نحوه کار با پلاگین LiteSpeed Cache برای افزایش سایت

در این مقاله میخوانید
- آموزش افزونه LiteSpeed Cache؛ نصب و فعال کردن پلاگین
- آموزش افزونه LiteSpeed Cache و تنظیمات عمومی آن
- آموزش تنظیمات کش افزونه LiteSpeed Cache
- کار با پلاگین LiteSpeed Cache و بهینهسازی تصویر
- کار با پلاگین LiteSpeed Cache برای بهینهسازی صفحه
- تنظیمات کراول یا خزنده افزونه لایت اسپید
- تنظیمات جعبه ابزار یا Toolbox در افزونه لایت اسپید کش
- جمعبندی
- سؤالات متداول
کار با پلاگین LiteSpeed Cache لذتی مانند رانندگی با سرعت بالا در یک بزرگراه خلوت را به همراه دارد. البته اگر تنظیمات آن را بهدرستی انجام دهید. درغیراینصورت، بازدید از سایتتان مثل گیر کردن وسط ترافیک سنگین اتوبان همت در بعد از ظهر یک روز تابستانی گرم و شلوغ است که حوصله صبورترین رانندگان را هم سر میبرد. اگر سرعت پایین سایت، شما و کاربرانتان را کلافه کرده و برای حل این مشکل، قصد استفاده از افزونه LiteSpeed Cache را دارید، این مقاله راه نجات شما است. در این مطلب از آموزش وب سرور بلاگ پارس پک، نحوه کار با پلاگین LiteSpeed Cache را به صورت کامل آموزش می دهیم. با استفاده از این پلاگین، میتوانید سرعت بارگذاری سایت خود را بهطور انفجاری افزایش دهید.
آموزش افزونه LiteSpeed Cache؛ نصب و فعال کردن پلاگین
برای نصب و فعال کردن افزونه لایت اسپید، مراحل زیر را دنبال کنید.
گام اول: وارد داشبورد وردپرس خود شوید و روی گزینه Plugins یا افزونهها کلیک کنید. سپس به قسمت «افزودن جدید» یا «Add New» بروید.
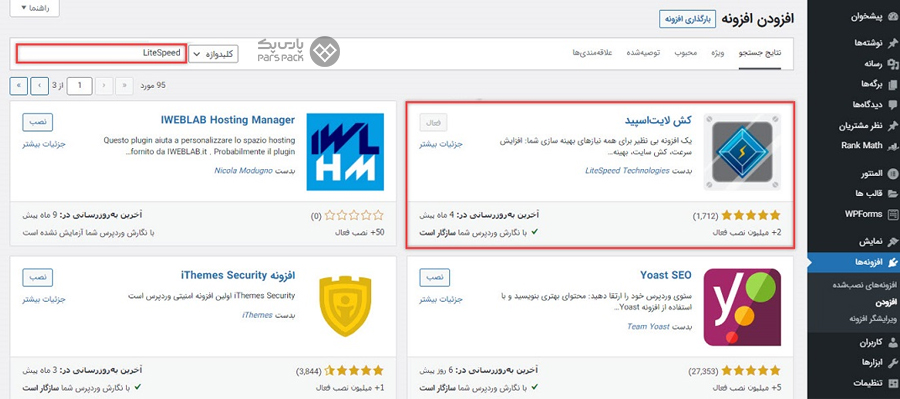
گام دوم: در کادر جستجو، عبارت افزونه LiteSpeed Cache را وارد کرده و روی افزونه لایت اسپید کلیک کنید.

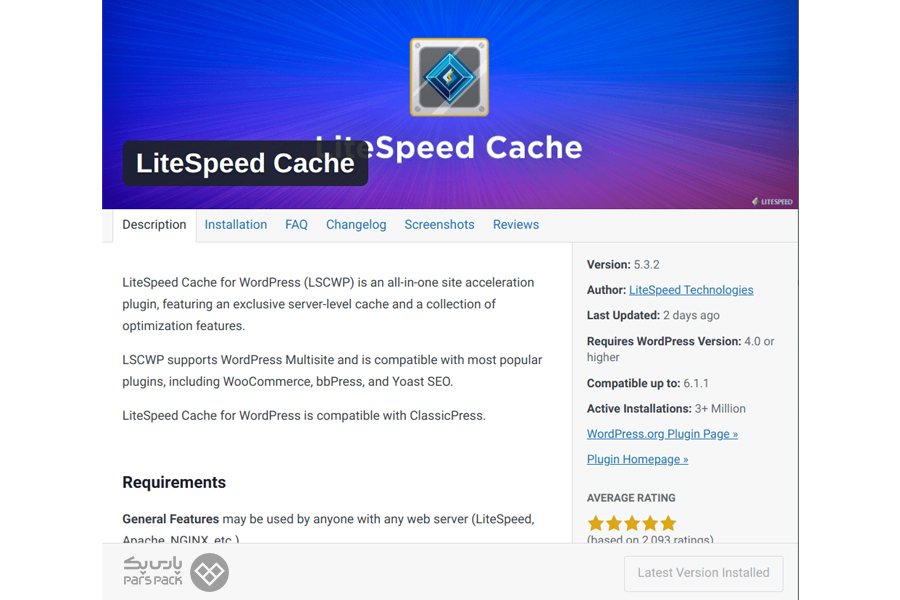
گام سوم: سپس آن را نصب و فعال کنید.

اکنون اگر صفحه را رفرش کنید، این افزونه را در منوی پیشخوان سایتتان خواهید دید. پس از نصب افزونه نوبت به تنظیمات افزونه LiteSpeed Cache میرسد.
کار با پلاگین LiteSpeed Cache، سایتتان را از وضعیت لاکپشتی به سرعت ابرموتورسیکلتی مانند کاوازاکی نینجا تبدیل میکند.
آموزش افزونه LiteSpeed Cache و تنظیمات عمومی آن
پس از فعال کردن پلاگین LiteSpeed Cache، نیاز است تنظیمات آن را نیز انجام دهید. برای انجام این کار، مراحل زیر را دنبال کنید:
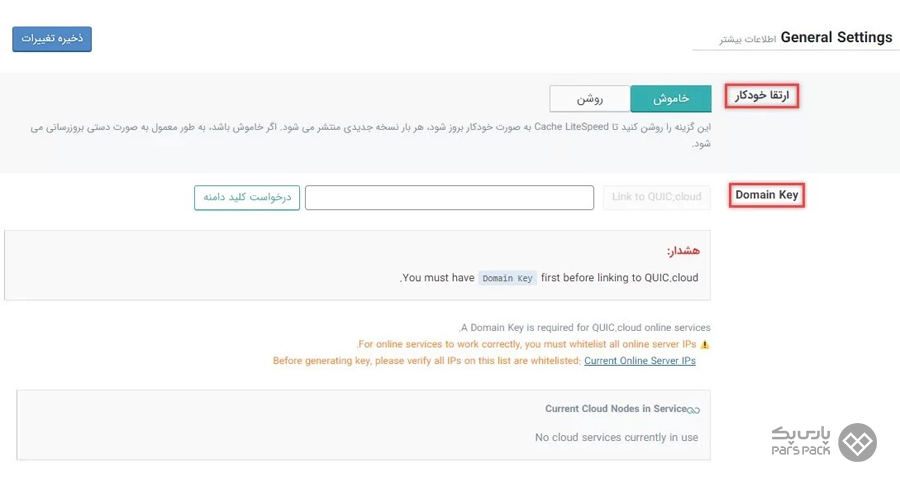
۱. روی افزونه کلیک کرده و سپس به قسمت «General» یا عمومی بروید.

۲. اولین گزینه در این صفحه، گزینه ارتقا خودکار (Automatically upgrade) است. همانطور که از اسمش پیداست، با فعال بودن این گزینه، وردپرس بهصورت خودکار آخرین نسخه از افزونه لایت اسپید کش را نصب خواهد کرد.

۳. در کار با پلاگین LiteSpeed Cache، کادری را میبینید که در این قسمت نیاز است API Key دامنه را وارد کنید. این قسمت اغلب برای استفاده از ویژگی و قابلیتهای QUIC.cloud است. شبکه QUIC.cloud اولین شبکه تحویل محتوا با قابلیت کش صفحات پویا وردپرس است. شما میتوانید با کلیک روی گزینه «درخواست کلید دامنه» یک Domain Key داشته باشید. اگر نیازی به این بخش ندارید، آن را خالی گذاشته و به بخش بعدی بروید.

۴. در قسمت بعدی، گزینه «حالت مهمان» یا «Guest Mode» را میبینید. با فعال بودن این گزینه، لندینگ پیجی که کاربر مهمان برای اولین بار از آن بازدید کرده است، بهصورت کش ذخیره میشود. این کار باعث میشود تا زمان لود سایت کمتر شود و با بازدید مجدد کاربر، صفحه کش شده به او نمایش داده شود.
برای اطلاعات بیشتر از قابلیت کش کردن صفحات و تاثیر آن پیشنهاد میکنیم نگاهی به مقاله کش وب سایت چیست؟ چطور آن را در وردپرس فعال کنیم؟ بیندازید. در این مقاله، بهطور کامل توضیح دادیم کش کردن سایت چگونه درخواستهای HTTPS را کاهش میدهد.

۵. در بخش بعدی تنظیمات افزونه LiteSpeed Cache ، گزینه آدرس IP را میبینم. اگر آیپی اختصاصی دارید، با وارد کردن آن در این قسمت، اجازه میدهید تا رباتهای کراول گوگل بهطور مستقیم از سرورتان منابع را بازیابی کنند. با این کار، عملکرد وبسایتتان بهتر خواهد شد. برای اطلاع از آیپی، میتوانید به شرکت میزبانی خود تیکت بزنید.

۶. سراغ قسمت ششم آموزش افزونه LiteSpeed Cache میرویم. در پایین صفحه، قسمتی برای تنظیم اعلانها وجود دارد. با فعالکردن این بخش، آخرین اطلاعات راجعبه توسعه افزونه LiteSpeed Cache را دریافت خواهید کرد.

۷. پس از انجام تمام اقدامات بالا، گزینه ذخیره تنظیمات را بزنید که تا این قسمت از آموزش تنظیمات افزونه LiteSpeed Cache زحماتتان به باد نرود.
آموزش تنظیمات کش افزونه LiteSpeed Cache
صفحه تنظیمات کش افزونه لایت اسپید، اغلب برای وبسرورهای LiteSpeed یا CDN شبکه QUIC.cloud مورد استفاده قرار میگیرد. چندین گزینه در این بخش وجود دارد. در ادامه، هر یک را بررسی خواهیم کرد:
- تب اول: کش (Cache)
- تب دوم: TTL
- تب سوم: پاکسازی (Purge)
- تب چهارم: استثنا (Excludes)
- تب پنجم: ESI
- تب ششم: Object
- تب هفتم: مرورگر(Browser)
- تب هشتم: پیشرفته (Advanced)

تب اول تنظیمات کش لایت اسپید: Cache
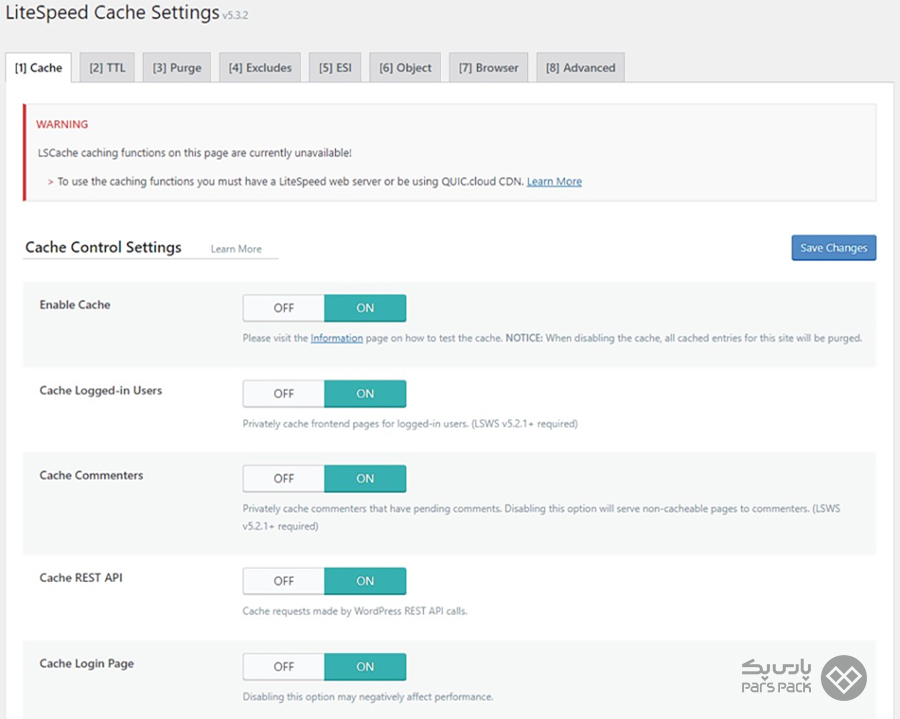
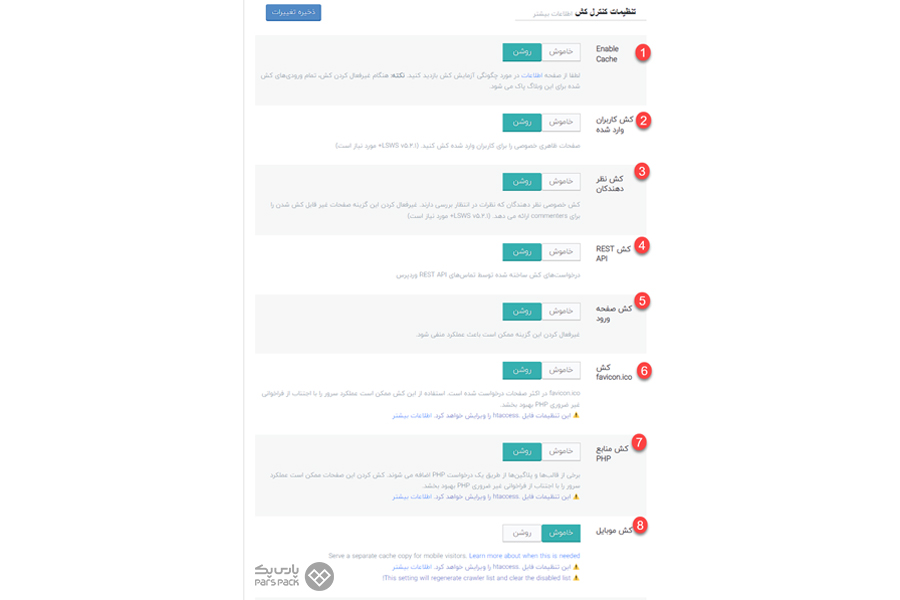
در اولین تب صفحه تنظیمات کش افزونه لایت اسپید، با ۸ گزینه روبهرو هستیم:

گزینه اول: Enable Cache
با روشن بودن این گزینه، سیستم وردپرس شما بهصورت خودکار کش میشود. از طرفی، اگرچه خاموش بودن این گزینه نیز روی محتوای سایتتان تاثیری نمیگذارد، اما تمام تنظیمات کش افزونه را پاک میکند. پیشنهاد میکنیم آن را بهحالت تنظیمات پیشفرض رها کنید تا لود بهتری روی سایتتان داشته باشید.

گزینه دوم: کش کاربران وارد شده (Cache Logged-in Users)
در بررسی دومین گزینه در آموزش نحوه کار با افزونه LiteSpeed Cache، باید بگوییم این تنظیم بهطور پیشفرض صفحه ورود کاربران را کش میکند. خاموش بودن آن باعث میشود منابع از سرور مجددا بازیابی شوند. همین اتفاق زمان لود صفحه ورود را برای کاربران افزایش میدهد. اگر در سایتتان از صفحه ورود کاربر استفاده میکنید، بهتر است گزینه دوم فعال باشد.

گزینه سوم: کش نظردهندگان (Cache Commenters)
خروجی این تابع بستگی به تنظیمات نظارت بر دیدگاه سایتتان دارد. در صورت فعال بودن هر دو تنظیمات کش نظردهندگان و کش تنظیمات نظارت، کاربران دیدگاههای خود را مشاهده نمیکنند. به عبارت دیگر، با غیرفعال بودن تابع کش نظردهندگان، کاربران دیدگاههای در انتظار تایید خود را مشاهده خواهند کرد.

گزینه چهارم: کش REST API
فعال بودن این گزینه در تنظیمات افزونه LiteSpeed Cache به شما این امکان را میدهد تا درخواستهای مربوط به WordPress REST API را ذخیره کنید. منظور درخواستهایی است که اغلب برای پیکربندی افزونه و قالب با وردپرس انجام میشود.

گزینه پنجم: کش صفحه ورود (Login Page)
این گزینه، صفحه لاگین را کش میکند. با روشن بودن آن کاربران سریعتر میتوانند وارد سایت شوند.

گزینه ششم: کش favicon.ico
در بررسی آموزش افزونه لایت اسپید کش، روشن بودن کش favicon.ico از درخواستهای غیرضروری PHP جلوگیری کرده و پاسخ سرور را سریعتر میکند. درغیراینصورت، سیستم مجبور است دنبال فایل favicon.ico بگردد. همین امر موجب کاهش لود سایتتان میشود.

گزینه هفتم: کش منابع PHP
در کار با پلاگین LiteSpeed Cache اگر گزینه کش منابع PHP را فعال کنید، عناصر استاتیک از جمله فایلهای CSS و JS که توسط قالبهای وردپرس ایجاد میشود، کش خواهد شد. برای افزایش سرعت عملکرد و جلوگیری از اجرای اسکریپتهای غیرضروری PHP این گزینه را فعال کنید.

گزینه هشتم: کش موبایل
اگر از AMP موبایل استفاده میکنید، بهتر است این گزینه فعال باشد. دراینصورت، با بازگشت کاربر به سایت از طریق موبایل، دستورات و کدهای PHP از قبل در حافظه پنهان یا کش ذخیره شدند.

تنظیمات افزونه LiteSpeed Cache بهطور پیشفرض بهگونهای است که برای بسیاری از وبسایتهای وردپرسی بهخوبی عمل میکند. بااینحال، شما میتوانید آن را مطابق با نیازتان تغییر دهید.
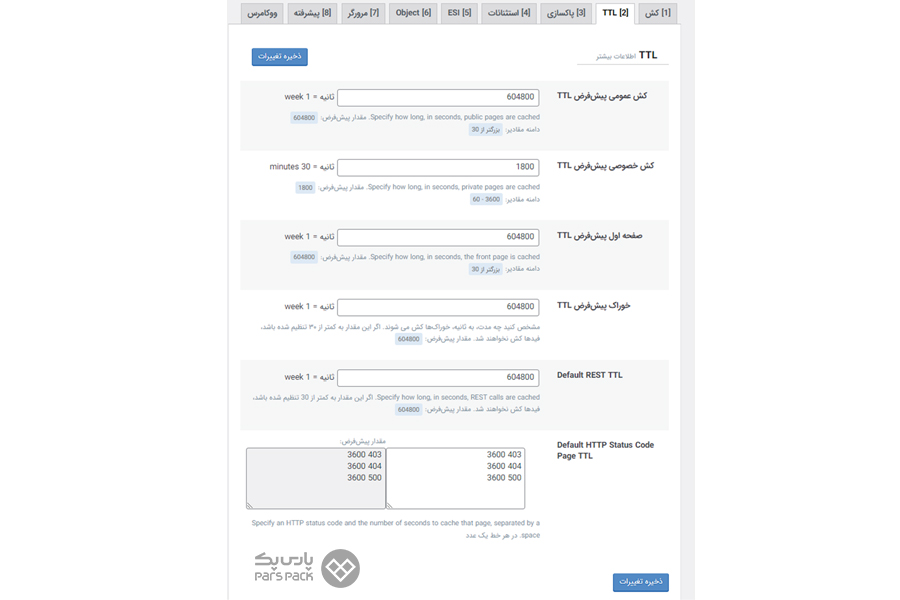
تب دوم تنظیمات کش لایت اسپید: TTL
این قسمت از آموزش افزونه LiteSpeed Cache، مربوط به مدت زمانی است که محتوا در حافظه پنهان ذخیره میشود. پیشنهاد میکنیم کاری به تنظیمات پیشفرض آن نداشته باشید. هرچند میتوانید مطابق با نیازتان مقادیر را کم یا زیاد کنید.

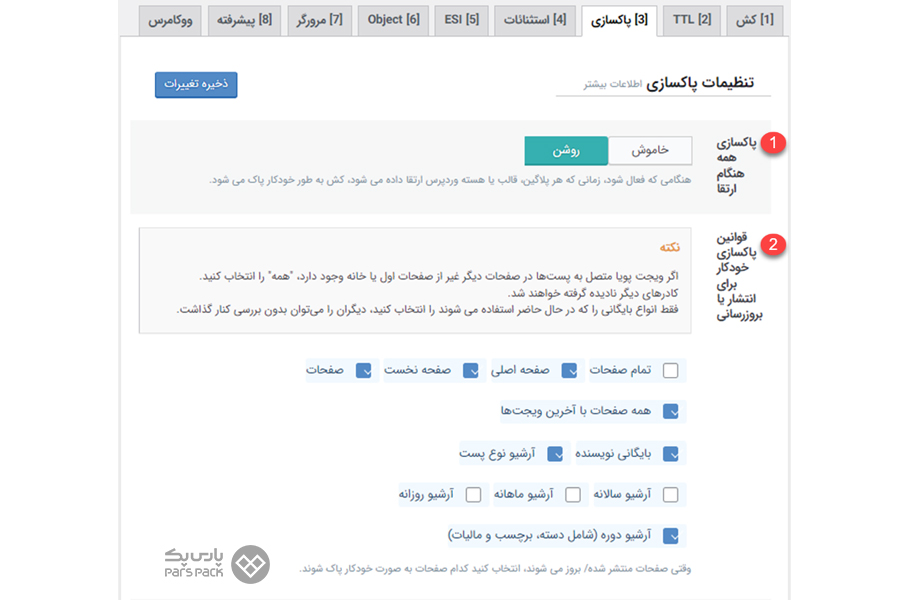
تب سوم آموزش کش لایت اسپید: Purge
این قابلیت، مربوط به تنظیماتی است که تعیین میکند انواع محتوا از حافظه پنهان حذف شود. پیشنهاد میکنیم «پاکسازی همه هنگام ارتقا» را روشن بگذارید تا سیستم پاکسازی بتواند حافظه پنهان قدیمی را با بهروزرسانیهای جدید جایگزین کند.

تب چهارم آموزش کش لایت اسپید: Excludes
در کار با پلاگین LiteSpeed Cache اگر بخواهید تنظیمات را جوری انجام دهید که برخی از انواع محتوا در حافظه کش قرار نگیرند و کش نشوند، از این قسمت میتوانید موارد را انتخاب کنید. مثلا میتوانید از کش کردن Stringها صرفنظر کنید.
اگر میخواهید با نحوه کار و تفاوت عملکرد وب سرورها با یکدیگر بیشتر آشنا شوید، مقاله زیر را از دست ندهید.
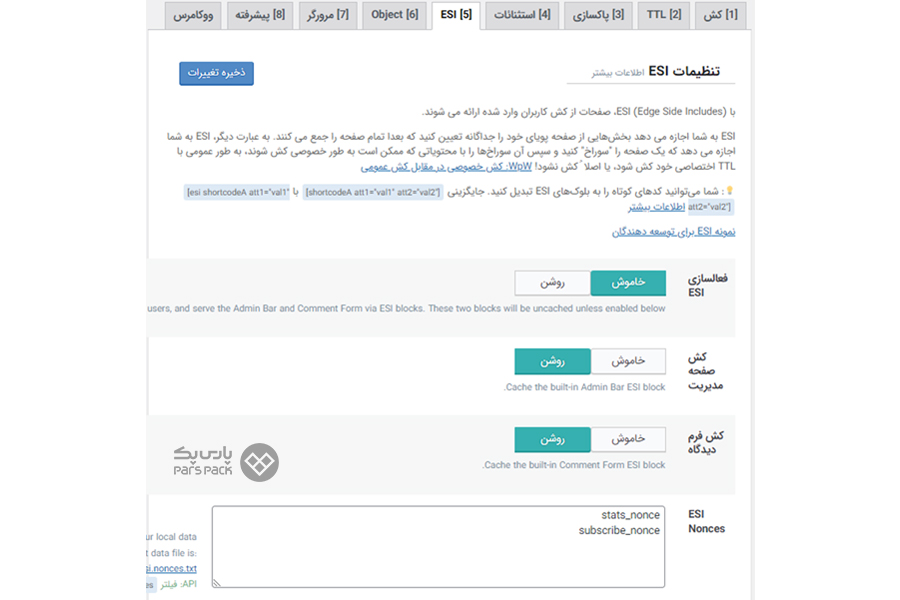
تب پنجم آموزش کش لایت اسپید: ESI
در این قسمت از افزونه لایت اسپید، میتوانید بخشهایی از صفحه وبسایتتان را برای ذخیره و کش انتخاب کنید. برای مثال، فرض کنید یک سایت فروشگاهی دارید که در صفحه اصلی آن قیمت محصولات و پیشنهادات ویژه به نمایش درمیآید. این اطلاعات به طور مداوم در حال تغییر است. بنابراین هر بار کاربر از صفحه اصلی بازدید میکند، سرور باید اطلاعات را از دیتابیس دریافت کند.
با فعال بودن ESI، میتوانید اطلاعات قیمت محصولات و پیشنهادات ویژه را در حافظه پنهان ذخیره کنید. به این ترتیب، دیگر نیازی نیست سرور برای دریافت این اطلاعات ثابت به دیتابیس رجوع کند؛ درنتیجه صفحه اصلی وب سایت سریعتر بارگیری میشود.

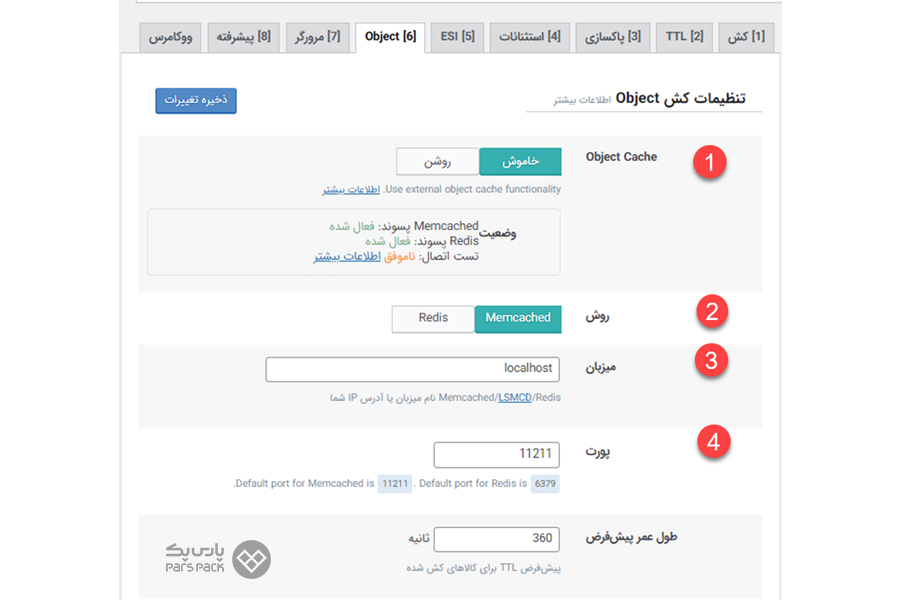
تب ششم تنظیمات کش لایت اسپید: Object
با فعال بودن گزینه آبجکت میتوانید بار دیتابیس را برای وباپلیکیشنهای پویا کاهش دهید. برای مثال، فرض کنید یک سایت خبری دراختیار دارید که در صفحه اصلی آن آخرین اخبار ظاهر میشود. از آنجایی که این قسمت مدام در حال تغییر است، هربار کاربری از صفحه اصلی بازدید میکند، سرور باید منابع را از دیتابیس دریافت و بارگذاری کند. با فعال بودن آبجکت، میتوانید نتایج کوئری دیتابیس را برای دریافت لیست آخرین اخبار در حافظه کش ذخیره کنید. این کار سرعت بارگیری وبسایتتان را افزایش میدهد.

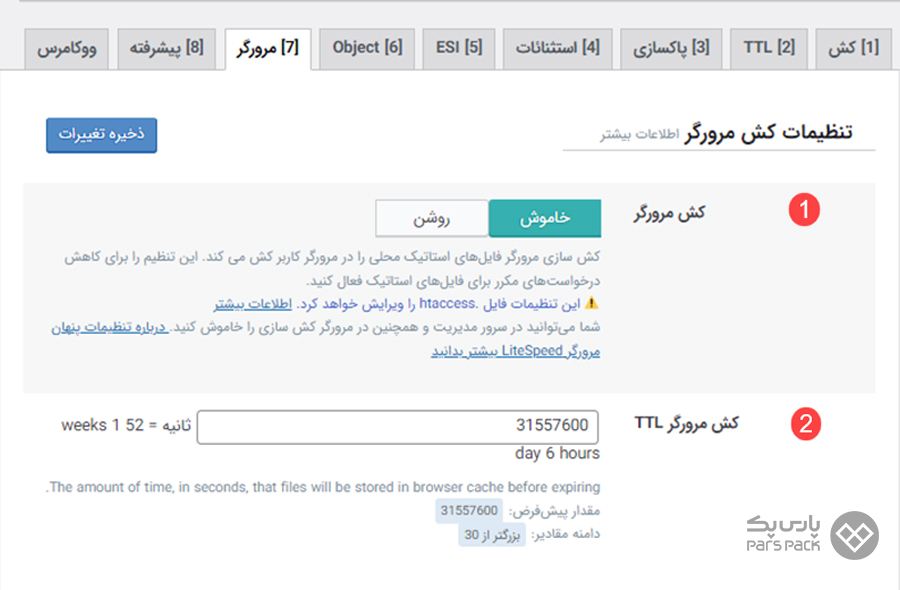
تب هفتم تنظیمات کش لایت اسپید: Browser
با فعال کردن کش مرورگر در کار با پلاگین LiteSpeed Cache، محتوای پویا یا داینامیک سایت وردپرسیتان بهطور خودکار در حافظه کش مرورگر کاربر ذخیره میشود؛ درنتیجه مرورگر برای آپلود صفحه موردنظر، درخواستهای کمتری را به سرور میفرستد و سرعت لود سایت افزایش پیدا میکند.

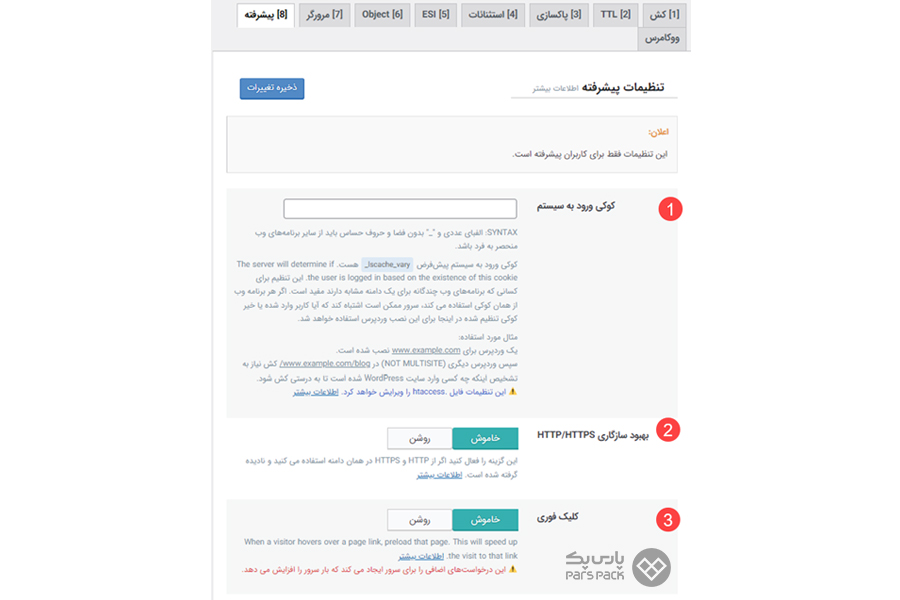
تب هشتم تنظیمات کش لایت اسپید: Advanced
در آخرین تب تنظیمات افزونه LiteSpeed Cache، میتوانید بهبود عملکرد HTTP و HTTPS را فعال کنید تا با کوکیهای ورودی تداخل پیدا نکند. بهاینترتیب، بهمحض اینکه کاربر به صفحه سایتتان برمیگردد، فایلهای JS و JavaScript از حافظه پنهان مرورگر بارگذاری میشود.
اگر قصد دارید اطلاعات بیشتری راجع به فعال کردن حافظه پنهان مرورگر برای بهبود عملکرد سایتتان کسب کنید، حتما مقاله Cache-Control چیست؟ را بخوانید. در این مقاله، علاوهبر کش مرورگر راجعبه مهمترین نکات برای بازدید سریع و راحت از سایتتان صحبت کردیم.
اگر تا این قسمت از مقاله آموزش نحوه کار با افزونه LiteSpeed Cache، احساس خستگی میکنید، پیشنهاد میکنیم چرخی بزنید و قهوهای میل کنید و دوباره برگردید. چرا که وقت گذاشتن روی قسمت بعدی واقعا ارزش دارد.

کار با پلاگین LiteSpeed Cache و بهینهسازی تصویر
افزونه لایت اسپید کش از ابزارهای بهینهسازی برای محتواهای پویا در سایت وردپرسی برخوردار است. فرض کنید یک وبلاگ توریستی- گردشگری دارید و در هر مقاله گردشگری خود از چندین عکس استفاده میکنید. با تنظیمات بهینهسازی تصویر پلاگین LiteSpeed Cache، میتوانید تمام تصاویر سایتتان را بهینه کنید؛ درنتیجه وبلاگتان سریعتر بارگذاری شده و تجربه کاربری بهتری برای خوانندگان رقم خواهید زد.
اگر تصاویر سایتتان بهینه نباشد، مرورگر هر بار برای نمایش تصاویر ناچار است آنها را از سرور دانلود کند. این کار زمان بیشتری میگیرد و حوصله کاربر را سر میبرد. برای جلوگیری از این اتفاق، دستی به تنظیمات بهینهسازی تصاویر ببرید.
نکته مهم: بهتر است هنگام بهینهسازی تصویر با استفاده از افزونه LiteSpeed Cache، از دیگر افزونههای بهینهسازی تصویر استفاده نکنید. زیرا ممکن است موجب اختلال عملکرد افزونه شود.
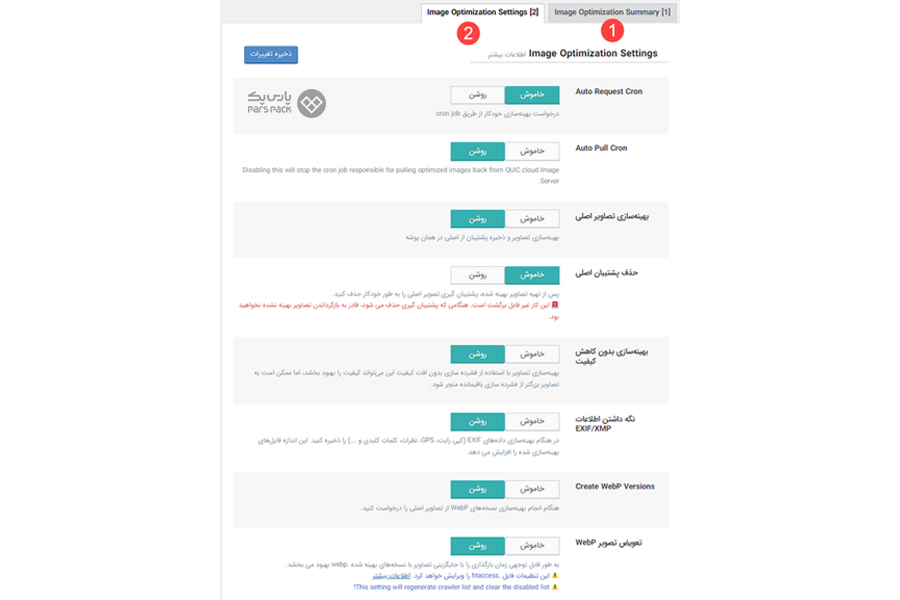
در تصویر زیر، دو گزینه زیر را میبینید:
- Image Optimization Summary
- Image Optimization Settings

در هر بخش گزینههای مختلفی برای تنظیم پیش رو داریم. تنظیمات افزونه LiteSpeed Cache در قسمت اول یعنی Image Optimization Summary فقط درصورتی فعال خواهد شد که شما Domain Key را برای استفاده از CDN شبکه QUIC.Cloud وارد کرده باشید. از آنجایی که این بخش اختیاری است، سراغ قسمت دوم میرویم:
در این قسمت از مراحل کار با پلاگین LiteSpeed Cache میتوانید تصاویر وبسایت وردپرسیتان را بهینه کنید.
برای آشنایی با آموزش ایجاد کرون جاب در دایرکت ادمین مقاله زیر را از دست ندهید.
۱. گزینه Auto Request Cron
با فعال بودن این گزینه، هر زمان تصاویر جدیدی آپلود شوند، بهطور خودکار درخواست بهینهسازی از طریق Cron job وردپرس ارسال میشود.
۲. گزینه Auto Pull Cron
این گزینه وابسته به قسمت بالا است. بنابراین، باید هر دو تابع را فعال کنید. درغیراینصورت، برای ارسال هر تصویر آپلود شده نیاز است از دکمه «Pull Images» استفاده کنید.
۳. بهینهسازی تصاویر اصلی
بهتر است همیشه گزینه بهینهسازی تصاویر اصلی را فعال نگه دارید. با روشن بودن این گزینه، تصاویر .png و .jpg بهینه شده و فایل بکاپ ایجاد میشود. فقط درصورتیکه مایل به بهینهسازی تصاویر سایتتان نیستید، آن را خاموش کنید.
۴. حذف پشتیبان اصلی
به خاطر داشته باشید فعال کردن این گزینه برگشتناپذیر است. با روشن کردن آن همه بکاپها پاک میشود و هر تنظیماتی که تا الان کاشتید، رشته میشود!
۵. بهینهسازی بدون کاهش کیفیت
در آموزش افزونه LiteSpeed Cache، این گزینه همانطور که از اسمش پیداست، با استفاده از فشردهسازی بدون کاهش کیفیت، تصاویر را بهینه میکند.
۶. گزینه نگهداری اطلاعات EXIF/XMP
در کار با پلاگین LiteSpeed Cache، این تنظیم به طور پیشفرض فعال است. بااینحال، حفظ دیتای EXIF/XMP ممکن است اندازه تصاویر بهینه شده شما را افزایش دهد. بنابراین، بهتر است این تابع را غیرفعال کنید.
۷. گزینه ساخت WebP Versions
با فعال کردن این تابع، فرمت .webp از تصاویر شما ایجاد میشود؛ درنتیجه بیش از ۳۰ درصد از زمان بارگذاری سایتتان کاهش پیدا میکند.
۸. گزینه Image WebP Replacement
اگر تنظیم قبلی را فعال کردید، این گزینه را نیز فعال کنید، زیرا تصاویر .jpg و .png را با فرمت .webp جایگزین میکند.
۹. گزینه WebP Attribute To Replace
گزینه WebP Attribute To Replace کنترل میکند کدام فرمت تصویری با .webp جایگزین شوند. کافیاست یک ویژگی تصویر در هر خط داخل کادر وارد کنید.
۱۰. گزینه WebP For Extra srcset
گزینه WebP For Extra srcset برای ارائه کد سفارشی با عناصر srcset به عنوان نسخه .webp کار میکند.
۱۱. گزینه WordPress Image Quality Control
تنظیمات کیفیت تصویر پیشفرض را میتوانید طبق نیازتان تغییر دهید، اما مقدار را کمتر از 100 بگذارید.
اگر میخواهید درباره انواع نسخهها و ویژگیهای وب سرور لایت اسپید بیشتر بدانید، مقاله زیر را حتماً بخوانید.
کار با پلاگین LiteSpeed Cache برای بهینهسازی صفحه
پس از بهینهسازی تنظیمات آموزش افزونه LiteSpeed Cache در بخش تصویر، سراغ تنظیمات صفحه میرویم تا زمان بارگذاری را کمتر و سرعت لود سایت را سریعتر کنیم.

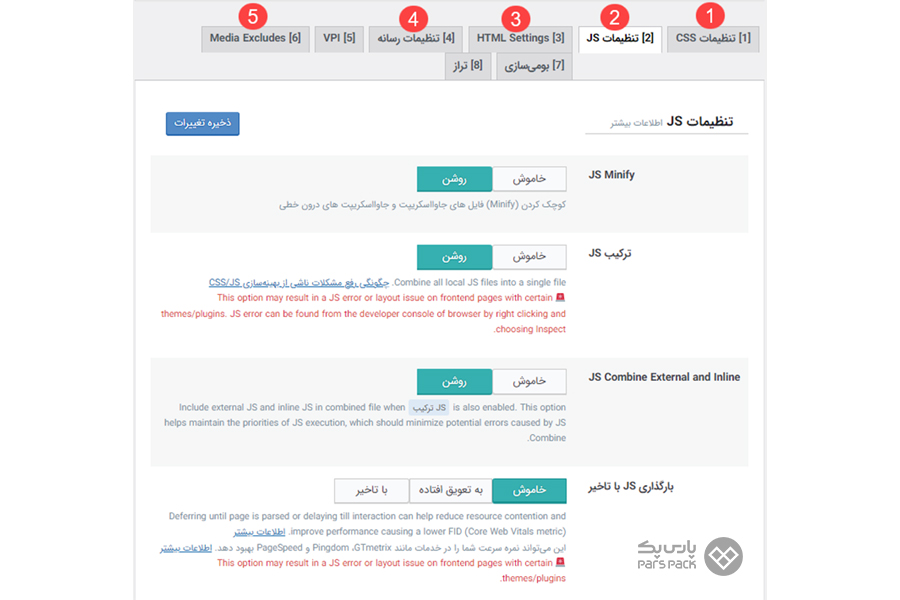
تب اول تنظیمات بهینهسازی صفحه: تنظیمات CSS
طی کار با پلاگین LiteSpeed Cache، در این بخش از آموزش افزونه لایت اسپید کش موارد مختلفی را میبینید که باتوجه به نیازتان میتوانید آنها را سفارشیسازی کنید. توصیه میکنیم تنظیمات CSS زیر را فعال باقی نگه دارید:
- CSS Minify
- Inline CSS Async Lib
تنظیمات دیگر CSS را باتوجه به نیازتان میتوانید تغییر دهید. با این حال، به یاد داشته باشید برخی از تنظیمات ممکن است باعث ایجاد مشکلات FOUC شوند. بنابراین، بهتر است تنظیمات پیشفرض را دست نزنید.
تب دوم تنظیمات بهینهسازی صفحه: تنظیمات JS
- گزینه JS Minify، اسکریپتهای غیرضروری را برای بهینهسازی JS حذف میکند.
- گزینه JS Combine، باعث میشود سیستم تمام فایلهای JS جدا را در یک فایل JS واحد ترکیب کند.
- JS Combine External and Inline را فقط درصورتی فعال کنید که عملکرد قبلی را روشن کرده باشید.
- گزینه Load JS Deferred موجب تاخیر بارگذاری فایلهای JS بعد از بارگذاری HTML میشود. فعال کردن این گزینه میتواند به بهبود عملکرد وب سایت شما کمک کند.
تب سوم تنظیمات بهینهسازی صفحه: تنظیمات HTML
در این قسمت، پیشنهاد میکنیم گزینههای زیر را فعال نگه دارید. قسمتهای دیگر را باتوجه به نیازتان میتوانید تغییر دهید.
- HTML Minify
- DNS Prefetch
- Remove Google Fonts
تب چهارم تنظیمات بهینهسازی صفحه: تنظیمات رسانه
در کار با پلاگین LiteSpeed Cache، گزینههای پیشفرض در این قسمت کمک میکند تا تصاویر سایت شما فقط زمانی بارگذاری شود که کاربر روی آن اسکرول میکند. اصلیترین گزینههای این بخش شامل موارد زیر است:
- Lazy Load Images: با فعالسازی Lazy Load Images بارگذاری دیرهنگام تصاویر فعال میشود.
- Basic Image Placeholder: فعالسازی این گزینه یک تصویر جایگزین خاکستری را هنگام بارگذاری دیرهنگام تصاویر نمایش میدهد.
- Responsive Placeholder: این گزینه تصویر جایگزین را با ابعاد تصویر اصلی تطبیق میدهد. دراصل باعث کاهش تغییر طرح بندی میشود.
مقایسه ویژگیهای سه وب سرور پرطرفدار LiteSpeed, Apache و Nginx را در مقاله زیر بخوانید.
تب پنجم تنظیمات بهینهسازی صفحه: تنظیمات Media Excluded
این گزینه به شما امکان میدهد تا تصاویر خاصی را از بارگذاری Lazy Load جدا کنید. مثل لوگو، تصاویر پسزمینه و تصاویری که در بالای صفحه قرار دارند. با این کار تعیین میکنید مایل هستید بارگذاری این تصاویر قبل از سایر تصاویر اتفاق بیفتد.
تب ششم تنظیمات بهینهسازی صفحه: تنظیمات Localization
تنظیمات بومیسازی به شما این امکان را میدهد تا آواتارها (gravatars) را در سایت وردپرسیتان بهصورت لوکال ذخیره کنید. تنظیمات این بخش را میتوانید بهصورت پیشفرض قرار دهید.
تب هفتم تنظیمات بهینهسازی صفحه: Tuning (تنظیم دقیق)
در بخش Tuning در تنظیمات افزونه LiteSpeed Cache میتوانید عناصر خاصی مثل CSS، JS و URL را از فشرده یا ترکیب شدن حذف کنید. البته نیازی به تغییر این تنظیمات نیست، مگر اینکه فایل ناآشنایی در کد سورس خود پیدا کنید.
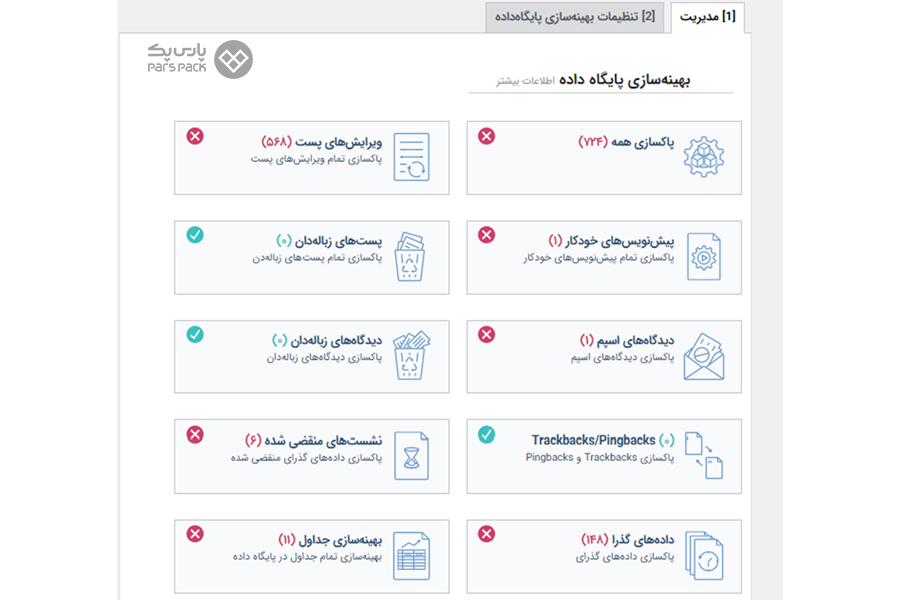
کار با پلاگین LiteSpeed Cache برای بهینهسازی دیتابیس
از این قسمت از آموزش افزونه لایت اسپید کش، میتوانید مدیریت دیتابیس وردپرس خود را سادهتر کنید. مثلا بهراحتی از این قسمت میتوانید پستهای قدیمی یا بکپینگها را حذف کنید.

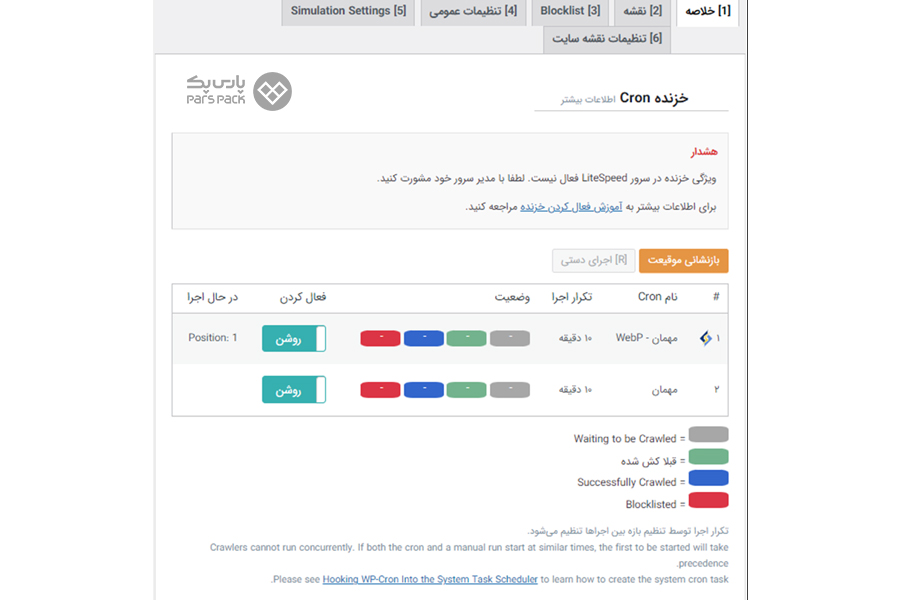
تنظیمات کراول یا خزنده افزونه لایت اسپید
افزونه لایت اسپید کش با استفاده از قابلیت کراول خود، صفحات منقضی شده را با صفحات بهروز جایگزین میکند. بهاینترتیب، کاربران صفحه کششده قدیمی را مشاهده نخواهند کرد. این گزینه در تنظیمات افزونه LiteSpeed Cache بهصورت پیشفرض غیرفعال است و نیاز است آن را از سمت سرور فعال کنید. همچنین نیاز است برای فعالسازی آن منابع سرور کافی داشته باشید.

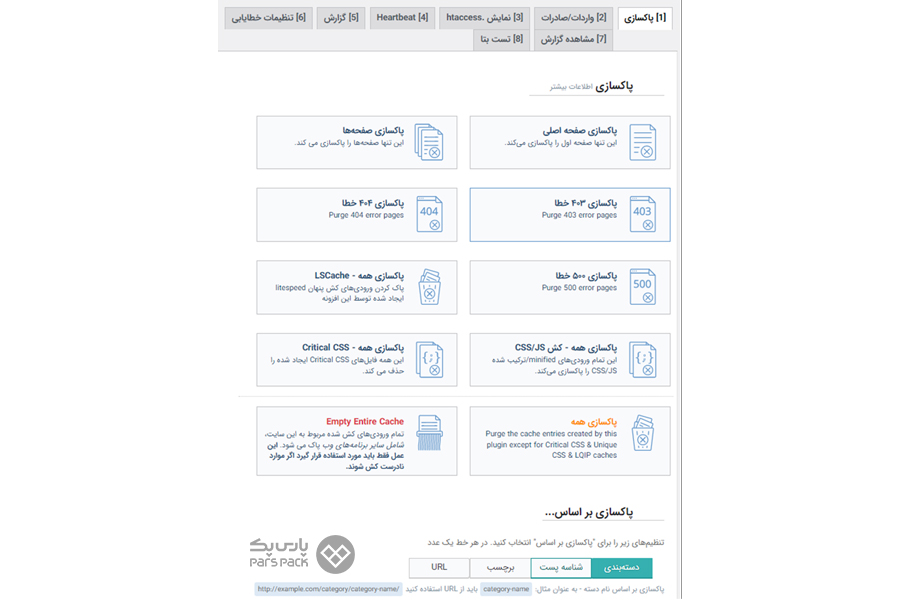
تنظیمات جعبه ابزار یا Toolbox در افزونه لایت اسپید کش
جعبه ابزار LiteSpeed Cache یک ابزار قدرتمند است که به شما این امکان را میدهد تا بهراحتی و بهصورت دستی تنظیمات کش را انجام دهید. البته پیشنهاد میکنیم پیش از هر تغییری با میزبانی وب خود مشورت کنید تا مطمئن شوید تنظیمات افزونه LiteSpeed Cache با سرور شما سازگار بوده و روی عملکرد سایت شما تاثیر منفی نمیگذارد.

سرعت سایت خود را با سرور پارس پک انفجاری کنید
پارس پک با ارائه انواع سرورهای قدرتمند بههمراه وبسرورهای پرطرفدار مانند لایت اسپید، به شما کمک میکند تا سرعت بارگذاری سایتتان را تا چندین برابر افزایش دهید. سرورهای پارس پک با استفاده از تکنولوژی بهروز و زیرساخت پایدار، عملکرد سایت را بهبود میبخشند و تجربه کاربری بهتری را برای کاربرانتان رقم میزنند. برای کسب اطلاعات بیشتر و خرید سرور پارس پک روی لینک زیر کلیک کنید.
جمعبندی
کار با پلاگین LiteSpeed Cache سرعت سایتتان را از وضعیت لاکپشتی به سرعت نور خواهد رساند. در این مقاله از آموزش برنامهنویسی بلاگ پارس پک، نحوه کار با پلاگین LiteSpeed Cache را بهصورت کامل آموزش دادیم. با استفاده از این پلاگین، میتوانید سرعت بارگذاری سایت وردپرسی خود را به میزان قابل توجهی افزایش دهید. اگر در انجام تنظیمات افزونه LiteSpeed Cache نیاز به راهنمایی دارید، نظرات و سوالاتتان را در انتهای همین مقاله بنویسید تا راهنماییتان کنیم.
سؤالات متداول
۱. آیا باید از LiteSpeed Cache استفاده کنم؟
اگر قصد افزایش سرعت سایت و بهینهسازی تنظیمات کشینگ سایت وردپرسیتان را دارید، پلاگین لایت اسپید کش بهترین انتخاب برای بهینهسازی سرعت سایت است.
۲. چگونه عملکرد پلاگین LiteSpeed Cache را بررسی کنم؟
پس از یادگیری نحوه کار با پلاگین LiteSpeed Cache، برای تست عملکرد پلاگین میتوانید از ابزارهای مختلفی مانند GTmetrix یا Pingdom استفاده کنید و سرعت بارگذاری سایت خود را بسنجید.
۳. نحوه کار با پلاگین LiteSpeed Cache چگونه است؟
برای استفاده از پلاگین LiteSpeed Cache، ابتدا باید آن را از مخزن وردپرس نصب و فعال کنید. سپس، میتوانید تنظیمات پلاگین را مطابق با نیازتان پیکربندی کنید. شیوه پیکربندی پلاگین را بهطور مفصل در مقاله بررسی کردیم.
۴. آیا پلاگین LiteSpeed Cache با هر نوع هاستی سازگار است؟
برای بهرهمندی از نهایت سرعت، بهتر است از هاستی استفاده کنید که از وب سرور LiteSpeed پشتیبانی میکند.
۵. چه فرقی بین پلاگین LiteSpeed Cache و سایر افزونههای بهینهسازی وجود دارد؟
پلاگین LiteSpeed Cache بهطورخاص برای وبسرور LiteSpeed طراحی شده است. این پلاگین ویژگیهای پیشرفتهتر و عملکرد موثرتری دارد.

سلام وقت بخیر من پلاگین لایت اسپید کش رو نصب کردم ولی فضای سایت هی پر میشه باید چیکار کنم به این صورت نشه؟
چه گزینه ای رو بزنم درست میشه
دوست عزیز لازم که فضای بیشتری برای خود اختصاص دهید
با سلام و عرض ادب
سال نو مبارک
برای بهینه سازی تصویر اگر همزمان wp smush pro همنصب داشته باشیم لازمه فعال بشود این بخش؟ تداخلی ایجاد نمیشود؟
با تشکر
سلام دوست عزیز این مورد رو باید بررسی کنید براساس ورژن افزونه ها ممکن هست که تداخل داشته باشند
دوست عزیز این مورد نیاز به بررسی دقیق تری داره که باید از یک متخصص کمک بگیرید