CrUX چیست؟ نحوه دسترسی به گزارش CrUX

در این مقاله میخوانید
- تعریف گزارش تجربه کاربری Chrome یا CrUX
- کاربردهای اصلی CrUX
- تاریخچه Crux
- نحوه دسترسی به گزارش CrUX
- گزارش CrUX برای چه وبسایتهایی در دسترس است؟
- پیشنیازهای دسترسی به گزارش CrUX
- تأثیر UTM در CrUX
- ادغام صفحات در CrUX
- تأثیر ادغام صفحات در گزارش CrUX
- صفحات ریدایرکت (Redirect) شده در CrUX
- معماری وبسایت در CrUX
- مشکلات معماری پیچیده در CrUX
- جمعبندی
CrUX مخفف Chrome User Experience Report است. این معیار یک گزارش از تجربه کاربران در سایتها است که گوگل آن را از دادههای کاربران در کروم جمعآوری میکند. با CrUX میتوانید بفهمید یک سایت چقدر سریع و کاربرپسند است.
آیا تا به حال به این فکر کردهاید که عملکرد سایت شما برای بازدیدکنندگان مختلف چگونه است؟ شرایط شبکه، نوع دستگاه و موقعیت جغرافیایی از جمله عواملی هستند که بر تجربه کاربری تأثیر میگذارند. برای بررسی دقیقتر این تجربه، گزارش تجربه کاربری Chrome (CrUX) ابزار مفیدی است که دادههای واقعی کاربران را جمعآوری کرده و تصویری جامع از عملکرد وبسایت در شرایط مختلف ارائه میدهد. در این مقاله از بخش آموزش کسبوکار اینترنتی در سایت پارسپک این مقاله را تا انتها بخوانید.
تعریف گزارش تجربه کاربری Chrome یا CrUX

گزارش تجربه کاربری CrUX (Chrome User Experience Report) مجموعهای از دادههای واقعی کاربران است که عملکرد وبسایت را از دید بازدیدکنندگان بررسی میکند. این گزارش برخلاف ابزارهای شبیهسازی شده، اطلاعات خود را از کاربرانی که از مرورگر Google Chrome استفاده میکنند، جمعآوری کرده و تجربه واقعی آنها را منعکس میکند.
در این گزارش از دادههای مختلفی استفاده میشود. برخی از مهمترین دادههای تجربه کاربری Chrome عبارتاند از:
منبع دادهها: این گزارش از کاربرانی که از مرورگر Chrome استفاده میکنند و به اشتراکگذاری دادهها رضایت دادهاند، جمعآوری میشود.
نوع دادهها: شامل اطلاعاتی مانند:
- وضعیت پارامترهای Web Core Vitals (LCP، FID، CLS)
- نوع دستگاه (موبایل، دسکتاپ)
- موقعیت جغرافیایی کاربر
- شرایط شبکه و اینترنت
این دادهها بهصورت ناشناس و تجمیعی (Aggregated) ثبت میشوند و نمای دقیقی از عملکرد واقعی سایت ارائه میدهند. لازم به ذکر است که این گزارش تنها از مرورگر Chrome جمعآوری شده و سایر مرورگرها را پوشش نمیدهد.
گزارشهای CrUX بهویژه بر پارامترهای Web Core Vitals تمرکز دارند که شامل سه معیار اصلی برای ارزیابی تجربه کاربری هستند:
- LCP (Largest Contentful Paint): اندازهگیری زمان بارگذاری بزرگترین محتوای قابل مشاهده.
- FID (First Input Delay): زمان پاسخگویی به اولین تعامل کاربر (مثل کلیک یا ورودی).
- CLS (Cumulative Layout Shift): سنجش میزان تغییرات ناگهانی و جابهجایی عناصر صفحه.
این پارامترها تاثیر مستقیمی بر رتبهبندی گوگل (SERP) دارند و به شما کمک میکنند عملکرد سایت را بر اساس تجربه واقعی کاربران تحلیل و بهینهسازی کنید. همچنین، توجه به عواملی مانند سرعت بارگذاری و پایداری سرور، بهویژه برای سایتهایی با ترافیک بالا، اهمیت زیادی دارد. در این راستا، بررسی قیمت هاست پربازدید و انتخاب هاست مناسب میتواند تأثیر قابلتوجهی در بهبود عملکرد سایت و تجربه کاربری داشته باشد.
کاربردهای اصلی CrUX
از دادههای chrome ux report میتوان در زمینههای مختلفی استفاده کرد. برخی از کاربردهای مهم CrUX عبارتاند از:
- تشخیص مشکلات عملکردی در مقیاس بزرگ: امکان بررسی تجربه کاربری در سطح جهانی و از دیدگاه کاربران واقعی.
- اولویتبندی بهینهسازیها: شناسایی بخشهایی از سایت که بیشترین تأثیر را بر عملکرد و تجربه کاربری دارند.
- ارائه دادههای تاریخی: دسترسی به روندهای گذشته برای تحلیل تأثیر تغییرات و بهبودها.
- بهبود تصمیمگیری بر اساس داده: استفاده از اطلاعات واقعی برای تصمیمگیری دقیقتر درباره بهینهسازی سایت.
- بررسی عملکرد صفحات کلیدی: ارزیابی صفحات مهم از نظر کاربران واقعی برای اطمینان از عملکرد بهینه.
- تحلیل تجربه کاربری در دستگاههای مختلف: مقایسه عملکرد سایت در موبایل، دسکتاپ و تبلت.
- ردیابی مشکلات منطقهای: شناسایی مشکلاتی که کاربران در مناطق جغرافیایی خاص با آن مواجه هستند.
- پایش تأثیر تغییرات زیرساختی: بررسی تأثیر تغییرات سرور، شبکه یا طراحی سایت بر تجربه کاربران.
تاریخچه Crux
گزارش تجربه کاربری Chrome یا CrUX برای اولینبار در سال ۲۰۱۷ توسط گوگل معرفی شد. هدف اصلی از ارائه این گزارش، جمعآوری و ارائه دادههای واقعی کاربران درباره عملکرد وبسایتها بود تا توسعهدهندگان بتوانند تجربه کاربری را بهصورت دقیقتر و مبتنی بر رفتار واقعی کاربران تحلیل و بهبود دهند.
در سال ۲۰۲۰، با معرفی رسمی معیارهای Core Web Vitals توسط گوگل، اهمیت CrUX بیشتر شد؛ زیرا این گزارش بهعنوان منبع اصلی اندازهگیری این معیارها و بررسی عملکرد واقعی سایتها بهکار گرفته شد. از آن زمان تاکنون، گزارش CrUX بهعنوان یک ابزار حیاتی برای بهینهسازی تجربه کاربری و بهبود رتبه سایت در نتایج جستجو (SERP) شناخته میشود.
نحوه دسترسی به گزارش CrUX
برای تحلیل عملکرد واقعی کاربران در وبسایتها، ابزارهای مختلفی برای دسترسی به گزارش CrUX وجود دارد. هر کدام از این ابزارها ویژگیها و سطح متفاوتی از جزئیات را ارائه میدهند. در ادامه، به معرفی روشهای اصلی دسترسی به گزارش CrUX و امکانات هر کدام میپردازیم.
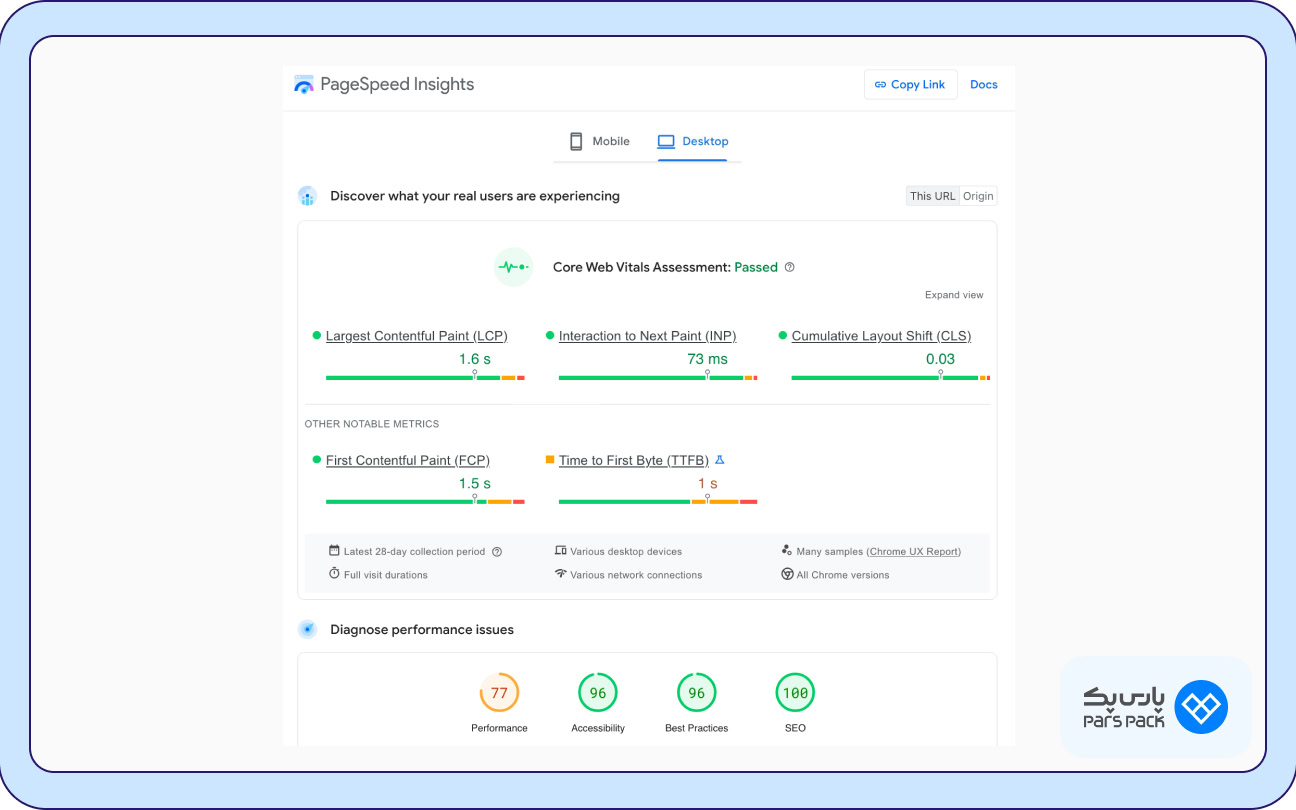
ابزار Page Speed Insights

Page Speed Insights یکی از سادهترین و سریعترین راهها برای دسترسی به دادههای CrUX است. این ابزار بدون نیاز به دانش فنی پیشرفته، اطلاعات دقیقی از عملکرد واقعی وبسایت در اختیار شما قرار میدهد و برای بررسی معیارهای Core Web Vitals بسیار مفید است.
۱. نحوه دسترسی به دادهها:
به PageSpeed Insights مراجعه کنید.
آدرس (URL) صفحه مورد نظر را وارد کرده و روی Analyze کلیک کنید.
پس از تحلیل، نتایج در دو بخش نمایش داده میشود:
- Field Data: اطلاعات مبتنی بر دادههای واقعی کاربران (برگرفته از CrUX).
- Lab Data: دادههای آزمایشگاهی که توسط Lighthouse شبیهسازی شده است.
اگر برای صفحه مورد نظر دادهای وجود نداشته باشد (مانند سایتهای جدید یا کمترافیک)، پیامی به این مضمون دریافت خواهید کرد:
The Chrome User Experience Report does not have sufficient real-world speed data for this page.
۲. این ابزار چه دادههایی ارائه میدهد؟
معیارهای Core Web Vitals شامل:
- LCP (بزرگترین محتوای بارگذاریشده)
- FID (زمان تأخیر اولین ورودی)
- CLS (تغییرات غیرمنتظره چیدمان)
- اطلاعات بر اساس دستگاه (موبایل یا دسکتاپ)
دستهبندی عملکرد به سه بخش:
۱- خوب (Good)
۲- نیاز به بهبود (Needs Improvement)
۳- ضعیف (Poor)
بستر Google Cloud
برای افرادی که به دادههای دقیقتر و سفارشی نیاز دارند، Google Cloud از طریق BigQuery امکان دسترسی به مجموعه دادههای CrUX را فراهم میکند. این روش به دانش SQL نیاز دارد و مناسب تحلیلهای پیچیده و سفارشی است.
۱. نحوه دسترسی به دادهها:
وارد Google Cloud Console شوید و به بخش BigQuery بروید.
پروژهای را ایجاد کرده یا یک پروژه موجود را انتخاب کنید.
به مجموعه داده عمومی chrome-ux-report دسترسی پیدا کنید.
از قسمت New Query برای اجرای کوئریهای SQL استفاده کنید.
۲. این ابزار چه دادههایی ارائه میدهد؟
دادههای کامل از Core Web Vitals (LCP، FID، CLS).
اطلاعات بر اساس نوع دستگاه (موبایل، دسکتاپ، تبلت).
تحلیل بر اساس منطقه جغرافیایی کاربران.
امکان بررسی تغییرات عملکردی در بازههای زمانی مختلف.
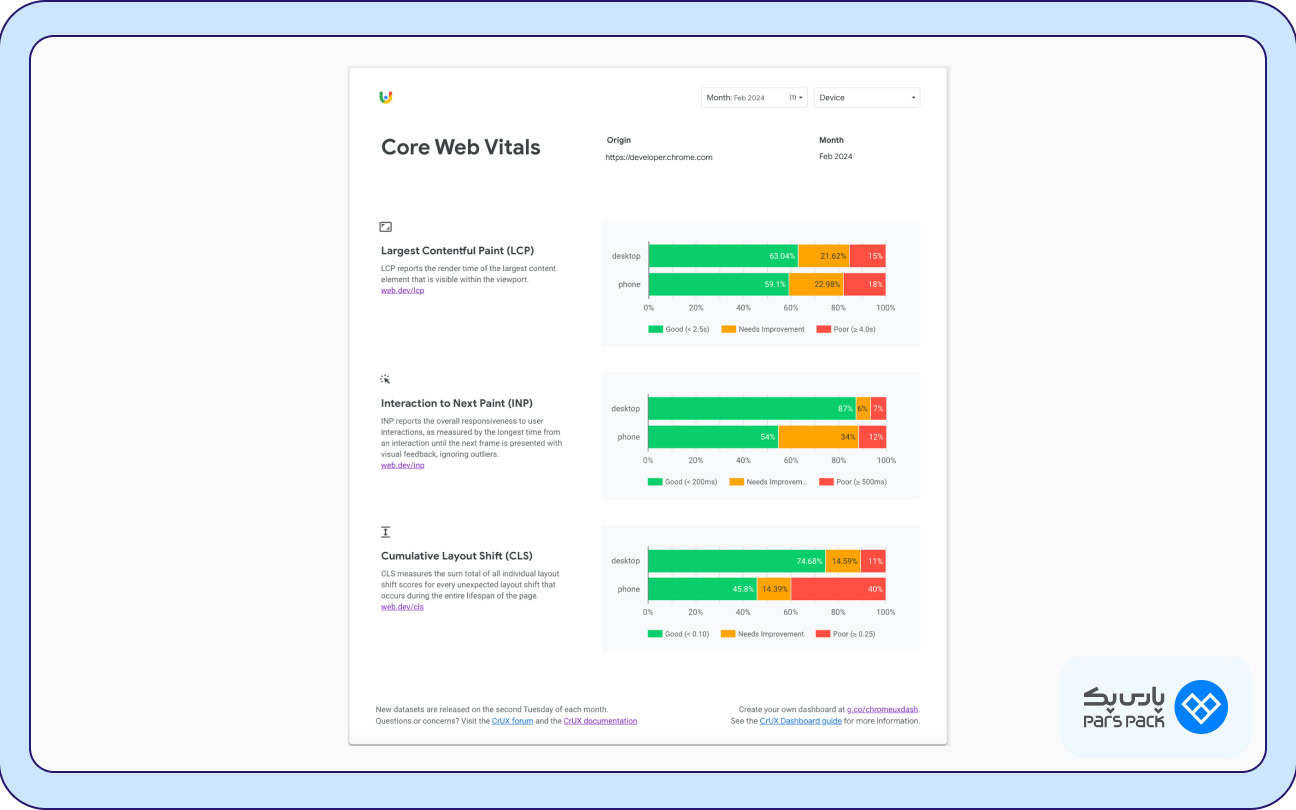
داشبورد CrUX در Data Studio

داشبورد CrUX در Google Data Studio به شما امکان میدهد بدون نیاز به نوشتن کوئری یا دانش فنی پیچیده، دادههای CrUX را بهصورت گرافیکی مشاهده و تحلیل کنید. این روش برای افرادی که به تصویری واضح از عملکرد سایت نیاز دارند بسیار مناسب است.
۱. نحوه دسترسی به دادهها:
- وارد Google Data Studio شوید.
- از داشبورد آماده CrUX Dashboard استفاده کرده یا یک داشبورد سفارشی ایجاد کنید.
- اتصال دادههای CrUX را فعال کنید و اطلاعات مربوط به وبسایت خود را تنظیم نمایید.
۲. این ابزار چه دادههایی ارائه میدهد؟
- معیارهای Core Web Vitals (LCP، FID، CLS) بهصورت نموداری
- اطلاعات دستهبندیشده بر اساس دستگاه (موبایل، دسکتاپ).
- تجزیهوتحلیل عملکرد در مناطق جغرافیایی مختلف.
- نمایش روند تغییرات تجربه کاربری در بازههای زمانی متنوع.
BigQuery
اگر نیاز به تحلیلهای پیچیده و سفارشی دارید، BigQuery یکی از قدرتمندترین ابزارهای تحلیل دادههای CrUX است. این روش به شما اجازه میدهد کوئریهای پیشرفته SQL بنویسید و از دادههای خام CrUX برای استخراج اطلاعات دقیق استفاده کنید.
استفاده از این روش چه امکاناتی را فراهم میکند؟
- تحلیل عمیق و سفارشی: اجرای کوئریهای پیچیده برای بررسی دقیقتر دادهها.
- دادههای جامع: دسترسی به جزئیات کامل Core Web Vitals و سایر پارامترهای تجربه کاربری.
- تجزیهوتحلیل تاریخی: امکان تحلیل روند تغییرات در طول زمان.
- شخصیسازی دادهها: تنظیم خروجیها و گزارشها براساس نیاز خاص.
API
برای برنامهنویسان و توسعهدهندگانی که قصد دارند دادههای CrUX را با سایر سیستمها و ابزارها ادغام کنند، CrUX API گزینهای ایدهآل است. این روش امکان دسترسی خودکار و پیوسته به دادهها را فراهم میکند.
استفاده از این روش چه امکاناتی را فراهم میکند؟
- اتصال به برنامههای سفارشی: ادغام دادههای CrUX با ابزارهای دیگر.
- دسترسی خودکار: بهروزرسانی و دریافت دادهها بهصورت خودکار.
- کنترل دقیق: فیلترکردن دادهها بر اساس معیارهایی مانند دستگاه و مکان.
- تحلیل مقیاسپذیر: امکان بررسی دادهها برای هزاران صفحه بهطور همزمان.
برای شروع، میتوانید از مستندات رسمی CrUX API استفاده کرده و دسترسی API را در Google Cloud Console فعال کنید.
گزارش تجربه کاربری گوگل شامل چه مواردی است؟
گزارش Chrome User Experience Report (CrUX) شامل دادههای میدانی واقعی از کاربران وبسایت است که بر اساس عملکرد سایت در مرورگر کروم جمعآوری میشود. این دادهها نشان میدهند که کاربران واقعی چگونه سایت شما را تجربه میکنند.
نمود کلی Core Web Vitals
Core Web Vitals مجموعهای از معیارهای کلیدی است که تجربه کاربری واقعی را از نظر بارگذاری، تعامل و پایداری بصری اندازهگیری میکند.
Core Web Vitals شامل سه معیار اصلی است:
۱- LCP) Largest Contentful Paint): زمان بارگذاری بزرگترین محتوای قابل مشاهده صفحه، مانند یک تصویر اصلی یا تیتر بزرگ.
۲- FID (First Input Delay): تاخیر در پاسخگویی سایت به اولین تعامل کاربر، مانند کلیک روی یک دکمه.
۳- CLS (Cumulative Layout Shift): میزان جابهجایی ناگهانی عناصر در صفحه که ممکن است باعث تجربه کاربری نامطلوب شود.
مثال: اگر صفحهای دارای CLS بالا باشد، ممکن است کاربران هنگام خواندن یک مقاله با تغییر ناگهانی مکان متن مواجه شوند که تجربه نامناسبی ایجاد میکند.
اهمیت نظارت بر این معیار
- بهبود رتبه سایت در نتایج جستجوی گوگل.
- افزایش رضایت کاربران و کاهش نرخ پرش.
- بهینهسازی سرعت و تجربه کاربری سایت در دستگاههای مختلف.
LCP (Largest Contentful Paint)
LCP نشاندهنده مدتزمانی است که طول میکشد بزرگترین عنصر محتوایی صفحه (تصویر، ویدئو یا متن بزرگ) در صفحه نمایش داده شود.
مثال: اگر صفحهای شامل یک تصویر بزرگ در ابتدای مقاله باشد، زمان LCP برابر با لحظهای است که این تصویر کاملاً بارگیری شده است.
اهمیت نظارت بر این معیار
- افزایش سرعت بارگذاری صفحه و بهبود تجربه کاربری.
- کاهش نرخ خروج کاربران به دلیل بارگذاری کند.
- بهینهسازی عملکرد سایت در رتبهبندی جستجو.
CLS (Cumulative Layout Shift)
CLS میزان تغییرات ناگهانی چیدمان عناصر در صفحه را اندازهگیری میکند.
مثال: تصور کنید در حال کلیک روی یک دکمه خرید هستید، اما ناگهان تبلیغی بارگیری شده و دکمه به پایین حرکت میکند، در نتیجه به اشتباه روی چیز دیگری کلیک میکنید.
اهمیت نظارت بر این معیار
- جلوگیری از تجربه نامناسب برای کاربران.
- افزایش اعتماد کاربران به سایت.
- بهبود قابلیت استفاده از سایت، بهویژه در موبایل.
First Contentful Paint – FCP
FCP نشان میدهد که اولین عنصر محتوایی (مانند متن، تصویر یا SVG) چه زمانی در صفحه ظاهر میشود.
مثال: وقتی صفحهای باز میشود، اولین عنصری که قابل مشاهده میشود (مانند یک تیتر یا لوگو) زمان FCP را تعیین میکند.
اهمیت نظارت بر این معیار
- کاهش حس انتظار کاربران برای بارگذاری سایت.
- افزایش نرخ تعامل کاربران با سایت.
- بهبود تجربه کاربری، بهویژه در سایتهای محتوامحور.
FID (First Input Delay)
FID مدتزمانی است که طول میکشد صفحه به اولین تعامل کاربر (مانند کلیک روی دکمه یا لینک) پاسخ دهد.
مثال: اگر کاربر روی دکمه «ثبتنام» کلیک کند اما سایت بعد از چند ثانیه واکنش نشان دهد، مقدار FID بالاست و این تجربه کاربری را خراب میکند.
اهمیت نظارت بر این معیار
- جلوگیری از حس کندی سایت برای کاربران.
- افزایش نرخ تبدیل کاربران (conversion rate).
- بهینهسازی عملکرد جاوااسکریپت برای بهبود پاسخگویی.
TTFB (Time to First Byte)
TTFB مدتزمانی است که از ارسال درخواست توسط مرورگر تا دریافت اولین بایت اطلاعات از سرور طول میکشد.
مثال: اگر کاربری یک صفحه را باز کند و چند ثانیه هیچچیز نمایش داده نشود، ممکن است TTFB بالا باشد که نشاندهنده کندی سرور است.
اهمیت نظارت بر این معیار
- کاهش تأخیر در بارگذاری اولیه صفحه.
- بهینهسازی عملکرد سرور برای افزایش سرعت پاسخگویی.
- بهبود تجربه کاربری و سئو سایت.
First Paint
First Paint نشاندهنده لحظهای است که مرورگر اولین تغییر بصری را روی صفحه انجام میدهد.
مثال: وقتی یک صفحه سفید باز میشود و پسزمینه رنگی آن قبل از محتوای اصلی ظاهر میشود، این لحظه First Paint است.
اهمیت نظارت بر این معیار
- افزایش حس سرعت بارگذاری برای کاربران.
- بهبود تجربه کاربری اولیه سایت.
- بهینهسازی نمایش محتوای اولیه سایت.
DOM Content Loaded
DOM Content Loaded زمانی اتفاق میافتد که تمام عناصر HTML صفحه بارگذاری شدهاند، اما تصاویر و استایلها ممکن است هنوز در حال بارگذاری باشند.
مثال: اگر یک صفحه دارای یک منوی کشویی است که وابسته به HTML است، بعد از رویداد DOMContentLoaded این منو قابل استفاده خواهد بود.
اهمیت نظارت بر این معیار
- بهینهسازی اجرای اسکریپتهای وابسته به HTML.
- افزایش سرعت تعامل کاربران با سایت.
- بهبود عملکرد سایت در دستگاههای کندتر.
Onload یا بارگذاری

Onload زمانی اتفاق میافتد که تمام منابع صفحه از جمله تصاویر، اسکریپتها و استایلها بهطور کامل بارگذاری شدهاند.
مثال: اگر یک سایت دارای یک اسلایدر تصاویر باشد که فقط پس از بارگذاری کامل صفحه فعال شود، زمان Onload تأثیر مستقیمی بر عملکرد این ویژگی دارد.
اهمیت نظارت بر این معیار
- بهینهسازی زمان بارگذاری کلی سایت.
- کاهش تأخیر در عملکرد سایت.
- بهبود تجربه کاربری برای کاربران با اینترنت ضعیف.
گزارش CrUX برای چه وبسایتهایی در دسترس است؟
گزارش CrUX تقریباً برای همه وبسایتها در دسترس است، اما با دو محدودیت کلیدی:
۱. تعداد بازدیدکنندگان واقعی:
وبسایت باید ترافیک کافی داشته باشد. اگر سایت شما بازدیدکنندگان کمی داشته باشد، ممکن است دادههای CrUX برای آن ثبت نشده یا در ابزارهایی مثل PageSpeed Insights قابل مشاهده نباشد.
۲. دسترسی عمومی به سایت:
فقط وبسایتهایی که برای عموم کاربران در دسترس هستند و محدودیت خاصی ندارند، در گزارش CrUX قرار میگیرند.
پیشنیازهای دسترسی به گزارش CrUX
گزارش CrUX (Chrome User Experience Report) برای ارائه دادههای واقعی از تجربه کاربران، نیازمند رعایت برخی شرایط است. این پیشنیازها تضمین میکنند که دادههای ثبتشده معتبر و قابل استناد باشند.
۱. صفحات باید شرایط ثابت و طبق معیارها داشته باشند.
برای اینکه یک صفحه در گزارش CrUX ثبت شود، باید شرایط زیر را داشته باشد:
- دسترسی عمومی: صفحه باید برای همه کاربران در دسترس باشد و محدودیتهایی مانند پسورد، فایروال یا محدودیتهای جغرافیایی نداشته باشد.
- کد وضعیت HTTP برابر با 200: صفحه باید بهدرستی بارگذاری شود و در صورتی که ریدایرکت وجود دارد، مقصد نهایی باید این کد وضعیت را داشته باشد.
- عدم وجود تگ noindex: صفحات نباید دارای تگهای مسدودکننده ایندکس باشند مانند:
<meta name="robots" content="noindex">
هدر HTTP X-Robots-Tag: noindex
- عدم محدودیت دسترسی از طریق Search Console: نباید از طریق فایلهای robots.txt یا تنظیمات موجود در Google Search Console دسترسی به صفحه مسدود شده باشد.
۲. صفحات دارای بازدید یا Sufficiently Popular
صفحات برای قرارگیری در گزارش CrUX باید دارای بازدید کافی در یک بازه زمانی مشخص باشند. دلیل این الزام، اطمینان از جمعآوری دادههای معنادار و آماری است که تجربه کاربری را به درستی نشان دهد. اگر صفحهای بازدید کمی داشته باشد، دادههای آن در گزارش CrUX لحاظ نمیشود یا ممکن است در ابزارهایی مانند PageSpeed Insights در دسترس نباشد.
۳. شروط لازم برای ارائه گزارشات کاربر در CrUX (User in CrUX)
برای اینکه دادههای کاربر در گزارش CrUX ثبت شود، شرایط زیر باید برقرار باشد:
-
فعال بودن User Statistic Reporting در مرورگر:
کاربران باید گزینه ارسال آمار استفاده از مرورگر کروم را فعال کرده باشند. این گزینه بهصورت پیشفرض در برخی نسخهها فعال است اما کاربر میتواند آن را غیرفعال کند.
-
فعال بودن همگامسازی سابقه مرورگر (Browser History Sync):
کاربران باید قابلیت همگامسازی تاریخچه مرورگر خود را فعال کرده باشند. این ویژگی به گوگل اجازه میدهد که دادههای مرتبط با تجربه کاربری را جمعآوری کند.
-
استفاده از پلتفرمهای پشتیبانیشده:
CrUX فقط از دادههای مرورگر کروم در برخی سیستمعاملها پشتیبانی میکند.
-
پلتفرمهای پشتیبانیشده و پشتیبانینشده در CrUX
توجه داشته باشید که اطلاعات کاربر تنها زمانی در گزارشات CrUX مشاهده می-شود که از پلتفرمهایی که از آنها پشتیبانی میشود، استفاده کند. این پلتفرمها عبارتند از:
| پشتیبانی میشوند | پشتیبانی نمیشوند |
| Windows | iOS |
| MacOS | WebView |
| Linux | Microsoft Edge |
| ChromeOS |
تأثیر UTM در CrUX
پارامترهای UTM (Urchin Tracking Module) کدهای اضافی هستند که به انتهای URL اضافه میشوند تا منابع و نحوه ورود کاربران به وبسایت در ابزارهای تحلیلی مانند Google Analytics شناسایی شوند. رایجترین پارامترهای UTM عبارتند از:
- utm_source: منبع ترافیک (مثلاً google، newsletter)
- utm_medium: نوع ترافیک (مثلاً cpc، email)
- utm_campaign: نام کمپین تبلیغاتی
مثال:
https://google.com/page?utm_source=google&utm_medium=cpc&utm_campaign=sale
استفاده از UTM در CrUX میتواند از جنبههای مختلفی تاثیرگذار باشد. برخی از این اثرات عبارتاند از:
- ثبت URLهای دارای UTM بهعنوان صفحات مجزا: CrUX هر URL با پارامتر UTM را بهعنوان یک صفحه جداگانه در نظر میگیرد.
- پراکندگی دادهها: دادههای کاربری بین URLهای مختلف (با و بدون UTM) تقسیم میشود که میتواند روی دقت گزارش تأثیر بگذارد.
- کاهش شانس ثبت داده در CrUX: اگر بیشتر ترافیک از طریق لینکهای دارای UTM باشد، ممکن است URL اصلی دادههای کافی برای گزارش نداشته باشد.
- عدم ترکیب دادهها: CrUX دادههای URLهای مختلف را ترکیب نمیکند و هر کدام را بهصورت مستقل گزارش میدهد.
ادغام صفحات در CrUX
گزارش CrUX در برخی شرایط، دادههای چند URL را بهعنوان یک صفحه در نظر میگیرد و آنها را ادغام میکند:
استفاده از تگ کنونیکال (Canonical Tag):
اگر چند URL به یک صفحه اصلی اشاره کنند و تگ کنونیکال مشخص شده باشد، CrUX دادهها را برای URL کنونیکال ثبت میکند.
مثال:
https://google.com/page
https://google.com/page?utm_source=google
هر دو به آدرس اصلی https://google.com/page ادغام میشوند.
ریدایرکتهای دائمی (301 Redirect):
اگر یک URL بهصورت دائمی به URL دیگری هدایت شود، دادههای هر دو آدرس در گزارش CrUX برای URL مقصد ثبت میشوند.
مثال:
http://google.com → ریدایرکت به → https://google.com
دادهها برای آدرس HTTPS ذخیره میشود.
ادغام سابدامینها در دامنه اصلی (در برخی موارد):
در شرایطی که سابدامینها عملکرد مشابهی دارند و بهدرستی تنظیم شدهاند، CrUX ممکن است دادههای آنها را در دامنه اصلی ادغام کند.
مثال:
blog.google.com و www.google.com
در صورتی که تنظیمات کنونیکال یا ریدایرکت وجود داشته باشد، دادهها ممکن است ادغام شوند.
تأثیر ادغام صفحات در گزارش CrUX
ادغام صفحات در گزارش CrUX میتوانید از جنبههای مختلفی تاثیر داشته باشد. برخی از این موارد عبارتند از:
- افزایش دقت گزارش: ادغام صفحات باعث میشود دادهها متمرکزتر شده و عملکرد واقعی صفحه دقیقتر تحلیل شود.
- کاهش پراکندگی دادهها: بهجای ثبت دادههای پراکنده برای چند URL، همه اطلاعات در یک گزارش جمعآوری میشوند.
- نمایش دقیقتر تجربه کاربری: ادغام URLهای مشابه کمک میکند عملکرد کلی صفحه (صرفنظر از پارامترهای اضافی) بهتر ارزیابی شود.
صفحات ریدایرکت (Redirect) شده در CrUX
در گزارش CrUX، زمانی که یک صفحه دارای ریدایرکت است، دادههای عملکرد مربوط به URL نهایی (Destination URL) ثبت میشود، نه آدرس اولیه. این به این معناست که تمام معیارهای تجربه کاربری (مانند LCP، FID و CLS) برای صفحهای که کاربر در نهایت به آن هدایت شده، ذخیره میشود.
معماری وبسایت در CrUX
معماری وبسایت تأثیر مستقیمی بر دقت و کیفیت دادههای جمعآوریشده در گزارش CrUX دارد. اگر ساختار سایت پیچیده باشد یا از معماریهای خاصی مانند SPA (Single-Page Application) استفاده کند، ممکن است دادههای جمعآوری شده ناقص یا اشتباه باشند و گزارش به درستی وضعیت تجربه کاربری را نمایش ندهد.
مشکلات معماری پیچیده در CrUX
پیچیده بودن معماری وبسایت ممکن است بر CrUX نیز تاثیر داشته باشد. این تاثیر را میتوان از جنبههای زیر بررسی کرد:
عدم تغییر URL در SPA:
در سایتهای SPA، وقتی کاربر بین بخشهای مختلف سایت جابجا میشود، URL ثابت میماند و فقط محتوای صفحه به کمک جاوااسکریپت تغییر میکند. به عنوان مثال، فرض کنید وبسایتی با آدرس google.com وجود دارد که کاربران میتوانند از صفحه محصولات به صفحه تماس بروند، اما URL در هر دو حالت ثابت است.
در این شرایط، CrUX فقط دادههای مربوط به google.com را ذخیره میکند و تغییرات داخلی بین صفحات را تشخیص نمیدهد. این باعث میشود معیارهای تجربه کاربری بهدرستی ثبت نشوند و فقط یک نمای کلی از سایت ارائه شود.
لود محتوای دینامیک:
در بعضی وبسایتها، محتوای اصلی پس از بارگذاری اولیه و بهمرور زمان یا با تعامل کاربر (مانند اسکرول کردن یا کلیک روی دکمهها) بارگذاری میشود. به عنوان مثال، تصور کنید کاربری وارد صفحهای میشود که بخش نظرات آن فقط پس از اسکرول تا پایین صفحه لود میشود.
در این حالت، CrUX ممکن است دادههای این بخش را در نظر نگیرد، چرا که در لحظه بارگذاری اولیه صفحه در دسترس نبوده است. این موضوع میتواند باعث خطا در معیارهایی مانند Largest Contentful Paint (LCP) و Cumulative Layout Shift (CLS) شود.
ریدایرکتهای پیچیده یا زنجیرهای:
اگر سایت شما از چندین ریدایرکت قبل از رسیدن به URL نهایی استفاده کند، CrUX تنها دادههای مربوط به URL مقصد را ثبت میکند. به عنوان مثال، اگر google.com کاربر را به www.google.com و سپس به https://www.google.com هدایت کند، تنها اطلاعات مربوط به آدرس نهایی در گزارش درج میشود. در نتیجه، اگر تجربه کاربری در مراحل میانی دچار اختلال شود، این مشکل در گزارش CrUX دیده نخواهد شد.
وبسایتهای چند زبانه:
در وبسایتهایی که از پارامترهای URL برای تغییر زبان استفاده میکنند (مانند google.com?lang=en برای انگلیسی و google.com?lang=fr برای فرانسوی)، اگر تگهای کنونیکال به درستی تنظیم نشده باشند، CrUX این آدرسها را به عنوان صفحات کاملاً مجزا در نظر میگیرد و دادههای کاربران بین آنها تفکیک میشود. این میتواند باعث پراکندگی دادهها و ایجاد گزارشهای ناقص یا نادرست شود.
سرویس هاست پارسپک، بهترین انتخاب برای سایتهای پربازدید!
با خرید هاست پربازدید پارسپک سایت شما همیشه سریع و بدون قطعی خواهد بود. امنیت فوقالعاده، سرعت بینظیر و پشتیبانی ۲۴ ساعته از دیگر ویژگیهای این هاستها به شمار میآیند. برای اطلاعات بیشتر و خرید هاست پربازدید، به لینک زیر مراجعه کنید:
جمعبندی
گزارش تجربه کاربری Chrome (CrUX) ابزاری قدرتمند برای تحلیل عملکرد واقعی وبسایت از دید کاربران است. این گزارش دادههای ناشناس و تجمیعی را درباره معیارهای Core Web Vitals، نوع دستگاه، شرایط شبکه و موقعیت جغرافیایی کاربران ارائه میدهد. با استفاده از ابزارهایی مانند PageSpeed Insights، Google Cloud و CrUX API، میتوان دادهها را بررسی و سایت را برای تجربه کاربری بهتر بهینهسازی کرد.