آشنایی با Core Web Vitals و تأثیر آن در UX سایت

در این مقاله میخوانید
- تعریف Core Web Vitals یا هسته حیاتی گوگل
- دلایل اهمیت Core Web Vitals برای سئو
- سیگنالهای هسته حیاتی
- غیر از CWV چه فاکتورهایی تاثیر گذاراند؟
- اهمیت Core Web Vitals برای UX سایت
- تجربه صفحه (Page Experience) چیست؟
- فاکتورهای اصلی Core Web Vitals
- گوگل چطور این معیارها را اندازهگیری می کند؟
- روشهای جلوگیری و بهبود خطاهای Core Web Vitals
- روش بهبود LCP چیست؟
- روشهای بهبود CLS
- نکات مهم پیرامون Core Web Vitals
- جمعبندی
- سوالات متداول
Core Web Vitals نقش حیاتی در شکلدهی تجربه کاربری (User experience) دارند. این فاکتورها، تفاوت بزرگی در جذب یا از دست دادن کاربران ایجاد میکنند. CWV و شاخصهای تنظیمیاش برای ارزیابی کیفیت سایتها توسط گوگل استفاده میشوند. در این مقاله از بخش آموزش سئو، با شما به دنیای شاخصهای مهم سفر کرده و بررسی میکنیم. بیاید بدانیم چطور میتوان با آموزش گامبهگام CWV به بهینهسازی سایت کمک کرد؟
تعریف Core Web Vitals یا هسته حیاتی گوگل
Core Web Vitals یا هسته حیاتی وب، مجموعهای از معیارهای کلیدی گوگل برای ارزیابی تجربه کاربری سایت است. این شاخصها بهطور مستقیم روی سرعت بارگذاری (Loading Speed)، تعاملپذیری (Interactivity) و پایداری بصری (Visual Stability) صفحات وب تمرکز دارند.
قبل از معرفی Core Web Vitals، معیارهای سرعت صفحه مانند PageSpeed Score برای ارزیابی عملکرد سایتها استفاده میشد. این معیارها در ارائه بازتاب تجربه واقعی کاربران موفق نبودند. بنابراین شرکت گوگل پس از تحقیقات گسترده، متوجه شد که کاربران از سایتهایی که کند یا ناپایدار اند، رضایت کمتری دارند. به همین علت برای اولینبارCWV را در مه ۲۰۲۰ (May 2020)، بهعنوان استاندارد سنجش عملکرد واقعی سایتها معرفی کرد. سپس در ژوئن ۲۰۲۱ (June 2021) این معیارها را رسماً در الگوریتم رتبهبندی صفحات قرار داد.
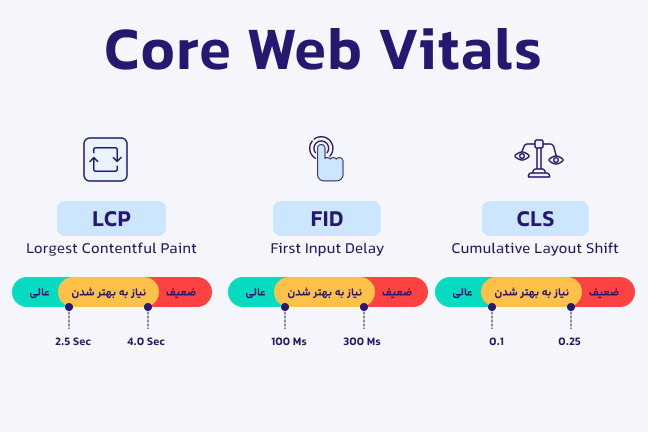
در این قسمت تصویر برای نمایش این سه معیار قرار داده شود با تایپ اسم lcp-fid- cls مانند تصویر
شرکت گوگل سه معیار اصلی را بهعنوان پایههای سنجش Core Web Vitals تعریف میکند:
Largest Contentful Paint) – LCP)
این شاخص مدتزمان لازم برای بارگذاری بزرگترین عنصر محتوایی صفحه (مانند تصویر، ویدئو یا بلوک متنی) را اندازهگیری میکند. نمره مطلوب برای LCP کمتر از 2.5 ثانیه است.
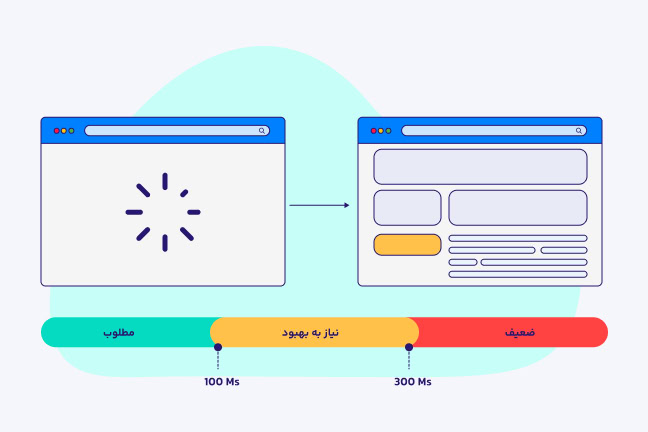
First Input Delay) – FID)
این معیار بازه زمانی اولین تعامل کاربر (مانند کلیک روی یک دکمه) تا واکنش مرورگر را اندازه میگیرد. البته گوگل این معیار را بهتدریج با (INP – (Interaction to Next Paint جایگزین کرد. نمره مطلوب برای FID کمتر از 100 میلیثانیه است.
Cumulative Layout Shift) – CLS)
این شاخص پایداری بصری صفحه را بررسی میکند. در واقع میزان تغییرات غیرمنتظرهی المانها را میسنجد. نمره مطلوب برای CLS کمتر از 0.1 است.
برای آشنایی با مفهوم CLS یا Cumulative Layout Shift و تاثیر آن در سئو این مقاله را بخوانید:
دلایل اهمیت Core Web Vitals برای سئو
Core Web Vitals بهعنوان مجموعهای از معیارهای کلیدی، نقش بسزایی در رتبهبندی سایتها توسط گوگل و بهبود تجربه کاربری ایفا میکند.
از 4 سال قبل، گوگل CWV را بهعنوان یکی از فاکتورهای Page Experience به کار میگیرد. یعنی سایتهایی که در این معیارها نمره بالاتری کسب میکنند، شانس بیشتری را برای نمایش در صفحه اول نتایج جستجو (SERP – Search Engine Results Page) دارند.
معیارهایی مانند LCP، FID و CLS بهطور مستقیم بر سرعت، تعاملپذیری و پایداری صفحات سایت تاثیر میگذارند. سایتهایی که این فاکتورها را بهینهسازی کردهاند، نرخ پرش (Bounce Rate) کمتری داشته و کاربران زمان بیشتری را در آنها سپری میکنند. بیاید آمار و ارقام را بررسی کنیم:
- ۷۰ درصد کاربران ترجیح میدهند روی نتایجی کلیک کنند که تجربه بارگذاری بهتری دارند.
- ۵۳ درصد کاربران موبایل اگر صفحهای در کمتر از ۳ ثانیه بارگذاری نشود، آن را ترک میکنند.
بر اساس مطالعات گوگل، بهبود ۰.۱ ثانیه در سرعت بارگذاری، منجر به افزایش ۸ درصدی نرخ تبدیل (Conversion Rate) میشود.
طبق آنچه مطالعه کردید؛ زمان تعیین شده برای سنجش عملکرد معیارها به این صورت است:
- (LCP): کمتر از 2.5 ثانیه
- (FID): کمتر از 100 میلیثانیه
- (CLS): کمتر از 0.1
- (INP): کمتر از 200 میلیثانیه
سیگنالهای هسته حیاتی
سیگنالهای هسته حیاتی شامل LCP، FID، CLS و INP اند. این سیگنالها تجربه کاربری سایت را از نظر سرعت، تعامل و پایداری ارزیابی میکنند. گوگل این معیارها را برای درک بهتر عملکرد واقعی سایتها استفاده میکند. بنابراین بهبود آنها منجر به کاهش نرخ پرش، افزایش تعامل کاربران و در نتیجه بهبود CWV و رتبهبندی در نتایج جستجو میشود.
سازگاری با موبایل (Mobile Friendliness)
Mobile Friendliness به معنای سازگاری طراحی و عملکرد سایت با دستگاههای موبایل است. این معیار اطمینان میدهد که کاربران موبایل تجربهای مطلوب مشابه کاربران دسکتاپ دارند. گوگل از سال ۲۰۱۸ به بعد، Mobile-First Indexing را معرفی کرد. به این معنا که نسخه موبایلی سایت در اولویت ایندکسگذاری قرار دارد. امروزه بیش از ۵۰ درصد ترافیک اینترنتی موبایل صورت میگیرد. در نتیجه سازگاری با موبایل در موفقیت سایت تأثیرگذار است.
مرور امن صفحات (Safe Browsing) و نبودن بدافزار (Malware-Free)
Safe Browsing قابلیتی است که گوگل بهمنظور محافظت از کاربران در برابر سایتهای مخرب و بدافزارها ارائه میدهد. این ویژگی تضمین میکند که سایتها فاقد بدافزار (Malware) و محتوای مضر(Spam) باشند. گوگل سایتهای آلوده به بدافزار را از نتایج جستجو حذف کرده یا به کاربران هشدار میدهد. این امر به طور مستقیم بر SEO و میزان اعتماد کاربران تأثیر میگذارد. سایتهای امن، تجربه بهتری برای کاربران فراهم میکنند.
پروتکل HTTPS
HTTPS واژه مخفف برای Hypertext Transfer Protocol است. این پروتکل امن، اطلاعات بین مرورگر کاربر و سرور را رمزنگاری میکند. در نتیجه توانایی مراقبت از دادههای حساس را دارد. از سال ۲۰۱۴، گوگل HTTPS را بهعنوان فاکتور رتبهبندی در نظر گرفت. سایتهای بدون HTTPS برچسب Not Secure میگیرند. این برچسب روی رتبهبندی و اعتماد کاربران تأثیر منفی میگذارد. HTTPS از اطلاعات کاربر محافظت کرده و تضمین میکند که دادهها در مسیر انتقال، دستکاری نمیشوند.
نبود تبلیغات و عناصر اضافی (Intrusive Interstitials)
Intrusive Interstitials به المانها یا تبلیغات مزاحمی اشاره دارد که محتوای اصلی سایت را مسدود میکنند. گوگل در سال ۲۰۱۷ اعلام کرد سایتهای دارای تبلیغات مزاحم، جریمه میشوند. تبلیغات مزاحم کاربران را خسته کرده و منجر به ترک سریع سایت میشوند. در نتیجه تاثیر منفی بر SEO خواهد داشت.
تأثیر Core Web Vitals در رتبهبندی گوگل
همانطور که گفتیم؛Core Web Vitals یکی از مهمترین فاکتورهای موثر در تجربه کاربری است. اما چگونه این فاکتور به طور مستقیم روی رتبهبندی سایت تأثیر میگذارد؟ اگر سایت شما از نظر CWV امتیاز خوبی نداشته باشد، چه اتفاقی میافتد؟ آیا این معیار تنها عامل موفقیت در سئو است یا فاکتورهای دیگری هم وجود دارند؟
گوگل در بهروزرسانیهای اخیر، تاکید زیادی بر تجربه کاربری دارد. اگر سایتی نتواند حداقل امتیازهای لازم در CWV را کسب کند، ممکن است با پیامدهای زیر مواجه شود:
کاهش رتبه در نتایج جستجو
گوگل اولویت بیشتر را به سایتهایی میدهد که تجربه کاربری بهتری دارند. اگر صفحات شما در معیارهای LCP، FID و CLS ضعیف باشند؛ رقبای بهینهتر جایگاه شما را در نتایج جستجو تصاحب میکنند.
افزایش نرخ پرش (Bounce Rate)
اگر زمان بارگذاری صفحه از ۳ ثانیه بیشتر شود، نرخ پرش تا ۳۲٪ افزایش مییابد. کاربران معمولاً حوصله ندارند که منتظر بارگذاری صفحات کند بمانند و سریع سایت را ترک میکنند.
کاهش نرخ تعامل و تبدیل (Conversion Rate)
یک سایت کند و ناپایدار، کاربران را دلسرد میکند. در نتیجه، نرخ کلیک (CTR – Click Through Rate) و تعامل کاهش مییابد. طبق تحقیقات گوگل، کاهش ۱ ثانیهای سرعت بارگذاری، نرخ تبدیل را تا ۷٪ افزایش میدهد.
افت رتبه حتی برای محتوای باکیفیت!
شاید سایت شما محتوای فوقالعادهای دارد. اگر از نظر CWV عملکرد خوبی ارائه ندهد، گوگل سایتهای سریعتر و پایدارتر را ترجیح داده و شما را به صفحات پایینتر میفرستد.
غیر از CWV چه فاکتورهایی تاثیر گذاراند؟
CWV مهم است اما کافی نیست. گوگل بیش از ۲۰۰ فاکتور را برای رتبهبندی سایتها در نظر میگیرد. در ادامه برخی از مهمترین آنها را بررسی میکنیم:
کیفیت و ارتباط محتوا (Content Quality & Relevance)
محتوا باید مفید، دقیق و مرتبط با نیاز کاربران باشد. استفاده از کلمات کلیدی (Keywords) مرتبط و هدفمند، بهینهسازی تصاویر، تیترها و توضیحات متا مهم است. همچنین طبق الگوریتمها، محتوا باید کاربر محور باشد، نه فقط برای موتورهای جستجو!
بکلینکهای معتبر (High-Quality Backlinks)
تعداد و کیفیت لینکهای خارجی که به سایت شما ارجاع داده میشوند، نشاندهنده اعتبار سایت است. سایتهایی که از منابع معتبر لینک دریافت میکنند، معمولاً رتبه بهتری در گوگل دارند.
رفتار کاربران در نتایج جستجو (RankBrain & User Behavior)
RankBrain یکی از بخشهای هوش مصنوعی گوگل است که به رفتار کاربران توجه میکند. اگر کاربران روی یک نتیجه کلیک کرده و زمان زیادی را در آن سپری کنند، گوگل سیگنال مثبتی دریافت خواهد کرد.
اهمیت Core Web Vitals برای UX سایت
CWV بهطور مستقیم با تجربه کاربری مرتبط است و به گوگل کمک میکند بفهمد که آیا یک صفحه وب سریع، پایدار و قابل تعامل است یا نه. اما چرا CWV برای UX اهمیت دارد؟ بیایید این موضوع را بررسی کنیم.
Core Web Vitals شاخصهایی هستند که تجربه واقعی کاربران را هنگام بارگذاری و تعامل با یک صفحه اندازهگیری میکنند. این فاکتورها به طور مستقیم بر احساس کاربران هنگام استفاده از سایت تاثیر میگذارند. تصور کنید وارد سایتی میشوید که:
- سریع بارگذاری میشود (LCP پایین)
- هنگام کلیک کردن، بلافاصله واکنش نشان میدهد (FID پایین)
- محتوای آن در جای خود ثابت است و پرشهای ناگهانی ندارد (CLS پایین)
بدون شک، در چنین سایتی احساس راحتی میکنید و تمایل دارید بیشتر بمانید. اما اگر سایت کند باشد، دیر واکنش دهد یا محتوای آن جابهجا شود، تجربه کاربری ناخوشایندی خواهید داشت.
Core Web Vitals عاملی کلیدی برای جلوگیری از نارضایتی کاربران است. گوگل همواره تلاش میکند سایتهایی را در رتبههای بالاتر قرار دهد که تجربه بهتری ارائه میدهند. طبق دادههای آمازون، هر ۱۰۰ میلیثانیه تأخیر در بارگذاری صفحه، تا ۱٪ کاهش در سایتهای فروشگاهی ایجاد میکند. همچنین سایتهایی با محتوای ثابت، حس اعتماد پذیری بیشتری را القا میکنند.
تجربه صفحه (Page Experience) چیست؟
تجربه صفحه به کیفیت تعامل کاربران با یک صفحه وب اشاره دارد. گوگل در سال ۲۰۲۱ این مفهوم را به عنوان یک فاکتور رتبهبندی رسمی معرفی کرد تا سایتهایی که تجربه بهتری ارائه میدهند، جایگاه بهتری داشته باشند. تجربه صفحه شامل مجموعهای از سیگنالها است که نشان میدهد یک سایت چقدر برای کاربران جذاب، سریع و ایمن است. گوگل برای اندازهگیری تعامل کاربران با صفحات، معیارهای مختلفی را در نظر میگیرد.
زمان ماندن کاربر در صفحه (Dwell Time)
هرچه کاربران بیشتر در صفحه شما بمانند، نشاندهنده تجربه کاربری بهتر و محتوای جذابتر است.
نرخ پرش (Bounce Rate)
اگر کاربران بلافاصله پس از ورود، سایت را ترک کنند، احتمالاً تجربه کاربری خوبی کسب نکردهاند.
نرخ کلیک (CTR)
اگر یک صفحه نرخ کلیک بالایی داشته باشد، یعنی کاربران آن را مفید و جذاب میدانند.
تاخیر در تعامل (FID)
هر چه سایت سریعتر به تعاملات کاربران پاسخ دهد، تجربه کاربری بهتری خواهد داشت.
فاکتورهای اصلی Core Web Vitals

همانطور که گفتیم، Core Web Vitals مجموعهای از معیارهای کلیدی اند که عملکرد صفحات وب را از نظر تجربه کاربری ارزیابی میکنند. گوگل برای سنجش کیفیت صفحه، فاکتورهای مختلفی را مورد بررسی قرار میدهد. هر یک از آنها تأثیر مستقیمی بر سرعت، پایداری بصری و تعاملپذیری سایت دارند. گوگل برای امتیازدهی در Core Web Vitals از سه سطح اصلی استفاده میکند:
- خوب (Good): عملکرد بهینه و مطلوب
- نیاز به بهبود (Needs Improvement): عملکرد قابل قبول اما نیازمند بهینهسازی
- ضعیف (Poor): عملکرد ضعیف که میتواند به رتبه سایت آسیب برساند
| معیار | تعریف | خوب | نیاز به بهبود | ضعیف |
| CLS | میزان پایداری بصری صفحه | ≤ 0.1 | 0.1 – 0.25 | > 0.25 |
| LCP | مدتزمان بارگذاری بزرگترین محتوای صفحه | ≤ 2.5s | 2.5s – 4s | > 4s |
| INP | مدتزمان پاسخگویی به تعامل کاربر | ≤ 200ms | 200ms – 500ms | > 500ms |
| FCP | مدتزمان نمایش اولین محتوای قابل مشاهده | ≤ 1.8s | 1.8s – 3s | > 3s |
| SI | سرعت نمایش محتوای صفحه | ≤ 3.4s | 3.4s – 5.8s | > 5.8s |
| TTI | مدتزمان لازم برای تعامل کامل صفحه | ≤ 3.8s | 3.8s – 7.3s | > 7.3s |
| TBT | میزان تاخیر بین بارگذاری و تعامل | ≤ 200ms | 200ms – 600ms | > 600ms |
Cumulative Layout Shift) CLS)
CLS به میزان پایداری بصری یک صفحه اشاره دارد. این شاخص بررسی میکند که آیا عناصر صفحه (متن، تصاویر، دکمهها و غیره) در هنگام بارگذاری یا تعامل کاربران بهطور ناگهانی تغییر مکان میدهند یا خیر. بررسی CLS در سایتهای فروشگاهی بسیار مهم است.
این مسئله زمانی رخ میدهد که یک عنصر جدید در صفحه بارگذاری شود و باعث حرکت سایر اجزای صفحه شود. اگر عناصر صفحه به طور ناگهانی تغییر کنند، کاربران شاید روی دکمههای اشتباه کلیک کنند. در نتیجه تجربه ناخوشایندی ایجاد شده باعث ترک صفحه گردد. گوگل به این معیار اهمیت زیادی میدهد. نمره مطلوب CLS کمتر از ۰.۱ ثانیه است.
Largest Contentful Paint) LCP)
LCP مدتزمانی را اندازهگیری میکند که طول میکشد تا بزرگترین عنصر محتوایی صفحه (تصویر، ویدئو یا بلوک متنی) بهطور کامل بارگذاری شود. این فاکتور CWV در سایتهای خبری اهمیت بالایی دارد.
در این فاکتور مشخص میشود کاربران چه زمانی بخش اصلی محتوا را مشاهده میکنند. اگر LCP بالا باشد، کاربران حس کندی خواهند داشت. گوگل این معیار را برای تعیین سرعت بارگذاری صفحات در نتایج جستجو استفاده میکند. نمره مطلوب این معیار کمتر از ۲.۵ ثانیه است.
Interaction to Next Paint) INP)
INP مدتزمانی را اندازهگیری میکند که طول میکشد تا صفحه به تعاملات کاربر (کلیک، لمس، کیبورد و غیره) پاسخ دهد. این شاخص بررسی میکند سایت چقدر سریع و روان به تعاملات کاربران پاسخ میدهد. هرچه زمان پاسخگویی بیشتر باشد، تجربه کاربر ضعیفتر خواهد بود. گوگل این شاخص را برای سنجش تعاملپذیری صفحات استفاده میکند. نمره مطلوب INP کمتر از ۲۰۰ میلی ثانیه است.
INP چه تفاوتی با FID دارد و چرا جایگزین آن شده؟
FID ، تاخیری را که یک صفحه در پاسخ به اولین تعامل کاربر دارد، اندازهگیری میکند. این معیار تنها اولین تعامل کاربر را بررسی میکرد، اما INP تمام تعاملات را ارزیابی میکند. گوگل برای بهبود دقت، INP را در سال ۲۰۲4 جایگزین FID کرد.
First Contentful Paint) FCP)
FCP زمانی را اندازهگیری میکند که طول میکشد تا اولین محتوای قابل مشاهده (مانند متن یا تصویر) روی صفحه نمایش داده شود. این شاخص نشان میدهد که چه زمانی کاربر اولین نشانه از بارگذاری صفحه را میبیند.FCP بالا حس کندی به کاربر میدهد. گوگل از این معیار برای ارزیابی سرعت بارگذاری اولیه صفحات استفاده میکند. نمره مطلوب برای FCP کمتر از ۱.۸ ثانیه است.
Speed Index) SI)
SI سرعت نمایش تدریجی محتوا در صفحه را اندازهگیری میکند. این معیار مشخص میکند یک صفحه با چه سرعتی محتوای خود را برای کاربر نمایش میدهد. هرچه SI پایینتر باشد، کاربران حس سرعت بیشتری دارند. نمره مطلوب SI کمتر از ۳.۴ ثانیه است.
Time to Interactive) TTI)
TTI مدتزمانی را اندازهگیری میکند که طول میکشد تا صفحه بهطور کامل قابل تعامل شود. در واقع به زمانی اشاره دارد که صفحه از حالت بارگذاری اولیه خارج شده و آماده دریافت ورودیهای کاربر (کلیک، تایپ، لمس و غیره) است. اگر TTI بالا باشد، صفحه ظاهراً بارگذاری شده، اما همچنان کند و غیرقابل استفاده خواهد بود. این موضوع باعث نارضایتی کاربر و افزایش نرخ پرش میگردد. گوگل برای نمایش سایتهای سریعتر در نتایج جستجو، این معیار را در الگوریتمهای خود در نظر میگیرد. نمره مطلوب TTI نیز کمتر از ۳.۸ ثانیه است.
Total Blocking Time) TBT)
TBT مدتزمانی را اندازهگیری میکند که صفحه در طول فرایند بارگذاری پاسخگویی ضعیفی به تعاملات کاربر دارد. این معیار مشخص میکند که بین FCP و TTI چه میزان تأخیر در پاسخگویی وجود دارد. اگر در این فاصله، پردازشهای طولانی اجرا شوند؛ امتیاز TBT افزایش مییابد. کاهش TBT منجر به افزایش سرعت تعاملات کاربر با سایت و کاهش نرخ پرش میگردد. نمره مطلوب این معیار کمتر از ۲۰۰ میلی ثانیه است.
گوگل چطور این معیارها را اندازهگیری می کند؟

گوگل از روشها و ابزارهای مختلفی برای اندازهگیری و سنجش فاکتورهای Core Web Vitals استفاده میکند. این معیارها بهطور کلی وضعیت عملکرد یک سایت از جنبههای مختلف تجربه کاربری را بررسی میکنند. گوگل با استفاده از ابزارهای مختلف بهطور پیوسته این فاکتورها را تحلیل میکند. این ابزارها، اطلاعات لازم را برای بهبود تجربه کاربری سایتها در اختیار مدیران وبسایتها قرار میدهند.
گوگل برای اندازهگیری فاکتورهای Core Web Vitals، دادهها را از کاربران واقعی جمعآوری میکند. این دادهها بهطور خودکار از طریق ابزارهایی مانند Google Chrome و Google Analytics به دست میآید. سپس در Google Search Console و سایر ابزارهای تحلیلی گوگل بررسی و تجزیه و تحلیل میشوند.
استفاده از ابزارهای مناسب برای اندازهگیری دقیق فاکتورهای Core Web Vitals ضروری است. این ابزارها به مدیران سایتها کمک میکنند تا مشکلات عملکردی سایت خود را شناسایی کرده و برای بهینهسازی آنها اقدام کنند.
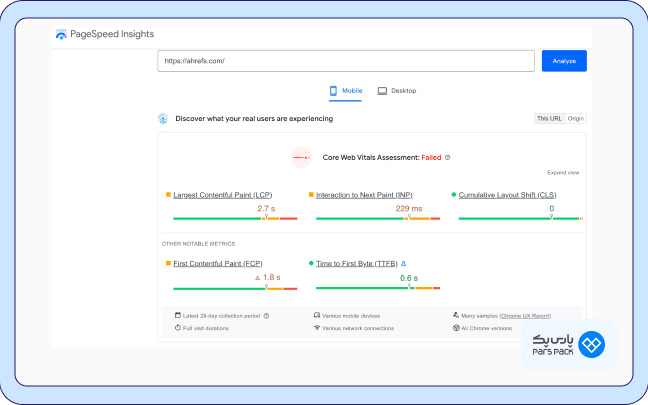
Google PageSpeed Insights

Google PageSpeed Insights یکی از ابزارهای قدرتمند گوگل برای اندازهگیری Core Web Vitals است. این ابزار دادههای مربوط به LCP ، FID، و CLS را بررسی میکند. ابزار PageSpeed Insights به طور خاص دادههای واقعی کاربران (Field Data) و دادههای آزمایشگاهی (Lab Data) را برای ارزیابی سایت استفاده میکند.
برای استفاده از این ابزار، کافیست به آدرس https://pagespeed.web.dev مراجعه کرده و آدرس سایت خود را وارد کنید. پس از آن، این ابزار گزارش دقیقی از فاکتورها و عملکرد کلی سایت به شما ارائه خواهد داد. نتایج قابل بررسی از طریق این ابزار شامل موارد زیر است:
- گزارش دقیق از سرعت بارگذاری صفحات
- پیشنهادات برای بهبود سرعت سایت
- بررسی فاکتورهای اصلی مانند LCP، FID و CLS
- تجزیه و تحلیل منابع مختلف صفحه
- امکان مشاهده تحلیل دادهها به صورت گرافیکی
- امکان بررسی عملکرد سایت در موبایل و دسکتاپ
- ارائه نقاط قوت و ضعف سایت از جنبههای مختلف
Chrome UX Report
Chrome UX Report به شما این امکان را میدهد که دادههای Core Web Vitals را بر اساس دادههای کاربران واقعی در Chrome جمعآوری کنید. این ابزار فاکتورهایی همچون LCP، FID و CLS را اندازهگیری میکند و تجربه واقعی کاربر را ارائه میدهد.
این ابزار از طریق Google Cloud Platform قابل دسترسی است. برای استفاده، باید به BigQuery متصل شوید و دادههای مربوط به وبسایت خود را استخراج کنید. با کمک Chrome UX Report، دادههای زیر را بررسی خواهید کرد:
- دریافت دادههای تجربی از کاربران واقعی
- دسترسی به آمار و نتایج از سایتهای مختلف
- توانایی تجزیه و تحلیل گزارشات مبتنی بر منطقه جغرافیایی و نوع دستگاه
- دادههای کامل UX از کاربران واقعی
- توانایی بررسی تجربه کاربری بر اساس کشورها و مناطق مختلف
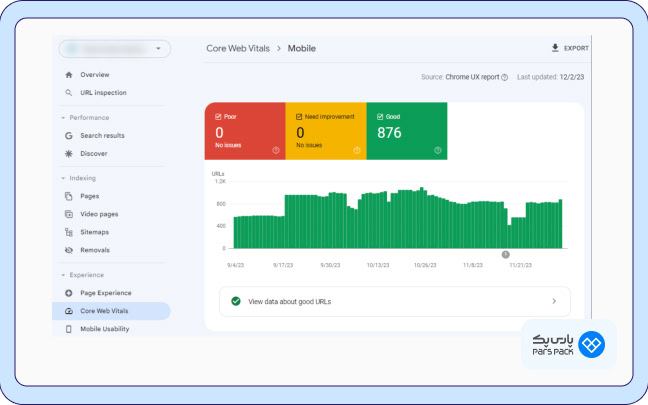
Google Search Console

Google Search Console یکی از ابزارهای بسیار مفید است که میتواند فاکتورهای Core Web Vitals را بر اساس دادههای واقعی از کاربران نمایش دهد. این ابزار، اطلاعات دقیقی از LCP، FID و CLS به شما ارائه میدهد.
برای استفاده از Google Search Console، باید سایت خود را در این ابزار ثبت کرده و آن را به حساب گوگل خود متصل کنید. پس از آن، میتوانید به بخش Core Web Vitals در بخش Enhancements بروید و اطلاعات مورد نظر شامل موارد زیر را مشاهده کنید.
- دریافت اطلاعات دقیق از عملکرد سایت
- مشاهده گزارشات مبتنی بر دادههای واقعی
- توانایی مشاهده مشکلات مختلف سایت از دیدگاه SEO و تجربه کاربری
- امکان بررسی وضعیت خزنده گوگل
- مشاهده پیشنهادات SEO برای بهبود سایت
Chrome DevTools
Chrome DevTools ابزاری قدرتمند برای توسعهدهندگان است که امکان اندازهگیری دقیق Core Web Vitals را به صورت لحظهای فراهم میکند. برای دسترسی به این ابزار، کافی است مرورگر Chrome را باز کرده و در Developer Tools از تب Performance برای بررسی دادهها استفاده کنید.
- تجزیه و تحلیل دقیق از نحوه عملکرد سایت
- مشاهده زمان بارگذاری و اجرای جاوا اسکریپت
- امکان بررسی رفتارهای غیرمنتظره در تعاملات کاربر
- بررسی پرفورمنس سایت به صورت Real-time
- قابلیت شبیهسازی وضعیتهای مختلف شبکه
Web Vital Extension
Web Vitals Extension یک افزونه (Extension) ساده است که اطلاعات مربوط به CWV را فوری در صفحات وب نمایش میدهد. برای استفاده از این ابزار، کافی است به Chrome Web Store بروید و افزونه Web Vitals را نصب کنید. قابلیتهای این افزونه، چنین مواردی را شامل میشود:
- مشاهده مستقیم نتایج Core Web Vitals در صفحه
- عملکرد ساده و کاربر پسند
- نمایش نتایج بهطور لحظهای در صفحات باز
- امکان مشاهده و بررسی وضعیت LCP، FID و CLS در هر صفحه
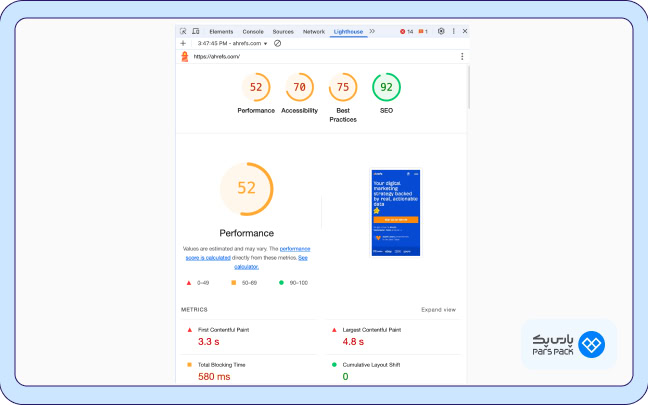
Google Lighthouse

Google Lighthouse به عنوان یکی از ابزارهای اصلی گوگل، فاکتورهای CWV را در زمینه عملکرد، دسترسی، SEO و سایر معیارهای تجربه کاربری اندازهگیری میکند.
این ابزار از طریق Chrome DevTools یا بهصورت مستقل از Lighthouse CLI قابل استفاده است. Google Lighthouse چنین قابلیتهایی دارد:
- تجزیه و تحلیل عمیق سایت از جنبههای مختلف
- بررسی رنگهای Core Web Vitals و پیادهسازی پیشنهادات بهینهسازی
- ایجاد گزارشهای قابل PDF و اشتراکگذاری آنها
- امکان شبیهسازی صفحات با سرعتهای مختلف شبکه
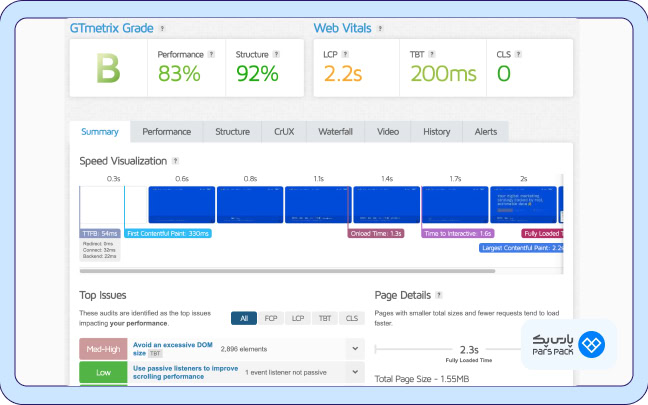
GTmetrix

یکی از ابزارهای محبوب برای بررسی CWV است. GTmetrix با ارزیابی LCP، FID و CLS عملکرد صفحات وب را تحلیل میکند. برای استفاده از آن باید وارد سایت GTmetrix.com شده و URL سایت خود را وارد کنید. تحلیل ارائه شده چنین مواردی را ارائه میدهد:
- تجزیه و تحلیل جامع از سرعت بارگذاری صفحات
- ارزیابی دقیق وضعیت Core Web Vitals
- گزارشات با جزئیات کامل از منابع صفحه
- بررسی عملکرد صفحات در شبکههای مختلف
- مقایسه عملکرد سایت با رقبا
SEO Spider
SEO Spider ابزار قدرتمندی برای آنالیز سایتها است که از آن برای بررسی Core Web Vitals استفاده میشود. این ابزار از طریق نرمافزار Screaming Frog قابل استفاده است. کافی است آن را روی سیستم خود نصب کنید. SEO Spider چنین قابلیتهایی دارد:
- بررسی مشکلات فنی SEO بهطور همزمان با Core Web Vitals
- تجزیه و تحلیل عملکرد سایت در مدت زمان بارگذاری
- امکان تجزیه و تحلیل URL و پیدا کردن مشکلات خاص
- قابلیت بررسی فاکتورهای Mobile-Friendliness و HTTPS
روشهای جلوگیری و بهبود خطاهای Core Web Vitals
بهبود Core Web Vitals بهطور کلی به سود سایت و برند شما خواهد بود. این فاکتورها، تجربه کاربری بهتری را برای بازدیدکنندگان فراهم میکنند که میتواند منجر به بهبود میزان ترافیک سایت و رشد نرخ تبدیل شود. در ادامه به مزیتهای بهبود این فاکتورها اشاره میکنیم:
افزایش سرعت بارگذاری صفحات
یکی از اصلیترین مزایای بهبود Core Web Vitals، کاهش زمان بارگذاری صفحات است. این موضوع به ویژه در سایتهایی با محتوای غنی یا تصاویر بزرگ اهمیت دارد. سرعت بالای بارگذاری باعث میشود که کاربران سریعتر به محتوا دسترسی پیدا کنند و این امر احتمال خروج آنها را کاهش میدهد.
کاهش نرخ پرش (Bounce Rate)
فاکتورهایی مانند LCP تاثیر زیادی بر زمان بارگذاری دارند. با LCP سریعتر، احتمال ترک سایت توسط کاربران کاهش مییابد. بهبود این فاکتور منجر به کاهش نرخ بانس و افزایش ماندگاری کاربران در سایت میشود.
چالش رقابتی:
در دنیای دیجیتال امروز که رقابت میان وبسایتها روز به روز افزایش مییابد، بهبود عملکرد سایت از جنبههای مختلف میتواند تمایز بزرگی میان سایت شما و رقبا ایجاد کند. سایتهایی که از نظر Core Web Vitals بهینهسازی شدهاند، احتمالاً در نتایج جستجو به نسبت رقبا جایگاه بالاتری خواهند داشت.
پیشرفتهای آینده در رتبهبندی
گوگل بهطور مداوم در حال پیشرفت و بهروزرسانی الگوریتمهای خود است. بهینهسازی Core Web Vitals برای حفظ موقعیت در آینده نیز ضرورت دارد. هر چقدر زودتر به این فاکتورها توجه کنید، در آینده از مزایای آن بهرهمند خواهید شد.
محرکهای عملکرد بهتر در موبایل
بهینهسازی برای CWV برای دستگاههای موبایل به دلیل افزایش استفاده از موبایل در جستجوهای گوگل بسیار حیاتی است. عملکرد ضعیف سایت در موبایل میتواند نرخ تبدیل پایین و تجربه کاربری ضعیفی ایجاد کند. بهینهسازی برای موبایل به معنی افزایش احتمال تعامل بیشتر کاربران با سایت و کاهش نرخ خروج آنها است.
روش بهبود LCP چیست؟
LCP یکی از سه فاکتور اصلی Core Web Vitals است که تاثیر زیادی بر تجربه کاربری و رتبهبندی سایت در گوگل دارد. این معیار زمان بارگذاری بزرگترین محتوای صفحه را اندازهگیری کرده و بر سرعت بارگذاری صفحات سایت شما تأثیر میگذارد. در این بخش، به روشهای بهبود LCP و اهمیت و ضرورت توجه به معیارها برای بهبود این فاکتور خواهیم پرداخت.
یکی از ارکان اصلی UX، زمان بارگذاری محتوای اصلی صفحه است. LCP با اندازهگیری زمان بارگذاری بزرگترین محتوای صفحه، از جمله تصاویر، ویدئوها و… کمک میکند تا مطمئن شویم کاربر سریعا محتوای اصلی را پیدا میکند. برای تجربه کاربری مثبت، LCP باید در کمترین زمان ممکن بارگذاری شود. در غیر این صورت، کاربران ممکن است از سایت شما خارج شوند. بنابراین، توجه به بهبود LCP به معنی کاهش زمان بارگذاری، بهبود رتبهبندی در گوگل و ارتقاء تجربه کاربری است.
حذف اسکریپتهای غیرضروری
بارگذاری اسکریپتهای غیرضروری به شدت زمان بارگذاری سایت شما را افزایش داده و تأثیر منفی بر LCP میگذارد. حذف اسکریپتهای اضافی باعث افزایش سرعت بارگذاری محتوای اصلی سایت میشود.عدم حذف اسکریپتهای اضافی با افزایش زمان بارگذاری و LCP بالاتر، تجربه کاربری منفی را همراه دارد.
کاهش LCP باعث بهبود رتبه سایت شما در نتایج جستجوی گوگل خواهد شد. همچنین، این تغییر به بهبود سایر فاکتورها مانند Bounce Rate و Retention Rate کمک میکند.
ارتقا هاست وبسایت
هاست با کیفیت و قدرتمند میتواند زمان بارگذاری سایت شما را به شدت کاهش دهد. ارتقای هاست به خصوص در سایتهای با ترافیک بالا یا محتوای سنگین ضروری است تا بتوانید سرعت صفحه را بهبود ببخشید.
عدم ارتقا هاست یا استفاده از هاست ضعیف میتواند منجر به زمان بارگذاری طولانی، LCP بالا و تجربه کاربری ضعیف شود. همچنین، مشکلات زیرساختی هاست میتواند بر قابلیت دسترسی سایت شما تأثیر منفی بگذارد.
با ارتقای هاست، زمان بارگذاری صفحات بهبود مییابد و LCP سریعتر خواهد شد. این تغییر باعث تجربه کاربری بهتر و افزایش ماندگاری کاربران در سایت میشود. سرعت بالا نیز تعامل کاربران را افزایش میدهد.
تنظیم بارگذاری ضعیف یا Lazy Loading
استفاده از Lazy Loading به این معناست که تصاویر و ویدئوها زمانی بارگذاری میشوند که کاربر به آنها نیاز دارد. این روش به شدت در کاهش زمان بارگذاری و بهبود LCP تأثیر دارد.
در صورتی بارگذاری همزمان تمام محتوای صفحه، زمان بارگذاری طولانی شده و LCP بالا میرود. این امر باعث از دست رفتن کاربران و آسیب به رتبهبندی سایت در نتایج جستجو میشود.
با پیادهسازی Lazy Loading، بارگذاری سرعت بیشتری میگیرد. در نتیجه LCP به میزان قابل توجهی کاهش مییابد. این تغییر همچنین به کاهش نرخ بانس و افزایش تعامل کاربران با سایت کمک میکند.
حذف عناصر بزرگ صفحه
حذف یا بهینهسازی تصاویر، ویدئوها و سایر عناصر بزرگ صفحه، زمان بارگذاری را به شدت کاهش میدهد. بهینهسازی اندازه این عناصر با استفاده از روشهای سئو تکنیکال (Technical SEO) و به کاهش بارگذاری و تسریع LCP کمک میکند.
عدم حذف یا بهینهسازی عناصر بزرگ صفحه باعث تاخیر در بارگذاری و در نهایت LCP بالاتر میگردد. این مشکلات به تجربه کاربری منفی و افزایش نرخ بانس منجر خواهد شد.
به حداقل رساندن CSS
فشردهسازی و به حداقل رساندن کدهای CSS به معنای حذف کدهای اضافی و کاهش حجم فایلها است. بهینهسازی Core Web Vitals CSS تاثیر بهسزایی در LCP دارد.
وجود کدهای CSS اضافی و حجیم باعث تاخیر در بارگذاری و در نتیجه LCP بالا خواهد شد. این امر نیز سرعت سایت را کاهش خواهد داد. کاهش حجم کدهای CSS تأثیر مثبت در LCP، زمان بارگذاری و رتبهبندی سایت در نتایج جستجو را بههمراه دارد.
بهبود دادن INP
INP به عنوان یکی از فاکتورهای جدید Core Web Vitals از طرف گوگل معرفی شده است. این معیار نشاندهنده زمان تاخیر بین اولین تعامل کاربر با صفحه و زمانی است که صفحه بعدی به درستی نقاشی میشود. به عبارت دیگر، INP بررسی میکند که چقدر زمان میبرد تا صفحه به واکنش کاربران در تعاملات سریع مثل کلیک، اسکرول یا تایپ واکنش نشان دهد. بهبود این معیار میتواند تأثیر زیادی بر تجربه کاربری و رتبهبندی سایت شما در گوگل داشته باشد.
استفاده از حافظه پنهان مرورگر
استفاده از حافظه پنهان مرورگر (Browser Cache) یکی از روشهای مؤثر برای تسریع در بارگذاری صفحات است. با ذخیرهسازی منابع ثابت (مثل CSS، JS و تصاویر) در حافظه مرورگر، صفحه برای بارهای بعدی سریعتر بارگذاری میشود. در نتیجه زمان واکنش سریعتر خواهد بود. این امر میتواند تأثیر مستقیم در بهبود INP داشته باشد.
عدم استفاده از حافظه پنهان منجر به بارگذاری دوباره منابع ثابت در هر بازدید میشود. در نتیجه زمان بارگذاری را افزایش داده و INP را بدتر میکند.

روشهای بهبود CLS
CLS یکی از فاکتورهای مهم در Core Web Vitals است که تاثیر زیادی بر تجربه کاربری و رتبهبندی سایتها در نتایج جستجو دارد. CLS به طور خاص مربوط به تغییرات ناخواسته در چیدمان صفحات وب هنگام بارگذاری است. اگر صفحهای در حال بارگذاری باشد و محتویات آن به طور غیرمنتظره جابجا شوند، کاربران را ناراحت میکند. زمانی که CLS بهبود یابد، کاربران احساس راحتی بیشتری هنگام تعامل با صفحات خواهند داشت. در نتیجه احتمال بازگشت آنها به سایت بیشتر میشود.
استفاده از اندازه از پیش تعریف شده برای هر نوع رسانه
تعیین اندازه دقیق برای رسانههایی مانند تصاویر، ویدیوها و آگهیها میتواند از تغییرات ناخواسته در چیدمان جلوگیری کند. این روش باعث منابع را به طور صحیح در صفحه قرار داده و مانع جابهجاییهای ناگهانی میشود.
با تعیین اندازه از پیش تعریف شده برای هر نوع رسانه، صفحه به طور مرتب و بدون تغییرات ناخواسته بارگذاری میگردد. این کار CLS را کاهش داده و تجربه کاربری را بهتر میکند.
بهبود CLS به طور مستقیم بر رتبهبندی سایت تأثیر دارد. گوگل به تجربه کاربری و ثبات در چیدمان صفحات اهمیت زیادی میدهد.
اطمینان از فضای کافی تبلیغات
تبلیغات یکی از عوامل رایج در تغییرات ناخواسته چیدمان صفحات است. اطمینان از اختصاص فضای کافی به تبلیغات میتواند از CLS بالای صفحه جلوگیری کند. با پیشبینی فضای مناسب برای تبلیغات، از حرکت و جابجایی غیرمنتظره آنها جلوگیری میشود.
اگر فضای کافی برای تبلیغات را در نظر نگیریم؛ میتوانند به طور ناگهانی در صفحه جابجا شوند. این مسئله منجر به CLS بالا و تجربه کاربری ضعیف خواهد شد. اختصاص فضای کافی برای تبلیغات باعث کاهش CLS و بهبود تجربه کاربری را همراه دارد.
افزودن عناصر UI جدید به پایین صفحه وب
با قرار دادن عناصر UI جدید مانند منوها در پایین صفحه، میتوان از تغییرات ناخواسته چیدمان هنگام بارگذاری جلوگیری کرد. در نتیجه این عمل، هیچ عنصری از صفحه به صورت ناگهانی بالا حرکت نمیکند. اگر عناصر جدید در بالای صفحه بارگذاری شوند هنگام بارگذاری صفحه، تغییرات ناخواستهای در چیدمان رخ داده و CLS افزایش یابد. این کار تجربه کاربری را مختل کرده و به رتبهبندی سایت آسیب میزند.
نکات مهم پیرامون Core Web Vitals
در این قسمت برخی از حقایق و اشتباهات رایج در خصوص Core Web Vitals را بررسی میکنیم:
- عدم بهینهسازی تصاویر: عدم بهینهسازی تصاویر میتواند باعث کندی بارگذاری صفحات و LCP بالا شود. از این رو، بهینهسازی تصاویر و استفاده از فرمتهای سبکتر از اهمیت بالایی برخوردار است.
- استفاده نکردن از Lazy Loading: اگر تصاویر و منابع بزرگ بدون استفاده از تکنیکهای Lazy Loading بارگذاری شوند، زمان بارگذاری صفحه افزایش مییابد.
- بهبود CWV به بهبود رتبه کمک میکند: با بهبود فاکتورهای Core Web Vitals، علاوه بر کاهش CLS، تجربه کاربری به طور کلی بهبود مییابد. در نتیجه سایت نیز رتبه بهتری خواهد گرفت.
هاست پربازدید پارسپک بهترین انتخاب برای سایتهای پرمخاطب!
با استفاده از هاست پربازدید پارسپک، حتی در اوج ترافیک سایت، سرعت و پایداری را تجربه خواهید کرد. پشتیبانی 24 ساعته، امنیت بالا و سرعت بالای هاست پربازدید پارسپک، همهی ویژگیهای موردنیاز را برای رشد کسبوکار و وبسایت شما آماده میکند. برای مشاهده تعرفهها روی لینک زیر کلیک کنید:
جمعبندی
Core Web Vitals به زبان ساده، مجموعهای از معیارهای کلیدی است که نشان میدهد سایت شما چقدر سریع، پایدار و واکنشگرا عمل میکند. این فاکتورها نهتنها بر تجربه کاربری (UX) تأثیر میگذارند، بلکه نقش مهمی در رتبهبندی گوگل دارند. اگر سایت کند باشد، محتوای آن دیر بارگذاری شود یا چینش عناصر آن در حین استفاده تغییر کند؛ کاربران تجربهای نامطلوب خواهند داشت. گوگل با ارزیابی شاخصهایی مانند LCP، INP و CLS، سایتهایی را که عملکرد بهتری دارند، در نتایج جستجو بالاتر نمایش میدهد. ابزارهای مختلفی مانند Google PageSpeed Insights، Search Console و Lighthouse به شما کمک میکنند تا این معیارها را اندازهگیری و مشکلات را برطرف کنید. در نهایت، CWV یک گزینه اختیاری نیست؛ بلکه ضرورتی برای موفقیت دیجیتال است. اگر میخواهید کاربران در سایت شما بمانند و رتبه سئو بهتری کسب کنید، باید این فاکتورها را جدی گرفته و بهبود دهید.
سوالات متداول
چرا Core Web Vitals برای سئو مهم است؟
CWV از معیارهای کلیدی تجربه کاربری است که گوگل مستقیماً در الگوریتم رتبهبندی خود لحاظ میکند. این فاکتورها سرعت، پایداری و تعاملپذیری یک سایت را ارزیابی میکنند. بهینه بودن آنها باعث بهبود رتبه در نتایج جستجو، کاهش نرخ پرش و افزایش نرخ تبدیل میشوند.
چگونه میتوان مقادیر Core Web Vitals را برای سایت اندازهگیری کرد؟
با استفاده از ابزارهایی مثل Google PageSpeed Insights، Google Search Console و Lighthouse میتوان عملکرد سایت را بررسی کرد. این ابزارها شاخصهایی مانند LCP، INP و CLS را تحلیل کرده و پیشنهاداتی برای بهبود ارائه میدهند.
بهبود Core Web Vitals چه تاثیری در تعامل کاربر دارد؟
یک سایت سریع و پایدار باعث میشود کاربران بدون تأخیر یا اختلال با محتوا تعامل داشته باشند. بارگذاری سریع (LCP)، تعامل روان (INP) و عدم تغییر ناگهانی عناصر (CLS) تجربه کاربری را بهبود میبخشند. در نتیجه با افزایش زمان حضور کاربران در سایت، نرخ تبدیل بالا میرود.