گوگل لایت هاوس چیست؟ آموزش Google Lighthouse

در این مقاله میخوانید
- گوگل لایت هاوس چیست؟
- کار گوگل لایت هاوس چیست؟
- شاخصهای ارزیابی گوگل لایت هاوس چیست؟
- عملکرد و تجربه کاربری با گوگل لایت هاوس
- قابلیت دسترسی (Accessibility) در گوگل لایت هاوس
- برترین تجربه (Best Practices) در گوگل لایت هاوس
- بررسی سئو (SEO) در گوگل لایت هاوس
- بررسی وب اپلیکیشن پیشرونده (PWA) در لایت هاوس
- موثرترین موارد در کاهش سرعت لود سایت
- نحوه استفاده از گوگل لایت هاوس
- تفاوت PageSpeed Insights و گوگل لایت هاوس چیست؟
- جمعبندی
- سؤالات متداول
گوگل لایت هاوس چیست؟ این ابزار مانند یک دکتر فوق تخصص برای وبسایت شما عمل کرده و با معاینه دقیق و تخصصی، مشکلات را پیدا کرده و نسخه شفابخش برای بهبود سایتتان تجویز میکند. با استفاده از گوگل لایتهاوس (فانوس دریایی گوگل) میتوانید وبسایت خود را از نظر سرعت، سئو، دسترسپذیری و… بهطور دقیق بررسی و آن را به تجربهای بینظیر برای کاربران تبدیل کنید.
در این مقاله از بلاگ پارس پک، به آموزش گوگل لایتهاوس پرداختیم و مواردی که موجب کاهش سرعت و امتیاز سایت شما میشود را بررسی کردیم. با خواندن این مطلب خواهید فهمید که چگونه میتوانید امتیاز ۱۰۰ گوگل لایتهاوس را برای سایتتان کسب کنید و مدال قهرمانی را از آنِ خود کنید.
گوگل لایت هاوس چیست؟
گوگل لایت هاوس (Google Lighthouse) بهاختصار Lighthouse ابزاری رایگان و متنباز از گوگل است که به شما در بهبود عملکرد، دسترسپذیری و سئو وبسایتتان کمک میکند. این ابزار به طور عمومی برای هر صفحهای از سایت شما در دسترس است و میتوانید از طریق آن به بهینهسازی وبسایت خود بپردازید.
کار گوگل لایت هاوس چیست؟
برای درک بهتر این پاسخ که کار Google Lighthouse چیست؟ باید بگوییم گوگل لایت هاوس مانند یک بازبین هتل عمل میکند و برای امتیاز دادن به سایت شما پنج ویژگی زیر را زیر نظر میگیرد:
- عملکرد (Performance)
- قابلیت دسترسی (Accessibility)
- برترین تجربه (Best Practices)
- سئو (SEO)
- وب اپلیکیشن پیشرونده (PWA)
نگران نباشید! در ادامه، هر ویژگی را بهطور کامل بررسی خواهیم کرد تا بتوانید با گرفتن ستاره امتیازهای گوگل، عنوان یک سایت پنج ستاره را از گوگل دریافت کنید.
نکته:
گوگل لایت هاوس مانند یک بازرس دقیق، وبسایت شما را از نظر عملکرد، سرعت، سئو و تجربه کاربری به طور کامل بررسی میکند. این ابزار به شما کمک میکند تا مشکلات سایتتان را شناسایی و برای بهبود آن اقدام کنید. همانطور که یک بازرس به شما در حفظ کیفیت فروشگاهتان کمک میکند، گوگل لایت هاوس نیز به شما در حفظ کیفیت وبسایتتان یاری میرساند.
شاخصهای ارزیابی گوگل لایت هاوس چیست؟
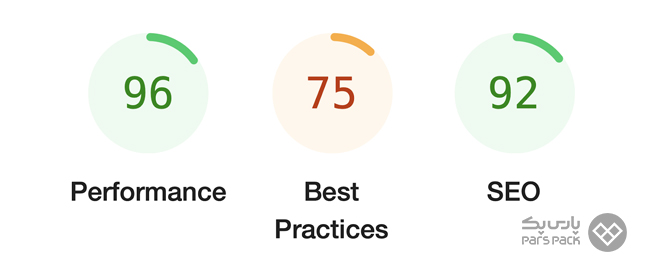
خبر خوب این است که گوگل لایت هاوس نه تنها نقاط ضعف را نشان میدهد، بلکه نقشه راهی هم برای رفع آنها ارائه میکند. مثل یک مکانیک ماهر، پیشنهادهایی برای بهینهسازی صفحه میدهد تا موتور وبسایتتان بهخوبی بچرخد. لایت هاوس از یک سیستمی مثل چراغ راهنما استفاده میکند تا به شما نشان دهد چقدر باید نگران امتیازتان باشید. امتیازها برای هر دسته از ۱ تا ۱۰۰ هستند و بهصورت زیر مشخص میشوند:
- ۰-۴۹: مثلث قرمز (بسیار نگرانکننده)
- ۵۰-۸۹: مربع نارنجی (نیاز به بهبود)
- ۹۰-۱۰۰: دایره سبز (بسیار خوب)
نگاهی بر سه رنگ اساسی لایت هاوس
علاوه بر مشاهده نمای کلی، میتوانید برای جزئیات بیشتر به هر دسته رفته و اطلاعات مربوط به معیارهای خاص آن را بررسی کنید. اگر در امتیازبندی سایتتان ترکیب سبز و نارنجی را دیدید، وحشت نکنید. اتفاقا سایتتان در وضعیت مطلوبی قرار دارد. معمولاً خیلی کم پیش میآید یک سایت با امتیاز کامل سبز رنگ باشد. این رنگ اغلب متعلق به سایتهای ساده با محتوای کم است. به جای نگرانی از بابت رنگ قرمز بهتر است قضیه را با یک متخصص سئو یا توسعهدهنده وبسایت درمیان بگذارید تا تغییرات پیشنهادی گوگل لایت هاست را اعمال کنند.
برای آشنایی با انواع سئو و تاثیر سئو روی ترافیک وبسایت مقاله زیر را بخوانید.
عملکرد و تجربه کاربری با گوگل لایت هاوس
بررسی عملکرد سایت با گوگل لایت هاوس مانند چک کردن سلامت خودرو توسط مکانیک است، گوگل لایت هاوس نیز وبسایت شما را بهطور کامل بررسی میکند تا از عملکرد صحیح و روان آن اطمینان حاصل کند.
در این قسمت از مقاله « گوگل لایت هاوس چیست؟»، نحوه تست سرعت سایت با Google Lighthouse از طریق پنج معیار مهم بررسی میشود:
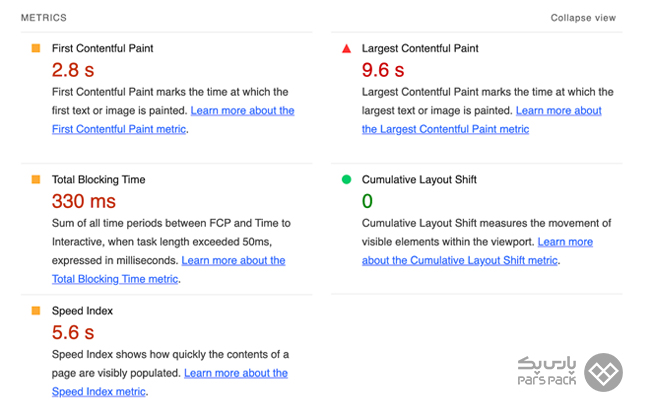
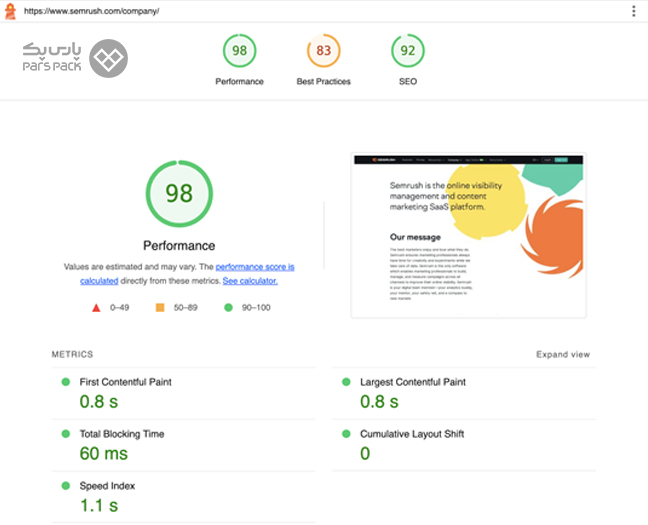
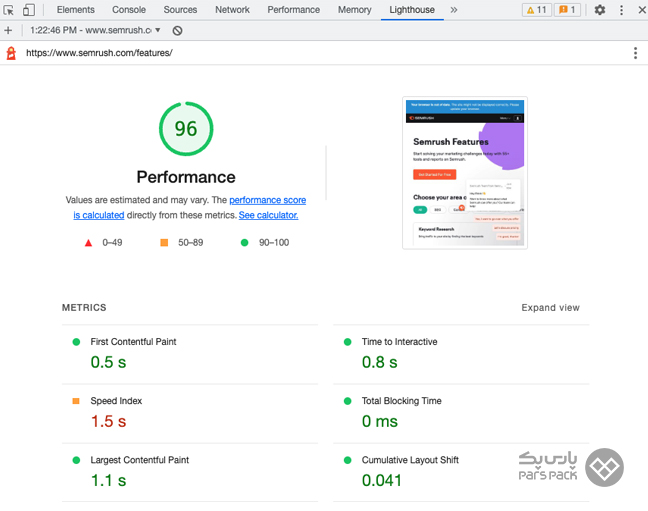
- اولین ترسیم محتوا (FCP): این معیار، زمانی را که اولین قسمت از محتوای وبسایتتان (متن یا تصویر) به چشم کاربران میخورد، اندازه میگیرد.
- ترسیم محتوای بزرگ (LCP): این معیار زمان لازم برای بارگذاری بزرگترین عنصر وبسایتتان را محاسبه میکند.
- زمان کل بلاککننده (TBT): این معیار مدت زمانی را که رندر محتوای وبسایت شما به دلیل اسکریپتها، بارگذاری منابع و تعاملات کاربر مسدود میشود، اندازهگیری میکند.
- پایداری بصری (CLS): این معیار میزان جابهجایی و بههمریختگی عناصر وبسایت هنگام بارگذاری را محاسبه میکند تا مطمئن شود تجربهای راحت برای کاربران رقم میخورد.
- شاخص سرعت (SI): این گزینه نیز به شما نشان میدهد محتوا چقدر سریع در وبسایتتان بارگذاری میشود.

با بررسی این معیارها، لایت هاوس یک نمره از ۰ تا ۱۰۰ به شما میدهد. نمره بالای ۹۰ نشاندهنده یک سایت کاربلدی بوده که همهچیزش سرجایش است. اگر نمره پایینتر باشد، لایت هاوس مثل یک مکانیک خبره، دست به آچار میشود و راهحلهایی برای رفع موانع و بهبود سرعت ارائه میدهد.

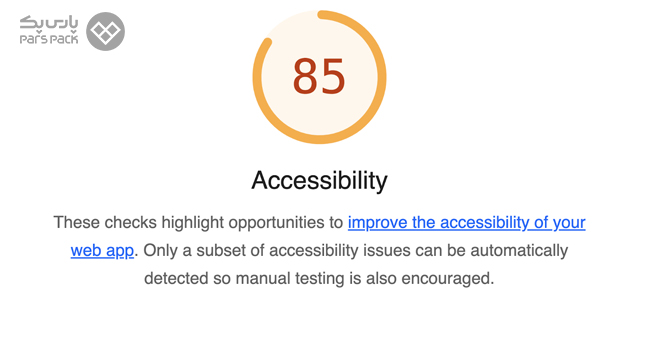
قابلیت دسترسی (Accessibility) در گوگل لایت هاوس
تصور کنید قصد بازدید از یک مکان عمومی را دارید. برای بازدید نیاز است از یک سراشیبی تند عبور کنید که عملا برایتان امکانپذیر نیست. چنین چیزی ممکن است در وبسایت شما برای برخی کاربران بهوجود بیاید. لایت هاوس با بررسی این ویژگی، دسترسیپذیری سایت شما را برای تمام کاربران بررسی میکند.
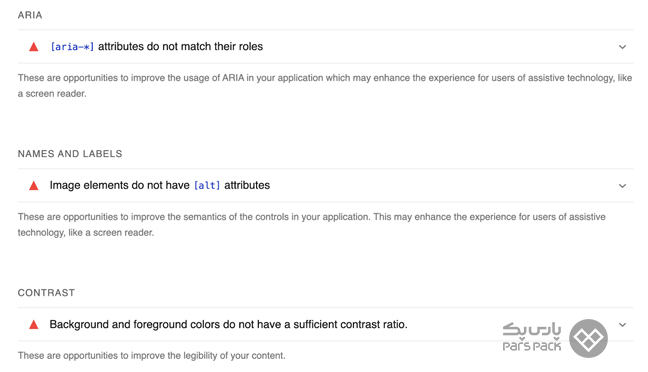
لایت هاوس به هر دکمه و لینکی سرک میکشد تا ببیند آدرس درستی دارند یا خیر! آیا توضیح درستی دارند که کاربر دقیقا بفهمد چطور از آن استفاده کند؟ تصاویر را هم از قلم نمیاندازد تا مطمئن شود توضیح مناسبی دارد. (برخورداری از همان Alt Text معروف!) دست آخر، برهمین اساس به شما نمره میدهد. هرچه نمره بالاتر، یعنی میزبانی گرمتری داشته و دسترسی بهتری برای کاربران رقم زدید.

این ابزار فقط به شما نمره نمیدهد، بلکه در انتهای صفحه پیشنهاداتی برای بهبود تجربه دسترسیپذیری ارائه میدهد که میتوانید از آنها استفاده کنید.

برترین تجربه (Best Practices) در گوگل لایت هاوس
لایت هاوس مثل یک بازرس قهار، با دقت تمام بررسی میکند که وبسایتتان از استانداردهای توسعه وب پیروی میکند یا خیر. او با تیزبینی مثالزدنی، موارد زیر را زیر ذرهبین میبرد:
- امنیت فوقالعاده: آیا منابع از سرورهای امن مجهز به HTTPS بارگذاری میشوند؟
- تصاویری بیعیب و نقص: آیا همه تصاویر با نسبت ابعاد صحیح و رزولوشن مناسب نمایش داده میشوند؟
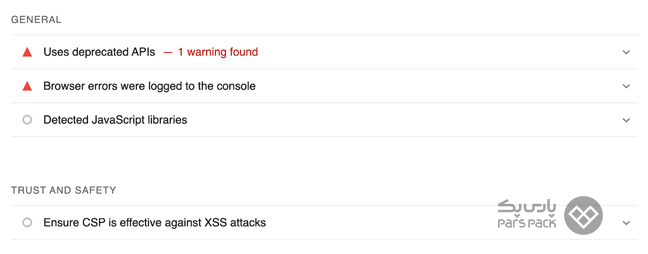
- کتابخانههای جاوا اسکریپت مطمئن: آیا همه کتابخانههای جاوا اسکریپت مورد استفاده، امن و بدون آسیبپذیری هستند؟
- ساختار مستحکم: آیا صفحه از Doctype HTML استفاده میکند؟
- دفاع محکم در برابر حملات: آیا سیاست امنیت محتوا (CSP) به طور موثر از حملات Cross-Site Scripting (XSS) جلوگیری میکند؟
- کارکردی بینقص: آیا صفحه بدون هرگونه خطای مرورگر است؟
- تازه و بهروز: آیا صفحه از فریمورکها و APIهای منسوخشده استفاده نمیکند؟
- نقشههای راهنما: آیا صفحه نقشههای منبع معتبر دارد؟
- پاکسازی DevTools: آیا صفحه از مشکلاتی مانند خرابی درخواستهای شبکه، اقدامات امنیتی ناکافی و سایر مسائل مرورگر پاک است؟
- کدگذاری دقیق: آیا کدگذاری کاراکتر صفحه با تگ Meta Charset تنظیم شده است؟
- تجربه کاربری بهینه: آیا صفحه با مسدود کردن درخواستهای مجوز موقعیت جغرافیایی و اعلانها در هنگام بارگذاری، تجربه کاربری خوبی ارائه میدهد؟
تمام این موارد، امتیاز شما را تا عدد ۱۰۰ تعیین میکند. در انتها نیز مجددا پیشنهاداتی برای بهبود اوضاع به شما داده است.

بررسی سئو (SEO) در گوگل لایت هاوس
در این قسمت از مقاله « گوگل لایت هاوس چیست» سراغ بررسی سئو میرویم. درست مثل یک فانوس دریایی در دل تاریکی شب، گوگل لایت هاوس نقاط قوت و ضعف سئوی وبسایت شما را بررسی کرده و به شما کمک میکند تا مسیر رسیدن به رتبه های برتر گوگل را پیدا کنید. این ابزار هوشمند، وبسایت شما را از نظر فاکتورهای فنی سئو زیر ذره بین قرار میدهد:
- سازگاری با موبایل
- ساختار داده معتبر
- قابلیت کراول لینکهای داخلی
- تگ های hreflang معتبر
- تگهای عنوان و توضیحات متا
- قابلیت ایندکس شدن
- فایل Robots.txt معتبر
- کد پاسخ وضعیت HTTP 200
- تگ «rel=canonical» معتبر
- محتوای مستقل از افزونهها
- لینکهای دارای متن توضیحی
- تصاویر با تگ متن جایگزین
- تگ Viewport با تنظیم عرض یا مقیاس اولیه

فانوس دریایی گوگل پس از بررسی وبسایت شما، نمرهای از ۱۰۰ به سئوی آن اختصاص میدهد و نقاط قوت و ضعفتان را به تفکیک مشخص میکند.
توجه:
گزارش سئو در Lighthouse دقیقا مثل یک چکاپ کامل برای وبسایت شما عمل میکند!
بررسی وب اپلیکیشن پیشرونده (PWA) در لایت هاوس
PWA ترکیبی فوقالعاده از بهترین ویژگیهای وبسایت و اپلیکیشن موبایل است. وبسایتی را تصور کنید که:
- برای صفحهنمایشهای موبایل بهینه شده است.
- ویژگیهای جذابی مثل امکان کار آفلاین و هشدارهای فوری دارد.
- حتی بدون اینترنت در نسخه موبایل سریع و قابل اعتماد است.
- روی هر دستگاهی (موبایل، تبلت، لپتاپ) بهراحتی نصب میشود و کار میکند.
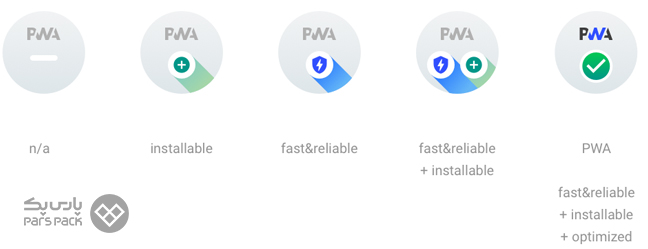
لایت هاوس با بررسی وباپلیکیشن شما از نظر معیارهای مختلف، کیفیت آن را تایید و در صورت مطابقت با استانداردها، نشان افتخار اعطا میکند.

دیگر خبری از نمرههای عددی نیست! با انجام PWA Audit، نشانهای مختلفی دریافت میکنید که هر کدام، سطح عملکرد PWA شما را نشان میدهند.
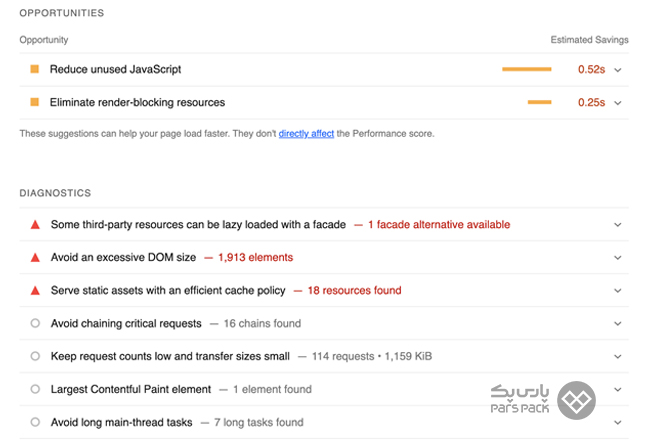
موثرترین موارد در کاهش سرعت لود سایت
در دنیای وب سرعت بارگذاری سایت حکم شاه کلید را دارد. وبسایتی که به سرعت بارگذاری میشود، کاربران بیشتری را جذب میکند و رتبهی بهتری در موتورهای جستجو خواهد داشت. اما چه عواملی میتوانند سرعت بارگذاری وبسایت شما را تحت تاثیر قرار دهند و دشمن تجربه کاربری خوب باشند؟
۱. تصاویر حجیم
تصاویر بهینهسازی نشده، مثل باری سنگین روی دوش سایتتان سنگینی میکنند. راهکار این مشکل در گوگل لایت هاوس چیست؟ فانوس دریایی گوگل راهکار فشردهسازی تصاویر و استفاده از فرمتهای جدیدتر مثل WebP را پیشنهاد داده تا سرعت بارگذاری بهطور چشمگیری افزایش پیدا کند.
۲. اسکریپتهای مزاحم
اسکریپتهای اضافی و غیرضروری، مثل زالویی به جان سایت افتاده و سرعت آن را میمکند. راهکار این قضیه در گوگل لایت هاوس چیست؟ حذف اسکریپتهای بلااستفاده و بهینهسازی اسکریپتهای ضروری، گامی مهم در جهت افزایش سرعت است.
۲. فونتهای سفارشی وب
فونتهای وب زیبا و جذاب هستند، اما ممکن است سرعت بارگذاری را به شدت تحت تاثیر قرار دهند. استفاده از فونتهای وب سیستمی یا فونتهای وب بهینهسازی شده راه حل این مشکل است.
۳. ریدایرکتهای اضافی
با هدایت کاربران به صفحههای مختلف سایت زمان اضافی صرف میشود. استفاده از ریدایرکتهای ضروری و بهینهسازی آنها سرعت بارگذاری را به طور قابل توجهی افزایش میدهد.
۴. محتوای نامرتب
چیدمان نامناسب محتوا و عدم استفاده از تکنیکهای کشینگ، بار پردازش را افزایش میدهد و سرعت لود را به شدت تحت تاثیر قرار میدهد.
گوگل آنالیتیکس چیست و چه ویژگیها و کاربردهایی دارد؟ در مقاله زیر بخوانید.
نحوه استفاده از گوگل لایت هاوس
پس از اینکه فهمیدیم «گوگل لایت هاوس چیست؟» و چه کاری انجام میدهد، نوبت به آموزش استفاده این ابزار رسیده است. به روشهایی مختلفی امکان استفاده از فانوس دریایی گوگل برایتان فراهم است. ما در این مقاله، دو روش کاربردی را بررسی خواهیم کرد:
آموزش کار با گوگل لایت هاوس از طریق اکستنشن مرورگر
لایت هاوس محبوب، اکستنشن مرورگر کروم دارد که کار را برایتان راحتتر میکند. برای استفاده از لایت هاوس از طریق اکستنشن، مراحل زیر را دنبال کنید:
۱. Google Lighthouse را از فروشگاه وب Chrome دریافت کنید و آن را در مرورگر خود نصب کنید.
۲. به صفحه وب مورد نظر خود در Google Chrome بروید.

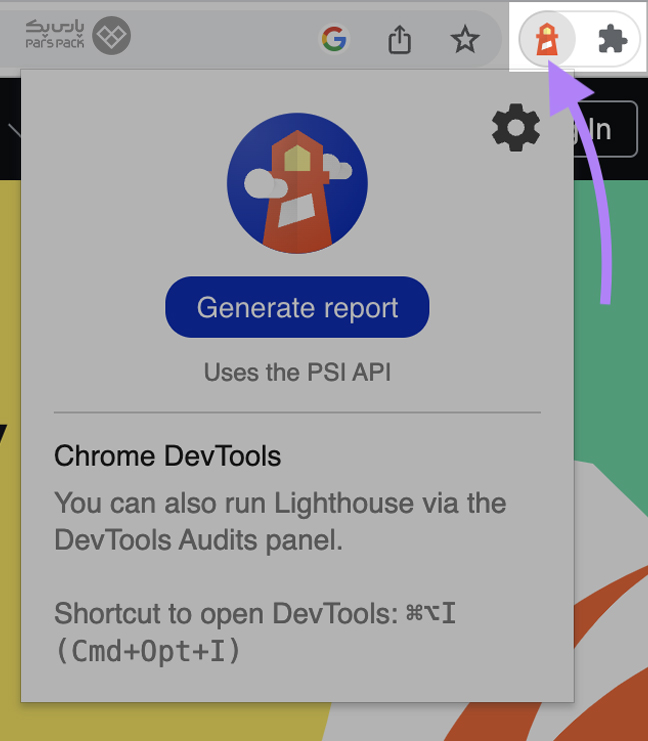
۳. در گوشه بالای سمت راست مرورگر خود، روی دکمه منوی Extensions کلیک کنید.
۴. اکستنشن Google Lighthouse را انتخاب کنید.
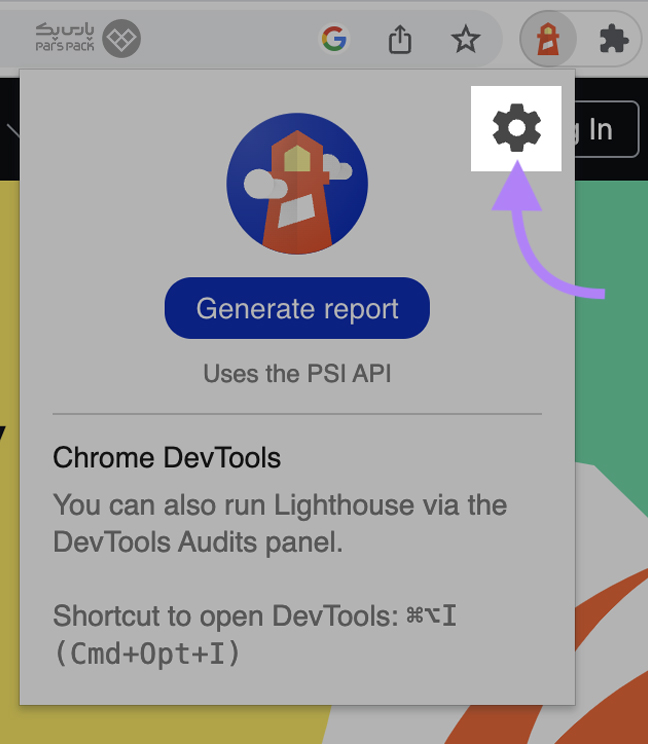
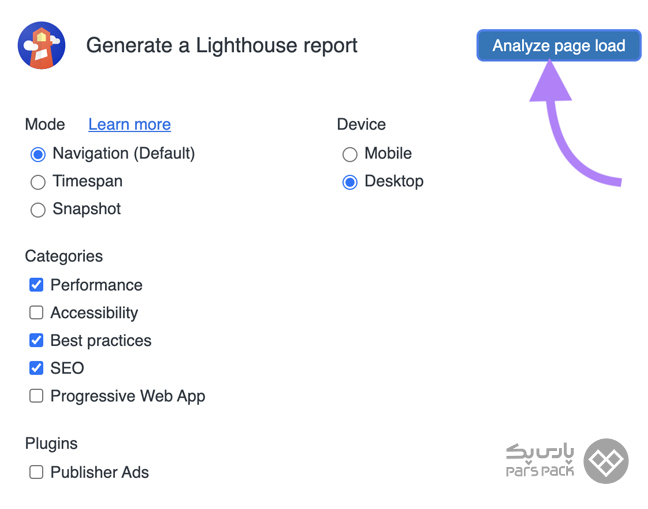
۵. روی دکمه cog (چرخ دنده) کلیک کنید تا منوی تنظیمات باز شود. در اینجا میتوانید گزارش خروجی را مطابق با نیاز خود تغییر دهید.

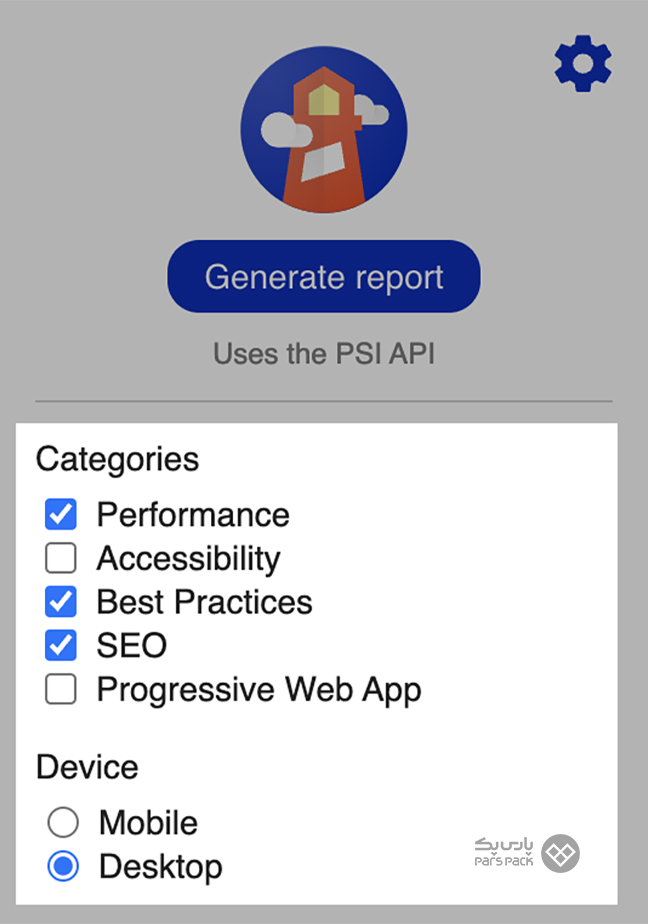
۶. در این قسمت، پنجره تنظیمات را خواهید دید. شما میتوانید گزینههای موردنظرتان را برای گزارشگیری انتخاب کنید.

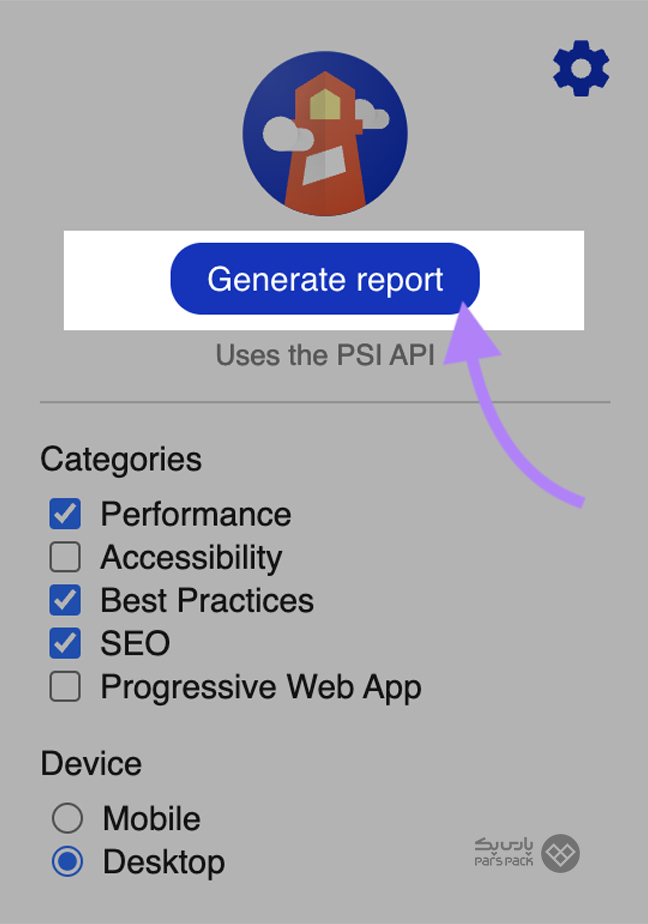
۷. سپس روی Generate Report (ایجاد گزارش) کلیک کنید.

۸. Google Lighthouse یک گزارش جامع از ارزیابی وبسایت شما را در یک برگه مرورگر جدید نمایش میدهد.

نحوه استفاده از گوگل لایت هاوس با ابزار DevTools کروم
در این بخش از مقاله «گوگل لایت هاوس چیست؟» راهنمای گام به گام استفاده از Lighthouse در Chrome DevTools را بررسی خواهیم کرد:
۱. صفحه وب مورد نظر خود را در مرورگر Chrome باز کنید.
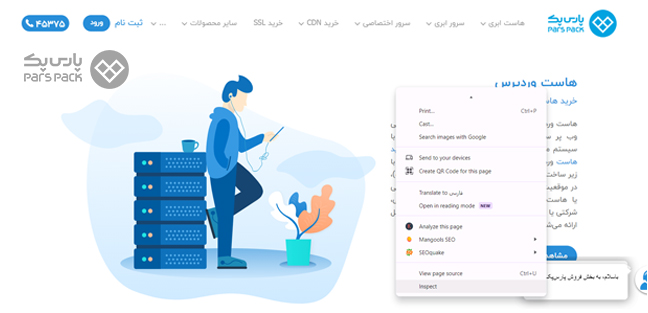
۲. در هر نقطه از صفحه راستکلیک کرده و گزینه «Inspect» را انتخاب کنید.

۳. با این کار، پنل DevTools در سمت راست صفحه وب ظاهر میشود.

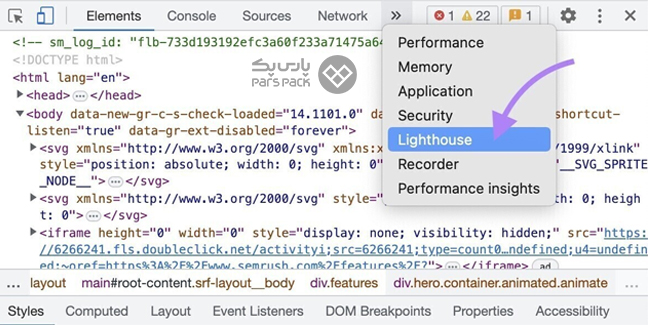
۴. در نوار ابزار این پنل، گزینه «Lighthouse» را بیابید. اگر در ابتدا آن را مشاهده نکردید، روی دو فلش در انتهای نوار ابزار کلیک کنید تا گزینههای بیشتری نمایش داده شوند.

۵. از اینجا میتوانید یک یا چند دستهبندی از ممیزیهای Lighthouse را بسته به نیاز خود انتخاب کنید. سپس روی دکمه «Analyze page load» کلیک کنید.

۶. پس از چند لحظه، ابزار Lighthouse گزارشی جامع برای شما آماده کرده است. در بالای این گزارش، امتیازات ممیزی برای هر دستهبندی را مشاهده خواهید کرد.

۷. برای کسب اطلاعات بیشتر در مورد هر دستهبندی، میتوانید روی آن کلیک کنید. به عنوان مثال، اگر روی «Performance» کلیک کنید، جزئیات بیشتری در مورد سرعت بارگذاری صفحه و جنبههای مرتبط با آن دریافت خواهید کرد.

نکته مهم:
در هنگام بررسی عملکرد با DevTools ،Lighthouse بهجای پنج معیار رایج شش مورد را برای تست سرعت سایت گوگل اندازهگیری میکند. این معیار اضافه، Time to Interactive (TTI) نام دارد. منظور از TTI مدت زمانی است که کاربران با یک صفحه تعامل دارند. اگرچه این معیار از فهرست معیارهای اصلی Lighthouse کنار گذاشته شده، اما هنوز در گزارشهای DevTools تست گوگل Lighthouse دیده میشود.
تفاوت PageSpeed Insights و گوگل لایت هاوس چیست؟
هر دو PageSpeed Insights و Google Lighthouse ابزارهای فوقالعادهای برای سنجیدن عملکرد وبسایت هستند. بااینحال تفاوتهایی دارند که دانستن آنها به شما کمک میکند مسیر درستی را برای بهبود وبسایتتان انتخاب کنید. جدول زیر به درک تفاوت PageSpeed Insights و Google Lighthouse کمک میکند.
| معیار | PageSpeed Insights | Google Lighthouse |
| نوع داده | دادههای واقعی کاربران و آزمایشگاهی | دادههای آزمایشگاهی |
| تمرکز | سرعت | عملکرد، دسترسپذیری، سئو، بهترین راهکارهای بهبود سایت |
| رابط کاربری | ساده و آسان | پیچیدهتر |
| جزئیات | اطلاعات کلی | اطلاعات جزئی و دقیق |
| Core Web Vitals | بررسی میکند | بررسی میکند |
| مناسب برای | بررسی سریع عملکرد کلی | بررسی عمیق و دقیق عملکرد |
PageSpeed Insights برای بررسی سریع عملکرد کلی وبسایت با استفاده از دادههای واقعی کاربران مناسب است. درحالیکه گزارش های گوگل لایت هاوس جزییتر و دقیقتر است.
با هاست پارس پک به چالشهای وبسایتتان خاتمه دهید!
سرعت بارگذاری، پایداری بینظیر و مقیاسپذیری فراوان فقط بخشی از قابلیتهای هاست ابری پارس پک است که به شما برای کسب امتیاز عالی در گوگل لایت هاوس کمک میکند. هاست پارس پک با ارائه فضای ذخیرهسازی SSD و پردازشگرهای قدرتمند، سرعت بارگذاری وبسایت شما را بهطور چشمگیری افزایش میدهد. پشتیبانی شبانهروزی پارس پک نیز در مسیر میزبانی همراه شما است.
جمعبندی
در این مقاله از آموزش سئو پارس پک، گوگل لایت هاوس چیست؟ درجاییکه بسیاری از تحلیلهای وب روی اعداد و ارقام سرد و بیروحی مثل تعداد بازدیدها، بارهای صفحه و نرخ خروج تمرکز میکنند، فانوس دریایی گوگل وارد میدان شده تا نهتنها اعداد و ارقام، بلکه راهکارهایی برای بهبود وبسایت، افزایش رضایت بازدیدکنندگان و دستیابی به نرخ تبدیل بالاتر را به شما ارائه دهد. در این مقاله تلاش کردیم تا شما را با گوگل لایت هاست به طور کامل آشنا کنیم. اگر تجربه کار با این ابزار کاربردی را دارید، خوشحال میشویم نظرات و تجربیات خود را در قسمت نظرات در انتهای همین مقاله با ما به اشتراک بگذارید.
سؤالات متداول
۱. گوگل لایت هاوس چیست؟
گوگل لایت هاوس ابزاری رایگان و قدرتمند است که به شما کمک میکند تا عملکرد و کیفیت وبسایت خود را بهطور کامل بررسی کنید و راهکارهایی را برای ارتقای آن به شما پیشنهاد میدهد.
۲. کاربرد گوگل لایت هاوس چیست؟
لایت هاوس وبسایت شما را از نظر سرعت بارگذاری، دسترسپذیری، سئو و بهترین شیوههای طراحی و توسعه بررسی میکند و گزارشی جامع به شما ارائه میدهد. سپس راهکارهایی برای بهبود وضعیت سایت نیز ارائه میکند.
۳. چرا امتیازهای لایت هاوس همیشه ثابت نیستند؟
عوامل مختلفی مثل سرعت شبکه، افزونههای مرورگر و حتی تبلیغات نمایش داده شده در آن لحظه بر امتیازها تاثیرگذار هستند.