معرفی کامل افزونه Code Manager در وردپرس و نحوه استفاده از آن

در این مقاله میخوانید
چگونه میتوانیم تعداد افزونههای وردپرسی را در وبسایت خود کاهش دهیم؟ آیا راه آسانی وجود دارد تا سفارشیسازیهای وردپرس را بدون شکستن کد انجام دهیم؟ Code Manager چیست و چگونه میتوانیم از آن استفاده کنیم؟
اگر صاحب وبسایت وردپرسی باشید، احتمالاً با این سؤالات بارها روبهرو شدهاید و بهدنبال راهحل آسانی هستید تا وبسایت خود را سفارشیسازی کنید. در این مقاله از مدیریت محتوا بلاگ پارس پک، نحوه اجرا و راهاندازی افزونه رایگان WPCode (free WPCode plugin) را به شما آموزش میدهیم تا بتوانید وبسایت وردپرسی مدنظرتان را طراحی کنید.
WPCode بهگونهای طراحی شده است که در صرفهجویی در زمان و مدیریت سفارشیسازیهای وبسایت به شما کمک کند. درواقع، ابزار مذکور این امکان را برای شما فراهم میکند تا دهها افزونه وردپرس را نصب و جایگزین کنید و درعینحال، سرعت وبسایت خود را افزایش دهید.
درباره WPCode
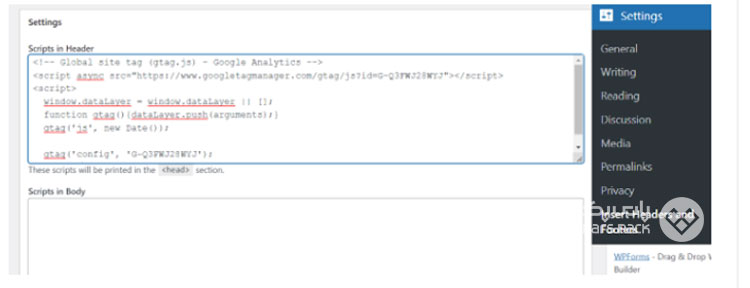
در سال ۲۰۱۲، افزونهای رایگان به نام Insert Headers and Footers منتشر شد. هدف افزونه مذکور این بود که مخاطبان WPBeginner بهراحتی کدهای مدنظرشان را بدون ویرایش فایلهای تم به قسمت سرصفحه و پاورقی وبسایت وردپرس خود اضافه کنند! برخی از این کدها عبارت بودند از: Google Analytics script ،custom CSS code ،Facebook Pixel و AdSense code. در دهه گذشته، این افزونه ساده بیش از یکمیلیون بار نصب شده است.

در همین بازه زمانی، وردپرس رشد چشمگیری کرد و تعداد زیادی قابلیت و افزونه جدید به آن اضافه شد. هر ماه، درخواستهایی از کاربران برای افزودن قابلیتهای بیشتری دریافت میشد. ازجمله این قابلیتها میتوان به امکان بارگذاری مشروط اسکریپتها در صفحات خاص و امکان افزودن قطعهکد (Code Snippet) در سایر قسمتهای وبسایت اشاره کرد. پس از بررسیهای بسیار، قابلیتهایی به این افزونه اضافه شد و آن را به راهحل مدیریت قطعهکد (Code Snippet Management) با امکانات کامل برای وردپرس با منطق شرطی، درج خودکار و… تبدیل کرد. افزونه جدید این امکانات را بهرایگان دراختیار شما قرار میدهد:
- اسکریپتهای ردیابی یا وبمستر تولز را تنها با چند کلیک به وبسایت اضافه کنید.
- تبلیغات بنری یا سایر عناصر محتوای پویا را بعد از پاراگراف اول هر پست وبلاگ، در پایان هر پست وبلاگ و… اضافه کنید.
- آن دسته از ویژگیهای وردپرس را که نمیخواهید، مانند REST API و XML-RPC و Comments را حذف کنید.
- بهراحتی کد اسنیپتها را از آموزشها در وبسایت وردپرس بدون خطا کپی و جایگذاری کنید.
اگر بازاریاب هستید، WPCode را مانند مدیر تگ گوگل، اما در داخل وردپرس در نظر بگیرید. اگر صاحب کسبوکار معمولی هستید، این ابزار به شما کمک میکند کار دلخواهتان را انجام دهید، نه بیشتر و نه کمتر. درحقیقت، WPCode قدرتمندترین افزونهای است که در وبسایت وردپرس خود نصب خواهید کرد.
WPCode چیست؟
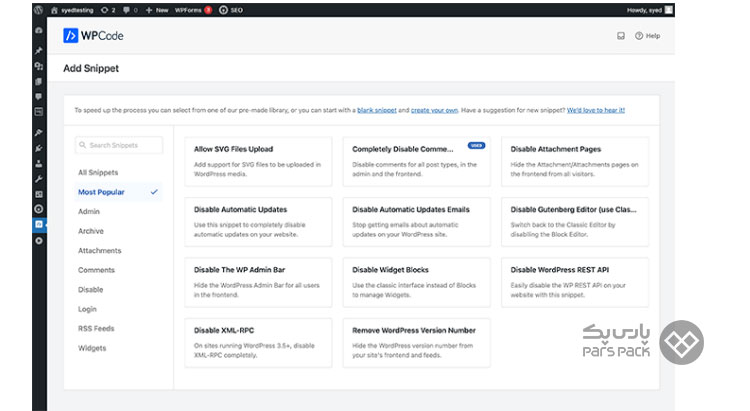
WPCode افزونه قدرتمند قطعهکد وردپرس است که به شما کمک میکند تا ویژگیهای سفارشیسازی وردپرس را با استفاده از قطعهکد بدون ویرایش فایل functions.php اضافه کنید. این افزونه از یک کتابخانه قطعهکد داخلی برخوردار است که در آن میتوانید برخی از اسنیپتهای محبوب کد وردپرس را بیابید. این اسنیپتها به شما کمک میکنند تا بهراحتی افزونه مدنظرتان را نصب کنید.

ازجمله کاربردهای این اسنیپتهای آماده عبارتاند از:
- غیرفعالکردن XML-RPC که برای امنیت وردپرس مفید است.
- اجازه آپلود فایل SVG که نیاز به نصب افزونه جداگانه را از بین میبرد.
- غیرفعالکردن گوتنبرگ که نیاز به نصب افزونه جداگانه را از بین میبرد.
- غیرفعالکردن نظرات که نیاز به نصب افزونه جداگانه را از بین میبرد.
- اسکریپتهای ردیابی را برای گوگل آنالیتیکس، فیسبوک، ادسنس و سایر پلتفرمها اضافه میکنید.
درحالحاضر، بیش از دوجین قطعهکد دیگر وجود دارد که میتوانید از آنها برای اضافهکردن عملکردهای سفارشی و درعینحال کاهش تعداد افزونهها در وبسایت خود استفاده کنید. این افزونه به صاحبان وبسایت معمولی کمک میکند حداقل ۶ تا ۸ افزونهای که ممکن است درحالحاضر استفاده میشوند، فقط با قطعههای آماده موجود کاهش دهند.
سفارشی سازی وب سایت با استفاده از Future-Proof و Code Management
بیشترِ آموزشهای سفارشیسازی وردپرس از شما میخواهند که قطعهکدها را به فایل functions.php تم خود اضافه کنید. این روش قدیمی بهسادگی مدیریت اسنیپتهای کد را بههم میریزد و از بهروزرسانی تم خود جلوگیری میکند. اگر زمانی طرح زمینه خود را بهروزرسانی کنید یا به تم دیگری تغییر دهید، همه توابع کد سفارشی که در فایل functions.php خود اضافه کردهاید، حذف میشوند.
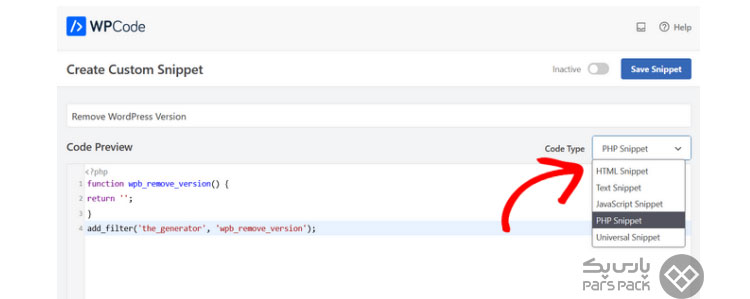
WPCode این مشکل را با ارائه راهی آسان برای درج اسکریپتهای سرصفحه و پاورقی بههمراه سایر اسنیپتهای کد مستقیماً از داشبورد وردپرس (WordPress Dashboard) خود حل میکند. این قطعهکدها درواقع بهگونهای اجرا میشوند که گویی در فایل functions.php تم شما هستند؛ اما سفارشیسازیهای شما با Future-Proof انجام میشوند.

تمها را میتوانید با خیال راحت بهروزرسانی کنید یا بدون ازدستدادن سفارشیسازیهای مهم وبسایت خود، به تم دیگری بروید. یکی دیگر از مشکلات اضافهکردن کدهای سفارشی به فایل functions.php تم شما این بود که حتی کوچکترین اشتباه میتوانست وبسایتتان را از دسترس خارج کند. بنابراین، Smart Code Snippet Validation ایجاد شد تا به شما کمک کند از خطاهای رایج کد جلوگیری کنید و مطمئن شوید که هنگام افزودن قطعهکد یا اسکریپتهای هِدِر و فوتر، هرگز وبسایت خود را از دسترس خارج نمیکنید.
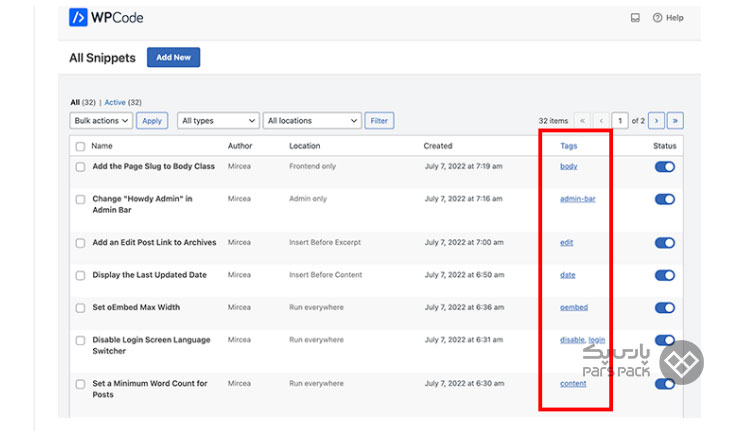
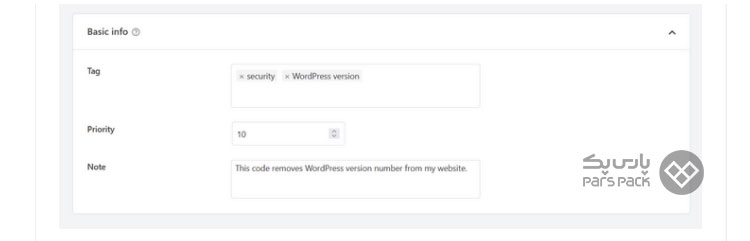
شما میتوانید تمام اسکریپتهای هِدِر و فوتر خود و سایر قطعهکدهای سفارشی را از یک صفحه مدیریت و آنها را با استفاده از Tags و اضافهکردن یادداشتهای یادآوری با هر قطعهکد Code Snippet سازماندهی کنید.

خرید هاست وردپرس از پارس پک
اگر قصد خرید سرویس هاست وردپرس پارس پک را دارید، میتوانید با کارشناسان فروش ما در ارتباط باشید. همچنین، میتوانید جهت کسب اطلاعات بیشتر به لینک زیر مراجعه کنید.
افزونه داخلی وردپرس WordPress Code Generators
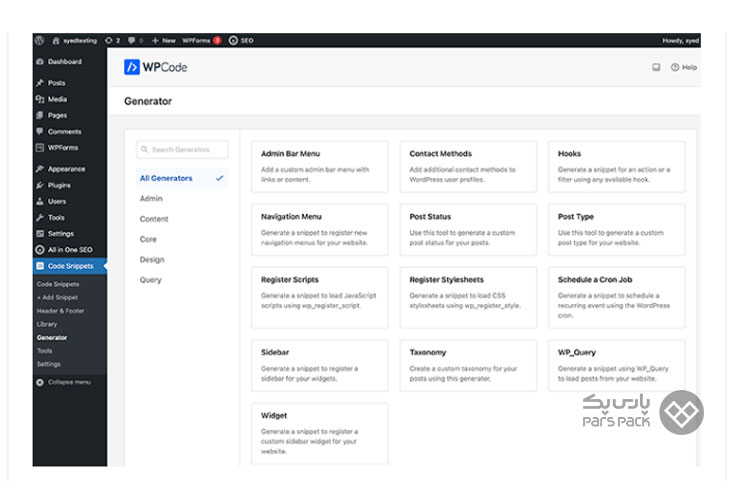
جدا از کتابخانه Code Snippets، افزونه WordPress Code Generators را نیز داریم که کمک میکند تا با استفاده از جدیدترین استانداردهای کدنویسی وردپرس و APIها، بهسرعت کدهای سفارشی را آماده و دریافت کنید.

نمونههایی از Custom Code Generators با رابط کاربری Admin عبارتاند:
- Custom Post Type Generator: ایجاد قطعهکد سفارشی برای انواع پست
- Custom Taxonomy Generator: دریافت قطعهکد سفارشی برای طبقهبندیها
- WP Query Generator: دریافت قطعهکد سفارشی WP_Query برای بارگیری پستها
- Custom Sidebar Generator: ایجاد قطعهکد سفارشی برای ثبت نوارهای کناری سفارشی یا مناطق آماده ویجت
- Custom Widget Generator: ایجاد قطعهکد سفارشی برای ثبت ابزارکهای سفارشی
- Navigation Menu Generator: ایجاد قطعهکد سفارشی برای ثبت مکانهای جدید Navigation Menu در تم
جدا از اینها، برای زمانبندی Cron Job، ثبت اسکریپتها و استایل شیتها، افزودن Custom Post Status و… تولیدکننده اسنیپتهای کد را داریم. در گذشته، کاربران مبتدی و متوسط از افزونههای وردپرس برای ایجاد انواع پست سفارشی، طبقهبندی و… با رابط کاربری مدیریت استفاده میکردند. مشکل این است که این پلاگینها یکبارمصرف هستند و در پسزمینه فقط قطعهکد سفارشی تولید میکنند.
اکنون با مولدهای رایگان WPCode، میتوانید آن پلاگینها را حذف و درعینحال عملکرد سفارشیسازی مدنظرتان را با رابط کاربری Admin اضافه کنید. با این کار، در زمان توسعهدهندگان جدید وردپرس و متخصصان وب که در حال طراحی و راهاندازی وبسایت برای مشتریان هستند، صرفهجویی خواهد شد.
برای آشنایی با آموزش تغییر فونت قالب وردپرس و ۵ روش کاربردی برای تغییر فونتها در قالب وردپرس مقاله زیر را بخوانید.
افزونه منطق شرطی برای کد اسنیپت ها و اولویت درج خودکار
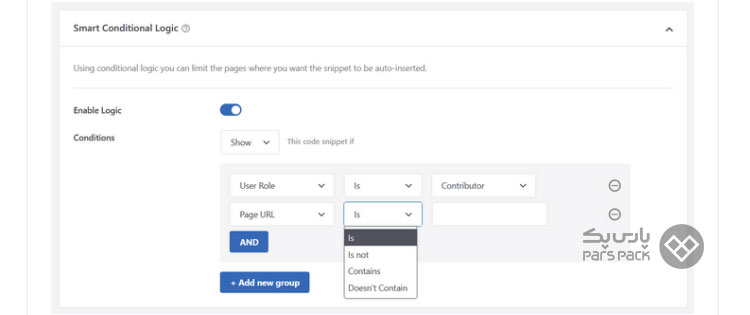
هدف از WPCode ایجاد افزونه قطعهکد وردپرس بود که هم آسان و هم قدرتمند باشد؛ بههمیندلیل، جدا از اسکریپتهای سرصفحه و پاورقی جهانی، ویژگیهای پیشرفتهای مانند منطق شرطی برای قطعهکد اضافه شده است. بهجای یادگیری کوئریهای منطق شرطی وردپرس، میتوانید از منطق شرطی بصری برای تصمیمگیری درباره زمان بارگذاری قطعهای خاص استفاده کنید.

نمونههایی از کاربردهای منطق شرطی WPCode بدینشرحاند:
- قطعات کد را فقط برای کاربرانی بارگذاری کنید که وارد سیستم شدهاند.
- قطعات کد PHP را برای نقشهای کاربری خاص بارگیری کنید.
- اسنیپتهای کد PHP را فقط در URLهای صفحه خاص بارگیری کنید.
- اسکریپتهای پیکسل سرصفحه و پاورقی را در صفحات خاص درج کنید.
- قطع کد را براساس نوع صفحه نمایش دهید.
- قطعهکد را فقط روی انواع پست خاص اجرا کنید.
- قطعهکد سرصفحه و پاورقی را براساس منبع ارجاعدهنده بارگذاری کنید.
همچنین، درج خودکار کد و خروجی دستی با استفاده از کدهای کوتاه اضافه شده است. بدینترتیب، میتوانید قابلیتها را با استفاده از کد کوتاه سفارشیسازی بیفزایید یا ویژگیهای خاصی را بهطورخودکار برای بخش مدنظرتان در نظر بگیرید.

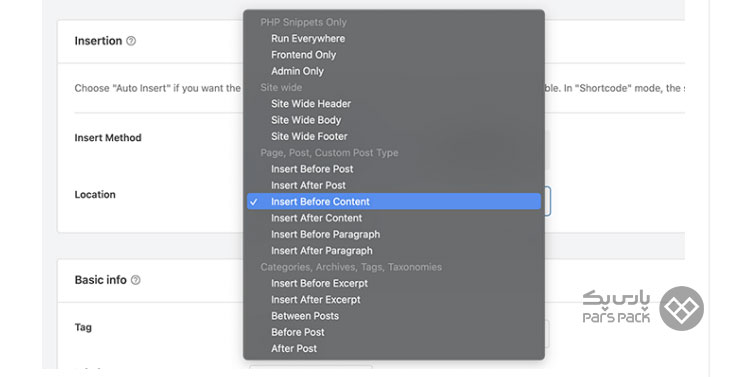
ویژگی Auto Insert به شما امکان میدهد که قطعهکد را در همهجا اجرا یا از این گزینههای سفارشی استفاده کنید:
- اجرای قطعهکد فقط در فرانتاند
- اجرای قطعهکد فقط در قسمت WordPress admin
- افزودن اسکریپتهای سرصفحه و پاورقی در سرتاسر وبسایت
- در اسنیپتهای کد PHP قبل یا بعد از پست
- درج قطعهکد قبل یا بعد از پاراگراف خاص
- درج قطعهکد در صفحات آرشیو خاص
همچنین، سیستم Visual Code Snippet Priority اضافه شده است که ترتیب عملکردهای سفارشی خود را برای جلوگیری از تضاد کد میتوانید انتخاب کنید.

کاربردهای WPCode و افزونههایی که میتوانید جایگزین کنید، کداماند؟
WPCode تنها افزونهای است که به شما کمک میکند تا از شرّ دهها افزونه دیگر بدون ازدستدادن عملکرد آنها خلاص شوید. ازجمله افزونههای مهم WPCode میتوان به اینها اشاره کرد:
- درج اسکریپتهای Header و Footers
- درج کد Google Analytics Tracking در سرصفحه و پاورقی
- واردکردن قطعهکد PHP یا قطعهکد جاوااسکریپت بدون تغییر فایل functions.php theme
- درج کد Facebook Pixels و کد Google Conversion Pixels و سایر اسکریپتهای Advertising Conversion Pixel با منطق شرطی در سرصفحه و پاورقی وردپرس
- درج کد Google AdSense Ads و کد Amazon Native Contextual Ads و سایر کدهای Media Ads
- واردکردن کد جاوااسکریپت و CSS و HTML سفارشی
- درج متاتگهای تأیید وبسایت برای سوشالمدیا و سرچ کنسول گوگل و سایر Domain verification در سرصفحه و پاورقی وبسایت
- درج بلوکهای محتوای سفارشی قابلاستفاده مجدد
- درج کد تبلیغات بعد از پاراگرافهای خاص در محتوا
- نمایش یا پنهانکردن قطعهکدهای سفارشی براساس منطق شرطی
WPCode با کتابخانه کد آمادهای ارائه میشود که به شما امکان میدهد چندین افزونه محبوب را جایگزین کنید. این افزونهها ازاینقرارند:
- غیرفعالکردن افزونههای نظر (Comment)
- غیرفعالکردن افزونههای XML-RPC
- غیرفعالکردن افزونههای Rest API
- غیرفعالکردن افزونههای Gutenberg
- افزونه ویرایشگر کلاسیک (Classic Editor)
- افزونههای آپلود فایل SVG
- غیرفعالکردن افزونههای RSS feed
- غیرفعالکردن افزونههای جستوجو (Search)
- غیرفعالکردن افزونههای بهروزرسانی خودکار (Automatic Updates)
- غیرفعالکردن افزونههای Admin Bar
- غیرفعالکردن افزونه Widget Blocks
- افزونه ابزارک کلاسیک (Classic Widgets)
- حذف افزونههای WordPress Version Number
- افزونه Facebook Pixel
- افزونههای Google AdSense
- افزونههای Custom Post Types UI
- سایر افزونههای WordPress Generator
بهطورمتوسط بهراحتی میتوانید ۶ تا ۸ پلاگین موجود را در وبسایت خود جایگزین کنید؛ زیرا هر وبسایت معمولی اغلب این افزونهها را یک بار نصب میکند. اکنون میتوانید پلاگینهای مدنظرتان را حذف و بخش مدیریت خود را تمیز کنید و مدیریت وبسایتتان را بهراحتی در دست بگیرید.

جمعبندی
افزونه WPCode یکی از بهترین و قدرتمندترین افزونههای رایگان وردپرس بهشمار میرود که فهرست بزرگتری از کتابخانه اسنیپتهای کد دارد و شما میتوانید بهراحتی پلاگینهای مدنظر خود را نصب و وبسایتتان را سفارشیسازی کنید. در این مقاله، افزونه WPCode را بهطورکامل معرفی و شما را با قابلیتهای مهم آن آشنا کردیم. درصورت استفاده از این افزونه، میتوانید تجربیات خود را ازطریق کامنت با ما بهاشتراک بگذارید.
سؤالات متداول
۱. WPCode چیست؟
WPCode محبوبترین افزونه قطعهکد است که تابهحال، بیش از یکمیلیون وبسایت وردپرسی از آن استفاده کردهاند. این افزونه اضافهکردن Code Snippet در وردپرس را بدون نیاز به ویرایش فایل functions. php قالب شما آسان میکند.
۲. چگونه از WPCode Insert Headers Footers و Code Snippets استفاده کنیم؟
برای این کار، مراحل زیر را دنبال کنید:
- افزونه WPCode رایگان یا Insert Headers, Footers, and Code Snippets یا پلاگین مشابه مدنظر خود را نصب و فعال کنید.
- در نوار تاریک در سمت چپ داشبورد خود، روی Code Snippets → Header & Footer کلیک کنید.
- کد را در کادر Header قرار دهید و روی Save Changes کلیک کنید.