سریع ترین روش ها برای افزایش سرعت وردپرس

در این مقاله میخوانید
- چرا سرعت وبسایت مهم است؟
- چطور سرعت وبسایت وردپرسی خود را اندازهگیری کنیم؟
- مسائلی که باعث کاهش سرعت وب سایت وردپرسی میشود
- روش های حل مشکل کُندی سرعت وب سایت های وردپرسی
- بهترین روش های بهینه سازی عملکرد وردپرس
- آموزش افزایش سرعت وردپرس با کاهش TTFB
- آیا WTH(eck) همان TTFB است؟
- چطور معیار TTFB را اندازهگیری کنیم؟
- جمعبندی
- سؤالات متداول
همه کاربران اینترنت علاقه دارند سرعت وبسایتهایی که از آنها بازدید میکنند، بسیار زیاد باشد. گوگل هم بهعنوان بزرگترین و محبوبترین موتور جستوجو به این نیاز کاربر احترام گذاشته و سرعت لود وبسایت را یکی از عوامل مهم در SEO معرفی کرده است. حال چطور میتوان سرعت وبسایت را افزایش داد؟ اگر وبسایت وردپرسی دارید، در این مقاله درباره افزایش سرعت وبسایت وردپرسی بهطور مفصل صحبت و چند افزونه برای افزایش سرعت وبسایت وردپرسی معرفی خواهیم کرد.
چرا سرعت وبسایت مهم است؟
مطالعات نشان داده است که میانگین مدتزمان توجه اولیه کاربران از سال ۲۰۰۰ تا ۲۰۱۶، از ۱۲ به ۷ ثانیه کاهش یافته است. همین موضوع بیانگر این واقعیت است که شما بهعنوان صاحب وبسایت مدتزمان بسیار محدودی دارید تا محتوای اولیه وبسایتتان را به کاربر نشان دهید و او را متقاعد کنید که در آن بماند. بهعبارتدیگر، اگر سرعت وبسایتتان کم باشد، نباید انتظار داشته باشید که کاربران در وبسایت بمانند. Strange Loop، برگزارکننده کنفرانسهای چندرشتهای درزمینه شاخههای مختلف وب، درباره شرکتهای گوگل و آمازون و چند وبسایت بزرگ دیگر تحقیقاتی کرده است. براساس این تحقیقات، یک ثانیه تأخیر در زمان بارگذاری صفحه وبسایت میتواند به کاهش ۷درصدی نرخ تبدیل و ۱۱درصدی نرخ بازدید و ۱۶درصدی نرخ رضایت کاربر منجر شود.
همانطورکه قبلاً نیز گفتیم، گوگل با اهرم SEO میکوشد سرعت وبسایتها را افزایش دهد؛ بنابراین، افزایش سرعت وبسایت وردپرسی از یک طرف باعث رضایت بیشتر مشتری و از طرف دیگر باعث تأثیر مثبت بر سئو وبسایت شما خواهد شد. همچنین، فراموش نکنید که سرعت مناسب وبسایت روی Device شما لزوماً بدینمعنی نیست که وبسایت در سایر دستگاهها نیز مشکل سرعت نداشته باشد.
درحقیقت در بسیاری از مواقع، اطلاعات وبسایت از روی Cache مرورگر برایتان نشان داده میشود؛ بنابراین، سرعت آن درمقایسهبا فردی که برای اولینبار از وبسایت بازدید میکند، ممکن است کاملاً متفاوت باشد. علاوهبراین، موقعیت جغرافیایی قرارگیری سرور و سیستم کلاینت یا بازدیدکننده بر سرعت وبسایت اثرگذار است. حالا که با اهمیت سرعت وبسایت آشنا شدید، باید راهکارهایی برای این منظور پیدا کنید. اگر وبسایت وردپرسی دارید، ادامه این مقاله را از دست ندهید.
چطور سرعت وبسایت وردپرسی خود را اندازهگیری کنیم؟
اولین قدم برای رفع مشکل این است که ابزاری برای اندازهگیری داشته باشید. درحقیقت، برای اینکه بتوانید میزان تأثیر اقداماتتان را بررسی کنید، باید سرعت وبسایت خود را بعد از استفاده از افزونه افزایش سرعت وبسایت وردپرسی با پیشازآن مقایسه کنید. برای این منظور استفاده از ابزار IsItWP را توصیه میکنیم. با کمک این ابزار خواهید توانست بهرایگان سرعت وبسایت وردپرسی خود را اندازهگیری کنید.
بعد از استفاده از این ابزار، احتمالاً از خود خواهید پرسید که زمان مناسب برای بارگذاری وبسایت چقدر است؟ پاسخ به این پرسش میزان فاصله شما از هدفتان را مشخص خواهد کرد. پاسخ این است که زمان استاندارد لود وبسایت فقط ۲ ثانیه است! چقدر با این زمان فاصله دارید؟ اگر حتی فاصله زیادی با این زمان دارید، زیاد نگران نباشید؛ زیرا با استفاده از افزونه افزایش سرعت وبسایت و راهکارهایی که در این مقاله توضیح خواهیم داد، تا حد زیادی سرعت وبسایت خود را میتوانید بهبود بخشید.

مسائلی که باعث کاهش سرعت وب سایت وردپرسی میشود
گزارش IsItWP حاوی اطلاعات و پیشنهادهایی برای افزایش سرعت وبسایت وردپرسی است. بااینحال، گزارش مذکور اصطلاحات فنی بسیاری دارد که شاید درک آنها برای مبتدیان اندکی دشوار باشد؛ اما بهیاد بسپارید که حذف یا بهبود هرآنچه باعث کاهش سرعت وبسایتتان میشود، دقیقاً همان چیزی است که برای بهبود سرعت وبسایت به آن نیاز دارید. ازجمله عوامل مهمی که سبب کُندشدن وبسایت میشود، میتوان به اینها اشاره کرد:
- وب هاستینگ: اگر سیستم میزبانی وب یا همان وب هاستینگ شما بهدرستی پیکربندی نشده باشد، تأثیرات نامطلوبی ممکن است روی سرعت وبسایت شما بگذارد.
- پیکربندی وردپرس: اگر از سیستم کشینگ در وبسایت وردپرسیتان استفاده نمیکنید، سرور شما بیشتر از حد معمول بارگذاری خواهد شد و درنهایت سرعت وبسایت افت محسوسی خواهد کرد.
- صفحات حجیم: معمولاً حجم زیاد صفحات اغلب بهدلیل استفاده از عکسهای بزرگ و حجیم است؛ بنابراین، تاحدممکن استفاده از این نوع تصاویر را به حداقل برسانید.
- پلاگینها: برخی از پلاگینها بهدلیل اینکه از سیستم کدنویسی مناسبی استفاده نکردهاند، باعث افت سرعت وبسایتتان خواهند شد؛ بنابراین، در نصب و استفاده از افزونهها دقت کافی را بهخرج دهید.
- اسکریپتهای خارجی: برخی از اسکریپتهای خارجی مانند تبلیغات و لودر فونتها میتوانند سبب کاهش سرعت وبسایت شما شوند.
برای آشنایی با آموزش مراحل کامل طراحی وبسایت وردپرسی و آشنایی با بخشهای مختلف وردپرس مقاله زیر را بخوانید.
روش های حل مشکل کُندی سرعت وب سایت های وردپرسی
حال که با عوامل کاهشدهنده سرعت وبسایتهای وردپرسی آشنا شدید، بهتر است روش حل مشکل را هم یاد بگیرید.
۱. از شرکتهای هاستینگ معتبر استفاده کنید
سرویس هاستینگ شما تأثیر بسیار زیادی روی عملکرد وبسایتتان خواهد گذاشت. شرکتهای معتبر هاستینگ اقدامات جانبی بیشتری برای بهینهکردن وبسایت روی سرورهای خود انجام میدهند. بااینهمه، فراموش نکنید که استفاده از هاست اشتراکی یعنی اشتراک منابع سرور با چند وبسایت دیگر مانند خودتان. بهبیانبهتر، اگر وبسایت دیگری که از همان منابع بهصورت اشتراکی استفاده میکند، ترافیک زیادی جذب کند، سرعت وبسایتتان نیز دستخوش تغییر خواهد شد. بنابراین بهعنوان اولین راهکار، از خدمات شرکت هاستینگی استفاده کنید که اولاً معتبر باشد و ثانیاً خدمات مناسبی برای بهبود عملکرد وبسایتتان روی سرورهای خود ارائه میدهد.
خرید هاست اشتراکی پارس پک
اگر قصد خرید سرویسهای هاست اشتراکی پارس پک را دارید، میتوانید از لینک زیر اقدام به خرید کنید و یا با کارشناسان فروش ما در ارتباط باشید.
۲. افزایش سرعت وبسایت وردپرسی بدون کدنویسی
اگر کاربر تازهکار وردپرس باشید، احتمالاً تغییر در پیکربندی وردپرس با استفاده از کدنویسی، مشکلی است که شاید حل آن برایتان دشوار باشد؛ اما خبر خوش این است که با کمک افزونه افزایش سرعت وبسایت وردپرسی، به کدنویسی برای بهینهکردن وبسایت نیازی ندارید. راهکارهای زیر به شما کمک میکند تا بدون نیاز به پرداخت هزینه، سرعت وبسایتتان را تنها با چند کلیک افزایش دهید.
۳. نصب افزونه کش وردپرس
صفحات طراحیشده با وردپرس داینامیک هستند. بهعبارتدیگر، نحوه عملکرد صفحه در حال بازدید در بین کاربران متفاوت است. درحقیقت، صفحات داینامیک به صفحاتی گفته میشوند که با عمل کاربر در همان لحظه تغییر میکنند؛ مثلاً اگر شما کرسر موس خود را روی یک کلید بکشانید، در همان لحظه رنگ کلید عوض میشود. برای ساخت این صفحات، وردپرس باید فرایندی را انجام دهد تا اطلاعات موردنیاز را از کاربر بگیرد، همه آنها را درکنارهم قرار دهد، نحوه تعامل با کاربر را انتخاب کند و درنهایت نتیجه را به کاربر نشان دهد. بنابراین، این فرایند شامل مراحل زیادی است و هنگامیکه چند کاربر همزمان به وبسایتتان مراجعه کنند، احتمال افت سرعت وبسایت بسیار زیاد خواهد بود.
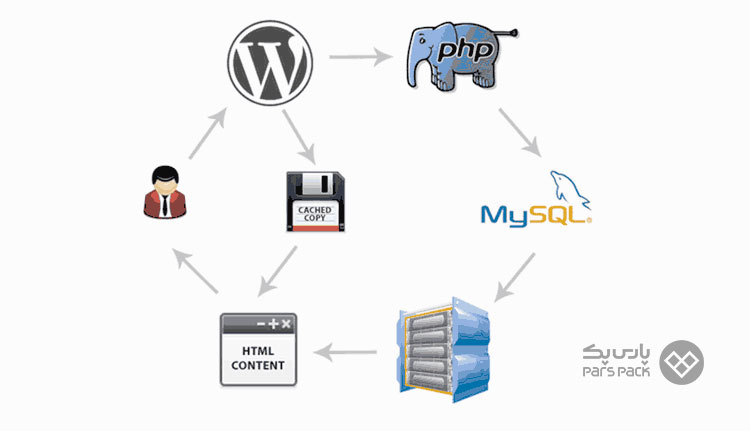
کاربرد افزونههای Cache در این مواقع است. بهبیانبهتر با استفاده از این افزونهها، بهجای اینکه هربار کل فرایند لود صفحه تکرار شود، بعد از اولین لود یک کپی از صفحه تهیه و سپس از همان کپی برای کاربر بعدی استفاده خواهد شد. استفاده از این پلاگینها بهویژه برای افزایش سرعت وبسایتهای شلوغ بسیار کاربردی است. برای توضیح بیشتر، به تصویر زیر دقت کنید:

همانطورکه در تصویر بالا مشاهده میکنید، زمانیکه کاربر از وبسایت وردپرسی شما بازدید میکند، سرور اطلاعات را از دیتابیس MySQL میگیرد و فایلهای PHP را بازیابی میکند. سپس، آنها را باهم در یک سند HTML قرار و به کاربر ارائه خواهد داد. این فرایند ممکن است بسیار طولانی شود؛ اما وقتی از افزونههای کش وردپرس استفاده کنید، بسیاری از این فرایندهای وقتگیر حذف خواهند شد. پلاگینهای متعددی برای این کار ساخته شده است که از میان آنها میتوان به WP Rocket و WP Super Cache اشاره کرد.
۴. نصب افزونه افزایش سرعت وبسایت SiteGround SG
پلاگین SiteGround تقریباً همان کاری را برای وبسایت انجام میدهد که پلاگین قدرتمند WP Rocket انجام میدهد.
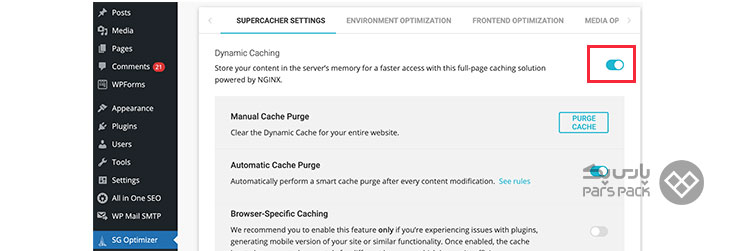
یکی از ویژگیهای بارز افزونه SiteGround بهینهبودن با سرورهای Google Cloud است. با این راهکار نتایج بهتری بهدست خواهد آمد. در این افزونه، علاوهبر کشینگ قابلیتهای دیگری مانند چابکسازی کدهای CSS و تبدیل تصاویر WebP در وردپرس و بهینهسازی پایگاهداده در نظر گرفته شده است. همچنین، SiteGround از قابلیت کش داینامیک بهره میبرد که بهویژه در وبسایتهای تجارت الکترونیک یا eCommerce بسیار کاربرد خواهد داشت.

۵. افزایش سرعت وبسایت با بهینهسازی تصاویر
اگرچه تصاویر میتوانند موجب تعامل کاربران با وبسایت شوند، اگر حجم تصاویر استفادهشده زیاد باشد، سبب کُندشدن سرعت وبسایت میشود. معمولاً تصاویر بهکاررفته در وبسایت دو پسوند JPEG یا PNG دارند؛ اما بهتر است بدانید که اگر حجم تصویر بهینهشده با پسوند JPEG حدود ۳۳ کیلوبایت باشد، همان تصویر با پسوند PNG و بدون انجام عملیات بهینهسازی حدود ۱۴۵ کیلوبایت حجم خواهد داشت.
بنابراین، توصیه میکنیم قبل از استفاده از تصاویر در وبسایت، آنها را با استفاده از نرمافزارهای ویرایش عکس بهینه کنید. ناگفته نماند برخی از پلاگینها نیز وجود دارند که این کار را برایتان انجام خواهند داد. جدول زیر به شما کمک میکند تا بتوانید به تفاوت میان حجم انواع بهینهسازی تصاویر پی ببرید:
| حجم عکس | فرمت عکس |
| ۳۳ کیلوبایت | تصاویر JPEG بهینهشده با فتوشاپ در حالت High |
| ۵۷ کیلوبایت | بهینهشده با TinyPNG |
| ۷۰ کیلوبایت | بهینهشده با JPEG mini |
| ۹۳ کیلوبایت | بهینهشده با فتوشاپ در حالت Max |
| ۱۱۹ کیلوبایت | تصاویر JPEG بهینهنشده |
| ۱۳۵ کیلوبایت | تصاویر PNG بهینهشده با فتوشاپ |
| ۱۴۵ کیلوبایت | تصاویر PNG بهینهنشده |
بهترین روش های بهینه سازی عملکرد وردپرس
پس از انجام اقدامات گفتهشده در بخش قبلی، متوجه خواهید شد که وبسایتتان با سرعت بسیار بیشتری راهاندازی میشود؛ اما راهکارهای دیگری نیز وجود دارند تا بتوانید سرعت لود صفحات وبسایت خود را افزایش دهید. درادامه، به چند نمونه از این راهکارها اشاره کردهایم.
۱. تأثیر آپدیت پیشخوان در افزایش سرعت پنل ادمین وردپرس
وردپرس بهعنوان سیستم مدیریت محتوای متنباز، آپدیتهای متعددی را در بازههای زمانی مختلف منتشر میکند. نصب منظم این آپدیتها علاوهبر رفع باگهای امنیتی پیشخوان، باعث افزایش سرعت پنل ادمین وردپرس شما خواهد شد.

برای مشاهده این بخش، مانند تصویر بالا به داشبورد خود مراجعه و گزینه Update را انتخاب کنید.
۲. بهینهسازی فرایندهای اجراشده در بکگراند
فرایندهای اجراشده در بکگراند وردپرس فرایندهای زمانبندیشدهای هستند که هریک کاری خاص را برایتان انجام میدهند. برخی از این فرایندها عبارتاند از:
- فرایندهایی که افرونههای پشتیبانگیری انجام میدهند.
- فرایندهایی که به انتشار پستهای زمانبندیشده مربوطاند.
- فرایندهایی که به بررسی بهروزرسانیها مرتبط هستند.
- فعالیتهایی که خزندههای موتورهای جستوجو روی وبسایت انجام میدهند.
برخی از این فعالیتها مانند افزونههای بکآپگیری و فعالیت خزندههای موتورهای جستوجو درصورتیکه بیشتر از حد معمول انجام شوند، ممکن است کاهش سرعت وبسایت وردپرسی را در پی داشته باشند. راهحلی که میتوان در این مواقع بهکار گرفت، آن است که مطمئن شوید افزونههای بکآپگیری فقط زمانهایی فعالیت میکنند که ترافیک روی وبسایت کم است. همچنین، بهینهکردن زمانِ گرفتن نسخههای پشتیبان ازجمله راهکارهایی است که میتواند بر افزایش سرعت وبسایت شما مؤثر باشد. دربارهی خزندههای موتورهای جستوجو نیز به گزارشهای دریافتشده از این خزندهها در Google Search Console توجه کنید. گزارشهای حاکی از خزیدن مکرر ناشی از خطاها، تأثیر بسزایی روی کاهش سرعت وبسایت خواهد گذاشت.
برای آشنایی با آموزش کامل نصب وردپرس در دو کنترل پنل سی پنل و دایرکت ادمین مقاله زیر را بخوانید.
۳. استفاده از قابلیت خلاصه مقاله
وردپرس بهطورپیشفرض محتوای کامل مقالات را در صفحه اصلی و صفحات آرشیو مقالات نشان میدهد. این مسئله بارگذاری مطالب را در وبسایت شما کُندتر خواهد کرد؛ چراکه مخاطبان وبسایت ممکن است به خواندن تمامی اطلاعات مقاله در همان لحظه اول نیازی نداشته باشند.

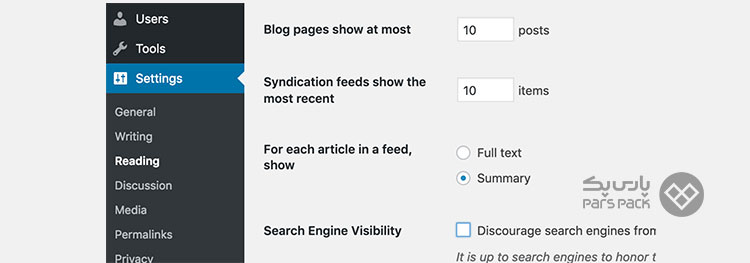
برای حل این مشکل، میتوانید تنظیمات وبسایت خود را بهگونهای انجام دهید که بهجای محتوای کامل مقاله، فقط گزیده آن نشان داده شود. برای این منظور از منو کناری داشبورد وردپرس، مسیر Setting > Reading را انتخاب کنید. این مسیر در تصویر زیر نشان داده شده است:

در این صفحه، کافی است گزینه For each article in a feed, show را روی Summary تنظیم کنید.
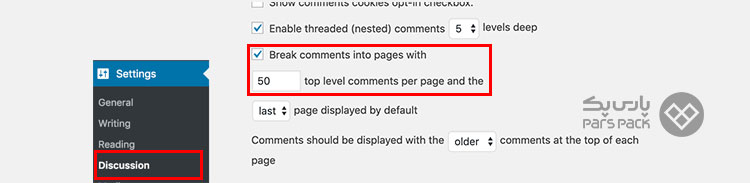
۴. تقسیمبندی کامنتها
دریافت کامنتهای زیاد از کاربران بیانگر این واقعیت است که آنان با وبسایتتان تعامل مناسبی برقرار میکنند. اگرچه این خبر خوشی برای وبسایت است، نکته منفیاش هم این است که بارگذاری تعداد زیادی از کامنتها سرعت وبسایت را کاهش میدهد. بهعنوان راهکاری ساده و کاربردی، میتوانید کامنتهای کاربران را بهنوعی صفحهبندی کنید. برای این منظور کافی است که به قسمت Setting > Discussuion مراجعه و گزینه Break Comments into pages with را فعال کنید. روش انجام این کار در تصویر زیر نشان داده شده است:

۵. از CDN استفاده کنید
همانطورکه پیشتر نیز گفتیم، وقتی کاربری از منطقه جغرافیایی دورتر از محل قرارگیری سرور سعی میکند به وبسایتتان دسترسی پیدا کند، بُعد مسافت میتواند مدتزمان لازم برای برقراری این دسترسی را افزایش دهد. بهعنوان نمونه، اگر سرور وبسایتتان در ایران باشد، کاربرانی که از ایران به آن دسترسی پیدا میکنند، سرعت بیشتری درمقایسهبا فردی که از هندوستان میخواهد وارد وبسایت شود، تجربه خواهند کرد.
استفاده از CDN یا شبکه تحویل محتوا میتواند به افزایش سرعت دسترسی به وبسایت کمک کند. بهبیانساده، CDN شبکهای است که از سرورهای قرارگرفته در تمامی جهان تشکیل شده است. هر سرور وظیفه دارد فایلهای استاتیک وبسایت شما را ذخیره کند؛ بنابراین با استفاده از CDN، این امکان برای کاربران فراهم میشود تا محتواهای استاتیک را از هر سروری که به آنها نزدیکتر است، بارگیری کنند. یکی از ابزارهای معروف برای کار با CDN، سرویس Cloudflare است که استفاده از CDN را بهرایگان دردسترس شما قرار میدهد.
۶. استفادهنکردن از فایلهای صوتی و تصویری بهصورت مستقیم در وبسایت
شما میتوانید محتواهای ویدئویی یا صوتی خود را مستقیماً روی وبسایتتان قرار دهید؛ اما این کار را بههیچوجه توصیه نمیکنیم. استفاده از این نوع فایلها پهنای باند زیادی طلب میکند؛ بنابراین، احتمالاً باید از هاستی با پهنای باند بیشتر استفاده کنید که این موضوع به افزایش هزینههای شما منجر میشود. افزونبراین، استفاده از فایلهای حجیم میتواند هزینه نسخههای پشتیبان وبسایت شما را بهشدت افزایش دهد. فراموش نکنید کُندشدن سرعت وبسایت نیز ازجمله مسائلی است که گریبان شما را خواهد گرفت. برای حل این موضوع، از سیستمهای میزبانی ویدئو یا صوت میتوانید استفاده کنید. تعدادی از این سرویسهای محبوب YouTube ،Vimeo ،SoundCloud ،DailyMotion و آپارات هستند.
۷. استفاده از قالبهای بهینهشده برای وبسایت
اگرچه UI وبسایت بسیار مهم است، همیشه سرعت وبسایت را در اولویت قرار دهید. بسیاری از قالبهایی که گرافیکهای خیرهکننده دارند و از انیمیشنها و عکسهای حجیم استفاده میکنند، معمولاً سرعت لود بسیار کمی دارند. پیشنهاد میکنیم که همیشه سعی کنید از قالبهای سبکتر و سادهتر استفاده کنید. بیایید قبول کنیم که کاربر بیشتر از آنکه بهدنبال تماشای انیمیشنهای وبسایت باشد، بهدنبال این است که بتواند سریعتر به هدفش دسترسی پیدا کند. برای خرید قالب وبسایت، حتماً از وبسایتها و فروشگاههای معتبر استفاده کنید. همچنین، مطمئن شوید که قالب مدنظرتان ازنظر حجم بهینه شده است. توضیحات این موضوع معمولاً در اطلاعات محصول دردسترس است.
۸. استفاده از پلاگینهای بهینهشده
برخی از پلاگینهای وردپرس بهدلیل استفاده از کدگذاری غیربهینه، سرعت وبسایت شما را کاهش میدهند. بنابراین، اگر میخواهید برای انجام هرکاری از پلاگین استفاده کنید، در انتخاب افزونه دقت کافی را بهخرج دهید. درادامه، برخی از افزونههای مهم و کاربردی برای انجام کارهای مختلف فهرست شدهاند:
- WPForms: این افزونه یکی از پلاگینهای سریع و ابتدایی برای طراحی فُرم در وردپرس است.
- All in one SEO: یکی از افزونههای قدرتمند سئو وبسایت بهحساب میآید.
- MonsterInsights: بهترین افزونه Google Analytics است که باعث کاهش سرعت وبسایت شما نیز نمیشود.
- Share Counts: یکی از افزونههای مهم و موفق برای انتشار محتوا در شبکههای اجتماعی بهشمار میرود که باعث بارگیری اسکریپتهای اضافی نمیشود.
- SeedProd: این افزونه به شما کمک میکند تا بهراحتی لندینگ پیجهای خود را بسازید.
۹. تنظیمات پیشرفته وردپرس برای افزایش سرعت وبسایت
با استفاده از روشهای گفتهشده در قسمتهای قبلی، وبسایت شما با افزایش سرعت چشمگیری روبهرو خواهد شد؛ اما برای افزایش بیشتر سرعت، چند راهکار حرفهای تر نیز وجود دارد که درادامه، به آنها اشاره میکنیم. توجه کنید که در برخی از این راهکارها، نیاز به اعمال تغییرات در فایل PHP وبسایت وجود دارد؛ بنابراین، توصیه میکنیم قبل از اعمال هر تغییری، از وبسایت خود پشتیبانگیری کنید.
آموزش نصب وردپرس و راه اندازی وبسایت در سرور اوبونتو را در مقاله زیر بخوانید.
۱۰. تقسیمبندی پستهای طولانی به چند صفحه
پستهای طولانی که در آن تمام جزئیات یک موضوع عنوان شده است، نهتنها باعث رضایت کاربر خواهد شد؛ بلکه ازنظر سئویی نیز تأثیر مثبتی روی وبسایتتان میگذارد. دراینمیان، موضوع مهم آن است که اگر پستی با تعداد زیادی تصاویر را در یک صفحه قرار دهید، قطعاً به کاهش سرعت وبسایت شما منجر خواهد شد. برای حل این موضوع، میتوانید از تگ <!––nextpage––> در قسمتهای موردنیاز مقاله استفاده کنید و ادامه مقاله را به صفحه بعدی ببرید.

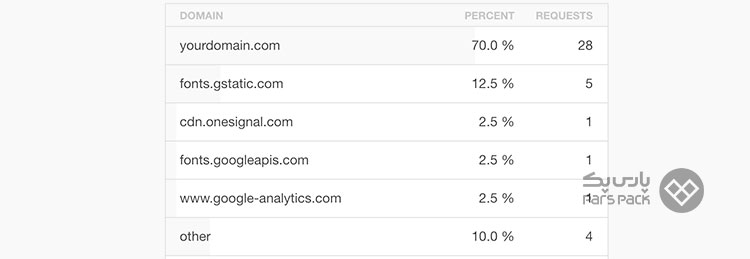
۱۱. کاهش Requestهای HTTP
بسیاری از افزونهها و قالبهای وردپرس فایلهایی را از وبسایتهای دیگر بارگیری میکنند. این فایلها ممکن است شامل اسکریپتها و سرویسهای آنالیز و مواردی دیگر ازقبیل عکسها باشد. اگرچه بیشتر این فایلها بهینهشده هستند، اگر تعدادشان زیاد باشد، احتمال دارد تأثیرات مخربی روی سرعت وبسایت بگذارند. ادغام اسکریپتها یا حتی حذف آنها میتواند به شما کمک کند تا Requestهای HTTP خارج از وبسایت خود را کنترل و آنها را محدود کنید. شایان ذکر است باید به این نکته نیز توجه کنید که تعداد کم این فایلها معمولاً مشکلی برای وبسایت شما ایجاد نمیکند؛ بنابراین، زمانی به فکر استفاده از این راهکار باشید که تعداد فایلهای عنوانشده بیشتر از حد معمول باشد. این اتفاق وقتی میافتد که از قالب حجیم استفاده یا افزونههای متعددی روی وبسایت نصب کرده باشید.

۱۲. کاهش Requestهای ارسالشده به پایگاهداده
توجه: این قسمت به دانش فنی PHP و اطلاعات اولیه درباره قالبهای وردپرس نیاز دارد.
برخی از قالبهایی که برای وردپرس طراحی میشوند، کدنویسی ضعیفی دارند. این موضوع سبب میشود تا تعداد Requestهای ارسالشده به پایگاهداده افزایش یابد و باعث کاهش سرعت سرور شود. در مثال زیر، هرگاه تگ php?> را دیدید، یعنی فراخوانی جدید به پایگاهداده ارسال شده است:
<html xmlns="http://www.w3.org/1999/xhtml" dir="<?php language_attributes(); ?>">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>
charset=<?php bloginfo('charset'); ?>" />
بااینهمه، شما میتوانید این کدها را بهصورت زیر بازنویسی کنید تا با همین روش بتوانید Requestهای رسیده به دیتابیس را بهینهسازی کنید:
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr"> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
۱۳. بهینهسازی اطلاعات پایگاهداده با پلاگین WP-Sweep
بعد از اینکه مدتی از استفاده شما از وردپرس گذشت، اطلاعات زیادی در پایگاهداده انباشته خواهد شد که احتمالاً به قسمت زیادی از آنها نیاز چندانی نخواهید داشت؛ بنابراین، بهتر است حجم اطلاعات دیتابیس را کاهش دهید. برای این منظور، میتوانید از پلاگین WP-Sweep استفاده کنید. این پلاگین به شما کمک خواهد کرد تا مواردی ازقبیل پستهای حذفشده و ویرایشهای قبلی پستها و برچسبها استفادهنشده را از روی دیتابیس حذف و تنها با یک کلیک، آن را بهینه کنید.
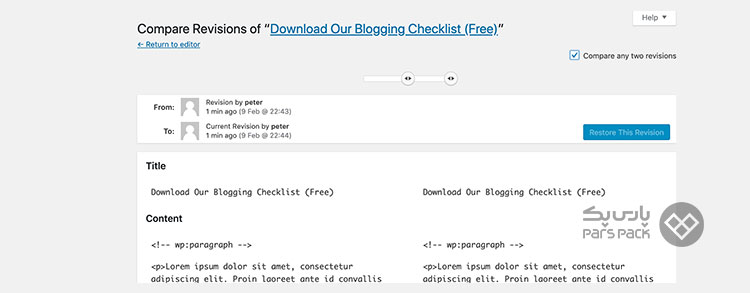
۱۴. محدودسازی ویرایش پستها
ایجاد ویرایش برای هر پست فضایی را روی دیتابیس شما خواهد گرفت. علاوهبراین، برخی معتقدند که این ویرایشها ممکن است روی برخی از Queryهای پایگاهداده اثرگذار باشند. بهعبارتدیگر، با Queryهای بیدلیل در پایگاهداده وبسایت شما کُند خواهد شد. برای حل این مشکل، میتوانید بهسادگی تعداد ویرایشهای ذخیرهشده در وردپرس را محدود کنید. برای این منظور، کد زیر را به فایل wp-config.php خود اضافه کنید:
define( 'WP_POST_REVISIONS', 4 );
با این خط کد بهسادگی به وردپرس دستور دادهاید که فقط ۴ ویرایش آخر هر پست را در دیتابیس ذخیره و ویرایشهای قبلی را حذف کند.

۱۵. غیرفعالسازی Hotlinking و Leaching وبسایت
اگر تولید محتوای باکیفیت را برای وبسایت خود شروع کنید، دیر یا زود سارقان محتوا به آن دستبرد خواهند زد. نگران موضوع سئو وبسایت خود نباشید؛ زیرا درصورتیکه وبسایت از محتواهای قرارگرفته روی وبسایت دیگر استفاده کند، گرفتار Duplicate Content خواهد شد. بااینحال، گاهی اوقات سارقان بهجای اینکه تصاویر محتوای شما را روی وبسایت خود بارگیری کنند، از آدرس URL آنها که روی وبسایتتان بارگذاری شده، استفاده میکنند. در این مواقع، آنان پهنای باند وبسایت را سرقت میکنند و البته شما هم از این موضوع مطلع نخواهید شد. برای حل این مسئله، کافی است که کدهای زیر را به فایل htaccess خود اضافه کنید:
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
فراموش نکنید که بهجای parspack.com، باید آدرس دامین وبسایت خود را قرار دهید.
۱۶. استفاده از Lazy Loading
اگر در وبسایت خود از تصویرها یا ویدئوهای متعددی استفاده میکنید، از قابلیت بارگیری تنبل یا Lazy Loading میتوانید استفاده کنید. در این روش، بهجای اینکه تمام تصویرها و ویدئوها باهم لود شوند، فقط آنهایی که در همان زمان نشان داده میشوند، بارگیری و پس از اسکرولکردن کاربر به پایین، مجدداً تصویرها و ویدئوهای موردنیاز لود میشوند. بدینترتیب، سرعت وبسایتتان افزایش چشمگیری خواهد یافت. برای استفاده از قابلیت بارگیری تنبل در تصویرها و iFrameها و ویدئوها، میتوانید از افزونه Lazy Load by WP Rocket بهره ببرید.
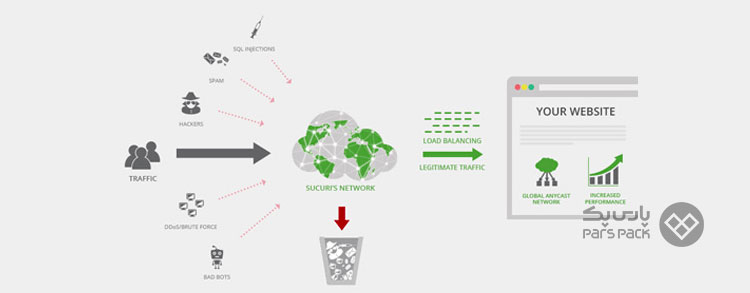
۱۷. استفاده از فایروال وبسایت سطح DNS
پلاگین فایروال وردپرس به شما امکان خواهد داد تا از حملات Brute Force و تلاشهایی جلوگیری کنید که برای هک وبسایت یا نصب بدافزار روی آن انجام میشود. گفتی است فایروالهای وبسایت کارکرد مشابهی با یکدیگر ندارند و برخی مواقع، این فایروالها روی خودِ وبسایت اجرا میشوند. بدینترتیب، هکرها این فرصت را خواهند داشت که قبل از مسدودسازی حمله، به وبسرور شما نفوذ کنند. اگرچه این راهکار نیز بر امنیت تأثیر میگذارد، واقعیت این است که راهکار کاملی نیست. برای حل این مشکل، میتوانید از فایروالهای سطح DNS مانند Sucuri یا Cloudflare استفاده کنید. استفاده از این سرویسها به شما کمک میکنند که حتی پیش از آنکه هکرها به وبسایتتان دسترسی پیدا کنند، جلو حمله را بگیرید.

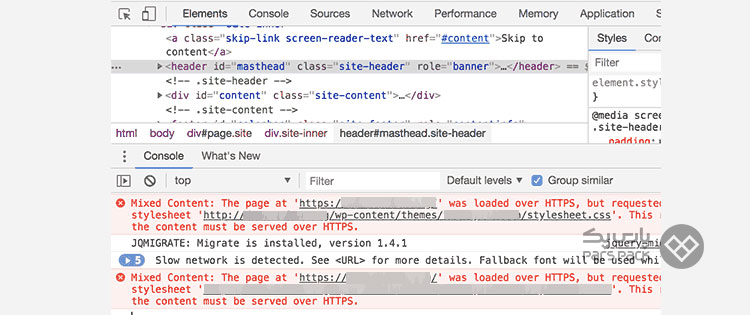
۱۸. رفع خطاهای HTTPS/SSL
اگر پروتکل وبسایت خود را بهتازگی روی HTTPS قرار دادهاید، احتمالاً ممکن است با خطاهای محتوای ترکیبی مواجه شوید. این خطا در بین متخصصان امنیت وردپرس به Mixed Content Error معروف است و اصولاً بهدلیل تعریف نامناسب گواهی SSL اتفاق میافتد. برای حل این مسئله، میتوانید پلاگین Really Simple SSL را بهکار ببرید؛ اما نکتهای که باید به آن توجه کنید، این است که پلاگین مذکور تمام URLهای وبسایت شما را میگیرد و قبل از ارسال آنها به مرورگرهای کاربر، پروتکل آنها را به HTTPS تغییر میدهد. همچنین، میتوانید بدون استفاده از پلاگین تمامی URLهای وبسایت را بهصورت دستی تغییر دهید. این راهکار ممکن است ساده بهنظر برسد؛ اما تأثیر بسزایی روی افزایش سرعت وبسایت وردپرسی خواهد گذاشت.

۱۹. از جدیدترین نسخه PHP استفاده کنید
وردپرس عمدتاً به زبان PHP نوشته شده است. PHP زبانی سمت سرور است؛ یعنی روی سرور شما نصب و اجرا میشود. شرکتهای هاستینگ معتبر معمولاً از جدیدترین نسخههای PHP روی سرورهایشان استفاده میکنند؛ اما شرکتهای هاستینگ نامعتبر ممکن است از نسخههای قدیمی این زبان استفاده کنند. توجه کنید که PHP 7 دو برابر سریعتر از نسخههای قبلی خود است. گفتنی است با استفاده از افزونه Version Info، میتوانید به نسخه PHP وبسایت خود پی ببرید.

آموزش افزایش سرعت وردپرس با کاهش TTFB
بعد از بهکارگرفتن راهکارهای قبلی برای افزایش سرعت وبسایت وردپرسی، حتماً شاهد نتایج مطلوب در سرعت وبسایت خود بودهاید. درادامه، میخواهیم درباره TTFB یا زمان دریافت اولین بایت از وبسایت صحبت کنیم و ببینیم که این موضوع چه تأثیری روی بهینهبودن وبسایت میگذارد.
آیا WTH(eck) همان TTFB است؟
TTFB مخفف Time to First Byte و معیاری است که زمان دریافت اولین بایت از دیتای سرور شما ازطریق مرورگر کاربر را تعیین میکند. TTFB اهمیت زیادی دارد؛ چراکه اگر کاربر بهمحض واردکردن آدرس وبسایت در مرورگر (کلیک روی آدرس وبسایت) به دیتای وبسایت دسترسی پیدا نکند و زمان زیادی منتظر لود صفحه بماند یا بهعبارتی مرورگر در حالت Waiting یا Loading قرار گرفته باشد، تأثیر منفی روی UX و SEO خواهد گذاشت. البته فراموش نکنید که زمان DNS Lookup و Latencyهای امنیت شبکه و… نیز روی TTFB تأثیرگذارند. TTFB را میتوان راهی برای عیبیابی وبسایت کُند با استفاده از اندازهگیری سرعت بارگیری وبسایت در لوکیشنی خاص یا تنظیمات متنوع در نظر گرفت. TTFB از سه بخش اصلی تشکیل شده است: ۱. زمان موردنیاز برای ارسال درخواست HTTP؛ ۲. زمان اتصال؛ ۳. زمان لازم برای دریافت اولین بایت از هر صفحه وب.
TTFB شامل اندازهگیری مدتزمان تأخیر شبکه برای بارگذاری است. بسیاری از افراد بعد از خواندن این مقاله، TTFB را بهعنوان راهی برای آزمایش سرعت سرور استفاده میکنند. سرویس PHP باید پایگاهداده MySQL شما را بارگیری کند، محتوا را بازیابی کند، محاسباتی برای خروجی HTML مناسب انجام دهد و درنهایت آن را به بازدیدکننده وبسایت برگرداند. ازاینرو، اگر سیستم مدیریت محتوا (CMS) کُندی دارید، این مراحل ممکن است زمانبر باشد و نتایج بسیار بدی از TTFB دریافت کنید. شایان ذکر است این مسئله همیشه بدینمعنا نیست که سرور میزبانتان کُند است؛ زیرا عوامل زیادی بر TTFB تأثیر میگذارند. در وردپرس، اغلب پلاگینها یا تمهای قدیمی ممکن است بر عملکرد وبسای تشما تأثیر منفی بگذارند.
۱. بودن یا نبودن TTFB
سؤال دیگری که ممکن است برایتان پیش بیاید، این است که آیا TTFB واقعاً مهم است؟ در جواب باید بگوییم که هنگام شروع کار وبسایت، زمان بارگذاری سریع محتوا و سرعت آن برای SEO گوگل مهم است. بین زمان بارگذاری و TTFB تفاوتهایی وجود دارد که درادامه به آنها اشاره خواهیم کرد. وبسایت سریع میتواند حتی تبدیلها را افزایش دهد. در چند سال اخیر، گوگل تغییرات بزرگی در الگوریتم خود ایجاد کرده است که بر سرعت بیشتر تأکید میکند. باتوجهبه این توضیحات، باید بگوییم TTFB واقعاً مهم است؛ البته تنها عامل مؤثر بر کارآمدترکردن وبسایت در وردپرس نیست و محتوای باکیفیت، طراحی، سادگی، لوکیشن و سایر مؤلفهها نیز بر کیفیت و رتبه وبسایت تأثیر میگذارند.
نکته مهم درباره TTFB این است که نباید آن را با زمان بارگذاری اشتباه گرفت؛ چراکه آنها دو موضوع بسیار متفاوتاند. همانطورکه پیشتر گفتیم، TTFB زمانی است که مرورگر کاربر اولین دیتا بایت را از سرور شما دریافت میکند و زمان بارگذاری بدینمعناست که صفحه مدنظر چقدر طول میکشد تا کاملاً بارگذاری شود. این امر برای تمام CSSها، تصویرها، اسکریپتها و هر منبع شخص ثالثی صدق میکند. درمجموع، TTFB فقط قسمت کوچکی از کل ماجراست و انجام فرایندها بسیار بیشتر از زمان لازم برای اتصال اولین دیتا بایت از یک سرور طول میکشند.
بد نیست بدانید که در جدیدترین نسخه V5 PageSpeed API، تیتیافبی فقط یک گزینه Pass یا Fail دارد. هرچیز بیشتر از ۶۰۰ میلیثانیه ناموفق خواهد بود و هرچیز کمتر از ۶۰۰ میلیثانیه عبور خواهد کرد یا بهبیان سادهتر تأیید خواهد شد. روشهای زیادی برای آزمایش زمان TTFB با ابزارهایی مانند Sucuri و GTmetrix و Hummingbird وجود دارد.
۲. دلایل کافینبودن یا کندبودن TTFB
فرض کنید متوجه میشوید که TTFB شما کُند است. در ابتدا، باید بدانید که چه عاملی باعث کُندی آن شده است. دلایل متعددی پشت این ماجرا وجود دارند؛ ازجمله:
- میزان ترافیک
- پیکربندی وبسرور
- تولید محتوای پویا
- مشکلات شبکه
- کد ناکارآمد در سرور مبدأ
- طراحی پایگاهداده که به کندی پرسوجو منجر میشود
- سرور مبدأ که به ظرفیت خود رسیده است
همانطورکه میبینید، دلایل مختلفی وجود دارد که TTFB را کُند میکند. در برخی از دلایل، شما کنترل بیشتری روی آن موضوع درمقایسهبا دیگران دارید؛ اما یکی از بخشهایی که کنترلی روی آن ندارید، بازدیدکنندگان وبسایتتان است. داشتن تعداد زیادی بازدیدکننده عالی است؛ بااینحال، احتمال دارد زیر فشار به کمانش سرورها منجر شود و TTFB شما ضربه بخورد و درنهایت، وبسایتتان کُند شود. مثال دیگر تولید محتوای پویاست که روی آن کنترل دارید. صفحات وردپرس پویا هستند و بین زمان دریافت درخواست و ارائه پاسخ چند اتفاق باید رخ دهد.
یکی از راههای کارآمد برای رفع این مشکلات، ارائه نسخههای کششده (Cached) صفحات است. کش وبسایت (Website Caching) به این دلیل استفاده میشود که تجربه بسیار بهتری برای بازدیدکنندگان بهارمغان بیاورد. این کار را با ذخیره یک کپی ثابت از وبسایت انجام دهید و بارگذاری وبسایت را سریعتر کنید. ناگفته نماند کارآمدترین راه برای انجام این کار، انتخاب هاست عالی و نصب افزونه کش است. استفاده از شبکه تحویل محتوا یا CDN نیز درواقع کار Caching را انجام میدهد و بهدلیل رایگانبودن و سهولت در استفاده توصیه میشود.
۳. افزونه مرغ مگسخوار (Hummingbird)
افزونه مرغ مگسخوار نیز میتواند به رفع این مشکلات کمک کند. مرغ مگسخوار صفحه، مرورگر، RSS، تمامصفحه و کش گراواتار کارآمد را فراهم و به وبسایت برای بهبود سرعت اسکن و دریافت امتیاز بیشتر Google PageSpeed Insights کمک میکند. افزونه گفتهشده ابزاری عالی برای تجزیهوتحلیل چرایی کُندی وبسایت و ارائه توصیههایی درباره چگونگی رفع آن است؛ بههمیندلیل، وقتی بحث TTFB سریعتر میشود، مرغ مگسخوار میتواند دقیقاً به شما بگوید که چه کاری انجام دهید تا از آن جلوگیری کنید.
۴. نحوه بررسی TTFB با مرغ مگسخوار
هنگامیکه این افزونه را فعال میکنید، اولین کاری که باید انجام دهید، این است که درخواست انجام آزمایش عملکرد (Performance Test) را به آن بدهید. شما میتوانید این کار را تنها با چند کلیک و در مدتزمانی درحدود یک دقیقه انجام دهید. این آزمایش تمام زمینههایی که میتوان عملکردشان را بهتر کرد و نحوه انجام آن و تمام قسمتهایی که قبول شدهاند، به شما نشان میدهد. نمره این آزمایش از ۱۰۰ است که اگر نمره ۹۶ را گرفتید، چندان ناامیدکننده نخواهد بود.
بااینهمه، نگرانی امروز ما دقیقاً خود نتایج TTFB است؛ بنابراین، بیایید این موضوع را تخصصیتر بررسی کنیم. برای این کار پس از اجرای آزمون، روی Audits کلیک کنید. در اینجا، همه بخشهای بررسیشده را خواهید دید. پسازآن، به پایین صفحه بروید تا به قسمت نتایج بازرسی TTFB برسید. درادامه، منویی کرکرهمانند خواهید دید که هرگونه اطلاعات دقیق را در نمایی کلی به شما نشان دهد. مرغ مگسخوار با امتیاز پنجستاره و بیش از دههزار بار دانلود کاملاً رایگان است. بااینحال، اگر واقعاً برای بهینهسازی وبسایت خود جدی هستید، Hummingbird Pro نیز وجود دارد که با عضویت WPMU DEV ارائه میشود.
هاست وردپرس چیست و برای چه وبسایتهایی مناسب است؟ در مقاله زیر بخوانید.
۵. پلاگین Smush
Smush با فعالکردن Lazy Load، تغییر اندازه، فشردهسازی و بهبود تصاویر شما، سرعت صفحه گوگل شما را بهینه و به TTFB کمک شایانی میکند. با Smush Pro، میتوانید TTFB را با شبکه تحویل محتوا (CDN) کاهش دهید. بهبیان سادهتر، اگر وبسایت وردپرسیای دارید که در بسیاری از نقاط جهان به بازدیدکنندگان خدمات ارائه میکند، این پلاگین میتواند TTFB شما را کاهش درخورتوجهی دهد.
۶. روشن یا تنظیم یا رها کردن پلاگین
نکته دیگری که باید مدنظر قرار دهید، این است که پلاگینهای قدیمی را حذف و فقط پلاگینهای ضروری را بهروز کنید. کیفیت افزونهها میتواند تأثیر چشمگیری بر TTFB بگذارد (مرغ مگسخوار درباره آنها به شما اطلاع میدهد). افزونهها میتوانند باعث کُندشدن وبسایت وردپرسی شوند. باوجوداین، پلاگینهای غیرضروری را میتوان Canned کرد و از شرّشان خلاص شد.
۷. بیشترین بهره را از هاست خود ببرید
این روش آخرین، ولی نه کماهمیتترین راه برای کاهش TTFB است که با انتخاب هاست عالی وردپرس صورت میگیرد. با استفاده از هاست سریعتر، میتوانید کاهش ۲۰درصدی یا بیشتر TTFB را در سطح جهانی و کاهش ۳۲درصدی TTFB را در سراسر ایالات متحده و کانادا مشاهده کنید. برای اطمینان از اینکه جدیدترین نسخه PHP را دارید، هاست سریع مهم است. ترکیب هاست سریع با وبسایت وردپرسی توسعهیافته میتواند امتیاز TTFB شما را بهشدت بهبود بخشد.

چطور معیار TTFB را اندازهگیری کنیم؟
تا اینجای مقاله به این نتیجه رسیدیم که معیار TTFB یکی از معیارهای اساسی در تجربه کاربری و SEO وبسایت است؛ اما سؤال این است که این معیار را چگونه میتوان اندازهگیری کرد؟
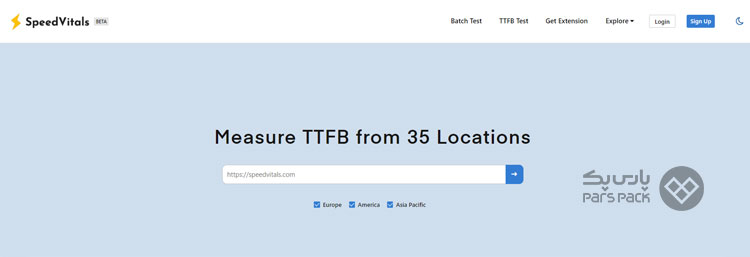
برای این منظور، میتوانید از وبسایت Speedvitals استفاده کنید. پس از ورود به این وبسایت، صفحه زیر برایتان باز خواهد شد:

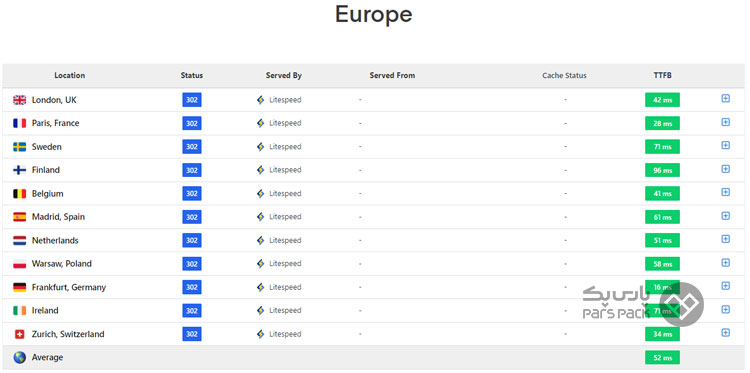
حالا کافی است نام دامین وبسایت خود را در قسمت تعیینشده وارد کنید. بعد از انجام این کار، Speedvitals معیار TTFB وبسایت را از ۳ حوزه اروپا و آمریکا و آسیاپاسیفیک میسنجد و نتیجه را به شما گزارش خواهد کرد. نمونه این گزارش در تصویر زیر نشان داده شده است:

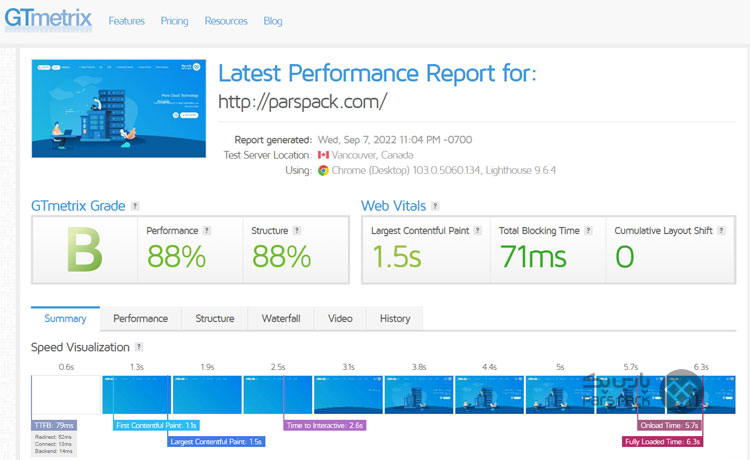
یکی دیگر از ابزارهای بسیار معتبر درزمینه سنجش سرعت وبسایت، GTMetrix است. با استفاده از ابزارهای این وبسایت میتوانید سرعت وبسایت خود را براساس برخی دیگر از عوامل مهم بررسی کنید. بعد از آنالیز کامل وبسایت بهکمک GTMetrix، گزارش این بررسی مانند تصویر به شما نشان داده خواهد شد:

برخی از عوامل بسیار مهم در آنالیز GTMetrix ازاینقرار است:
- LCP یا Largest Contentful Paint: مدتزمان لازم برای نشاندادن اولین قطعه محتوا روی صفحه را گزارش میدهد.
- FID یا First Input Delay: مدتزمان لازم برای واکنش وبسایت به اولین تعامل کاربر را اندازهگیری میکند.
- CLS یا Cumulative Layout Shift: تابهحال برای شما هم پیش آمده است که در وبسایت روی دکمهای کلیک میکنید؛ اما نتیجه حاصل این است که انگار روی دکمه دیگری کلیک کردهاید؟ این همان خطای CLS است که برای گوگل از اهمیت زیادی برخوردار است.
- FCP یا First Contentful Paint: مدتزمان لازم برای نشاندادن اولین محتوا در DOM را اندازهگیری میکند.
وبسایت وردپرسی خود را با هاست دانلود پارس پک به پرواز درآورید!
بارگذاری کند فایلها کابوس همیشگی کاربران وبسایتها است. بار پردازشی سنگین، سرعت پایین دانلود و عدم پاسخگویی به درخواستهای حجیم از جمله مشکلاتی هستند که میتوانند به تجربه کاربری ضعیف و از دست رفتن مشتریان منجر شوند. با ذخیرهسازی فایلهایتان در هاست دانلود پارس پک میتوانید بار پردازشی وبسایت وردپرسی خود را بهطور قابلتوجهی کاهش داده و سرعت دانلود را برای کاربران خود به حداکثر برسانید. همین حالا روی لینک زیر کلیک کنید و با خرید هاست دانلود سرعت و کیفیت دانلود فایلهای وبسایتتان را متحول کنید.
جمعبندی
استفاده از وبسایتهای بسیار سریع از چند نظر میتواند به کسبوکار کمک کند: هم ازنظر تجربه مناسبی که کاربر حین استفاده از وبسایت بهدست میآورد و هم بهدلیل اهمیتی که گوگل و سایر موتورهای جستوجو به سرعت لود وبسایت میدهند. در ابتدای این مقاله از آموزش وردپرس، نحوه اندازهگیری سرعت وبسایت را توضیح دادیم و به عوامل کاهشدهنده سرعت اشاره و درادامه چند افزونه افزایش سرعت وبسایت وردپرسی را معرفی کردیم. در انتهای مقاله نیز، به چند راهکار برای سریعترکردن لود وبسایت و معیار TTFB اشاره کردیم.
سؤالات متداول
۱. افزایش سرعت وب سایت بر سئو تأثیرگذار است؟
بله، موتورهای جستوجو به سرعت وبسایت اهمیت زیادی میدهند؛ تا آنجا که موتور گوگل صراحتاً اعلام کرده است که وبسایتهای کُند با کاهش ترافیک وبسایت روبهرو خواهند شد.
۲. آیا میتوان سرعت وب سایت وردپرسی را بدون کدنویسی افزایش داد؟
بله، با استفاده از افزونه افزایش سرعت وبسایت وردپرسی این امکان برایتان فراهم شده است.
۳. هزینه افزایش سرعت وب سایت بر چه اساس تعیین میشود؟
معمولاً هزینه انجام خدمات افزایش سرعت وبسایت براساس عوامل مختلفی مثل سرعت فعلی، سرعت هدف، نوع قالب استفادهشده در وبسایت و تعداد صفحات تعیین خواهد شد.
۴. برای افزایش سرعت وب سایت های کدنویسی شده چه راهکارهایی وجود دارد؟
برای افزایش سرعت در وبسایتهای کدنویسیشده، باید بر مفاهیم کدنویسی بهینه در هر تکنولوژی و زبان برنامهنویسی مسلط بود؛ اما راهکار مشترک در این وبسایتها و وبسایتهای وردپرسی، استفاده از تصاویر بهینه و کمحجمتر در وبسایت است.
۵. TTFB چیست؟
TTFB معیاری برای اندازهگیری مدتزمان پاسخگویی سرور است.
۶. TTFB چه اهمیتی دارد؟
اگر TTFB متناسب باشد، کاربران زمان کمتری برای بارگذاری وبسایت صرف خواهند کرد و باعث تجربه بهتری برای آنان خواهد شد.
۷. گوگل چه مقداری را برای TTFB پیشنهاد میدهد؟
ازنظر گوگل، مقدار کمتر از ۲۰۰ میلیثانیه برای TTFB مناسب است.