HTTP2 چیست؟ + مزایا و معایب استفاده از HTTP2

در این مقاله میخوانید
HTTP2 چیست؟ شاید این سؤال مهمی باشد که وقتی مشغول جمعآوری اطلاعاتی در مورد انواع پروتکلهای اینترنت هستید، به آن برخورد کنید. برای پاسخ به این سؤال، باید اندکی به قبل بازگشت و در مورد پروتکل ابرمتن اطلاعاتی کسب کرد. این همان موضوعی است که قصد داریم در این مطلب از آموزش شبکه بلاگ پارس پک در مورد آن صحبت کرده و با هم به این نتیجه برسیم که چگونه از HTTP/2 استفاده کنیم؛ پس تا پایان با ما همراه باشید.
مختصری درباره HTTP2 چیست؟
پروتکل ابرمتن (HTTP)، یک روش کاربردی است که در سال 1989 اختراع شد و از آن زمان تاکنون، بهعنوان استاندارد ارتباطی در شبکهی جهانی اینترنت از آن استفاده میشود. اما HTTP2 چیست؟ HTTP2 نسخهی بهروز شدهی HTTP است که در سال 2015 معرفی شد و روشهایی را معرفی میکرد که با استفاده از آنها میتوانید تأخیر (Latency) را کاهش دهید.
نکته:
فقط یک جمله کافی است تا بفهمیم HTTP2 چیست؛ HTTP2 همان نسخهی بهروز شدهی HTTP است که آن را در ابتدای URLها دیدهاید؛ پروتکلی با عملکرد بالاتر و امنیت بیشتر! اما سؤال مهمتر این است که چطور میتوان از این پروتکل استفاده کرد؟
کمی بیشتر در مورد HTTP
اگر بخواهیم بهصورت مفهومی به این نتیجه برسیم که HTTP2 چیست، ابتدا باید اطلاعات خود را در مورد پدر HTTP، یعنی همان HTTP1 کامل کنیم و بعد به سراغ فرزند تازه متولد شدهی آن برویم.
HTTP1.1 چیست؟
همانطور که احتمالاً میدانید، پروتکل HTTP در سال 1989 توسط «تیموتی برنرزلی» بهعنوان یک استاندارد ارتباطی برای شبکهی جهانی وب توسعه داده شد. HTTP در واقع یک پروتکل کاربردی سطح بالا است که کمک میکند تا اطلاعات بین سیستم کلاینت، یعنی همان کسی که از اینترنت استفاده میکند و سرور وبسایت یا وب اپلیکیشن جابجا شود. در این روش، کلاینت از یک متد مشخص (GET یا POST) درخواست خود را به سرور ارسال میکند و پاسخ این درخواست نیز یک Resource مانند یک سند HTML است که به او نشان داده میشود.
بهعنوان مثال فرض کنید میخواهید به وبسایت www.ParsPack.com مراجعه کنید. هنگامی که این آدرس را در مرورگر خود وارد میکنید، مرورگر درخواست HTTP را در قالب یک فایل متنی به سمت سرور ارسال میکند که نمونهی آن، در ادامه نشان داده شده است:
GET /index.html HTTP/1.1 Host: www.parspack.com
ادامهی ماجرا به شما کمک خواهد کرد تا بدانید که HTTP2 چیست. همانطور که میبینید، در این درخواست از متد GET برای دریافت اطلاعات از سروری که اطلاعات دامنهی parspack.com روی آن قرار دارد، استفاده شده است. پاسخ این درخواست، یک صفحهی HTML به همراه فایلهای CSS، تصاویر و … است.
البته باید به این نکته نیز توجه کنید که در اولین تماس، اصولاً تمامی Resourceها به کاربر بازگردانده نمیشود؛ در حقیقت روند ارسال Request و دریافت Response یک فرآیند رفت و برگشتی است و این فرآیند تا زمانیکه مرورگر کامپیوترتان همه Resourceهای لازم را دریافت کند، ادامه خواهد داشت.
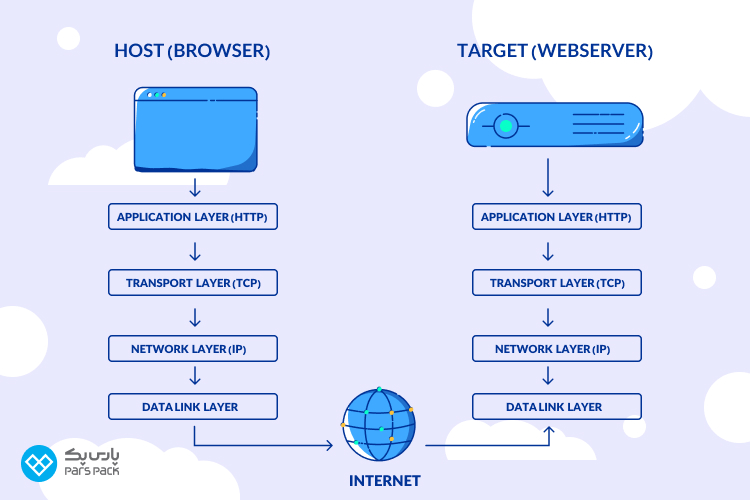
میتوانید برای سادهسازی مفهوم اینکه HTTP2 چیست، این تبادل Request و Responseها را بهعنوان یک لایهی کاربردی از پشتهی پروتکل اینترنت در نظر بگیرید که در سطح بالایی لایهی انتقال (این لایه معمولاً از پروتکل TCP استفاده میکند) و لایههای شبکه (این لایه نیز از پروتکل IP استفاده میکند) قرار خواهد گرفت:

با این مقدمه، حالا دیگر میتوانیم دقیقتر در مورد این موضوع صحبت کنیم که HTTP2 چیست و چگونه از HTTP/2 استفاده کنیم.
HTTP2 چیست؟
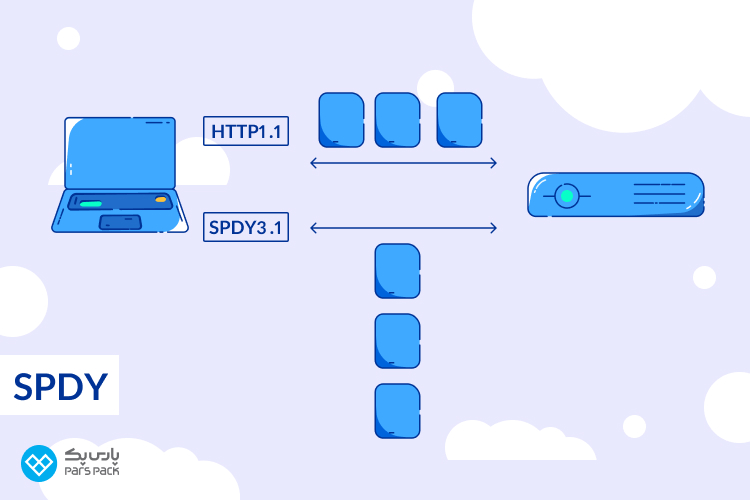
HTTP2 اولین بار بهعنوان یک پروتکل SPDY آغاز بهکار کرد. این پروتکل عمدتاً در گوگل و بهمنظور کاهش تأخیر در بارگذاری صفحات وب با استفاده از تکنیکهایی مانند فشردهسازی، چندگانهسازی (Multiplexing) و همچنین اولویتبندی در بارگذاری، توسعه یافت. از همان ابتدای کار نیز تقریباً تمامی مرورگرهای شاخص مانند Chrome، Opera ،Internet Explorer و همچنین Safari از این تکنولوژی پشتیبانی کردند و این مسئله سبب شد تا از همان سال 2015، تمامی وبسایتها و بهخصوص وبسایتهای جدید، از این پروتکل استقبال زیادی کنند.
اگر از نظر فنی بخواهیم بگوییم که مهمترین تفاوت میان HTTP/1.1 و HTTP2 چیست، باید به لایهی فریمینگ باینری (Binary Framing Layer) اشاره کنیم که آن را میتوان بخشی از لایهی برنامه در پشتهی پروتکل اینترنت در نظر گرفت. در واقع بر خلاف HTTP/1.1 که تمامی درخواستها و پاسخهای آن را در قالب یک متن ساده نگاه میدارد، HTTP2 از لایهی فریمینگ باینری برای کپسولهسازی تمامی پیامها در قالب باینری استفاده میکند. اگر چه این نکته را نیز باید در نظر داشت که در این پروتکل نیز همچنان مفاهیم اساسی HTTP، مانند متدها، هدرها و … حفظ میشود.
در انتهای این قسمت و برای اینکه بهصورت عمیقتر ببینیم که مزیت استفاده از HTTP2 چیست، باید بدانیم که تبدیل پیامها به حالت باینری که حالا دیگر میدانیم از جمله مشخصات اصلی پروتکل HTTP2 است، این امکان را میدهد تا رویکردهای جدیدی را برای تحویل دادهها انتخاب کنید که قبلاً در HTTP1 وجود نداشت؛ تضادی که ریشهی اساسی تفاوت بین این دو پروتکل است.
برای آشنایی با آموزش رفع متداولترین خطاهای HTTP مقاله زیر را از دست ندهید.
SPDY چیست؟
SPDY یک پروتکل ارتباطی اینترنتی است که به منظور بهبود عملکرد و سرعت بارگذاری وبسایتها ایجاد شده است. این پروتکل از طرف شرکت Google توسعه یافته و روی HTTP/1.1 مبتنی است. هدف اصلی SPDY ارتقاء کارایی انتقال اطلاعات از طریق اینترنت با کاهش تاخیرها و بهبود زمان بارگذاری صفحات وب میباشد.
SPDY، نسخهی بهبود یافتهی HTTP، با هدف ارتقاء کارایی وب، برخی از مشکلات رایج HTTP/1.1 را حل و با ایجاد مکانیزمهای موازیسازی و فشردهسازی هدرها، زمینهای را برای تجربهی کاربری فوقالعاده ایجاد میکند.
اکنون که میدانید SPDY چیست نوبت به آن رسیده است تا با ویژگیهای مهم آن آشنا شوید. مهمترین ویژگی SPDY، فشردهسازی هدرها است. این تکنولوژی حیرتانگیز تعداد اطلاعاتی که ارسال میشوند را به شدت کاهش میدهد و باعث کاهش تعداد درخواستها میشود. بهویژه برای صفحات وب پیچیدهتر، که دارای تعداد بیشتری از منابع هستند، این ویژگی چشمگیر است و به شما اجازه میدهد صفحههایتان را با سرعت بیشتری بارگذاری کنید.

یکی از موارد دیگری که SPDY را از HTTP/1.1 متمایز میکند، استفاده از مکانیزمهای موازیسازی است. به جای ایجاد اتصالات جدید، اطلاعات به صورت همزمان و همروند از طریق یک اتصال به مقصد میرسند. این باعث بهبود چشمگیری در زمان بارگذاری صفحات وب میشود و شما را در یک مسابقهی سرعتی نهایی قرار میدهد.
مثالی از HTTP 2
اکنون که در انتهای مقاله هستیم ممکن است، هنوز هم نسبت به درک مفهوم HTTP 2 دچار مشکل باشید به همین منظور تصمیم گرفتیم تا با یک مثال این قضیه را تا حدودی برای شما روشنتر کنیم تا دقیقا بدانید که HTPP2 چیست. تصور کنید که میخواهید وسایلی که درون انباری اتاق خواب شما قرار دارد را داخل حیاط ببرید و بعد از گردگیری دوباره آنها را به سر جای اولش برگردانید. در اتاق خواب شما وسایل بسیار زیادی مانند تخت خواب، کمد، میز تحریر، کامپیوتر و .. وجود دارد.
اگر برای جابهجایی تمام وسایلی که در اتاق خواب تنها باشید و بخواهید تمامی وسایل اتاق را به تنهایی جابهجا کنید، شاید این موضوع بیش از یک نصف روز بهطول بیانجامد. این دقیقا همان اتفاقی است که در HTTP1 در حال رخ دادن است. تصور کنید که وسایل اتاق خواب شما فایلهایی هستند که در درون یک صفحه وجود دارد، مرورگر باید تک تک این فایلها را دریافت کند و سپس آنها را برای کاربران به نمایش بگذارد.
اکنون تصور کنید که برای جابهجایی وسایل از خانواده و چند نفر از آشنایان کمک بگیرید، با همکاری سایر افراد شاید خارج کردن وسایل از اتاق خواب یک ساعت هم طول نکشد. در واقع اتفاقی که در HTTP 2 میافتد، مشابه با این موضوع است. زمانی که شما از HTTP 2 استفاده میکنید، فایلها بهصورت همزمان ارسال میشود و نیاز نیست تا مرورگر یک به یک فایلها را دانلود کند به همین منظور سرعت وبسایت شما افزایش پیدا خواهد کرد.

مزایا و معایب استفاده از HTTP2 چیست؟
حالا که اطلاعات تقریباً کاملی در مورد HTTP2 بهدست آوردید، لازم است مزایای دیگر این پروتکل را بررسی کنیم. همچنین باید این نکته را نیز در نظر داشته باشید که مانند هر فناوری دیگری، HTTP2 نیز مشکلاتی دارد. در همین بخش از بلاگ پارس پک، به شما خواهیم گفت که محدودیتهای HTTP2 چیست و آیا باید نگران آن باشیم یا خیر.
۵ مورد از مهمترین مزایای HTTP2 چیست؟
از جمله مهم ترین مزایایی که استفاده از HTTP2 برای شما به همراه دارد، میتوان به موارد زیر اشاره کرد:
۱. مالتی پلکس کردن باعث میشود بتوانید تعداد کانکشنها را کاهش دهید. علاوه بر این، میتوانید Overhead را نیز برای قطع و وصل کانکشنها را نیز کمتر کنید. خود این موضوع میتواند تأثیر زیادی در کم کردن تأخیر داشته باشد.
۲. فشردهسازی هدر از تکنولوژی HPACK استفاده میکند. این تکنولوژی میزان انتقال داده از طریق شبکه را کاهش میدهد و بنابراین، عملکرد و کارایی کانکشن افزایش خواهد یافت.
۳. قابلیت Server Push نیز با کاهش تعداد رفت و برگشتهایی که برای بارگذاری یک صفحهی وب مورد نیاز است، باعث بهبود عملکرد خواهد شد. این امر باعث کاهش بیشتر مدت زمان Load صفحهی وب خواهد شد.
۴. فرمت باینری که از آن در HTTP2 استفاده میشود، ارتباط کارآمدتری را نسبت به فرمت متنی که در HTTP 1.1 مورد استفاده قرار میگیرد، ارائه میدهد.
۵. HTTP2 از پروتکل امنیتی HTTPS استفاده میکند که باعث جلوگیری از شنود غیرقانونی اطلاعات خواهد شد.
هر آنچه باید درباره تفاوت HTTP و HTTPS بدانید را در مقاله زیر بخوانید.
۴ مورد از مهمترین محدودیتهای HTTP2 چیست؟
همانطور که میدانید، یک تکنولوژی همیشه ممکن است محدودیتها و معایبی داشته باشد. در واقع این شما هستید که بهعنوان کاربر باید معایب و مزایای یک تکنولوژی را با هم مقایسه کرده و در نهایت به این نتیجه برسید که میخواهید از آن استفاده کنید یا خیر. در ادامه، به شما خواهیم گفت که مهمترین محدودیتهای HTTP2 چیست.
۱. بهطور کلی ذخیرهی منابع در سمت کلاینت، یک چالش و یکی از محدودیتهای HTTP2 است چرا که کلاینت روی Resourceهایی که توسط سرور Push میشود، کنترل ندارد.
۲. اگر چه پروتکل HTTP2 نسبت به HTTP1.1 بهبود یافته است، اما بهطور کامل با HTTP1.1 سازگار نیست. به همین دلیل ممکن است با برخی از سیستمهای موجود، تعامل مناسبی نداشته باشد.
۳. پروتکل HTTP2 همچنان در حال توسعه است. به همین دلیل ممکن است برخی از ویژگیهایی که بهتازگی به آن اضافه شده است، در برخی از مرورگرها بهدرستی پشتیبانی نشود.
۴. یکی دیگر از محدودیتهای HTTP2، نیاز به HTTPS برای رمزگذاری دادهها است. بنابراین برای سیستمها و دستگاههای قدیمی که احتمالاً از SSL استفاده نمیکنند، ممکن است دردسرساز شود.
۳ تفاوت اساسی بین HTTP/1.1 و HTTP2 چیست؟
حالا که تقریباً متوجه شدهایم که HTTP2 چیست و استفاده از آن چه مزایا و معایبی دارد، بهتر است به تفاوتهای ساختاری آن با HTTP/1.1 نیز بپردازیم. مطالعهی دقیق این قسمت به شما کمک میکند تا بتوانید به این نتیجه برسید که کدام یک از این دو پروتکل برای شما کاربرد بیشتری دارد؛ البته که پیشنهاد همیشگی ما در پارس پک، استفاده از آخرین تکنولوژیها است!
۱. بررسی Waterfall و تفاوت آن در HTTP2
اگر از یک توسعه دهندهی Back End بپرسید که مهمترین مزیت HTTP2 چیست، قطعاً به شما خواهد گفت که این پروتکل Head-of-Line Blocking که یکی از مهمترین مشکلات HTTP/1.1 بود را برطرف کرده است. این مشکل به بیان ساده یعنی اینکه در یک زمان واحد، تنها یک Request میتواند وجود داشته باشد که منجر به تأخیر (Latency) شود؛ چرا که Requestهای بعدی فقط در زمانی صادر میشوند که پاسخی مناسب به درخواست قبلی صادر شده باشد. واضح است که این موضوع به ایجاد یک صفِ عریض و طویل برای دسترسی به سرور خواهد شد.
برخی از مرورگرها برای حل این مشکل، از یک راهحل ابتکاری استفاده میکنند؛ یک مرورگر ممکن است چندین اتصال TCP را با یکدیگر باز کند و در نتیجه، امکان دانلود همزمان و موازی Assetها فراهم شود. اما با این وجود، تعداد کانکشنهای TCP هر مرورگر نیز محدود و در حدود ۲ تا ۸ عدد است.
تکنولوژی مالتی پلکس این موضوع را حل کرده است. در این راهحل، به چندین Request اجازه صدور داده میشود و یک اتصال TCP نیز وظیفهی پاسخدهی به این درخواستها را بهصورت همزمان و موازی بر عهده خواهد گرفت. با این کار، مرورگر این امکان را خواهد داشت تا تمامی Assetهایی را که در DOM مییابد، دانلود کند، بدون اینکه منتظر در دسترس قرار گرفتن کانکشن TCP بماند.

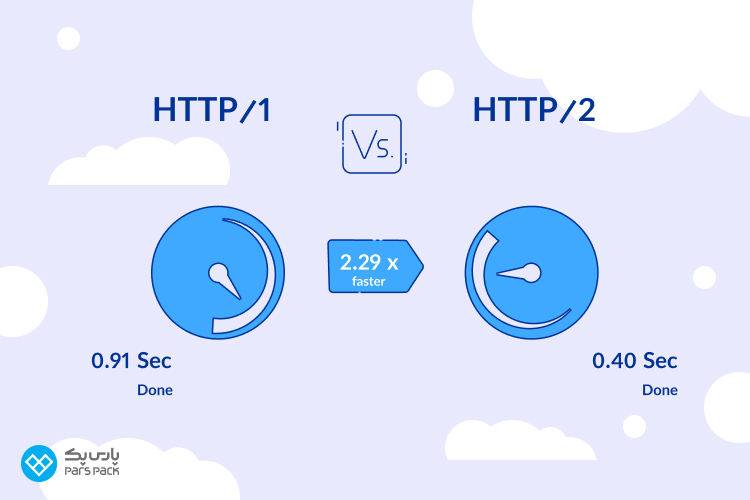
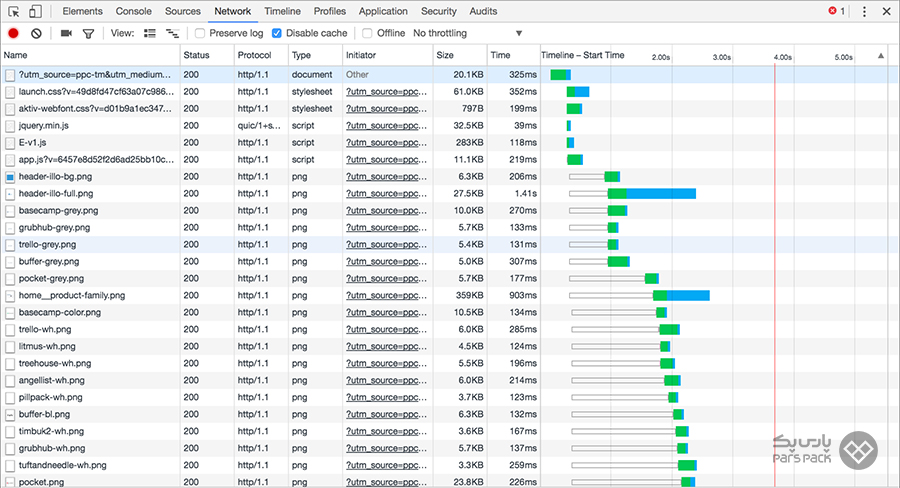
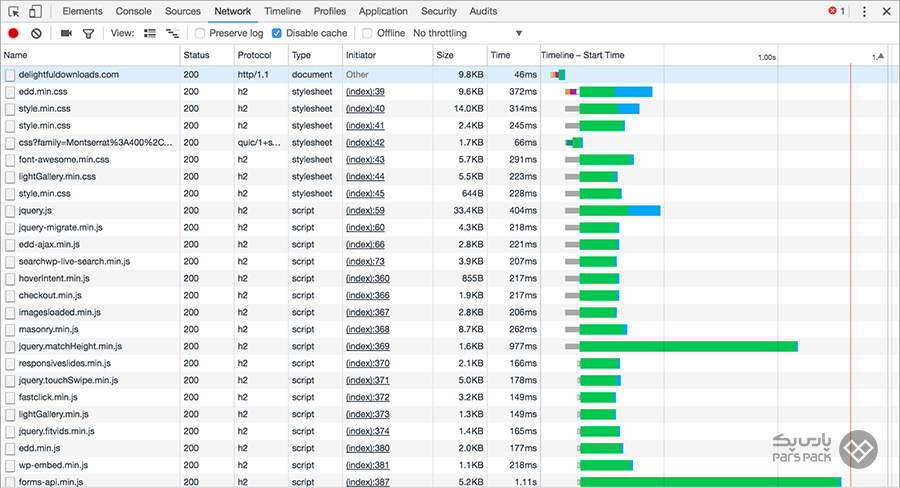
اگر چه توضیحات این قسمت تا حدی تکنیکال شد، اما برای توضیح اینکه مزیت HTTP2 چیست، به آن نیاز داشتیم. بررسی Waterfall و تفاوت آن در HTTP2 که در شکلهای زیر نشان داده شده است، هم این موضوع را بهصورت تصویری به شما نشان خواهد داد و هم با مفاهیم مالتی پلکس بیشتر آشنا خواهید شد.
در شکل بالا، نمودار واترفال دانلود Assetها با استفاده از پروتکل HTTP/1.1 نشان داده شده است. اما اگر همان صفحه را با استفاده از HTTP2 بارگذاری کنیم، نتیجه آنقدر واضح است که دیگر نیازی نیست تا توضیح دهیم که مزیت استفاده از HTTP2 چیست.
۲. فشردهسازی هدر
تمامی Requestها و همچنین Responseهای HTTP هدرهایی دارند که به کلاینت این امکان را میدهند تا اطلاعات اضافی را به درخواست یا پاسخ آن، پیوست کنند. بهعنوان نمونه، یک پاسخ معمولی از یک وبسایت (مثلاً https://deliciousbrains.com)، پاسخ زیر را برمیگرداند:
HTTP/1.1 200 OK Server: nginx Date: Tue, 06 Dec 2016 10:15:02 GMT Content-Type: text/html; charset=UTF-8 Connection: keep-alive Vary: Accept-Encoding Link: <https://deliciousbrains.com/wp-json/>; rel="https://api.w.org/" Link: <https://deliciousbrains.com/>; rel=shortlink X-Frame-Options: SAMEORIGIN X-Content-Type-Options: nosniff X-Xss-Protection: 1; mode=block Fastcgi-Cache: HIT Strict-Transport-Security: max-age=31536000;

موضوع اینجاست که تقریباً تمامی Assetها، هدرهای Request و Response یکسانی دارند. بنابراین اگر بخواهیم تمامی آنها را در هر صفحه و هر بار ارسال کنیم، قطعاً از منابع خود به درستی استفاده نکرده و سرعت وبسایت هم پایین خواهد آمد. یکی از کارهای مهمی که HTTP2 انجام میدهد این است که از یک Index Table استفاده کرده و هدرهای اولین Request را که به آن پاسخ میدهد، ذخیره میکند.
احتمالاً حالا دیگر همه چیز برای شما روشن شده است و دیگر میدانید که مزیت فشردهسازی هدر در استفاده از HTTP2 چیست. تحقیقات KeyCDN نشان داده است که همین مسئله میتواند تا ۳۰ درصد در افزایش سرعت لود وبسایتها مؤثر باشد.
۳. منظور از Push در HTTP2 چیست؟
سومین تفاوت بین HTTP/1.1 و HTTP/2، مسئلهی Push در سرور است. بهطور سنتی، هنگامی که یک مرورگر برای یک صفحهی وب Request ارسال میکند، سرور سند HTML را در پاسخ به این درخواست ارسال میکند و سپس منتظر میماند تا مرورگر، سند HTML ارسال شده را تجزیه و تحلیل کند. بعد از آن، یک درخواست برای تمامی Assetها از جمله اسناد CSS، JS و … صادر میشود.
حالا منظور از Push در HTTP2 چیست؟ به بیان ساده، Push سرور این حرکت پینگ پنگی میان مرورگر و سرور را بهنوعی دور میزند. چطور؟ مسئله ساده است! در پروتکل HTTP/2 به سرور این مجوز داده میشود تا هر Asset که کاربر به آن نیاز دارد، در اختیار او گذاشته شود؛ همین!
خطای ۴۰۳ چیست و چگونه رفع میشود؟ دلیل نمایش خطای ۴۰۳ چیست؟ در مقاله زیر بخوانید.
راه استفاده از HTTP2 چیست؟
حالا که متوجه شدهایم HTTP2 و استفاده از آن چه مزایایی دارد، باید نحوهی استفاده از آن روی وبسایت را نیز یاد بگیریم. اولین نکتهای که در این مورد باید بدانید، این است که اصولاً استفاده از HTTP2 قابلیتی است که باید روی سروری که از وبسایت شما میزبانی میکند وجود داشته باشد. بنابراین در ادامه، نحوهی تنظیمات سرور برای استفاده از این پروتکل را آموزش خواهیم داد.
۱. نحوه راهاندازی Nginx با پشتیبانی از HTTP2 در Ubuntu 22.04
اگر از وب سرور Nginx استفاده میکنید و همچنین توزیع Ubuntu 22.04 روی سرور شما نصب شده است، برای استفاده از پروتکل HTTP2 میتوانید مراحل زیر را به ترتیب انجام دهید:
گام اول: فعال کردن پشتیبانی از HTTP2
در اولین قدم، باید بلوک سرور (Block Server) دامنه را برای استفاده از HTTP2 تغییر دهیم. برای این منظور فایل پیکربندی را با استفاده از یک ویرایشگر متن باز کنید. ما در این مثال از ویرایشگر Nano استفاده کردهایم:
sudo nano /etc/nginx/sites-enabled/your_domain
در این فایل بهدنبال متغیرهای Listen مرتبط با پورت 443 باشید:
... listen [::]:443 ssl ipv6only=on; listen 443 ssl; ...
اولین مورد از خروجی بالا مربوط به کانکشنهایی است که از IPv6 استفاده میکنند و دومین مورد نیز مربوط به موارد IPv4 است. کاری که باید در این مرحله انجام دهیم این است که دستورالعملهای Listen را طوری تغییر دهید که شامل HTTP2 هم بشود:
... listen [::]:443 ssl http2 ipv6only=on; listen 443 ssl http2; ...
تغییر فایل با این مشخصات به Nginx اعلام میکند که در مرورگرهایی که از HTTP2 استفاده میکنند، از این پروتکل استفاده کند.
حالا تغییرات را ذخیره کرده و ویرایشگر متن را ببندید. برای ویرایشگر Nano، این کار با استفاده از کلیدهای ترکیبی Ctrl+X و تأیید با استفاده از کلید Y و نهایتاً فشردن کلید Enter انجام میشود.
به یاد داشته باشید که بعد از اعمال هر تغییر در فایل پیکربندی Nginx، باید با استفاده از -t تنظیمات را از نظر Syntax Errorهای احتمالی بررسی کنید:
sudo nginx -t
درصورتیکه خطای سینتکس نداشته باشید، خروجی زیر به شما نشان داده خواهد شد:
Output
Output of sudo nginx -t nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
در گام بعدی سرور Nginx را بهگونهای پیکربندی میکنیم که مجموعه رمزنگاری (Cipher Suite) محدودتری برای بهبود امنیت سرور استفاده کند.
گام دوم: حذف مجموعهی رمزنگاری قدیمی و ناایمن
در این قسمت هدف اولیهمان این است که اولاً بدانیم که راهکار ارتقای امنیت در HTTP2 چیست و چطور میتوان آن را اجرا کرد.
HTTP2 یک بلاک لیست از Cipherهای ناایمن و قدیمی دارد که باید از استفاده از آنها، اجتناب کرد. اگر هم میخواهید بدانید که Cipher Suite مربوط به شبکهها و پروتکلهای اینترنتی و از جمله HTTP2 چیست، کافی است این نکته را در ذهن داشته باشید که Cipher Suiteها در حقیقت الگوریتمهایی هستند که نحوهی رمزنگاری دادههای منتقل شده را مشخص میکنند.
روشی که برای تعریف Cipherها از آن استفاده میکنید، کاملاً بستگی به نحوهی پیکربندی گواهی SSL/TLS برای Nginx دارد. درصورتیکه از Certbot برای دریافت گواهی خود استفاده کردهاید، فایل /etc/letsencrypt/options-ssl-nginx.conf نیز در حین نصب ایجاد میشود که این فایل حاوی رمزهایی است که برای استفاده در HTTP2 امنیت کافی ندارند. راهکار اول و دمِ دستی، شاید این باشد که همین فایل را اصلاح کنیم. اما در اینصورت Certbot در آینده نمیتواند بهدرستی آپدیت شود.
راهحل بهتر برای ایمن کردن HTTP2 چیست؟ شاید بهترین راهحل این باشد که به Nginx بگوییم که از این فایل استفاده نکند و در عوض، خودمان Cipher List را مشخص میکنیم. برای این منظور فایل پیکربندی سرور بلوک (Server Block) دامنهتان را باز کنید:
sudo nano /etc/nginx/sites-enabled/your_domain
در این فایل بهدنبال خطی باشید که به فایل options-ssl-nginx.conf در آن اشاره شده باشد. به ابتدای این خط یک کاراکتر # اضافه کنید تا بهحالت کامنت درآید:
# include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
حالا در زیر خطی که کامنت کردهاید، یک خط دیگر بهصورت زیر اضافه کنید؛ قصد داریم Cipher Listهای مجاز را در این خط معرفی کنیم:
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
تغییرات را ذخیره کرده و فایل پیکربندی را ببندید.
درصورتیکه از گواهینامههای SSL خود امضاء استفاده و آن را بر اساس نیاز خود پیکربندی کردهاید نیز باید فایل /etc/nginx/snippets/ssl-params.conf را در ویرایشگر متن خود باز کنید:
sudo nano /etc/nginx/snippets/ssl-params.conf
خط زیر را در این فایل پیدا کنید:
... ssl_ciphers ECDHE-RSA-AES256-GCM-SHA512:DHE-RSA-AES256-GCM-SHA512:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-SHA384; ...
همین خط را بهصورت زیر تغییر دهید:
... ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
تغییرات اعمال شده روی فایل را ذخیره کرده و ویرایشگر متن را ببندید. بعد از این کار، مجدداً از دستور nignx -t استفاده کنید تا Syntax Errorهای احتمالی را مشاهده کنید:
sudo nginx -t
بعد از اینکه این مرحله را نیز انجام دادید و مطمئن شدید که هیچ Syntax Error در دستورات وجود نداشت، با استفاده از دستور Systemctl، مجدداً Nginx را راهاندازی کنید:
sudo systemctl reload nginx.service
گام سوم: بررسی فعال بودن HTTP2
حالا باید ببینیم که راه حل تست فعال بودن HTTP2 چیست. برای این منظور از دستور Curl برای ارسال Request به سایت و مشاهدهی هدرها استفاده کنید:
curl -I -L --http2 https://your_domain
با وارد کردن این دستور، خروجیهایی مانند نمونهی زیر را دریافت خواهید کرد:
Output
HTTP/2 200 **Server**: nginx/1.18.0 (Ubuntu) **Date**: Tue, 21 Jun 2022 22:19:09 GMT **Content-Type**: text/html **Content-Length**: 612 **Last-Modified**: Tue, 21 Jun 2022 22:17:56 GMT **Connection**: keep-alive **ETag**: “62b24394-264” **Accept-Ranges**: bytes
همانطور که در خروجی نیز مشاهده میشود، وبسایت در حال استفاده از HTTP2 است.
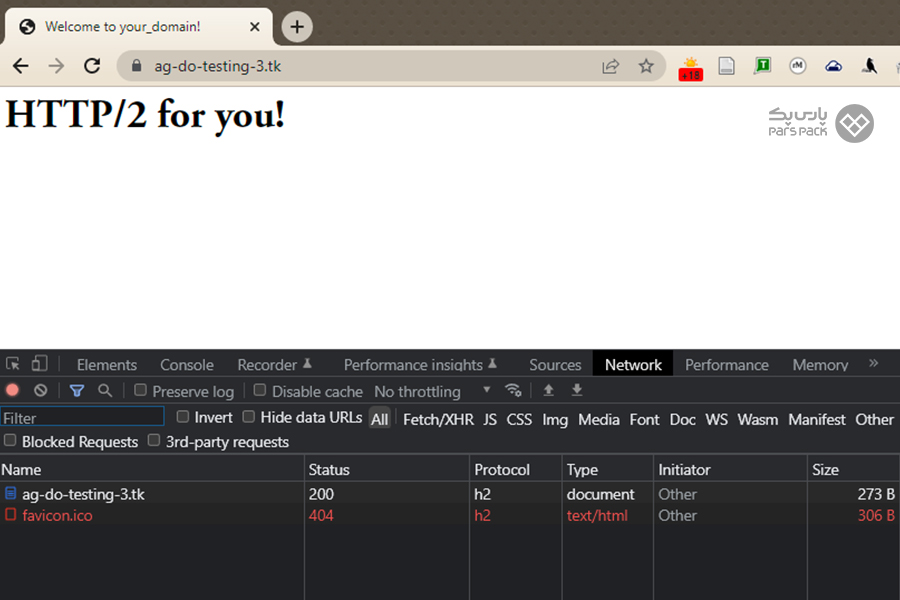
بهعنوان آخرین موضوع این بخش، میخواهیم ببینیم که راهحل استفاده از مرورگر کروم برای بررسی استفاده از HTTP2 چیست. برای این منظور ابتدا مرورگر خود را باز کرده و دامین موردنظر خود را در آن وارد کنید. سپس مسیر View > Developer > Developer Tools را انتخاب کنید و صفحه را مجدداً Load کنید. حالا به زبانهی Network رفته و روی ردیف Header که با Name شروع میشود، راست کلیک کرده و از منوی باز شده، گزینهی Protocol را انتخاب کنید. این موضوع را در شکل زیر نشان دادهایم:

حالا دیگر میدانیم که راه استفاده از مرورگر گوگل کروم برای بررسی استفاده از HTTP2 چیست.
۲. نحوه راهاندازی Apache با پشتیبانی از HTTP2 در Ubuntu 22.04
در این قسمت میخواهیم ببینیم که اگر از وب سرور آپاچی روی توزیع اوبونتو 22.04 استفاده کنیم، راهحل پشتیبانی از HTTP2 چیست. ادامهی این مطلب را بخوانید تا نحوهی انجام این کار را یاد بگیرید.
اولین کاری که انجام آن الزامی نیست، اما میتواند در ادامه به شما کمک کند، بررسی ورژن آپاچی نصب شده روی سرور است. برای این منظور میتوانید بهعنوان کاربر غیر Root وارد وب سرور خود شده و از دستور زیر استفاده کنید:
apache2 -v
توجه داشته باشید که ورژن آپاچی شما باید ۲.۴.۲۶ و یا بالاتر باشد؛ در غیر اینصورت باید آپاچی را آپدیت کنید.
گام اول: فعالسازی HTTP2 روی آپاچی
برای شروع، از دستور زیر در خط فرمان ترمینال سرور خود استفاده کنید:
sudo a2enmod http2
فایل پیکربندی وبسایت خود را باز کنید و تغییرات زیر را روی آن اعمال کنید. البته توجه کنید که بهجای parspack.com، آدرس URL وبسایت خودتان را جایگزین کنید:
sudo nano /etc/apache2/sites-enabled/parspack.com-le-ssl.conf
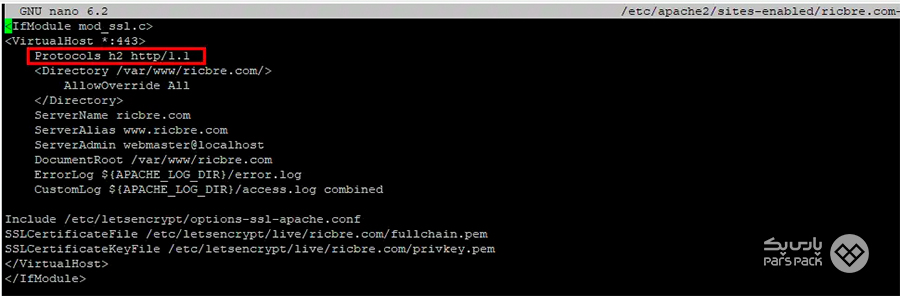
در گام بعدی، درست در زیر تگ <VirtualHost *:443>، دستورات زیر را اضافه کنید:
Protocols h2 http/1.1

سپس با استفاده از کلیدهای ترکیبی Ctrl+o و سپس فرشدن کلید Enter، فایل را ذخیره و با استفاده از Ctrl + X از ویرایشگر متن خود (در اینجا ما از ویرایشگر Nano استفاده کردهایم)خارج شوید.
برای اینکه تغییرات اعمال شود، وب سرور آپاچی خود را با استفاده از دستور زیر مجدداً راهاندازی کنید:
sudo systemctl restart apache2
گام دوم: پیکربندی ماژولهای PHP
در این گام، ابتدا باید تشخیص دهید که سرور شما از چه نسخهای از PHP استفاده میکند. بهعنوان نمونه، ورژن PHP نصب شده روی سرور آزمایشی که ما در این مطلب از بلاگ پارس پک از آن استفاده کردهایم، ۸.۱ است. برای این منظور از دستور زیر در خط فرمان استفاده کنید:
php -v
حالا ماژول php-fpm را نصب کنید:
sudo apt-get install php-fpm
در قدم بعدی باید mod_php را غیرفعال کنیم. برای انجام این کار نیز میتوانید از دستور زیر استفاده کنید؛ اما توجه کنید که ورژن PHP خود را بهجای ۸.۱ درج کنید:
sudo a2dismod php8.1
حالا دوباره php-fpm را فعال کنید و این بار نیز بهیاد داشته باشید که باید ورژن PHP خود را با 8.1 جایگزین کنید:
sudo a2enconf php8.1-fpm
و بهعنوان آخرین کاری که در این بخش باید انجام دهید، از دستور زیر استفاده کنید تا proxy-fcgi روی سرور شما فعال شود:
sudo a2enmod proxy_fcgi
گام سوم: فعالسازی MPM Event
آپاچی بهصورت پیشفرض از mpm-perfork استفاده میکند که با HTTP/2 سازگار نیست. بنابراین در این گام، باید آن را با MPM_Event که نسخهی جدیدتری از MPM است جایگزین کنیم. برای این کار، کافی است تا از دستور زیر استفاده کنید:
sudo a2dismod mpm_prefork sudo a2enmod mpm_event
و سپس آپاچی را Restart کنید:
sudo systemctl restart apache2
گام چهارم: تست فعال بودن HTTP/2
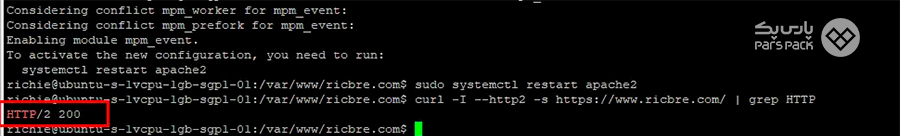
بهعنوان گام پایانی، حالا باید ببینیم که آیا HTTP/2 روی سرور ما فعال شده است یا نه. برای این منظور میتوانید از دستور curl بهصورت زیر استفاده کنید. همچنان یادآوری میکنیم که در این دستور نیز باید بهجای parspack.com، آدرس URL وبسایت خودتان را قرار دهید:
curl -I --http2 -s https://www.parspack.com/ | grep HTTP

اگر در خروجی این دستور، HTTP/2 200 را مشاهده کردید، یعنی سرور شما بهصورت کامل پیکربندی شده و با پروتکل HTTP/2 نیز کار میکند.
چگونه از HTTP 2 در LiteSpeed استفاده کنیم؟
برای پاسخ به سؤال «چگونه از HTTP/2 استفاده کنیم؟» میتوان گفت که برای استفاده از HTTP/2 در LiteSpeed، لازم است مطمئن شوید که نسخه مورد استفاده از LiteSpeed از این پروتکل پشتیبانی میکند و تنظیمات مورد نیاز را در سرور خود اعمال کنید. لازم به ذکر است که LiteSpeed از HTTP/2 پشتیبانی میکند و تنظیمات زیر برای فعالسازی آن در سرور خواهند بود:
- اطمینان حاصل کنید که شما از نسخههای بالاتر LiteSpeed استفاده میکنید که HTTP/2 را پشتیبانی میکنند. نسخه 5.0.3 به بالا از LiteSpeed از HTTP/2 پشتیبانی میکند.
- مطمئن شوید که وب سرور LiteSpeed روی سرور شما نصب و فعال است.
- برای فعالسازی HTTP/2 در LiteSpeed، به پنل مدیریتی LiteSpeed (LiteSpeed WebAdmin Console) وارد شوید.
- در منوی سمت چپ، به قسمت “Configuration” بروید و گزینه “Listeners” را انتخاب کنید.
- لیست لیسنرها نمایش داده میشود. روی لیسنری که میخواهید HTTP/2 را فعال کنید، کلیک کنید.
- در صفحه تنظیمات لیسنر، در بخش “General”، گزینه “Enable HTTP/2” را فعال کنید.
- آخرین قدم، ذخیره تغییرات انجام شده و راهاندازی مجدد سرویس LiteSpeed است تا تنظیمات جدید اعمال شود.
اکنون وبسایت شما با استفاده از LiteSpeed و HTTP/2 اجرا خواهد شد و کاربران میتوانند از این پروتکل مدرن برای برقراری ارتباط با سرور شما استفاده کنند که باعث بهبود عملکرد و سرعت بارگیری صفحات وب میشود.
جمعبندی
HTTP2 چیست؟ اگر شما هم برای بار اول است که نام پروتکل HTTP2 را میشنوید، احتمالاً برایتان سؤال شده که این پروتکل چیست و چه تفاوتی با پروتکل HTTP دارد. برداشت اولیه این است که HTTP2، باید نسخهی بهروز شدهی HTTP باشد. اما نکات متعدد دیگری وجود دارد که باید در مورد این پروتکل بدانید. این مقاله از بلاگ پارس پک علاوه بر اینکه اطلاعات جامعی را در مورد پروتکل HTTP2 ارائه میدهد، همچنین به شما خواهد گفت که چطور باید از HTTP2 استفاده کنید، محدودیتهای HTTP2 کدام است، چطور باید از این پروتکل روی وبسایت استفاده کرد و اصولاً این پروتکل چه مزیتی نسبت به نسخهی قبلی دارد.
سؤالات متداول
۱. HTTP2 چیست؟
HTTP2 نسخهی بهروزرسانی شدهی HTTP است که با استفاده از متدهای جدید، سرعت Load وبسایت را افزایش میدهد.
۲. چطور باید از HTTP2 استفاده کرد؟
برای استفاده از این پروتکل، نیاز نیست کار خاصی انجام دهید. فقط سروری که از آن برای میزبانی وبسایت خود استفاده میکنید، باید امکان استفاده از HTTP2 را داشته باشد.
۳. آیا استفاده از پروتکل HTTPS برای- HTTP2 ضروری است؟
روی کاغذ هیچ الزامی بر استفاده از HTTPS برای HTTP2 نیامده است اما با این حال هیچ یک از مرورگرها این پروتکل را بدون HTTPS پیادهسازی نکردهاند. در واقع این الزام پروتکل نیست، بلکه اینجا قدرت مرورگرها بوده که قانون را وضع کرده است.