راهنمای کامل نحوه افزودن هدرهای امنیتی در وردپرس

در این مقاله میخوانید
نحوه افزودن هدرهای امنیتی در وردپرس کاری است که دیر یا زود باید آن را یاد بگیرید. چراکه استفاده از هدرهای امنیتی میتواند به عنوان یک سپر دفاعی قدرتمند عمل کرده تا از وبسایت وردپرسیتان در برابر حملاتی مانند اسکریپتهای میانسایتی (XSS)، جعل درخواست متقابل (CSRF) و سایر آسیبپذیریها محافظت کند. در این مقاله از آموزش وردپرس پارس پک، به معرفی انواع هدرهای امنیتی وردپرس خواهیم پرداخت، اگر میخواهید مراحل انجام این کار را بهصورت تصویری یاد بگیرید، با ما همراه باشید.
هدر امنیتی HTTP چیست؟
هدرهای امنیتی HTTP به عنوان یک استراتژی محافظتی عمل میکنند که وبسایت شما را قادر میسازند تا از وقوع مشکلات امنیتی جلوگیری کرده و از تاثیر آنها بر وبسایت شما پیشگیری کند. هنگامی که کاربران از وبسایت شما بازدید میکنند، سرویس میزبانی سایت هدرهای HTTP را به عنوان بخشی از پاسخ به درخواستهای مرورگر آنها ارسال میکند. این هدرها به مرورگرها دستورالعملهایی میدهند تا چگونگی برخورد با خطاها و مسائل امنیتی را مدیریت کنند.
برای مثال، هدر امنیتی Content-Security-Policy اجازه میدهد تا وبسایت شما مشخص کند که کدام منابع قابل اعتماد هستند و میتوانند در صفحات وب اجرا شوند. این کار به جلوگیری از حملات مخرب نظیر XSS کمک میکند، جایی که مهاجم قصد دارد کدهای مضر را در صفحات وب شما قرار دهد.
به عبارت ساده، اگر سایت شما تنها اجازه بارگذاری اسکریپتها و منابع از دامنههای مشخصی را داشته باشد، یک حملهکننده نمیتواند از طریق اسکریپتهای مخرب از دامنههای دیگر، به کاربران شما آسیب برساند.
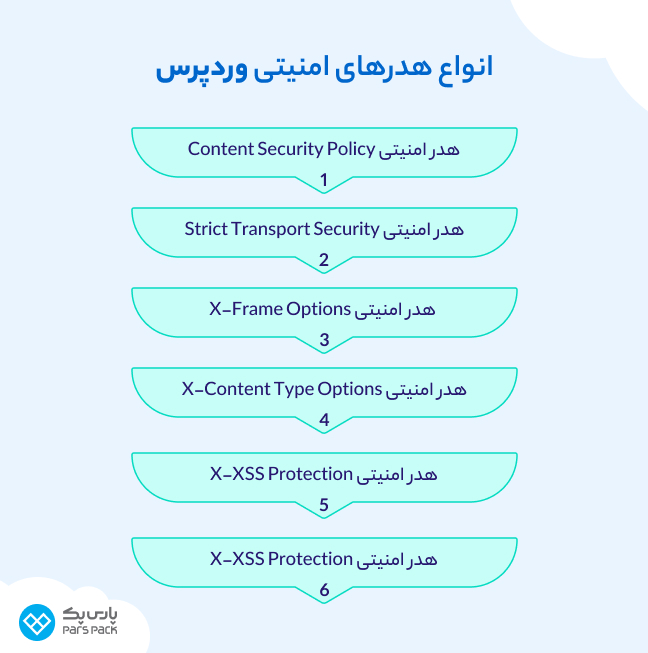
انواع هدرهای امنیتی وردپرس
هدرهای امنیتی وردپرس، دستورات و تنظیماتی هستند که توسط وبسرور به مرورگرها و سایر کلاینتها ارسال میشوند تا سطح امنیتی وبسایت را ارتقا دهند. این هدرها نقشی حیاتی در محافظت از وبسایت دارند. از جمله هدرهای امنیتی وردپرس پرکاربرد میتوان به موارد زیر اشاره کرد:
۱. هدر امنیتی (CSP (Content Security Policy
هدر CSP به وبسایتها امکان میدهد تا مشخص کنند کدام فایلها (مانند اسکریپت یا تصویر) مجاز به بارگذاری هستند. این کار مانع از تزریق کدهای مخرب از وبسایتهای دیگر شده و به محافظت از وبسایت در برابر حملاتی مانند XSS کمک میکند.
۲. هدر امنیتی (HSTS (Strict Transport Security
این قابلیت امنیتی به وبسایتها میگوید که همیشه از طریق HTTPS به وبسایت متصل شوند. این کار از شنود و دستکاری اطلاعات توسط افراد سودجو و بروز حملاتی همچون man-in-the-middle جلوگیری میکند.
۳. هدر امنیتی X-Frame Options
هدر امنیتی X-Frame-Options سپر قدرتمندی برای وبسایت شما در برابر حملات clickjacking است. این هدر مانع از جاسازی صفحات وبسایت شما در فریمهای (iframe) دیگر سایتها میشود و از این طریق، از کلیکهای ناخواسته و فریبنده که کاربران را در معرض خطر قرار میدهند، جلوگیری میکند.

۴. هدر امنیتی X-Content Type Options
هدر nosniff به مرورگر دستور میدهد که نوع فایل را خودکار تشخیص ندهد. این کار حملههای sniffing را خنثی میکند که در آنها هکر سعی دارد محتوای فایل را به شکلی غیرمنتظره تفسیر کند، مانند زمانی که کد مخربی را به جای نمایش یک تصویر اجرا میکند.
۵. هدر امنیتی X-XSS Protection
هدر X-XSS-Protection در گذشته برای مدیریت تنظیمات مربوط به حملات XSS در مرورگرهای قدیمیتر به کار میرفت. با وجود اینکه مرورگرهای جدیدتر بهطور پیشفرض از روشهای پیشرفتهتری برای مقابله با XSS بهره میبرند، این هدر در برخی موارد خاص همچنان میتواند مفید واقع شود.
۶. هدر امنیتی Referrer Policy
هدر Referer به وبسایتها امکان میدهد نحوه ارسال اطلاعات مربوط به منبع را کنترل کنند. این کار به حفظ حریم خصوصی کاربران با محدود کردن اطلاعات قابل افشا در URLها کمک کرده و از افشای ناخواسته اطلاعات حساس جلوگیری میکند.
خب! حالا که با انواع هدرهای امنیتی آشنا شدهاید، وقت آن است که نحوه افزودن آنها به وردپرس را یاد بگیرید.
بررسی نقاط آسیب پذیری وردپرس و راهحل مقابله با آنها را در مقاله زیر بخوانید.
نحوه افزودن هدرهای امنیتی در وردپرس
پیشگیری بهتر از درمان است! به همین دلیل، با افزودن هدرهای امنیتی به وبسایت خود میتوانید از بروز مشکلات امنیتی در آینده جلوگیری کنید. برای انجام این کار، مراحل زیر را دنبال کنید:
۱. افزودن سرصفحه های امنیتی وردپرس از طریق Sucuri
Sucuri افزونهای امنیتی محبوب برای وبسایتهای وردپرسی است که با استفاده از آن میتوانید به راحتی امنیت وبسایت خود را ارتقا دهید. این افزونه بهطور خودکار وبسایت شما را اسکن و نقاط ضعف امنیتی را شناسایی کرده و با اضافهکردن هدرهای امنیتی HTTP از حملات هکری و سرقت اطلاعات جلوگیری میکند.
برای استفاده از خدمات سوکوری، ابتدا باید حساب کاربری بسازید. این سرویس پولی، امکانات متنوعی از جمله فایروال اختصاصی، امکانات امنیتی، شبکه جهانی توزیع محتوا برای ارائه سریعتر محتوا به کاربران در سراسر جهان و تضمین حذف کامل بدافزارها از وبسایت را ارائه میدهد.
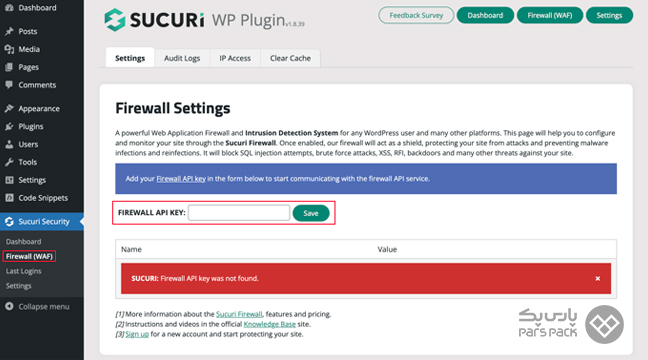
بهراحتی و با یک کلیک میتوانید افزونه سوکوری را روی وبسایت خود نصب و فعال کنید. برای فعالسازی و بهرهمندی از تمامی امکانات امنیتی افزونه Sucuri، کافی است به داشبورد وردپرس خود مراجعه کرده و به بخش «Sucuri Security» و به بخش «(Firewall (WAF» بروید.
برای اتصال به سرویس فایروال Sucuri، به کلید API اختصاصی فایروال خود نیاز دارید. کلید API که یک نوع رمز است، ارتباط بین سایت شما و سرویس فایروال Sucuri را برقرار میکند و میتوانید آن را در پنل کاربری خود در وبسایت Sucuri پیدا کنید.

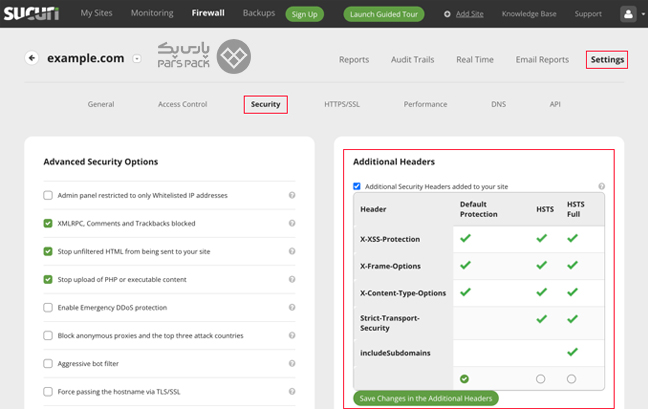
برای ذخیرهسازی تغییرات، روی دکمه «Save» کلیک کنید. در این بخش، لازم است به داشبورد حساب Sucuri خود بروید. منوی «Settings» را در بالای صفحه پیدا کرده و سپس بخش «Security» را باز کنید.

اگر از پلن حرفهای یا تجاری استفاده میکنید، میتوانید از گزینههای HSTS و HSTS Full نیز بهرهمند شوید و ببینید که کدام هدرهای امنیتی HTTP برای هر مجموعه قوانین اعمال خواهند شد. برای اعمال تنظیمات روی گزینه «Save Changes to Additional Headers» بزنید.
پس از انجام این مراحل، هدرهای امنیتی HTTP انتخاب شده به سایت وردپرسیتان اضافه میشود. با Sucuri، دیگر نگران امنیت وبسایت خود نباشید! این فایروال قدرتمند در سطح DNS عمل میکند و ترافیک سایت شما را قبل از رسیدن به وبسایت، در برابر هکرها و حملات مخرب محافظت میکند.د.
۲. افزودن سرصفحه های امنیتی وردپرس از طریق Cloudflare
کلودفلر یک فایروال و سرویس CDN رایگان و پایه برای وبسایت ارائه میدهد. با این حال، این سرویس در نسخه رایگان خود فاقد ویژگیهای امنیتی پیشرفته است. بنابراین، برای بهرهمندی از این ویژگیها، نیاز به ارتقا به نسخه Pro خواهید داشت که هزینهی بیشتری دارد.
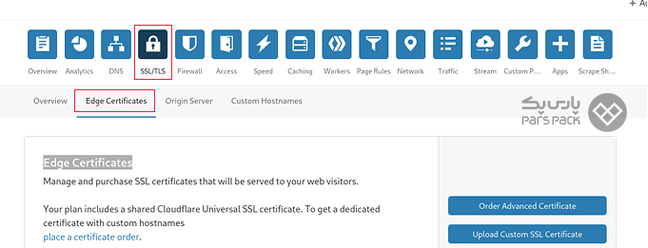
پس از فعالشدن کلودفلر روی وبسایتتان، به داشبورد کلودفلر بخش SSL/TLS بروید و روی تب «Edge Certificates» کلیک کنید.

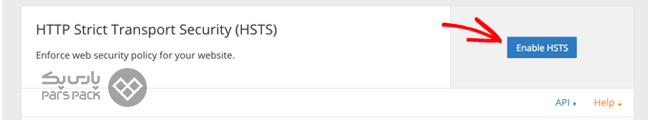
به سمت پایین اسکرول کنید تا به بخش «HTTP Strict Transport Security (HSTS)» برسید. زمانی که آن را پیدا کردید، روی دکمه «Enable HSTS» کلیک کنید.

در اینجا پنجرهای باز میشود که به شما اطلاع میدهد که قبل از استفاده از این ویژگی باید HTTPS را در وبسایت خود فعال کنید. اگر از قبل HTTPS را فعال کردهاید به انجام مراحل ادامه دهید.
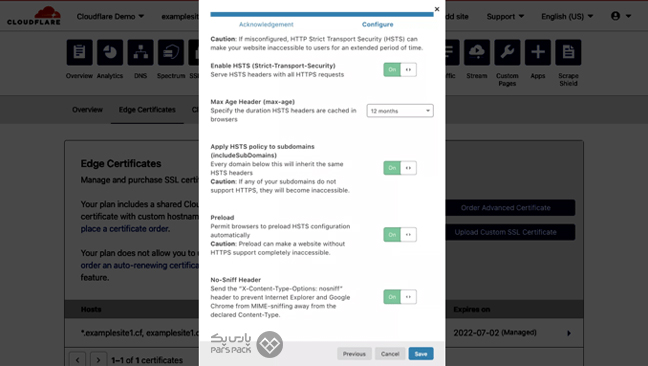
با کلیک کردن روی دکمه «Next»، به بخشی منتقل میشوید که در آن میتوانید تنظیمات مربوط به اضافه کردن هدرهای امنیتی HTTP را مشاهده و اعمال کنید.

در این بخش، راههایی برای ارتقای امنیت وبسایتتان با استفاده از HSTS ارائه میشود. این روش برای زیردامنههایی که از HTTPS استفاده میکنند هم قابلاجرا است.
پیشنهاد میشود وبسایت خود را به گونهای تنظیم کنید که از HSTS استفاده کند و با فعالسازی گزینه no-sniff، از تشخیص نوع محتوا توسط مرورگر جلوگیری شود. این روش با استفاده از هدرهای امنیتی HTTP، از وبسایت شما در برابر حملات سایبری محافظت میکند.
اگر بخواهید تنظیمات امنیتی دیگری مانند X-Frame-Options را برای جلوگیری از نمایش محتوای سایت خود در صفحات دیگر اعمال کنید، توجه داشته باشید که کلودفلر به طور مستقیم از این قابلیت پشتیبانی نمیکند.
با این حال، میتوانید با استفاده از ابزار Cloudflare Workers و نوشتن یک اسکریپت، این کار را به صورت دستی انجام دهید. اگر در برنامهنویسی تجربه کافی ندارید، انجام این کار ممکن است دشوار باشد.
۳. افزودن هدرهای امنیتی HTTP در وردپرس از طریق htaccess.
افزودن هدرهای امنیتی وردپرس از طریق htaccess به شما امکان میدهد تنظیمات امنیتی سفارشی را برای وبسایت وردپرستان به طور مستقیم روی سرور پیادهسازی کنید.
برای انجام این کار، به ویرایش فایل htaccess در وبسایت خود نیاز دارید. htaccess. یک فایل پیکربندی سرور است که عمدتاً با وب سرور Apache استفاده میشود. از یک برنامه FTP یا بخش مدیریت فایل در کنترل پنل هاست خود برای اتصال به وبسایتتان استفاده کنید.
نکته:
اگر از FTP استفاده میکنید، نام کاربری و رمز عبور FTP خود را که معمولاً توسط ارائهدهنده هاستتان به شما ارائه شده است را در بخش ورود مشخصات وارد کنید.
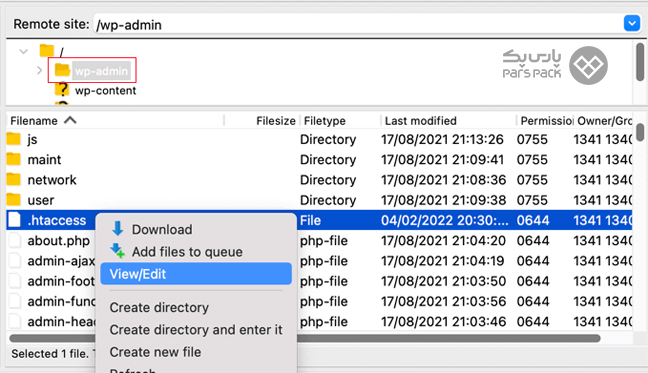
سپس، در پوشهی اصلی وبسایت، فایل htaccess. را پیدا کرده و آن را ویرایش کنید.

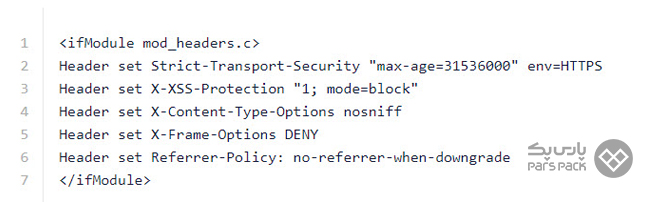
پس از باز کردن فایل با یک ویرایشگر متن ساده، به انتهای آن بروید. در آنجا میتوانید کد مورد نظر برای اضافه کردن هدرهای امنیتی HTTPS به وبسایت وردپرسی خود را قرار دهید.
برای شروع میتوانید از کد نمونه زیر استفاده کنید. این کد تنظیمات پیشنهادی برای فعالسازی هدرهای امنیتی HTTP معمول را ارائه میدهد که به بهبود امنیت وبسایتتان کمک میکند.

پس از ایجاد تغییرات، فایل را ذخیره کرده و سپس عملکرد صحیح وبسایت را بررسی کنید.
نکته: تنظیمات نادرست هدرها یا فایل .htaccess میتواند منجر به خطای ۵۰۰ و دسترسی نداشتن به وبسایت شما شود. این خطا نشاندهنده مشکلی در سرور است که باید برای رفع آن اقدام کنید.
۴. افزودن هدرهای امنیتی HTTP در وردپرس از طریق پلاگین AIOSEO
استفاده از پلاگین، سادهترین روش برای اضافه کردن هدرهای امنیتی HTTP به وبسایت وردپرسی شماست. این پلاگینها به طور خودکار هدرهای لازم را به پاسخهای سرور اضافه میکنند و از سایت شما در برابر حملات سایبری متداول محافظت میکنند.
یکی از محبوبترین پلاگینهای امنیتی وردپرس، AIOSEO است. این پلاگین نه تنها هدرهای امنیتی را اضافه میکند، بلکه ابزارهای دیگری برای ارتقای سئو و امنیت سایت شما نیز ارائه میدهد.
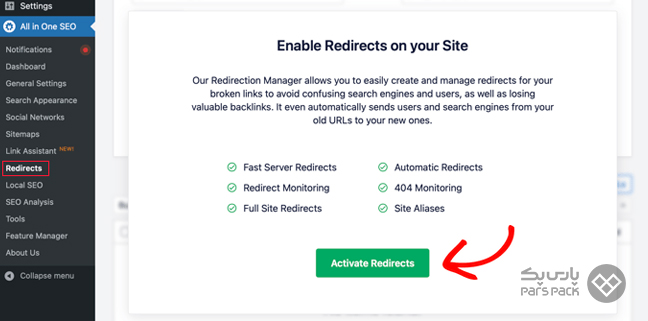
بعد از نصب، به تنظیمات افزونه «All in One SEO» بروید. در بخش «Redirects» و قبل از شروع، دکمه «Activate Redirects» را انتخاب کنید. با فعال کردن این قابلیت، هدایت امن ترافیک سایت شما و افزودن هدرهای امنیتی HTTP به سادگی امکانپذیر میشود.

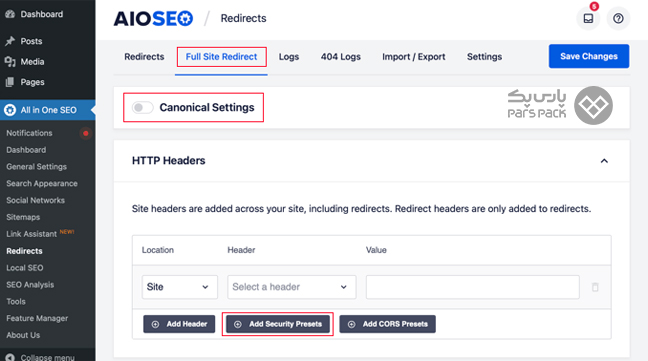
پس از فعال شدن ریدایرکت، باید روی تب «Full Site Redirect» کلیک کنید و به بخش «Canonical Settings» بروید. سپس، گزینه «Canonical Settings» را فعال کرده و درنهایت روی گزینه «Add Security Presets» کلیک کنید.

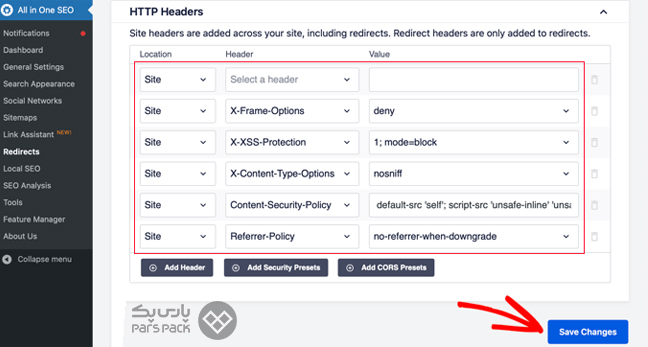
در این قسمت، یک جدول حاوی هدرهای امنیتی HTTP که پیشتر تنظیم شدهاند را مشاهده میکنید. این هدرها برای افزایش امنیت سایت بهینه شدهاند. تنظیمات این بخش را بررسی کرده و درصورت نیاز، تغییراتی اعمال کنید.

فراموش نکنید که روی دکمه Save Changes کلیک کنید تا هدرهای امنیتی ذخیره شوند. سپس صفحه را دوباره بارگیری کرده تا از عملکرد صحیح آنها اطمینان حاصل کنید.
نحوه بررسی سرصفحه های امنیتی HTTP سایت
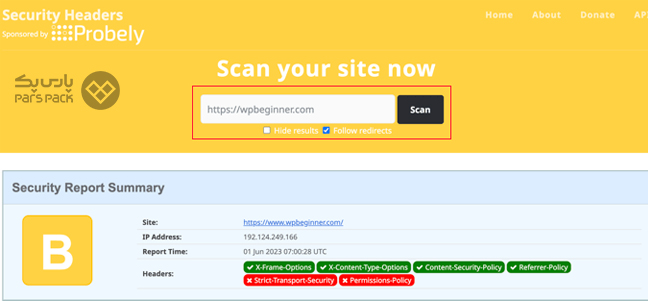
پس از اضافه کردن هدرهای امنیتی HTTP به وبسایتتان، میتوانید تنظیمات انجام شده را با استفاده از ابزار رایگان Security Headers بهنشانی https://securityheaders.com بررسی کنید. کافیاست آدرس وبسایت خود را در این ابزار وارد و روی دکمه «Scan»کلیک کنید.

پس از اسکن، این ابزار هدرهای امنیتی HTTP وبسایت شما را ارزیابی کرده و گزارشی ارائه میدهد. همچنین، امتیازی بهصورت درجهبندی شده به شما ارائه میشود. با این حال، نیازی به نگرانی در مورد این امتیاز نیست، زیرا بسیاری از وبسایتها نمراتی مانند B یا C دریافت میکنند، بدون اینکه این امر تاثیری منفی بر تجربه کاربری آنها بگذارد.
این ابزار نشان میدهد که وبسایت شما از کدام هدرهای امنیتی استفاده میکند. در صورت مشاهده هدرهای امنیتی مورد نظر در گزارش، پیکربندی شما به درستی انجام شده است.
سرعت، قدرت و امنیت، هاست وردپرس پارس پک همه چیز را یکجا دارد!
اگر شما هم از کندی سرعت وبسایت وردپرسی خود خسته شدهاید و عنان از کف دادهاید، وقت آن است که با انتخاب یک سرویس هاست مناسب، این مشکل را برای همیشه حل کنید. هاست وردپرس پارس پک با منابع پرقدرت، پرسرعت و بهینهشده برای سیستم مدیریت محتوای وردپرس، میتواند انتخاب مناسبی برای این منظور باشد. برای مشاهده مشخصات هاست وردپرس و رفع مشکل کندی سرعت سایت خود، به صفحه زیر مراجعه کنید.
جمعبندی
نحوه افزودن هدرهای امنیتی در وردپرس موضوعی است که در این مقاله از آموزش مدیریت محتوا بلاگ پارس پک به آن پرداختیم. آیا میدانید هدرهای HTTP میتوانند امنیت وبسایت وردپرسی شما را به طور چشمگیری ارتقا دهند؟ در این مقاله، راهنمای کاملی برای افزودن هدرهای امنیتی به وردپرس کردیم تا با استفاده از آنها وبسایت خود را در برابر طیف گستردهای از تهدیدات آنلاین محافظت کنید. اگر سوالی درباره نحوه اضافهکردن هدرهای امنیتی به وبسایت خود دارید، در بخش دیدگاهها نظراتتان را برای ما بفرستید تا بهسرعت به آنها پاسخ دهیم.
سؤالات متداول
۱. آیا برای افزودن هدرهای امنیتی به وردپرس نیاز به مهارتهای برنامهنویسی دارم؟
خیر، نیازی به داشتن مهارتهای برنامهنویسی نیست. شما میتوانید با استفاده از افزونههایی مانند AIOSEO این کار را به راحتی و بدون نیاز به کدنویسی انجام دهید.
۲. آیا افزودن هدرهای امنیتی تاثیری بر سرعت وبسایت من دارد؟
خیر، افزودن هدرهای امنیتی تاثیر منفی بر سرعت وبسایت شما نخواهد داشت. در واقع، این هدرها به افزایش امنیت وبسایت کمک میکنند، بدون اینکه بار اضافی بر سرور ایجاد کنند.
۳. چطور میتوانم مطمئن شوم که هدرهای امنیتی به درستی اعمال شدهاند؟
پس از اعمال هدرهای امنیتی، میتوانید با استفاده از ابزارهای آنلاین مانند Security Headers وبسایت خود را اسکن کنید. این ابزارها گزارشی از هدرهای فعال شده و توصیههایی برای بهبود ارائه میدهند.
۴. آیا افزودن هدرهای امنیتی به وردپرس برای همه وبسایتها ضروری است؟
بله، تقریباً برای هر وبسایتی، از جمله وبسایتهای وردپرسی، افزودن هدرهای امنیتی توصیه میشود. این کار امنیت کلی وبسایت را افزایش داده و از دادههای کاربران محافظت میکند.
