هاست ReactJS چیست و چه مزایایی دارد؟

در این مقاله میخوانید
ReactJS یکی از کتابخانههای زبان برنامهنویسی JavaScript است که از آن برای برنامهنویسی UI بهصورت Responsive استفاده میشود. بررسیهای Statista نشان میدهد که بیش از ۴۰درصد از توسعهدهندگان از فریمورک ReactJS استفاده میکنند که یکی از بهترین آمارها برای استفاده از یک فریمورک است.
بااینحال، میزبانی از اپلیکیشن ReactJS به سادگیِ کدهای نوشتهشده با HTML و CSS نیست. برای این منظور، باید ReactJS را روی هاست خود نصب کنید. در این مقاله از آموزشهای هاست بلاگ پارس پک، نحوه نصب ReactJS را روی هاست با استفاده از cPanel آموزش میدهیم و به نکاتی اشاره میکنیم که در انتخاب هاست ReactJS باید مدنظر قرار دهید؛ پس تا پایان با ما همراه باشید.
خرید انواع هاست ابری با رابط کاربری بالا از پارس پک
با توجه به توضیحات این مقاله میتوانید، سرویس میزبانی خود را مدیریت کنید و اگر شما قصد خرید سرویسهای هاست پارس پک را دارید، میتوانید از لینک زیر اقدام کنید و یا با کارشناسان فروش ما در ارتباط باشید.
React چیست؟
React یکی از کتابخانههای مبتنیبر کامپوننت جاوااسکریپت محسوب میشود که بهصورت منبعباز طراحی شده است. این کتابخانه برای برنامهنویسی فرانتاند رابطهای کاربری موبایل و وباپلیکیشنها کاربرد زیادی دارد. جالب است بدانید که فیسبوک در سالهای ۲۰۱۱ و ۲۰۱۲، ابتدا از این کتابخانه برای برنامهنویسی بخش فرانتاند استوریهای اینستاگرام و اخبار فیسبوک استفاده و سپس در سال ۲۰۱۳، آن را بهصورت عمومی منتشر کرد.
اگرچه React اساساً برای کدنویسی وباپلیکیشنهای تکصفحهای طراحی شده است، باتوجهبه معماری MVC آن و مزایای مهم دیگری مانند مقیاسپذیری و امکان توسعه سریع برنامهها، به گزینهای ایدئال برای پروژههای بزرگ و توسعهدهندگانی تبدیل شده است که از JS برای پروژههای خود استفاده میکنند. آمارهای StackShare نشان میدهد که حدود ۱۰,۰۷۶ شرکت از ReactJS استفاده میکنند که در میان آنها غولهای برجسته فناوری مانند فیسبوک، اینستاگرام، آمازون، اوبر و پینترست نیز دیده میشوند.
مزایای استفاده از ReactJS
ازجمله مزایای مهم استفاده از ReactJS میتوان به اینها اشاره کرد:
۱. صرفهجویی در زمان
با استفاده از ReactJS توسعهدهندگان میتوانند بهطورمستقل در هر دو سمت Back-End و Front-End کار و از کدهای نوشتهشده قبلی نیز در پروژههای جدیدشان استفاده کنند. بنابراین، استفاده از ReactJS باعث خواهد شد تا در زمان توسعهدهندگان بسیار صرفهجویی شود.
۲. بهبود تجربه کاربری
تیم React بر ساخت وباپلیکیشنها با استفاده از UI بسیار پویا تأکید میکند. برای رسیدن به این هدف، از مدل اسناد مجازی (DOM) استفاده میشود. اگرچه بسیاری از فریمورکهای دیگر نیز از DOM استفاده میکنند، تفاوت در استفاده معمولی و Virtual DOM است.
بد نیست بدانید که استفاده معمولی از DOM ممکن است تغییراتی در عملکردهای قسمتهای دیگر وباپلیکیشن مانند زدن کوئریها ایجاد کند؛ اما ReactJS از Virtual Dom استفاده میکند. استفاده از این ویژگی نهتنها تأثیری بر عملکرد عناصر دیگر نمیگذارد؛ بلکه باعث افزایش سرعت نیز خواهد شد. تأثیر ReactJS بر افزایش سرعت را احتمالاً در چت فیسبوک و بخش News Feed مشاهده کردهاید.
۳. کدنویسی پایدار
یکی دیگر از مزایای استفاده از ReactJS این است که در مفهوم ارثبری در برنامهنویسی، تغییر خصوصیات فرزند باعث تغییر در Formation والد نخواهد شد. این همان چیزی است که از آن بهعنوان جریان داده یکطرفه نام میبریم. درواقع، فیسبوک در این مقوله معماری MVC را برای دستیابی به کدنویسی پایدار به رویکرد View خالص تبدیل کرده است.
۴. منبعبازبودن و داشتن جامعه پویا
ReactJS را میتوان یکی از کتابخانههای مفید زبان برنامهنویسی JavaScript دانست. توسعهدهندگان میتوانند از منابع بسیار زیاد نوشتهشده با این فریمورک استفاده کنند. ریاکت، تنها در گیت هاب بیش از ۳۵هزار فورک دارد و این امر از محبوبیت استفاده از این فریمورک در بین توسعهدهندگان حکایت میکند.
همچنین، ریاکت جامعه بسیار بزرگی دارد. حدود ۹۶هزار توسعهدهنده در StackShare عنوان کردهاند که با ریاکت کدنویسی میکنند. بههمیندلیل، میتوانید از جامعههای تشکیلشده در پلتفرمهایی مانند Stack Overflow و Hashnode و DEV و پشتیبانی این فریمورک استفاده کنید و به پاسخ پرسشهایتان برسید.
۵. بهینهشده برای سئو
دنیای امروز، دنیای رقابت است؛ بههمیندلیل، سئو ازجمله عوامل مهمی است که هنگام طراحی وبسایتها باید به آن توجه کرد. ReactJS باتوجهبه استفاده از Virtual DOM، میتواند بر رندرینگ و عملکرد مؤثر روی سرورها تأثیر مثبت بگذارد. همین امر باعث میشود که کدهای نوشتهشده با استفاده از ReactJS در رتبهبندی موتورهای جستوجو بسیار موفق عمل کنند.
پس از اینکه فهمیدید هاست چیست و تصمیم گرفتید از این فریمورک در پروژههایتان استفاده کنید، به هاست ReactJS نیز احتیاج دارید. حال این سؤال مطرح میشود که هاست ریاکت چه ویژگیهایی باید داشته باشد؟ درادامه مقاله، به این سؤال جواب خواهیم داد.
نکات مهم برای انتخاب هاست ReactJS
هنگام تصمیمگیری برای انتخاب و خرید بهترین هاست ReactJS، باید به نکات بسیاری توجه کنید. درادامه، به تعدادی از این نکات مهم اشاره خواهیم کرد.
۱. منابع سختافزاری مناسب براساس نیاز شما
اولین نکتهای که در خرید هاست ReactJS باید مدنظر قرار دهید، منابع سختافزاری هاست براساس نیازتان است. بنابراین، ابتدا باید این نیازها را بشناسید و سپس هاست ریاکت مناسبِ خود را تهیه کنید.
۲. قابلیت پشتیبانگیری و بازیابی اطلاعات
توجه کنید که هاست ReactJS انتخابیِ شما باید قابلیت بکآپگیری خودکار داشته باشد. امروزه، بسیاری از ارائهدهندگان خدمات هاستینگ بهطورپیشفرض این قابلیت را روی سرویسهایشان قرار دادهاند؛ بااینحال، در انتخاب خود باید به آن دقت کنید.
۳. محل قرارگیری دیتاسنترهای هاست ReactJS
ارائهدهنده انتخابیِ شما برای خرید هاست ReactJS باید از سبد کاملی از دیتاسنترهایی بهرهمند باشد که سرورها روی آنها قرار گرفتهاند. بدینترتیب، علاوهبراینکه دست شما در انتخاب هاست ریاکت باز است، میتوانید اعتماد بیشتری به شرکت ارائهدهنده خدمات هاستینگ پیدا کنید.
۴. پلتفرم مبتنیبر فناوری ابری
استفاده از فناوری ابری در هاستها، ازجمله هاست ReactJS باعث میشود که انتقال اطلاعات بسیار راحتتر صورت گیرد. همچنین، هاست و سرورهایی که از این تکنولوژی استفاده میکنند، ایمنتر نیز هستند.
۵. قیمت مقرونبهصرفه
در هر انتخابی علاوهبر کیفیت و کارایی، به قیمت نیز باید توجه کرد. این موضوع در خرید هاست ReactJS نیز صادق است و بهدنبال تناسب امکانات ارائهشده با هزینه پرداختی هستیم.
۶. خدمات پس از فروش
اغلب اوقات، ممکن است برای استفاده از هاست ReactJS دچار مشکل شوید و به کمک نیاز داشته باشید. هنگام بروز مشکل، تیم پشتیبانی باید بهسرعت وارد عمل شود و مشکل را حل کند؛ بنابراین، در خرید هاست ری اکت کیفیت پشتیبانی و سرعت در پاسخگویی نیز باید مدنظر قرار گرفته شود.
آموزش نصب ReactJS روی هاست با cPanel
بعد از اینکه هاست خود را خریدید، باید ReactJS را روی آن نصب کنید. برای این منظور، مراحل زیر را بهترتیب دنبال کنید:
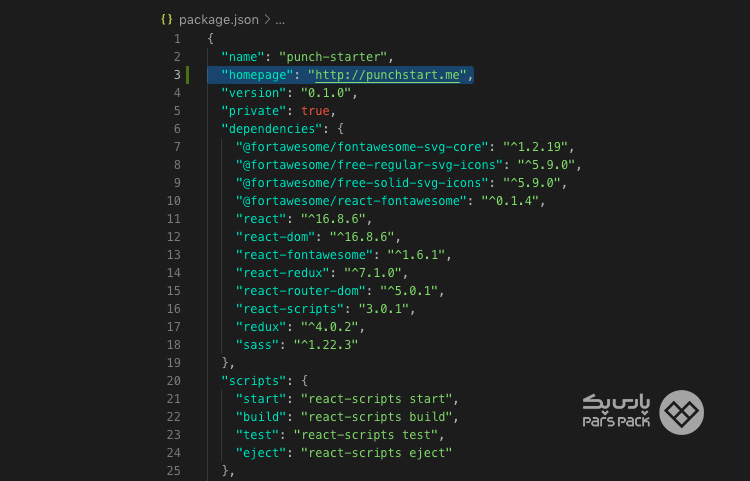
۱. اضافهکردن Homepage به فایل package.json
فایل package.json را باز و اتریبیوت homepage را مانند تصویر زیر به این فایل اضافه کنید:

توجه کنید که بهجای عبارت http://punchstart.me، باید آدرس دامنه خود را قرار دهید.
۲. ساخت فایل Build
در گام بعدی تنظیمات هاست ReactJS، پکیج منیجر Yarn را در دایرکتوری Root خود نصب کنید. برای این منظور، باید از دستور yarn build استفاده کنید. پسازآن، باید دستورهای yarn build و npm install و npm build work را بهکار بگیرید.
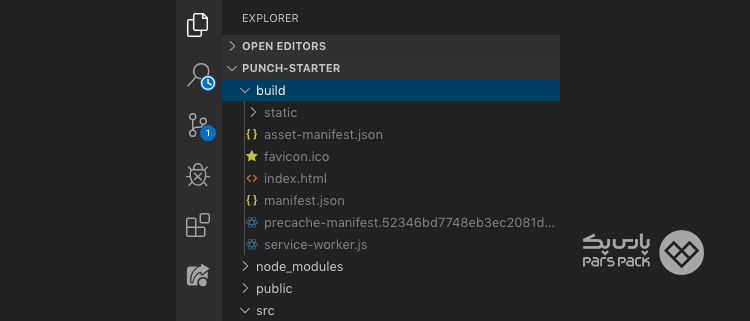
بعد از اینکه از دستورهای بالا استفاده کردید، متوجه خواهید شد که دایرکتوری جدیدی در پوشه پروژه شما با نام Build ایجاد شده است. این پوشه اساساً نسخهای فوقفشرده از کدهای شماست که تمام نیازهای مرورگر برای شناسایی و اجرای برنامه را برطرف میکند.

۳. اتصال به cPanel
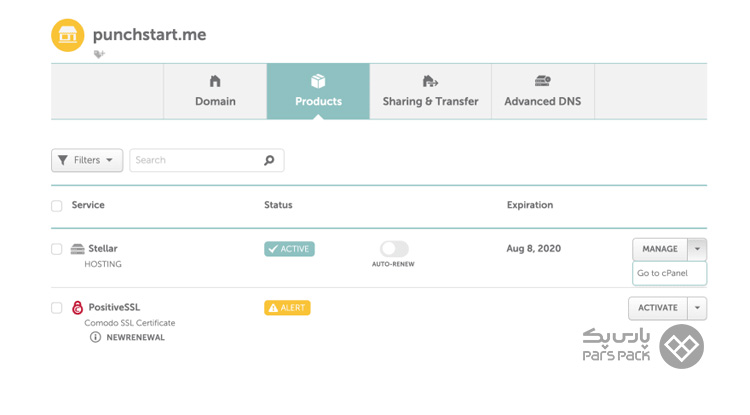
حالا باید به وبسایت ارائهدهنده خدمات هاستینگ انتخابیِ خود مراجعه کنید و وارد پنل کاربریتان در این وبسایت شوید. پس از ورود به سیستم، به قسمت مدیریت cPanel مربوط به دامنه بروید. در پنل کاربری، معمولاً گزینهای به نام Manage وجود دارد که شما را به قسمت مربوط به مدیریت cPanel هدایت میکند. نمونه این گزینه در تصویر زیر نشان داده شده است:

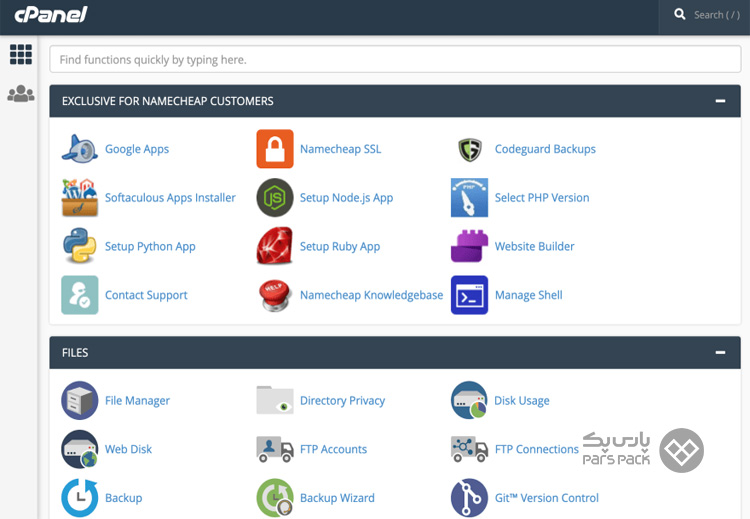
قسمت cPanel Manager باید چیزی شبیه به تصویر زیر باشد. برای دسترسی به این قسمت، بهصورت مستقیم نیز از داشبورد cPanel خود میتوانید اقدام کنید.

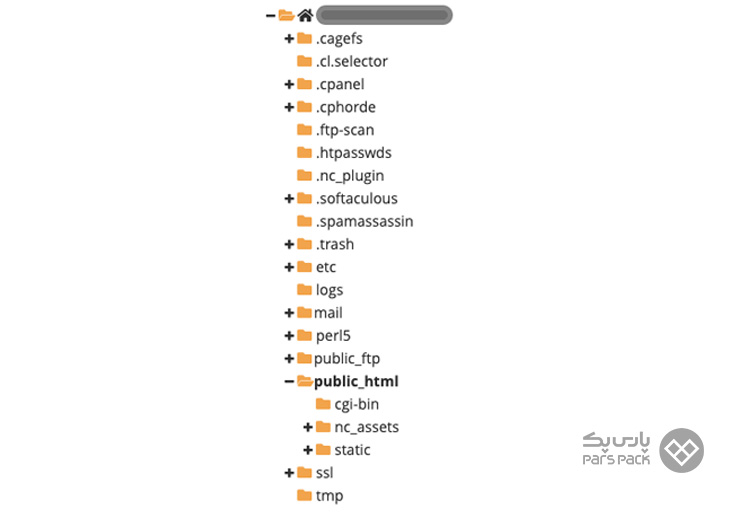
در این صفحه که گزینههای مختلفی برای مدیریت هاست ReactJS در آن قرار گرفته است، باید بهدنبال گزینه File Manager باشید. هنگامیکه این گزینه را انتخاب کنید، نمودار درختیای مانند تصویر زیر برایتان بهنمایش درخواهد آمد که تمامی دایرکتوریها در آن نشان داده شده است. در این نمودار، دایرکتوری public_html را باز کنید.

۴. اضافهکردن محتویات Build به دایرکتوری public_html
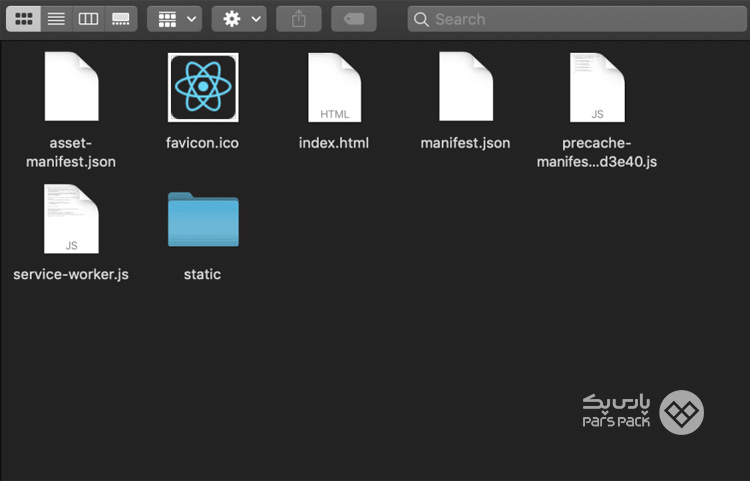
حالا Build ساختهشده خود را باز و تمامی محتویات داخل آن را انتخاب کنید. توجه کنید که حتماً در این مرحله باید محتویات Build را انتخاب کنید و نه خود آن را؛ وگرنه به مشکل برخواهید خورد.

پس از انتخاب تمامی محتویات قرارگرفته در Build، آنها را در پوشه public_html آپلود کنید.
۵. ساخت و آپلود فایل .htaccess
در گام بعدی، باید فایل .htaccess ایجاد کنید. برای این منظور، در پوشه public_html فایلی ایجاد کنید و کدهای زیر را در آن قرار دهید:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]
</IfModule>
پس از انجام کار، فایل را ذخیره کنید. حالا میتوانید آدرس دامنه خود را در مرورگرتان وارد کنید. در این صورت، باید وباپلیکیشن طراحیشده را مشاهده کنید. این یعنی اینکه توانستهاید هاست خود را به هاست ReactJS تبدیل کنید. نکته دیگری که باید به آن توجه کنید، این است که نصب React روی هاست با استفاده از کنترلپنل DirectAdmin نیز تفاوت چندانی با cPanel ندارد. در DirectAdmin نیز، باید گزینه FileManager را پیدا کنید و تمامی مراحل عنوانشده را عیناً انجام دهید.
با استفاده از ReactJS میتوانید وبسایتهای Responsive طراحی کنید. برای میزبانی وبسایتها و اپلیکیشنهای ریاکت به هاست ReactJS نیاز دارید. این سرویس باید سازگاری کاملی با ReactJS بهعنوان یکی از کتابخانههای زبان برنامهنویسی JavaScript داشته باشد و منابع سختافزاری سریع و قوی را ارائه دهد. در هنگام خرید هاست ریاکت توجه کنید که سرویس مدنظرتان امنیت، پشتیبانی فنی، عملکرد و سرعت مناسبی را برای اجرای پروژههای ReactJS فراهم کند.
جمعبندی
زبان قدرتمند JavaScript فریمورکهای متعددی دارد که استفاده از آنها برای هدفی خاص کاربردی است. یکی از این کتابخانههای معروف ReactJS است. باتوجهبه ویژگیهای زیادی که استفاده از این فریمورک بههمراه دارد، توسعهدهندگان زیادی از آن برای کدنویسی فرانتاند استفاده میکنند. بااینحال، برای اینکه هاست خریدهشده بتواند وباپلیکیشنهای کدنویسیشده با ReactJS را اجرا کند، باید React را روی هاست خود نصب کنید و این همان موضوعی است که احتمال دارد شما را دچار مشکل کند. بههمیندلیل، در این مطلب از سرویسهای میزبانی بلاگ پارس پک، نحوه تبدیل هاست معمولی به هاست ReactJS را گامبهگام شرح دادیم. همچنین بهتر است قبل از خرید به راهنمای خرید هاست ابری نیز رجوع کنید.
سؤالات متداول
۱. هاست ReactJS چه نوع هاستی است؟
هاست ReactJS درعمل تفاوتی با هاست معمولی ندارد. بااینحال، برای اینکه بتوانید پروژههای کدنویسیشده با ReactJS را روی هاست خود قرار دهید و این پروژهها بهطورکامل اجرا شوند، باید React را روی هاست خود نصب کنید. به هاستی که React روی آن نصب شده باشد، هاست ریاکت گفته میشود.
۲. ساخت هاست ReactJS با استفاده از cPanel چه تفاوتی با DirectAdmin دارد؟
درعمل تفاوتی میان استفاده از سی پنل و دایرکت ادمین وجود ندارد. توجه کنید که این دو سامانههایی برای مدیریت هاست هستند و تفاوتی میان کارکردشان نیست. تنها ممکن است محل قرارگیری برخی از گزینهها تفاوت داشته باشد.
۳. آیا پروژههای کدنویسیشده با ReactJS ازنظر سئو مناسب هستند؟
بله، معماری ReactJS بهگونهای است که پروژههای کدنویسیشده با این فریمورک کاملاً برای سئو بهینهشده هستند.
۴. چطور میتوان هاست ReactJS را تهیه کرد؟
ابتدا باید هاست موردنیازتان را از ارائهدهندهای معتبر بخرید و سپس React را روی آن نصب کنید. برای این منظور، میتوانید از هاستهای پارس پک استفاده کنید.