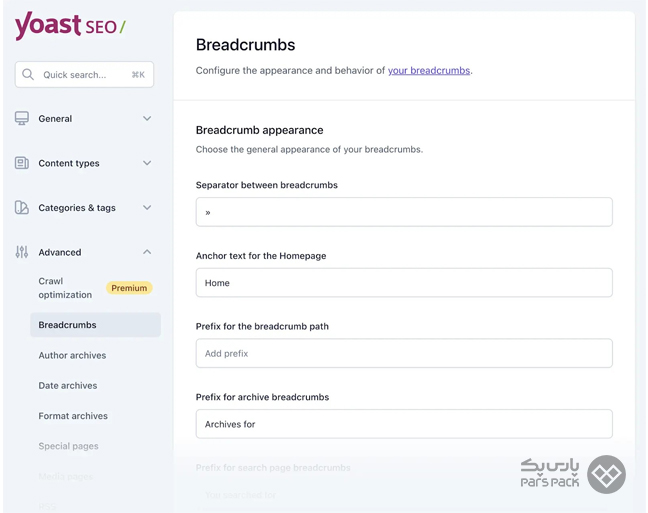
۷. اکنون فرمی را خواهید دید که براساس تنظیمات بردکرامب را به سایتتان اضافه خواهد کرد.

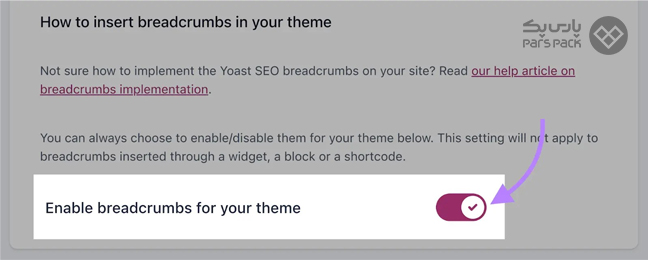
۸. درنهایت، پس از روشن کردن گزینه «فعال کردن بردکرامب برای وبسایت» این قابلیت به سایتتان اضافه خواهد شد.

از دیگر افزونههای محبوب بردکرامب میتوان به افزونههای زیر اشاره کرد:
- افزونه Rank Math
- افزونه Breadcrumb
- افزونه All In One SEO
- افزونه Flexy Breadcrumb
- افزونه Breadcrumb NavXT
در نظر داشته باشید ممکن است اضافه کردن کد به فایل PHP یا بهروزرسانی قالب، مشکلاتی در سایت و بردکرامب ایجاد کند. برای اشکالزدایی بردکرامب در وردپرس بهتر است از قالب فرزند (Child Theme) استفاده کنید و همان ابتدا کار را به دست کاردانش بسپارید.
۹ نکته مهم برای تعیین بردکرامب سایت
منوی بردکرامب به کاربران سایتتان کمک میکند تا موقعیت خود را در ساختار سایت پیدا کنند. در ادامه مقاله «بردکرامب چیست؟» سراغ نکات مهمی میرویم که نیاز است آنها را درنظر داشته باشید.
۱. زمانی از بردکرامب استفاده کنید که برای ساختار سایت منطقی باشد
فرض کنید وبسایت شما یک محصول واحد ارائه میدهد و فقط چند صفحه دارد. دراینصورت، نیازی به بردکرامب نیست؛ چون کاربر بهراحتی میتواند با منوی اصلی سایت به همه بخشها دسترسی پیدا کند. اگر وبسایت شما صفحات مختلفی دارد و دستهبندیهای داخلی از مسیرهای مختلف قابل دسترسی هستند، بردکرامب به کاربر برای جهتیابی کمک میکند.
۲. بردکرامب را خیلی حجیم نکنید
منوی ناوبری با بردکرامب اهمیت کمتری نسبت به منوی اصلی سایت دارد؛ در نتیجه بهتر است آن را با فونت کوچکتر و در محلی پایینتر از منوی اصلی قرار دهید. این کار باعث میشود ظاهر سایت متعادل بماند و کاربران گیج نشوند.
۳. مسیر کامل را در بردکرامب نمایش دهید
در ادامه مقاله «بردکرامب چیست؟» سومین نکته مهم مربوط به مسیر بردکرامب است. بعضی از کاربران با جستجو وارد صفحات سایت شما میشوند؛ یعنی جستجو را از صفحه اصلی شروع نمیکنند. به همین دلیل، مهم است مسیر کامل را تا صفحه فعلی در بردکرامب نمایش دهید. با این کار، حتی اگر کاربر از ابتدا وارد صفحه اصلی نشده باشد، بهراحتی کل سایت را میتواند تا صفحه اصلی بررسی کند.
۴. مسیر حرکت را از بالا به پایین نمایش دهید
در خواندن بردکرامب جهت مهم است. اولین لینک باید صفحه اصلی و آخرین لینک صفحه فعلی باشد. تحقیقات موسسه Nielsen Norman Group نشان میدهد ۸۰ درصد توجه کاربران هنگام خواندن یک صفحه انگلیسی صرف نیمه چپ آن میشود. بنابراین، برای کاربران فارسی، توجه کاربران بیشتر سمت راست صفحه خواهد بود. پس منطقی است که ساختار بردکرامب را در بالاترین سطح از سایت فارسی زبان در سمت راست و سایت انگلیسی زبان در سمت چپ قرار دهید.
۵. عنوانهای بردکرامب را با عنوانهای صفحه هماهنگ کنید
هماهنگی بین عنوان بردکرامب و عنوان صفحات باعث میشود کاربر گیج نشود. همچنین این فرصت را به شما میدهد تا کلمات کلیدی هدف خود را دوباره به کاربر نشان دهید. علاوهبراین، مشخص کنید کدام قسمت از بردکرامب قابل کلیک کردن و کدام قسمت فقط برای نمایش دادن مسیر حرکت به کار رفته است.
۶. خلاقیت به خرج دهید
بردکرامب معمولاً بهصورت لیستی افقی از لینکها ظاهر میشود که با علامت > از هم جدا شدند. ولی شما محدود به این شکل کلیشهای نیستید. درصورتیکه با طراحی کلی سایتتان سازگار است، از شکلهای دیگری مثل / برای جدا کردن قسمتهای بردکرامب میتوانید استفاده کنید.

۷. تمیزی و سادگی را حفظ کنید
هدف بردکرامب کمک به کاربر است و نباید باعث جلب توجه بیش از حد شود. پس حواستان باشد که بردکرامب را با متنهای اضافی یا طراحیهای شلوغ بههم ریخته نکنید.
۸. بهترین نوع بردکرامب را برای سایت خود انتخاب کنید
تا این قسمت از مقاله «بردکرامب چیست؟» فهمیدیم سه نوع بردکرامب وجود دارد: مکانمحور، ویژگیمحور و تاریخچهمحور. بردکرامب مکانمحور به کاربر نشان میدهد که صفحه فعلی در کدام بخش از ساختار کلی سایت قرار دارد. بردکرامب ویژگیمحور به کاربر نشان میدهد صفحه فعلی براساس کدام دسته بندی یا تگ فیلتر شده است. بردکرامب تاریخچهمحور مسیر دقیق حرکت کاربر را تا رسیدن به صفحه فعلی نمایش میدهد.
۹. مخاطب خود را بشناسید
بهترین مکان برای قرار دادن بردکرامب بالای صفحه و پایینتر از منوی اصلی است. ولی شرکت اپل که یکی از معروفترین برندهای دنیا است، بردکرامب را پایین صفحه و داخل فوتر قرار داده است. دلیل این اقدام این است که مخاطبان اپل معمولاً افراد آشنا به تکنولوژی هستند و بهراحتی میتوانند بردکرامب را پیدا کنند. پس شناختن مخاطب و تست کردن روشهای مختلف (مانند A/B تست) در انتخاب محل مناسب برای بردکرامب بسیار مهم است.
پایان کندی سرعت سایت با هاست وردپرس پارس پک
اگر از هاستهای ضعیف و پردردسر خسته شدید و دنبال یک سایت وردپرسی هستید که هنگام کار کردن برق به چشمانتان بیاورد و برای سایت وردپرسیتان بهینه شده باشد، هاست وردپرس پارس پک را امتحان کنید. برای کسب اطلاعات بیشتر راجع به قدرت و کارایی این هاست به صفحه زیر مراجعه کنید.
جمعبندی
بردکرامب چیست؟ این ابزار مثل یک نقشه گنج است که با دنبال کردن آن میتوانید به گنجینه اطلاعات موردنظرتان در یک سایت برسید. در این مقاله از آموزش کسبوکار اینترنتی بلاگ پارس پک، همه چیز راجع به بردکرامب، مزایا، کاربرد و نکات مهم آن را بررسی کردیم. اگر در این زمینه سوالی دارید که پاسخ آن را در این مقاله پیدا نکردید، سوالتان را در انتهای همین مطلب بنویسید تا در سریعترین زمان راهنماییتان کنیم.
سوالات متداول
۱. بردکرامب چیست؟
بردکرامب (Breadcrumb) نوعی منوی ناوبری در وبسایت است که به کاربران نشان میدهد درحالحاضر در کدام بخش از ساختار سایت قرار دارند و چطور به صفحه فعلی رسیدهاند. این کار به آنها کمک میکند تا بهراحتی در سایت گشتوگذار کند و به صفحات قبلی یا به سطوح بالاتر ساختار سایت برگردند.
۲. بردکرامب در کدام قسمت سایت قرار میگیرد؟
معمولاً بردکرامب بالای صفحه و پایینتر از منوی اصلی قرار میگیرد. شما میتوانید با توجه به طراحی سایت خود، بردکرامب را در محل دیگری هم قرار دهید.
۳. چه زمانی باید از بردکرامب استفاده کنیم؟
در سایتهای بزرگ و پیچیده مانند فروشگاههای اینترنتی که پر از صفحات و دستهبندیهای مختلف هستند، بردکرامب حکم طلا را دارد. سایتهای تک صفحهای یا بدون دستهبندی نیازی به بردکرامب ندارند. بهترین راه برای تشخیص اینکه سایت شما به بردکرامب نیاز دارد یا نه، بررسی نقشه سایتتان است.
