روش استفاده از تگ کنونیکال (Canonical) و چه اثری روی سئو دارد؟

در این مقاله میخوانید
- تگ Canonical چیست؟
- URL کنونیکال چیست؟
- تاریخچه Canonical
- انواع آدرسدهی کنونیکال
- چه زمانی از تگ کنونیکال استفاده میشود؟
- صفحات تکراری در سایت چگونه ایجاد میشوند؟
- انتخاب آدرس اصلی توسط گوگل چگونه انجام میشود؟
- آیا صرف داشتن تگ کنونیکال در صفحه کافی است؟
- رفع خطای Canonical
- اصول اجرای تگ Canonical در وبسایتها
- روشهای اجرای تگهای کنونیکال (Canonical) در سایت
- تنظیم URLهای کنونیکال در CMSهای مختلف
- اشتباهات رایج در اجرای تگ کنونیکال
- بررسی تنظیمات URL کنونیکال
- جمعبندی
- سؤالات متداول
Canonical چیست؟ تگ کنونیکال یک خط کد خیلی ساده اما مهم است که بهصورت مستقیم روی سئو (SEO) سایت اثر دارد. این تگ به موتور جستجو (Search Engine) اطلاع میدهد که محتوا در صفحات دیگری از وب سایت تکرار شدهاست. ما در این مقاله از بخش آموزش سئو میخواهیم همه چیز را در مورد تگ کنونیکال، نحوه استفاده از آن و همچنین اثراتی که روی سئو دارد توضیح دهیم؛ به دانشگاه بلاگ پارس پک خوش آمدید!
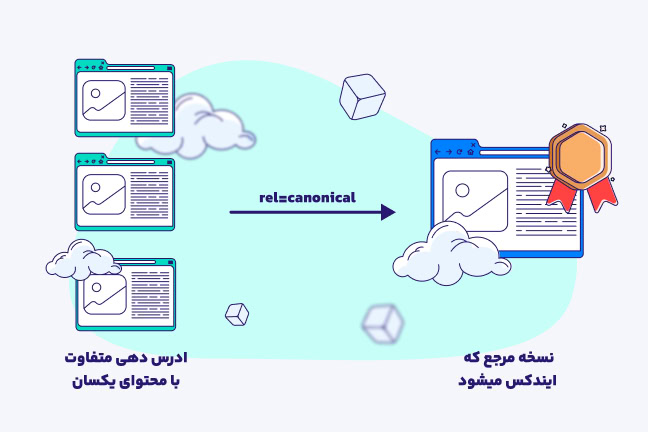
تگ Canonical چیست؟
اگر روی وب سایت صفحاتی وجود داشته باشد که محتوای آنها تکراری باشد یا برای بهینهسازی یک کلمه کلیدی در سئو طراحی شده باشند، استفاده از Canonical URL کاربردی است. در واقع با استفاده از Canonicalization میتوانید URL اصلی را در بین صفحات با محتوای تکراری به Google معرفی کنید.
اما اگر از لینک Canonical در محتوای خود استفاده نکنیم، چه اتفاقی میافتد؟ مثلاً فرض کنید یک وب سایت فروش پوشاک دارید و در چند صفحه مجزا هم از کلمه کلیدی «فروش شلوار کتان مردانه» استفاده کرده باشید. سؤال اساسی این است که گوگل یا هر موتور جستجو (Search Engine) دیگر، کدام صفحه را باید به کاربر نشان دهد؟
تناقضی که نمونه ساده آن را در مثال بالا دیدید، باعث میشود که رباتهای خزنده Google به اشتباه بیفتند و نتوانند صفحه اصلی و مناسبترین گزینه را به کاربر نشان دهند. این را هم به یاد داشته باشید که معمولاً گوگل علاقه ندارد تا از یک سایت، چند صفحه مختلف را برای جستجو (Search) یک کلمه کلیدی به کاربر نشان دهد. به همین دلیل است که وب مسترها (Webmaster) همواره تأکید دارند که استراتژی سئو و صفحهبندی صفحات را باید بهگونهای انجام داد که هیچ یک از صفحات از نظر سئو با یکدیگر رقابت نداشته باشند.
علاوه بر این، باید مسئله بودجه خزش (Crawl Budget) رباتهای گوگل را هم در نظر بگیرید. توضیح ساده اینکه رباتهای خزنده گوگل برای خزیدن و پیدا کردن صفحات وب سایت، بودجه محدودی دارند. یعنی تعداد محدودی از صفحات در هر بار خزش، توسط موتور جستجو گوگل بررسی میشود. حالا میتوانیم با عمق بیشتری درک کنیم که اهمیت استفاده از آدرس Canonical چیست.
در صورتیکه از این تگ استفاده نکنید، ممکن است بودجهای که گوگل برای سایت شما در نظر گرفته است، صرف بازدید از صفحات با محتوای تکراری شود. این یعنی گوگل صفحات مهم دیگر شما را بهدلیل تمام شدن بودجه خزش، نمیبیند!
اگر بخواهیم بگوییم که اهمیت استفاده از Canonical Link چیست، میتوانیم بهصورت موردی به موارد زیر اشاره کنیم:
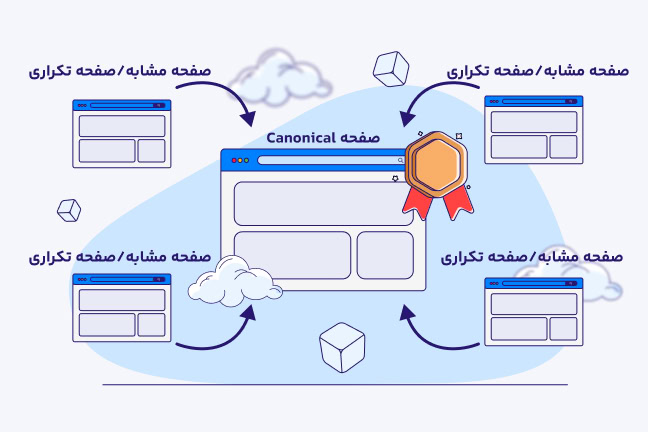
- جلوگیری از ایندکس شدن صفحات با محتوای تکراری
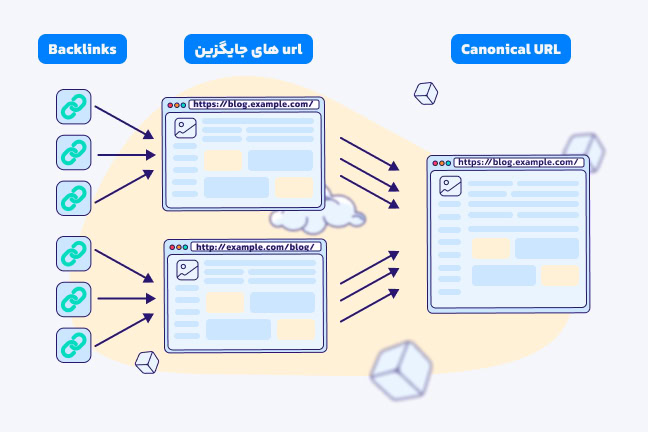
- تجمیع اعتبار لینکها و بهبود سئو
- استفاده بهینهتر از بودجه خزش موتورهای جستجو
- بهبود تجربه کاربری کاربران موتورهای جستجو
URL کنونیکال چیست؟
اگر شما از لینک Canonical در ساختار سند HTML (Hypertext Markup Language) خود استفاده کنید، به گوگل اعلام میکنید که این صفحه دارای محتوای تکراری است و علاوه بر این، آدرس صفحه با محتوای اصلی نیز به گوگل اعلام میشود.
به تگ Canonical زیر توجه کنید:
<link rel="canonical" href="https://parspack.com/" />
با استفاده از این خط، گوگل متوجه میشود که محتوای صفحه تکراری است و محتوای اصلی هم در آدرس parspack.com قرار گرفته است که به آن «لینک کنونیکال» گفته میشود.
به یاد داشته باشید که در هر صفحه، فقط یک بار میتوانید از تگ Canonical استفاده کنید. یعنی برای هر صفحه، حتی در صورتی که محتوای تکراری داشته باشد، فقط میتوان یک صفحه اصلی تعریف کرد که البته با منطق هم سازگار است.
و نکته سئویی آخر هم اینکه حتی اگر صفحه محتوای تکراری (Duplicate Content) ندارد، باز هم از Canonical Tag در HTML آن صفحه استفاده کرده و آدرس خود صفحه را در URL Canonical وارد کنید.

تاریخچه Canonical
تا قبل از معرفی تگ Canonical، صفحات تکراری یک از مشکلات مهم وبسایتها و همچنین موتورهای جستجو بود. از یک طرف وبسایتها بهدلایل مختلف ممکن بود صفحات تکراری داشته باشند و از طرف دیگر، تکلیف موتورهای جستجو برای نشان دادن بهترین نتیجه به کاربر نیز مشخص نبود.
مثلاً یک وبسایت فروشگاهی ممکن بود چندین صفحه از یک محصول داشته باشد که فقط در رنگ و سایز یا برند تولیدکننده با هم تفاوت داشته باشند. مشکل اصلی این بود که موتورهای جستجو وقتی به این وبسایتها وارد میشدند، نمیتوانستند تشخیص دهند که کدام صفحه را ایندکس (index) کنند و کدام یک از آنها را نادیده بگیرند. این موضوع ممکن بود به کاهش رتبه سئو (Search Engine Optimization) سایت منجر شود.
برای حل این موضوع، گوگل و مایکروسافت در سال ۲۰۰۹، تگ کنونیکال را معرفی کردند. بعد از معرفی این تگ که بهصورت اختصاصی برای مدیریت محتوای وب سایت (Website Content) معرفی شده بود، وب سایتهای زیادی از آن استفاده کردند و همچنان نیز استفاده از این تگ کاربرد زیادی دارد.
انواع آدرسدهی کنونیکال
حالا باید ببینیم که انواع آدرس Canonical چیست. نحوه آدرسدهی در تگ کنونیکال ۳ حالت اصلی دارد:
۱- آدرسدهی خود ارجاعی (Self-Referencing)
در این حالت، تگ کنونیکال به همان صفحهای اشاره میکند که در آن قرار دارد. حتی اگر صفحه دارای پارامترهای URL مختلف باشد، این کار به موتورهای جستجو کمک میکند تا نسخه اصلی صفحه را شناسایی کنند. به عنوان مثال، اگر صفحه شما با آدرس https://www.parspack.com/page و https://www.parspack.com/page?id=123 در دسترس باشد، میتوانید از تگ کنونیکال خود ارجاعی در هر دو صفحه استفاده کنید و به https://www.parspack.com/page اشاره کنید:
<link rel="canonical" href="https://www.parspack.com/page" />
۲- URL ترجیحی (Preferred-URL)
در این حالت، تگ کنونیکال به صفحه دیگری در همان دامنه اشاره میکند. این کار برای زمانی مفید است که شما چندین صفحه مشابه با محتوای یکسان یا تقریباً یکسان دارید. به عنوان مثال، اگر شما دو صفحه با آدرسهای https://www.parspack.com/page1 و https://www.parspack.com/page2 دارید که محتوای یکسانی دارند، میتوانید از تگ کنونیکال در صفحه https://www.parspack.com/page2 استفاده کنید و به https://www.parspack.com/page1 اشاره کنید:
<link rel="canonical" href="https://www.parspack.com/page1" />
۳- دامنه متقابل (Cross-Domain)
در این حالت، تگ کنونیکال به صفحهای در دامنه دیگر اشاره میکند. این کار برای زمانی مفید است که شما محتوای یکسانی را در دو دامنه مختلف دارید. به عنوان مثال، اگر شما یک مقاله را در دو دامنه https://www.parspack.com و https://www.parspack.net منتشر کردهاید، میتوانید از تگ کنونیکال در صفحه https://www.parspack.net استفاده کنید و به https://www.parspack.com اشاره کنید:
<link rel="canonical" href="https://www.parspack.com" />
چه زمانی از تگ کنونیکال استفاده میشود؟

با اطلاعاتی که تا این قسمت بهدست آوردیم، میتوانیم موارد استفاده از تگ کنونیکال را به حالتهای زیر تقسیمبندی کنیم:
- هنگامی که صفحات با محتوای تکراری داریم و میخواهیم اعتبار همه را روی یکی از آنها تجمیع کنیم.
- هنگامی که صفحات تکراری نداریم اما این امکان وجود داشته باشد که کاربر صفحه را بهصورتهای مختلفی مثل با یا بدون https ببیند.
- هنگامی که دامنههای مختلفی داشته باشیم و بخواهیم اعتبار محتوای آنها را روی یکی از دامنهها تجمیع کنیم.
صفحات تکراری در سایت چگونه ایجاد میشوند؟

صفحات تکراری در سایت ممکن است به دلایل مختلفی ایجاد شود. در ادامه، مهمترین دلایل این موضوع توضیح داده شدهاست:
۱- URLهای داینامیک و دارای پارامترهای مختلف
در بیشتر وب سایتها و بهخصوص وب سایتهای فروشگاهی که محصولات زیادی دارند، کاربر با استفاده از ابزارهای مختلف مانند جستجو و همچنین فیلترها میتواند محصول موردنظر خود را پیدا کند. استفاده از این ابزارها میتواند باعث شود تا URLهای متفاوت برای همان محصول ایجاد شود؛ در صورتیکه محتوای آنها تکراری است که به آنها URL داینامیک گفته میشود.
در جدول زیر، تغییر URL در اثر استفاده از این ابزارها درج شدهاست:
| ابزار | URL فرضی |
| نسخه اصلی (Canonical) | example.com/product |
| مرتبسازی بر اساس قیمت | example.com/product?sort=price |
| استفاده از پارامتر UTM برای ردیابی | example.com/product?utm_source=google |
راهحل:
- استفاده از تگ کنونیکال در سند HTML
- تنظیم پارامترهای URL در سرچ کنسول (Search Console)

۲- وجود نسخههای مختلف از URL
در بسیاری از موارد ممکن است آدرس یک URL به صورتهای مختلفی در دسترس باشد. مثلاً وب سایتها معمولاً هم با www ابتدایی و هم بدون آن و همچنین هم با پروتکل HTTP و هم با پروتکل HTTPS در دسترس هستند. همین دو نکته باعث میشود تا برای هر آدرس، ۴ صفحه تکراری ایجاد شود.
راهحل:
- استفاده از ریدایرکت ۳۰۱ برای انتقال همه آدرسها به صفحه اصلی
- استفاده از آدرسدهی Self-Referencing برای اعتباردهی به نسخه اصلی
۳- وجود نسخههای پرینت و موبایل
بعضی از وب سایتهای قدیمی که طراحی آنها بهصورت ریسپانسیو انجام نشدهاست، ممکن است برای نسخه موبایل خود از آدرسهای متفاوتی استفاده کنند. بهعنوان مثال آدرس صفحه بلاگ سایت در حالت دسکتاپ https://example.com/blog ممکن است آدرس موبایلی با آدرس https://m.example.com/blog و یا نسخه پرینت با آدرس https://example.com/print/blog داشته باشد.
در این موارد هم محتوای صفحه یکی است، اما آدرس صفحات متفاوت است و بنابراین لازم است که از تگ کنونیکال استفاده شود.
راهحل:
- استفاده از تگ No-Index برای نسخه پرینت
- در نسخه موبایل، از تگ Canonical استفاده و اعتبار را به صفحه اصلی بدهید.
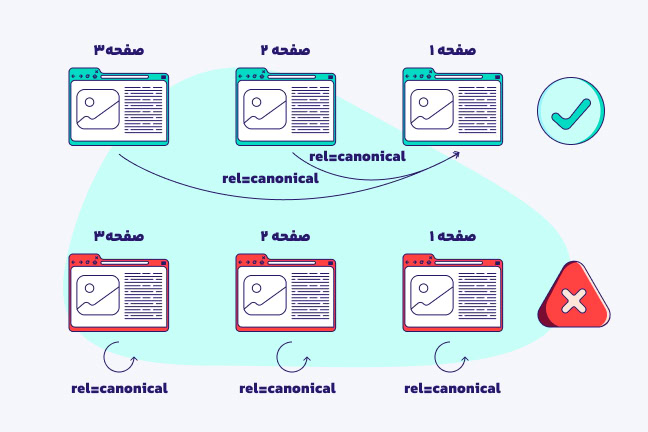
۴- استفاده از صفحهبندی (Pagination)
نمونه خیلی مشخص صفحهبندی را میتوانید در وب سایتهای فروشگاهی ببینید. در این نوع از وب سایتها بهدلیل محصولات متعدد، امکان نمایش آنها در یک صفحه وجود ندارد. برای رفع مشکل، از صفحهبندی یا Pagination استفاده میشود.
مشکل این است که هر یک از این صفحات، یک URL متفاوت دارند. مثلاً ممکن است یکی از آدرسها بهصورت example.com/product?page=1 و صفحه بعدی آدرس example.com/product?page=2 داشته باشد. با همه توضیحاتی که تا الان ارائه شد، حالا دیگر میدانید که در این صفحات، دلیل استفاده از تگ Canonical چیست: همه چیز به مسئله محتوای تکراری (Duplicate Content) باز میگردد.
راهحل:
- استفاده از تگ Canonical که به صفحه اول اشاره میکنند.
- استفاده از اتریبیوتهایی (attribute) مثل rel=”next” یا rel=”prev” در صفحات غیراصلی
۵- محتوای تکراری در دستهها و برچسبها
یکی دیگر از موارد پرتکرار که بهخصوص در وب سایتهای وردپرسی دیده میشود، دستهبندیهای و همچنین برچسبهای مختلف برای محصولات است. این برچسبها و دستهبندیها معمولاً با کلمات کلیدی یکسان با صفحات دیگر مانند صفحه محصولات ایجاد میشوند و به همین دلیل با صفحات دیگر وب سایت رقابت میکنند.
راهحل:
- استفاده از Canonical Tag در وردپرس برای صفحات دستهبندی و برچسبها
- نمایش محتوا از یک URL واحد و جلوگیری از ایجاد چندین مسیر برای یک صفحه
۶- مشکلات ناشی از CMS و Session IDs
برخی از سیستمهای مدیریت محتوا (CMS) هنگام ایجاد یک جلسه کاربری (Session) یا سبد خرید، شناسههایی را در URL اضافه میکنند که منجر به ایجاد نسخههای تکراری از صفحات مانند example.com/product?sessionid=12345 میشود. این موضوع بیشتر در حوزه تخصصی سئو تکنیکال (Technical SEO) است.
راهحل:
- استفاده از کوکیها به جای پارامترهای URL برای ذخیره اطلاعات جلسه
- تعریف پارامترهای غیرضروری در گوگل سرچ کنسول
انتخاب آدرس اصلی توسط گوگل چگونه انجام میشود؟

هنگامی که گوگل با چند صفحه از یک وب سایت با محتوای تکراری، باید تصمیم بگیرد که یکی از آنها را به کاربر نشان دهد. گوگل این کار را با استفاده از الگوریتمهای پیچیده خود انجام میدهد و روش دقیق این کار هم خیلی روشن نیست. با این وجود چند فاکتور اساسی وجود دارد که با دانستن آنها تا حد زیادی میتوان به روش کار گوگل پی برد:
۱- تگ Canonical (اولویت بالا)
یکی از مهمترین فاکتورها برای تعیین آدرس اصلی، تگ rel=”canonical” است که در header صفحه قرار میگیرد و تا الان هم اطلاعات خیلی زیادی در مورد آن کسب کردیم. اگر این تگ به درستی تنظیم شود، گوگل معمولاً آن را رعایت میکند، مگر اینکه فاکتورهای قویتری وجود داشته باشند که نشان دهند نسخه دیگری باید اصلی باشد.
۲- ریدایرکت ۳۰۱ (انتقال دائمی)
اگر چندین نسخه از یک صفحه وجود داشته باشد و یکی از آنها از طریق ریدایرکت ۳۰۱ به دیگری هدایت شود، گوگل معمولاً صفحه مقصد را به عنوان نسخه اصلی در نظر میگیرد. از نظر اولویتدهی، ریدایرکت ۳۰۱ هم جزو مواردی است که گوگل به آن اهمیت زیادی میدهد.
۳- کیفیت و قدرت سیگنالهای لینکدهی
لینکدهی خارجی و داخلی نیز یکی از عوامل مهمی است که در کنار استفاده از تگ Canonical میتواند به گوگل در انتخاب آدرس اصلی کمک کند. در واقع گوگل بررسی میکند که کدام نسخه از یک صفحه بیشترین لینکهای داخلی و خارجی را دریافت کرده است. نسخهای که بیشترین بکلینک و اعتبار (Link Equity) را داشته باشد، احتمالاً به عنوان نسخه اصلی انتخاب میشود.
۴- نقشه سایت (Sitemap)
با قرار دادن یک آدرس در نقشه سایت، به گوگل نشان میدهید که این صفحه از نظر شما مهم است و باید ایندکس شود. اگر چندین نسخه مشابه از یک صفحه وجود داشته باشد، قرار دادن فقط نسخه اصلی در سایت مپ میتواند گوگل را به سمت انتخاب صحیح هدایت کند.
بهعنوان مثال فرض کنید دو آدرس example.com/product-a و example.com/category/product-a هر دو به محصول Product-a منتهی میشوند. اگر در سایت مپ فقط example.com/product-a قرار داده شود، گوگل متوجه میشود که این نسخه را باید در اولویت قرار دهد.
البته به این نکته هم باید توجه داشته باشید که اگر آدرسهای تکراری در سایت مپ قرار بگیرند، باز هم ممکن است گوگل دچار سردرگمی شود. علاوه بر این، اگر شما در سایت مپ یک نسخه از صفحه را قرار داده باشید و در صفحات دیگر از تگ کنونیکال به همان نسخه اشاره کنید، این دو سیگنال با هم هماهنگ میشوند و احتمال انتخاب نسخه صحیح بیشتر میشود.
بهعنوان یک تجربه، بهترین روش برای انتخاب درست صفحه توسط گوگل این است که در سایت مپ، تنها آدرس صفحه اصلی را قرار داده و در صفحات تکراری از تگ کنونیکال استفاده کنید.
۵- قابلیت دسترسی به صفحه و سرعت لود
هدف اصلی گوگل این است که بهترین و درستترین نتیجه به کاربر نشان داده شود و برای رسیدن به این هدف به تجربه کاربری نیز توجه ويژهای دارد. اگر چندین نسخه از یک صفحه وجود داشته باشد اما یکی از آنها سرعت بارگذاری بالاتری داشته یا کمتر دچار خطاهای 404 و 5xx شود، گوگل آن را به عنوان نسخه اصلی در نظر میگیرد. در این شرایط حتی ممکن است تگ Canonical نیز در نظر گرفته نشود.
۶- نسخه HTTPS در مقایسه با HTTP
امنیت همیشه خط قرمز گوگل بوده و هنوز هم هست. به همین دلیل است که به طور پیشفرض نسخه HTTPS را ترجیح میدهد. اگر یک سایت دارای دو نسخه HTTP و HTTPS باشد، گوگل معمولاً HTTPS را ایندکس میکند، مگر اینکه مشکل خاصی وجود داشته باشد.
۷- تنظیمات Google Search Console
در سرچ کنسول گوگل امکان معرفی دامنه ارجح (Preferred Domain) وجود دارد. با استفاده از این گزینه، میتوانید تعیین کنید که مثلاً نام دامنه شما با www یا بدون آن به کاربر نشان داده شود. گوگل نیز معمولاً و البته اگر شرایط دیگری این قاعده را نقض نکند، به تصمیم شما احترام میگذارد.
برای آشنایی بیشتر با گوگل سرچ کنسول و نحوه کار با آن، مقاله زیر را مطالعه کنید:
۸- کیفیت و حجم محتوا
در صورتیکه شما دو آدرس روی سایت خود داشته باشید که هر دو روی یک کلمه کلیدی تمرکز کرده باشند، گوگل با توجه به قانون اصلی خود، یعنی نشان دادن بهترین و مرتبطترین نتیجه، آدرسی را به کاربر نشان میدهد که محتوای بهتر و جامعتری در آن درج شده باشد.
علاوه بر این، موارد دیگری مانند نوع ارتباط و تعامل کاربر با هر یک از این آدرسها از طریق فاکتورهایی مثل نرخ کلیک (Click Rate) و نرخ پرش (Bounce Rate) نیز به گوگل کمک میکنند تا بتواند بهترین محتوا را شناسایی کند.
آیا صرف داشتن تگ کنونیکال در صفحه کافی است؟
در قسمت قبلی توضیح دادیم که علاوه بر تگ Canonical، فاکتورهای مهم دیگری نیز وجود دارد که به گوگل کمک میکند تا صفحه اصلی محتوا را تشخیص دهد. بنابراین میتوان به این نتیجه رسید که صرف داشتن تگ کنونیکال نمیتواند تضمین کند که گوگل صفحه موردنظر ما را بهعنوان صفحه اصلی در نظر بگیرد.
ممکن است با خود بگویید که پس تأثیر استفاده از تگ Canonical چیست؟ پاسخ این است که این تگ یکی از پارامترهای تأثیرگذار برای گوگل است و اتفاقاً گوگل هم به آن اهمیت زیادی میدهد. اما با این وجود، فاکتورهای دیگری که در قسمت قبلی توضیح داده شدند هم اهمیت دارند.
مثلاً فرض کنید در تگ Canonical، آدرس یک صفحه که نه محتوای مناسبی دارد و نه لینکدهی به آن بهصورت درست انجام شدهاست، بهعنوان آدرس اصلی به گوگل معرفی شود. طبیعی است که در این حالت، گوگل ممکن است یک صفحه دیگر با کلمه کلیدی مشابه اما با محتوای بهتر که لینکهای بیشتری هم به آن داده شدهاست را بهعنوان نتیجه نهایی به کاربر نشان دهد.
همینجا یک قانون اصلی را هم در سئو تکنیکال (Technical SEO) و هم در سئو خارجی (Off-Page SEO) در نظر داشته باشید: بسیاری از کارهایی که گوگل بهعنوان یک موتور جستجو انجام میدهد تا یک صفحه از وب سایت را به کاربر نشان دهد، هنوز هم بهصورت کامل شناخته شده نیستند. این قانون کمک میکند تا دنیای سئو دنیای تمیزتری باشد و هم البته باعث میشود تا این دنیا پر باشد از تئوریها و احتمالاتی که شما فقط با آزمودن و یادگیری میتوانید تا حدی بر آنها مسلط شوید!
رفع خطای Canonical
خطای Canonical سرچ کنسول گوگل (Google Search Console) جزو خطاهای مهمی است که هم باید آنها را بشناسید و هم روش رفع آنها را یاد بگیرید. در ادامه به مهمترین و پرتکرارترین این خطاها اشاره شدهاست:
۱- خطای Duplicate without user-selected canonical
این خطا به این معناست که گوگل صفحاتی را در وبسایت شما شناسایی کرده که محتوای تکراری دارند، اما از تگ Canonical برای تعیین صفحه اصلی استفاده نشدهاست. در نتیجه، گوگل خودش یکی از صفحات را به عنوان صفحه اصلی انتخاب کرده که ممکن است انتخاب درستی نباشد.
برای رفع این مشکل، باید تگ Canonical را در بخش <head> صفحات تکراری قرار دهید و آدرس صفحه اصلی را در آن مشخص کنید.
۲- خطای Duplicate, submitted URL not selected as canonical
این خطا نشان میدهد که در نقشه سایت (Sitemap)، یک آدرس بهعنوان صفحه اصلی مشخص شده، اما گوگل به دلیلی آن را بهعنوان صفحه اصلی در نظر نگرفته است. این پیغام دقیقاً نشان میدهد که صرف استفاده از تگ Canonical برای مشخص شدن صفحه اصلی برای محتواهای تکراری کافی نیست و گوگل به فاکتورهای دیگری نیز توجه میکند.
در این حالت، باید بررسی کنید که آیا صفحه اصلی که شما در نقشه سایت مشخص کردهاید، واقعاً بهترین و مرتبطترین صفحه برای آن محتوا است یا خیر. در صورت لزوم، میتوانید تگ کنونیکال را برای این صفحه هم تنظیم کنید.
۳- خطای Duplicate, Google chose different canonical than user
این پیغام در سرچ کنسول نشان میدهد که آدرس صفحه اصلی با استفاده از تگ کنونیکال به گوگل معرفی شدهاست، اما گوگل ترجیح داده است که یک صفحه دیگر را بهعنوان صفحه اصلی ایندکس کرده و به کاربر نشان دهد.
در این حالت نیز مشابه حالت قبلی، باید بررسی کنید که چرا گوگل صفحه دیگری را به عنوان صفحه اصلی انتخاب کرده است. ممکن است دلایل مختلفی از جمله کیفیت پایینتر صفحه انتخابی شما، وجود لینکهای داخلی و خارجی به صفحه انتخابی گوگل و … وجود داشته باشد.
اصول اجرای تگ Canonical در وبسایتها
تا این قسمت متوجه شدیم که تگ Canonical چیست و نکات دیگری مثل نحوه انتخاب صفحه اصلی توسط گوگل یاد گرفتیم. نکات زیر در اجرای این تگ کمک میکند نتیجه بهتری بگیرید:
۱- استفاده از URLهای مطلق
همیشه از URLهای مطلق در تگ Canonical استفاده کنید. URL مطلق شامل آدرس کامل صفحه، از جمله پروتکل http:// یا https:// و نام دامنه است. برای مثال، به جای استفاده از <link rel=”canonical” href=”/page.html”> از <link rel=”canonical” href=”https://www.example.com/page.html”> استفاده کنید. این کار از ابهام و تفسیر نادرست URL توسط موتورهای جستجو جلوگیری میکند.
۲- استفاده از URLهای کوتاه
بهتر است URLهای کوتاه و مختصر را به عنوان URL Canonical انتخاب کنید. از پارامترهای اضافی، Query stringها و Fragmentها (بخشهای بعد از # در URL) که ضروری نیستند، در URL Canonical خودداری کنید. این کار به موتورهای جستجو کمک میکند تا آدرس اصلی صفحه را بهتر شناسایی کنند.
۳- اشاره به دامنه HTTPS به عنوان URL کنونیکال
اگر وبسایت شما هم با پروتکل http:// و هم با https:// قابل دسترس است، حتماً نسخه https:// را به عنوان URL Canonical انتخاب کنید. استفاده از https:// به عنوان URL Canonical نه تنها از مشکلات مربوط به محتوای تکراری جلوگیری میکند، بلکه امنیت کاربران را نیز افزایش میدهد.
۴- استفاده از تگ کنونیکال بهصورت ارجاعی
تگ Canonical را در بخش <head> صفحه HTML قرار دهید. این تگ به صورت یک تگ <link> با ویژگی rel=”canonical” و href که شامل URL Canonical صفحه است، استفاده میشود. برای مثال:
HTML <head> <link rel="canonical" href="https://www.example.com/page.html"> </head>
۵- در هر صفحه فقط یک بار از تگ کنونیکال استفاده کنید!
هر صفحه وب باید فقط یک تگ Canonical داشته باشد. استفاده از چندین تگ Canonical در یک صفحه میتواند منجر به سردرگمی موتورهای جستجو و نادیده گرفتن تگ Canonical شود. قبلاً هم در مورد این موضوع توضیح دادهایم اما با توجه به اهمیت آن، در این قسمت نیز این موضوع را یادآوری کردیم.
روشهای اجرای تگهای کنونیکال (Canonical) در سایت
بعد از همه مفاهیمی که در مورد تگ کنونیکال یاد گرفتیم، حالا باید ببینیم که چطور میتوان از آن در وب سایتها استفاده کرد. برای انجام این کار، روشهای مختلفی وجود دارد که در ادامه هر یک از این روشها توضیح داده شدهاست:
۱- استفاده از HTML Tag rel=canonical
این رایجترین و سادهترین روش برای اجرای تگ کنونیکال است. در این روش، تگ <link> را در بخش <head> صفحه HTML خود قرار میدهید و با استفاده از ویژگی rel=”canonical” و href، آدرس صفحه اصلی را مشخص میکنید.
HTML <head> <link rel="canonical" href="https://www.example.com/page.html"> </head>
۲- هدر HTTP برای اجرای تگ کنونیکال
در مواردی که امکان ویرایش HTML صفحه وجود ندارد (مانند فایلهای PDF یا صفحات HTTP header)، میتوانید از هدر HTTP برای اجرای تگ کنونیکال استفاده کنید. برای این کار باید هدر Link را با مقدار rel=”canonical” و URL صفحه اصلی تنظیم کنید.
Link: <https://www.example.com/page.html>; rel="canonical"
۳- استفاده از سایت مپ (Sitemap)
سایت مپ به موتورهای جستجو کمک میکند تا ساختار و محتوای وبسایت شما را بهتر درک کنند. با این حال، سایت مپ به تنهایی نمیتواند مشکل محتوای تکراری را حل کند. برای این منظور، باید URLهای کنونیکال را در سایت مپ خود قرار دهید و از تگ کنونیکال در صفحات HTML نیز استفاده کنید.
۴- ریدایرکت صفحات تکراری به صفحات کنونیکال
یکی دیگر از راهکارهایی که برای حل مشکل محتواهای تکراری پیشنهاد میشود، استفاده از ریدایرکت دائمی (۳۰۱) است. با این روش، حتی در صورتیکه کاربر روی لینک مربوط به محتوای تکراری کلیک کند، مستقیماً به صفحه محتوای اصلی (Canonical) منتقل میشود. البته در صورت استفاده از این روش، دیگر انتقال اعتبار به صفحه اصلی انجام نخواهد شد.
تنظیم URLهای کنونیکال در CMSهای مختلف
خوشبختانه استفاده از Canonical Tag در وردپرس و CMSهای دیگر، به لطف افزونهها (Plugin) سئو، بهسادگی انجام میشود. در ادامه، نحوه انجام این کار در پلاگینها و CMSهای مختلف توضیح داده شدهاست:
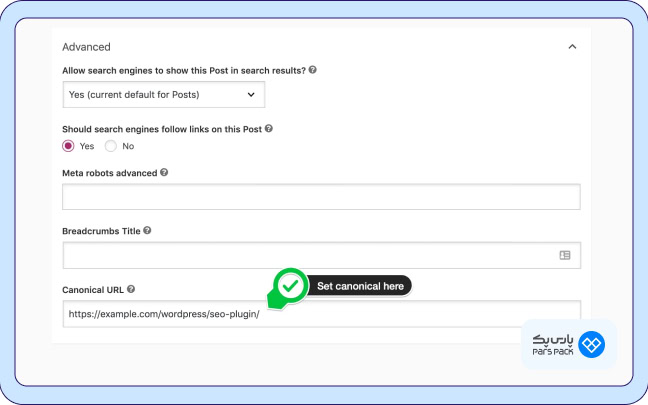
۱- تنظیم URL Canonical با استفاده از Yoast
اگر از افزونه Yoast برای سئو سایت در وردپرس استفاده میکنید، برای استفاده از تگ کنونیکال کافس است که برگه یا نوشته موردنظرتان را باز کنید و سپس به قسمت تنظیمات پیشرفته (Advanced) یوست سئو بروید.
در نسخه فارسی Yoast SEO، گزینه مربوط به تعریف لینک کنونیکال با عنوان «نشانی قانونی (Canonical)» در دسترس است. کافی است در این قسمت آدرس مطلق صفحه اصلی محتوا را وارد کرده و تنظیمات را ذخیره کنید.

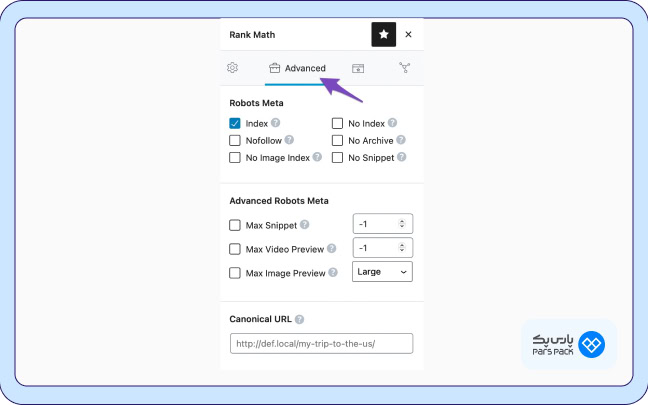
۲- تنظیم تگ کنونیکال در وردپرس با RankMath
پلاگین دیگری که برای مدیریت سئو سایتهای وردپرسی استفاده میشود، Rankmath SEO است. برای تنظیم تگ کنونیکال با استفاده از این افزونه کافی است با استفاده از پیشخوان وردپرس به صفحه محتوای مدنظرتان بروید و از قسمت تنظیمات Rankmath، گزینه پیشرفته (Advance) را انتخاب کنید. در این قسمت گزینهای با عنوان (Canonical URL) وجود دارد که باید آدرس مطلق صفحه اصلی محتوای تکراری را در آن وارد و در نهایت تنظیمات را ذخیره کنید.

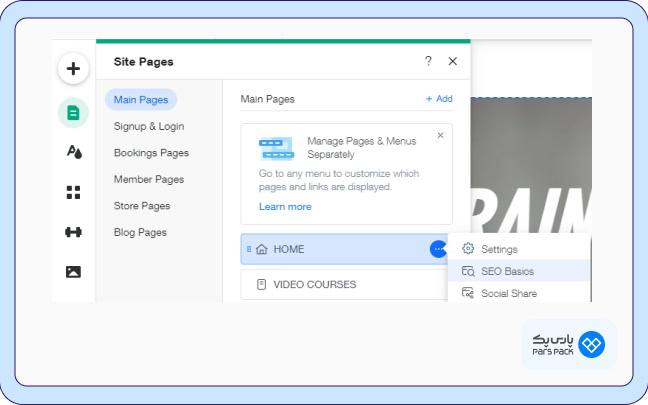
۳- تنظیم URL های کنونیکال در Wix
اگر برای طراحی سایت از WIX استفاده کرده باشید، برای تنظیمات کنونیکال باید به صفحه محتوای موردنظرتان وارد شوید و سپس در پنجره تنظیمات صفحه، روی زبانه سئو (SEO) کلیک کنید. حالا به پایین صفحه اسکرول و روی گزینه «تنظیمات پیشرفته سئو» (Advanced SEO) کلیک کنید.
در بخش «تگهای متا سفارشی» (Custom Meta Tag) میتوانید تگ Canonical موردنظرتان را اضافه کنید. برای این کار کافی است روی دکمه «اضافه کردن تگ جدید» (Add New Tag) کلیک کرده و URL صفحه اصلی را در این قسمت وارد کنید. به خاطر داشته باشید که بعد از انجام این کار، حتماً باید تنظیمات را ذخیره کنید.

۴- تنظیم URL های کنونیکال در Shopify
شاپیفای یکی از پلتفرمهای معروف برای ساخت سایتهای فروشگاهی است. با توجه به اینکه فروشگاههای اینترنتی محصولات متعددی دارند و احتمال ایجاد محتوای تکراری (Duplicate Content) در آنها بالا است، استفاده از تگ Canonical نیز در آنها اهمیت زیادی دارد.
برای تنظیم URLهای کنونیکال در وب سایتهای ساخته شده با Shopify، مراحل زیر را به ترتیب انجام دهید:
۱- وارد پنل مدیریت وب سایت خود در شاپیفای شوید.
۲- از منوی سمت چپ پنل مدیریت، روی گزینه «فروشگاه آنلاین» (Online Store) کلیک کنید و سپس «قالبها» (Themes) را انتخاب کنید.
۳- قالب موردنظر خود را انتخاب و روی علامت سه نقطه (…) کنار آن کلیک کنید. سپس در منوی باز شده روی گزینه Edit Code کلیک کنید.
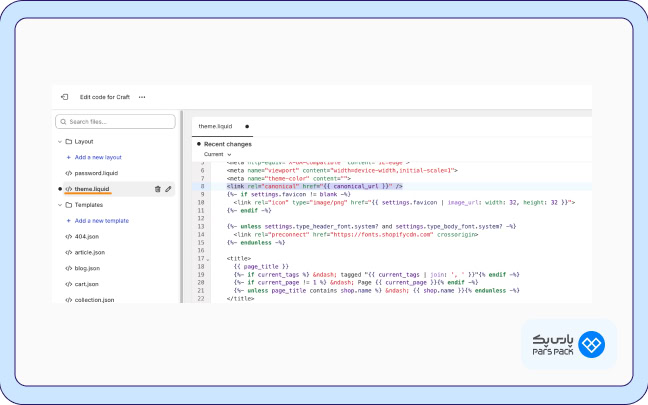
۴- در ادیتور Shopify، روی گزینه Theme.Liquid کلیک کنید. در اینصورت کدهای سورس (Source Code) قالب به شما نشان داده میشوند. قسمت مربوط به تگ Canonical را پیدا کنید و لینک کنونیکال موردنظرتان را در آن قرار دهید.
۵- کد زیر را جایگزین کنید:
{% if product %}
{% assign custom_canonical_url = product.metafields.custom.custom_canonical %}
{% if custom_canonical_url %}
<link rel="canonical" href="{{ custom_canonical_url | escape }}" />
{% else %}
<link rel="canonical" href="{{ canonical_url }}" />
{% endif %}
{% else %}
<link rel="canonical" href="{{ canonical_url }}" />
{% endif %}
با کلیک روی دکمه Save، تغییرات را ذخیره کنید.

اشتباهات رایج در اجرای تگ کنونیکال
بعضی اشتباهات در استراتژی لینکسازی و تنظیمات Canonical میتوانند باعث شوند تا به هدف خود دست پیدا نکنید. مهمترین این اشتباهات در ادامه توضیح داده شدهاند:
۱- مسدود کردن URL کنونیکال از طریق Robots.txt
یکی از رایجترین اشتباهات در استفاده از تگ کنونیکال، مسدود کردن URL کنونیکال در فایل Robots.txt است. زمانی که یک URL در این فایل مسدود میشود، رباتهای موتورهای جستجو قادر به دسترسی به آن نیستند و در نتیجه نمیتوانند تگ کنونیکال را مشاهده کنند. این مسئله باعث میشود موتورهای جستجو به جای پیروی از کنونیکال، از سیگنالهای دیگر برای تعیین URL اصلی استفاده کنند و نتیجه آن چیزی نباشد که شما انتظارش را داشتید.
این اشتباه معمولاً در مواقعی رخ میدهد که وب مسترها (Webmaster) بدون آگاهی کافی، برخی صفحات را برای جلوگیری از ایندکس شدن مسدود میکنند. در حالی که هدف اصلی از تگ کنونیکال، هدایت ارزش سئو به صفحه صحیح است، اما وقتی موتور جستجو به آن صفحه دسترسی ندارد، این هدف بیاثر میشود. در نتیجه، ممکن است صفحه اشتباه ایندکس شود یا حتی صفحات تکراری ایجاد شوند.
برای حل این مشکل، باید اطمینان حاصل کنید که صفحهای که در تگ Canonical قرار داده شدهاست، در فایل Robots.txt مسدود نشده باشد. ابزارهای مانند Google Search Console میتوانند در تشخیص این مشکل مفید باشند. اگر صفحهای نیاز به کنونیکال دارد اما نباید ایندکس شود، بهتر است از تگ Noindex در متاتگها استفاده کنید.
۲- تنظیم URL کنونیکال به Noindex

یکی دیگر از اشتباهات رایج این است که صفحهای که به عنوان کنونیکال تعیین شدهاست، دارای تگ noindex باشد. این کار باعث ارسال سیگنالهای متناقض به موتورهای جستجو میشود و میتواند باعث سردرگمی آنها شود. از یک طرف، شما به گوگل میگویید که این صفحه اصلی است، اما از طرف دیگر به آن اعلام میکنید که نباید ایندکس شود.
بهترین روش برای حل این مشکل، حذف noindex از صفحه کنونیکال است. اگر واقعاً نمیخواهید که صفحهای ایندکس شود، به جای تعیین آن به عنوان کنونیکال، از روشهای دیگری مانند تغییر مسیر ۳۰۱ یا تنظیم صحیح متاتگها استفاده کنید.
۳- تنظیم کد وضعیت HTTP 4XX برای URL کنونیکال
یکی از خطاهای اساسی در بهکارگیری تگ Canonical، تعیین یک URL دارای کد وضعیت HTTP 4XX به عنوان کنونیکال است. این کدها نشاندهنده خطاهایی مانند خطای ۴۰۴ (موجود نبودن آدرس) و یا خطای ۴۰۳ (ممنوع بودن دسترسی IP به آدرس موردنظر) است که به موتورهای جستجو اعلام میکنند این صفحه غیرقابل دسترس است.
زمانی که گوگل یا دیگر موتورهای جستجو با یک صفحه کنونیکال ۴۰۴ یا ۴۰۳ مواجه میشوند، معمولاً تگ کنونیکال را نادیده میگیرند. این موضوع باعث میشود موتورهای جستجو تصمیم بگیرند که چگونه با صفحه موردنظر برخورد کنند، که در برخی موارد ممکن است منجر به کاهش رتبه یا حتی ایندکس شدن صفحه اشتباه شود.
این مشکل معمولاً زمانی رخ میدهد که صفحهای که به عنوان کنونیکال انتخاب شدهاست، حذف یا تغییر مسیر داده شده، اما تگ کنونیکال هنوز به URL قدیمی اشاره دارد. بهترین راه برای جلوگیری از این مشکل، استفاده از ابزارهایی مانند Google Search Console یا Screaming Frog برای شناسایی لینکهای کنونیکال نادرست و اصلاح آنها است. همچنین، هنگام حذف یا انتقال یک صفحه، حتماً لینکهای کنونیکال آن را بهروز کنید تا مشکلات سئویی ایجاد نشود.
۴- کنونیکال تمام صفحات صفحهبندی شده به صفحه اصلی
یکی دیگر از اشتباهات رایج، استفاده از یک URL کنونیکال یکسان برای تمام صفحات صفحهبندیشده (دارای Pagination که در قسمتهای قبلی نیز در مورد آنها توضیح داده شد) و ارجاع همه آنها به صفحه اصلی است. این کار باعث میشود گوگل صفحات صفحهبندیشده را نادیده بگیرد و کاربران نتوانند به محتوای صفحات دیگر سایت دسترسی پیدا کنند.
گوگل انتظار دارد که صفحات بهجای اشاره به صفحه اصلی سایت، دارای URLهای کنونیکال مخصوص به خود باشند که به نسخه اصلی خودشان اشاره کند. در غیر این صورت، ممکن است برخی از صفحات مهم ایندکس نشوند و از نتایج جستجو حذف شوند.
یکی از روشهای مناسب برای مدیریت صفحات دارای Pagination استفاده از تگهای rel=prev یا rel=next است که به گوگل اعلام میکند محتواهای صفحه بخشی از یک سری صفحهبندی شده هستند. همچنین میتوان از تگ Canonical برای اشاره به اولین صفحه استفاده کرد.
۵- عدم استفاده از تگ های کنونیکال با hreflang
تگ hreflang برای تعیین نسخههای زبانی مختلف یک صفحه به کار میرود. در صورتیکه این تگها بدون تگ کنونیکال استفاده شوند، ممکن است باعث سردرگمی موتورهای جستجو در انتخاب نسخه اصلی شوند.
اگر سایت شما چند زبانه است، بهتر است که هر نسخه از صفحه شامل تگ rel=canonical و بهصورتی باشد که به خودش اشاره کند. این کار از ایجاد صفحات با محتوای تکراری جلوگیری میکند. همچنین، در صورت استفاده از hreflang و کنونیکال، باید اطمینان حاصل کنید که این دو تگ در تضاد با یکدیگر نباشند. در غیر این صورت، ممکن است گوگل نسخه اشتباهی از سایت را در نتایج جستجو نمایش دهد.
۶- داشتن چندین تگ rel=canonical
داشتن چندین تگ rel=canonical در یک صفحه میتواند باعث ارسال سیگنالهای متناقض به موتورهای جستجو شود. وقتی گوگل با بیش از یک تگ کنونیکال مواجه میشود، معمولاً همه آنها را نادیده میگیرد و تصمیمگیری را بر اساس سایر فاکتورها انجام میدهد.
این اشتباه معمولاً به دلیل تنظیمات اشتباه در CMS یا استفاده از چندین افزونه سئو رخ میدهد. برای جلوگیری از این مشکل، باید اطمینان حاصل کنید که فقط یک تگ کنونیکال در هر صفحه وجود دارد و البته پیشنهاد میشود که از افزونههای موازی برای مدیریت سئو سایت استفاده نکنید.
۷- استفاده از تگ Canonical در Body صفحه
یکی دیگر از اشتباهاتی که ممکن است در استفاده از تگ Canonical رخ دهد، بهکارگیری این تگ در ساختار Body سند HTML است. همانطور که بارها در این مطلب اشاره کردیم، تگ کنونیکال باید در Head صفحه قرار داده شود.
این مشکل معمولاً در CMSهای کدنویسی شده از ابتدا مشاهده میشود. بنابراین اگر مشکل عدم شناسایی کنونیکال را در این قبیل سایتها مشاهده کردید، با Inspect گرفتن از صفحه یا مراجعه به Source Code (کدهای منبع)، بررسی کنید که آیا تگ کنونیکال در محل و با شیوه درست اضافه شدهاست یا خیر.
بررسی تنظیمات URL کنونیکال
در قسمت قبلی بهصورت کامل در مورد اشتباهاتی که در بهکارگیری تگ کنونیکال رخ میدهد و همچنین نحوه رفع آنها صحبت کردیم. اما حالا میخواهیم به این سؤال پاسخ دهیم که نحوه چک کردن تنظیمات اعمال شده در تگ Canonical چیست.
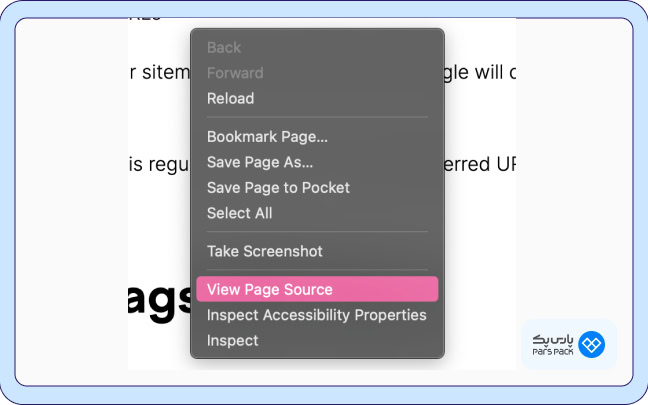
بهترین روش برای انجام این کار، استفاده از Page Source است. در گوگل کروم (Google Chrome) روی هر قسمت از سایت کلیک راست کنید و از منوی باز شده، گزینه View Page Source را انتخاب کنید.
حالا در صفحه جدیدی که برایتان باز میشود، از کلیدهای ترکیبی Ctrl+F استفاده کرده و عبارت Canonical را جستجو و مواردی که تا این قسمت توضیح داده شدهاست را بررسی کنید.

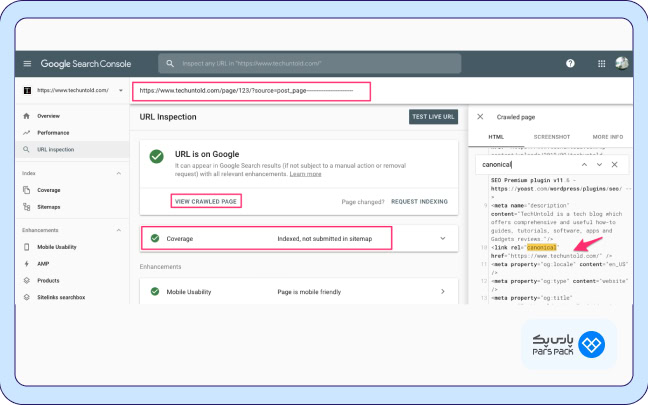
همچنین اگر به ابزار سرچ کنسول گوگل (Google Search Console) دسترسی دارید، میتوانید آدرس URL را از طریق گزینه URL Inspection وارد کرده و در بخش Page Indexing، آدرس تگ کنونیکال را از قسمت User-Declared Canonical و همچنین Google-Selected Canonical مشاهده کنید.

خرید بهترین هاست پربازدید از پارسپک
همه کسبوکارهای آنلاین و وبسایتهای معتبر به استفاده از هاست پربازدید احتیاج دارند. پارسپک بهترین ارائهدهنده هاست پربازدید در ایران است. برای خرید هاست پربازدید و مشاهده تعرفهها میتوانید روی لینک زیر کلیک کنید:
جمعبندی
تگ Canonical چیست؟ اگر روی یک وب سایت، صفحات مختلف با محتواهای تکراری وجود داشته باشد، میتوانیم صفحه اصلی را با استفاده از این تگ به گوگل معرفی کنیم. اما در برخی موارد، گوگل تنظیمات این تگ را در نظر نمیگیرد و این آغاز یکی از چالشیترین موضوعات در سئو (Search Engine Optimization) است. در این مطلب از بلاگ پارس پک، همه چیز در مورد این تگ بهصورت عملی و کاربردی توضیح داده شدهاست. ما از ریشه ایجاد این مشکل و عواقب استفاده نکردن از این تگ شروع کرده و سپس نحوه استفاده و رفع مشکلاتی که ممکن است در حین کار رخ دهد را نیز بررسی کردهایم.
سؤالات متداول
تگ Canonical چیست و چه کاربردی دارد؟
تگ کنونیکال یک متاتگ HTML است که به موتورهای جستجو اعلام میکند کدام نسخه از یک صفحه باید به عنوان نسخه اصلی ایندکس شود. این تگ برای جلوگیری از محتوای تکراری و بهینهسازی سئو استفاده میشود.
آیا میتوان از تگ Canonical بهعنوان جایگزین ریدایرکت ۳۰۱ استفاده کرد؟
خیر، تگ کنونیکال فقط یک سیگنال به موتورهای جستجو ارسال میکند، اما ریدایرکت ۳۰۱ کاربران و موتورهای جستجو را به صفحه جدید منتقل میکند. اگر میخواهید صفحهای کاملاً حذف شود، بهتر است از ریدایرکت ۳۰۱ استفاده کنید.
آیا میتوان چندین تگ کنونیکال در یک صفحه قرار داد؟
خیر، داشتن چندین تگ کنونیکال باعث ایجاد سیگنالهای متناقض برای موتورهای جستجو میشود. تنها یک تگ کنونیکال معتبر باید در بخش <head> صفحه قرار گیرد.
آیا میتوان از تگ کنونیکال برای صفحات در دامنههای مختلف استفاده کرد؟
بله، کنونیکال بین دامنهای (Cross-Domain Canonical) امکانپذیر است و میتواند به موتورهای جستجو اعلام کند که یک نسخه از محتوا در دامنهای دیگر نسخه اصلی است.
چگونه میتوان بررسی کرد که تگ کنونیکال به درستی کار میکند؟
میتوان از ابزارهای مانند Google Search Console، Screaming Frog یا افزونههای مرورگر مانند SEO Meta in 1 Click برای بررسی تگ کنونیکال و اطمینان از صحت آن، استفاده کرد.