آموزش تصویری استفاده از بوت استرپ در وردپرس

در این مقاله میخوانید
استفاده از بوت استرپ در وردپرس به شما امکان میدهد وبسایتی ریسپانسیو و سازگار با صفحات موبایل طراحی کنید. تصور کنید در حال تکمیل یک پازل بزرگ هستید و ناگهان یک جعبه ابزار پیدا میکنید که دقیقاً همه چیزهایی که برای تکمیل پازل نیاز دارید در آن وجود دارد. بوت استرپ همان جعبه ابزار برای ساخت وبسایتهاست.
در این مقاله از مدیریت محتوا بلاگ پارس پک،، قصد داریم به شما نشان دهیم که چگونه بوت استرپ میتواند کار ساخت وبسایتهای وردپرسی را برای شما آسانتر کند. چه طراح وب حرفهای باشید و چه تازهکار، بوت استرپ ابزاری قدرتمند برای سرعت بخشیدن به پروژههای وب شما با حفظ کیفیت بالا است. برای آشنایی با نحوه افزودن Bootstrap به وردپرس با ما همراه باشید.
کاربرد اصلی بوت استرپ چیست؟
بوت استرپ ابزاری محبوب است که با ارائه کامپوننتهای آماده برای HTML ،CSS و جاوا اسکریپت، فرایند طراحی صفحات وب را آسان و آنها را برای انواع دستگاهها بهینه میسازد. در ادامه این مطلب از آموزش استفاده از Bootstrap در وردپرس مهمترین کاربردهای بوت استرپ را معرفی میکنیم:
- ساخت سریع و آسان رابطهای کاربری برای وبسایتها و وب اپلیکیشنها
- ساخت سریع نمونههای اولیه وبسایت برای ارزیابی و تست ایدههای طراحی
- استفاده در پروژههای آموزشی به عنوان ابزاری برای آموزش طراحی وب مدرن و واکنشگرا
- ساخت طرحهای دلخواه برای سیستمهای مدیریت محتوا مثل وردپرس با کمک ابزارهای بوت استرپ
مزایا و معایب بوت استرپ
برای تصمیمگیری آگاهانهتر در مورد استفاده از بوت استرپ در وردپرس، مزایا و معایب آن را به صورت جدولی در زیر آوردهایم:
| معایب بوت استرپ | مزایای بوت استرپ |
| درصورت استفاده از بوت استرپ در وردپرس بهطور نادرست، ممکن است وبسایت شما به شکل نامناسبی نمایش داده شود. | با استفاده از Bootstrap در وردپرس میتوان وبسایتهایی طراحی کرد که روی تمام دستگاهها مثل کامپیوتر، تبلت و موبایل به خوبی نمایش داده میشوند. |
| استفاده بیش از حد از طرحهای تکراری، وبسایت شما را خستهکننده و غیرجذاب میکند. | با Bootstrap میتوانید از طراحی آمادهای مثل دکمهها و فرمها استفاده کنید که کارتان را سریعتر و زیباتر میکند. |
| بوت استرپ گاهی اوقات برای کارکرد صحیح در مرورگرها به تنظیمات خاصی نیاز دارد. | بوت استرپ در مرورگرهای مختلف به خوبی کار میکند و این امر به کاربران کمک میکند تا وبسایت شما را به درستی مشاهده کنند. |
| اگر طراحی بسیار خاص و منحصربهفردی دارید، شاید Bootstrap برای شما مناسب نباشد. | با استفاده از بوت استرپ در وردپرس میتوانید استایلها و ظاهر وبسایتتان را به دلخواه خود تغییر دهید. |
| بوت استرپ ممکن است در پروژههای بزرگ جزئیات و کدهای زیادی داشته باشد و مدیریت آن مشکل است. | با افزودن بوت استرپ به وردپرس میتوانید به سرعت پروژههایتان را توسعه دهید. |
| گاهی اوقات ممکن است داکیومنتها به روز نشده باشند و اطلاعاتی قدیمی را منتقل کنند. | داکیومنتهای فراوانی برای بهکارگیری و یادگیری بوت استرپ در دسترس دولوپرها است. |
| استفاده از jQuery به معنی افزایش حجم فایلها و کاهش سرعت آپلود صفحات وب است. | بوت استرپ از جیکوئری برای افزایش قابلیتهای کاربری در وبسایتها استفاده میکند. |
| استفاده نادرست از بوت استرپ یا عدم بهروزرسانی منظم آن ممکن است به آسیبپذیریهای امنیتی منجر شود. | بهطور منظم بهروزرسانی میشود تا آسیبپذیریهای امنیتی جدید را برطرف کند. |
نحوه اضافه کردن بوت استرپ به وردپرس
برای اضافه کردن بوت استرپ به وردپرس، ابتدا باید آخرین نسخه Bootstrap را از سایت اصلی آن دانلود کنید. فایل دانلودی پسوند ZIP دارد، بنابراین، باید ابتدا آن را از حالت فشرده خارج کنید.
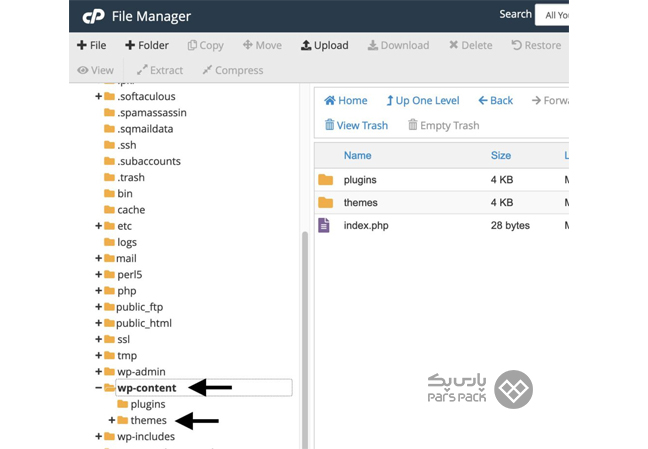
سپس، وارد پنل مدیریت وبسایتتان شوید، از طریق FTP یا مدیریت فایلها در کنترل پنل، به دنبال پوشههای wp-content و بعد themes بگردید. قبل از بارگذاری فایلهای بوت استرپ، یک پوشه جدید ایجاد کرده و به آن نامی بدهید که به خاطر سپردنش آسان باشد. در نهایت، فایلهای دانلود شده را در این پوشه جدید آپلود کنید. این کار به سایت شما اجازه میدهد از امکانات طراحی بوت استرپ استفاده کند.

برای تضمین عملکرد صحیح وردپرس با بوت استرپ، باید فایلهای ضروری مانند style.css ،index.php ،header.php و footer.php در پوشه بوت استرپ وجود داشته باشد.
سپس، فایل style.css را در پوشه Bootstrap خود باز کنید و اطلاعات موجود در آن را به گونهای تغییر دهید که با ویژگیها و نیازهای سایتتان همخوانی داشته باشد. مخصوصاً، اطلاعات مورد نظر خود را در بین /* و */ قرار دهید، که نمونهای از آن به شکل زیر خواهد بود:
/* Theme Name: MyBootstrapTheme Author: YourBusinessName Description: ThemeDescription Version: 1.0 Theme URI: yourwebsite.com */
پس از اعمال تغییرات، حتماً آنها را ذخیره کنید. سپس، وقتی به حساب وردپرس خود وارد میشوید، باید بتوانید تم جدید را در بخش «Themes» زیر منوی «Appearance» پیدا کنید. در این مرحله، اگر لازم باشد، میتوانید تم را در وردپرس به دلخواه خود ویرایش و سفارشیسازی کنید.
آموزش استفاده از بوت استرپ به زبان ساده
استفاده از بوت استرپ در وردپرس و سایر پروژههای تحت وب بسیار کارآمد است. در این بخش از مقاله «نحوه افزودن Bootstrap به وردپرس» به شما گام به گام نحوه استفاده از بوت استرپ را آموزش میدهیم:
مرحله اول: دانلود و اضافه کردن بوت استرپ به پروژه
قبل از استفاده از بوت استرپ در وردپرس، باید فایلهای CSS و جاوا اسکریپت آن را به پروژهتان اضافه کنید. برای این کار، میتوانید بوت استرپ را از وبسایت رسمیاش (getbootstrap.com) دانلود کرده و فایلهای CSS و JS را به فایل HTML خود متصل کنید.
مرحله دوم: استخراج فایلها و ساختار پوشهها
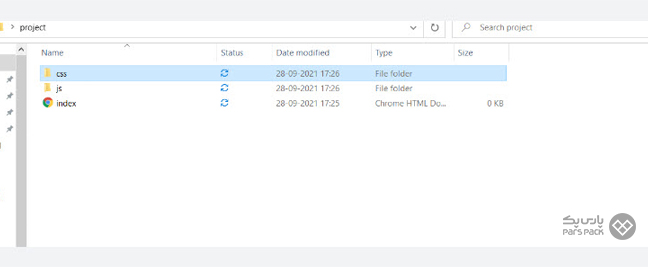
یک فایل .zip دانلود میشود؛ فایل را از حالت فشرده خارج کنید و وارد پوشه (Distribution) شوید. دو پوشه با نامهای CSS و JS وجود دارد. میتوانید فایل HTML خود را در این پوشه ایجاد و سپس لینکهای آن را در بخش مربوطه وارد کنید.
در پوشه فایلهای CSS مهمترین فایلهایی که باید استفاده شوند، bootstrap و bootstrap.min و در پوشه فایلهای JS مهمترین فایلها bootstrap.min.js و bootstrap.js هستند.
مرحله سوم: ایجاد پروژه و لینکدهی به فایلها
نیاز است یک پوشه جداگانه برای پروژه خود ایجاد کنید و یک فایل HTML در آن بسازید. سپس، فایلهای استخراج شده از بوت استرپ که پیش از این دانلود کردهاید را در زیر پوشه پروژه کپی کنید. در تگ head فایل HTML، به فایل CSS لینک دهید. همچنین، فایل jQuery که آن را نیز دانلود کردهاید، در پوشه JS کپی کنید. در نهایت، اطمینان حاصل کنید که تمام فایلهای دانلود شده و صفحه HTML در داخل پوشه پروژه قرار دارند.

در تگ head فایل HTML، به فایل CSS لینک دهید. همچنین، فایل jQuery که آن را نیز دانلود کردهاید، در پوشه JS کپی کنید. در نهایت، اطمینان حاصل کنید که تمام فایلهای دانلود شده و صفحه HTML در داخل پوشه پروژه قرار دارند.

مرحله چهارم: اجرای کد و مشاهده نتیجه
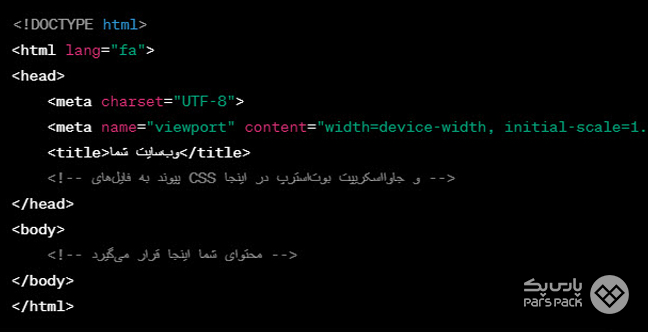
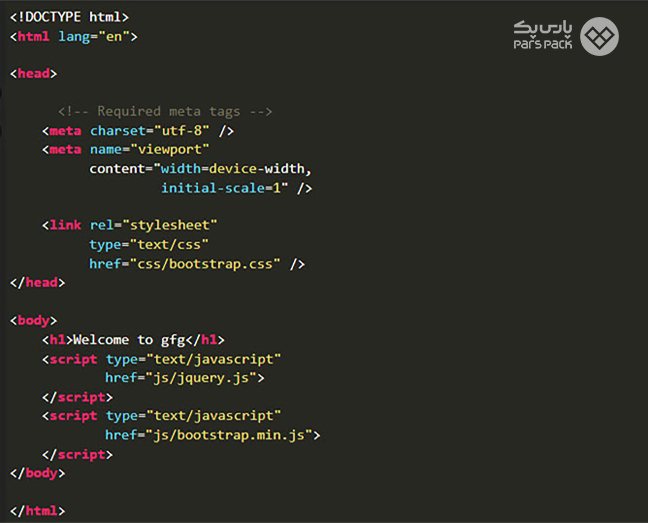
پس از انجام مراحل فوق، کد نهایی مانند مثال زیر خواهد بود. کد نهایی پس از ذخیره فایلها در همان پوشه و اضافه کردن لینکها در زیر تگهای head و body قابل مشاهده خواهد بود.

اضافه کردن کامپوننتهای بوت استرپ
بوت استرپ مجموعهای از ابزارها و کامپوننتهای آماده مانند دکمهها، سیستم گرید، نوار ناوبری و موارد دیگر را ارائه میدهد. برای استفاده از این ابزارها، به سادگی میتوانید کلاسهای بوتاسترپ را به تگهای HTML مورد نظر خود اضافه کنید.
- Primary Button
دکمه Primary Button یکی از انواع دکمههای بوت استرپ است که برای نشان دادن عملی مهم در یک صفحه وب استفاده میشود. این دکمه دارای ویژگیهای بصری برجستهای مانند رنگ آبی و حاشیه ضخیمتر است که توجه کاربر را به خود جلب میکند.

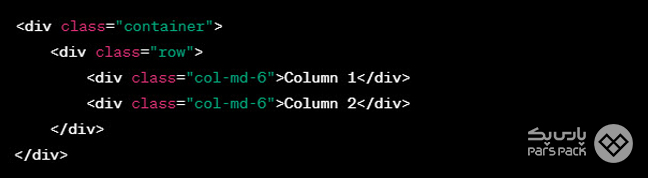
- Grid System
گرید سیستم به شما امکان ساخت صفحاتی را میدهد که برای انواع صفحه نمایشها مناسب باشند. این سیستم بر پایه یک شبکه با ۱۲ ستون ساخته شده است که امکان ساخت آسان صفحات ریسپانسیو را فراهم میکند.

- Navigation bar
برای ساخت نوار ناوبری یا Navigation bar، باید از کلاس navbar استفاده کنید. این کلاس به شما کمک میکند تا منوی کشویی، نوار ناوبری و تنظیمات ریسپانسیو را به راحتی انجام دهید.
ویژگیهای بوت استرپ چیست؟
بوت استرپ ویژگیهای متنوعی دارد که از جمله آنها میتوان به موارد زیر اشاره کرد:
۱. طراحی وب واکنشگرا
طراحی وب واکنشگرا (Responsive Web Design) یکی از مهمترین کاربردهای بوت استرپ است. به عبارت دیگر، بوت استرپ به وبسایتها کمک میکند تا به طور واکنشگرا طراحی شوند. وبسایتهای واکنشگرا هم روی کامپیوتر و هم روی تلفنهای هوشمند به خوبی نمایش داده میشوند. بوت استرپ این کار را با استفاده از طرحبندی سیال «Fluid Grid Layout» انجام میدهد. یعنی طرحبندی سایت به طور خودکار با اندازه صفحهنمایشی که روی آن نمایش داده میشود، تطبیق پیدا میکند.
۲. توسعه سریع
توسعه سریع وبسایتها یکی دیگر از کاربردهای کلیدی بوت استرپ است. بوت استرپ شامل قسمتهای آمادهای مانند نوار ناوبری (Navigation Bars)، پنجرههای بازشو (Modals) و اسلایدرها (Carousels) است. این ویژگی به توسعهدهندگان اجازه میدهد تا به جای تمرکز روی ساخت موارد ابتدایی، روی موارد مهمتر تمرکز داشته باشند. بوت استرپ برای پروژههایی که نیاز به تحویل سریع دارند بسیار مناسب است.

۳. سازگاری با انواع مرورگرها
سازگاری مرورگر (Browser Compatibility) به معنای این است که یک وبسایت بتواند در تمام مرورگرهای مختلف، مانند Chrome ،Firefox و Safari، به درستی کار کند.
گاهی اوقات، یک وبسایت در یک مرورگر خاص به خوبی نمایش داده میشود، اما در مرورگر دیگری با مشکلاتی روبرو میشود. بوت استرپ به توسعهدهندگان کمک میکند تا این مشکل را حل کنند.
این چارچوب به گونهای طراحی شده است که وبسایتهای ساخته شده با آن، در همه مرورگرهای مدرن به درستی نمایش داده شوند. این ویژگی برای توسعهدهندگان بسیار حائز اهمیت است، زیرا دیگر نیازی به نگرانی درباره تفاوتهای نمایش در مرورگرهای مختلف نخواهند داشت.
۴. سفارشیسازی آسان
سفارشیسازی (Customization) در بوت استرپ به توسعهدهندگان امکان میدهد که ظاهر وبسایتهای خود را به دلخواه تغییر دهند. اگرچه بوت استرپ با مجموعهای از طرحها و استایلهای آماده ارائه میشود، اما توسعهدهندگان میتوانند از CSS خود برای تغییر دقیق ظاهر وبسایت و ایجاد وبسایتهایی با ظاهری منحصربهفرد و دور از شکل و استایل تکراری استفاده کنند.
۵. افزونههای جاوا اسکریپت
بوتاسترپ ابزارهای جاوا اسکریپت مخصوصی دارد که جذابیت وبسایتها را افزایش میدهد. برای مثال، افزونه کاروسل امکان نمایش عکسها و متنها را بهصورت اسلایدر فراهم میکند. افزونه مودال برای نمایش پنجرههای پاپآپ به کاربر استفاده میشود. همچنین افزونههای منو کشویی و راهنما برای ایجاد منوها و نکات توضیحی در وبسایتها به کار میروند. این ابزارها به توسعهدهندگان در ساخت وبسایتهای جذاب و واکنشگرا کمک میکنند و نیاز به کدنویسی پیچیده را کاهش میدهند.
تجربه طعم شیرین برنامهنویسی بوت استرپ با هاست وردپرس پارس پک
وبسایتهای ریسپانسیو و موبایلمحور شما برای نمایش سریع و امن به کاربران، به یک هاست قوی و قابلاعتماد نیاز دارند. هاست وردپرس پارسپک با آپتایم بالا و پایداری مثالزدنی، خیال شما را از بابت میزبانی وبسایتتان راحت میکند. همچنین امکان ارتقای آنی منابع در این سرویس، به شما این امکان را میدهد که متناسب با نیازهایتان، در هر لحظه ظرفیت هاست خود را افزایش یا کاهش دهید. در صفحه زیر با مشخسات هاست وردپرس پارس پک آشنا شوید.
جمعبندی
استفاده از بوت استرپ در وردپرس را در این مطلب از بلاگ پارس پک توضیح دادیم. بوت استرپ چارچوبی رایگان و متنباز برای پروژههای تحت وب است. این چارچوب آسانترین راه برای ساخت وبسایتهای پیشرفته و ریسپانسیو است و از نوشتن کدهای HTML ،CSS و JS تا حدی جلوگیری میکند. تجربه شما از افزودن بوت استرپ به وردپرس چگونه بوده است؟ تجربه خود را از استفاده از بوت استرپ در وردپرس در بخش دیدگاهها با ما به اشتراک بگذارید.
سؤالات متداول
۱. چرا باید بوت استرپ را برای پروژه وب خود استفاده کنیم؟
بوت استرپ به توسعهدهندگان امکان میدهد تا به سرعت و به صورت کارآمد وبسایتهای ریسپانسیو و جذاب بسازند. با استفاده از این چارچوب میتوانید از طراحیهای از پیش آمادهشده، ابزارها و کامپوننتهای آماده میتوانید برای کاهش زمان انجام پروژه استفاده کنید.
۲. آیا بوتاسترپ فقط برای طراحان وب حرفهای مناسب است؟
خیر، برخلاف تصور رایج بوتاسترپ فقط برای طراحان وب حرفهای نیست. این فریمورک مبتنی بر CSS و جاوا اسکریپت، به تمامی توسعهدهندگان، چه حرفهای و چه مبتدی، امکان ساخت وبسایتهای ریسپانسیو را میدهد.
۳. آیا بوت استرپ با ابزارهای دیگر سازگار است؟
بله، بوت استرپ بهطورکلی با ابزارهای دیگر در زمینه طراحی وب سازگار است. میتوانید آن را با جاوا اسکریپت، فریمورکهای مختلف و سیستمهای مدیریت محتوا مانند وردپرس استفاده کنید.