نکات لازم برای بهبود رتبهبندی موبایلمحور گوگل

در این مقاله میخوانید
از سال ۲۰۱۶ تاکنون، نمایهسازی یا شاخصگذاری نسخهی تحت موبایل سایتها، به یک چالش مهم برای گوگل تبدیل شده است. در حال حاضر یکی از تلاشهای گوگل در این زمینه، رتبهبندی موبایلمحور یا mobile-first indexing است. این رتبهبندی در حال حاضر برای سایتهای پرطرفدار و محبوب فعال شده است و تمامی وبسایتهای جدیدی که راهاندازی شدهاند به طور پیشفرض شامل این رتبهبندی میشوند. در ابتدا قرار بود تا رتبهبندی موبایلمحور در سپتامبر سال ۲۰۲۰ برای همهی وبسایتها فراهم شود، اما گوگل تصمیم گرفت تا این تاریخ را تا اواخر مارچ ۲۰۲۱ به تعویق بیندازد. اما این چه تاثیری بر رتبهی کنونی وبسایتها میگذارد؟ آیا باید نگران سئو وبسایت خود باشیم؟
برای سایتهایی که هنوز آمادهی رتبهبندی موبایلمحور نیستند؛ گوگل به تازگی نکات مهم و مشکلات معمول را منتشر کرده است. مرور این موارد، باعث آمادهسازی بهتر سایتها برای الگوریتم موبایلمحور گوگل میشوند.
در این مقاله سعی داریم مواردی را که نیاز است برای رتبهبندی جدید گوگل رعایت شود، بررسی کنیم.
مطمئن شوید که Googlebot میتواند محتوای شما را ببیند
گوگل از طریق یک کد خزنده که مانند یک عنکبوت عمل میکند، اطلاعات صفحات وبسایت را کاوش کرده، کلمات و عبارات کلیدی مرتبط با آن صفحه را بر روی آن ثبت میکند و سپس این کلمات را در شاخص جای میدهد. در نهایت با استفاده از تمامی این اطلاعات، گوگل به آن صفحه از وبسایت یک رتبه میدهد و از آن به بعد جایگاه وبسایت در نتایج جستجوی کاربر بر اساس آن رتبه مشخص میشود.
با توجه به توضیحات بالا، برای فهمیدن مناسب بودن یا نبودن رتبهبندی موبایلمحور گوگل، اطلاعات سایت خود را از فقط از طریق نسخهی تلفنهمراه بررسی کنید تا مطمئن شوید که Googlebot یا روبات گوگل نیز میتواند آن محتوا را مشاهده کند. چرا که در این رتبهبندی محتوایی که در تلفنهمراه نمایش داده میشود، معیار اصلی گوگل برای رتبهبندی سایت خواهد بود نه آنچه در نسخهی دسکتاپ قابل مشاهده است. در ادامه چند مورد تاثیرگذار در این زمینه را بررسی میکنیم.
بررسی متا تگ ربات روی نسخهی موبایل
با استفاده از متا تگ ربات(robots meta tags) میتوان به رباتهای موتورهای جستجو اطلاع داد تا کدام صفحات از یک وبسایت را دنبال کنند و در رتبهبندی شرکت دهند. به طور پیشفرض گوگل تمامی صفحات را ایندکس کرده و لینکها را دنبال میکند.
در رتبهبندی موبایلمحور باید توجه داشت که از همان متاتگ رباتهایی که در نسخهی دسکتاپ وجود دارند، برای نسخهی تلفنهمراه استفاده کنید. فرض کنید دو نسخه دارای صفحهای باشند که متا تگ متفاوت دارند: صفحه در نسخهی موبایل دارای noindex یا nofollow باشد اما در نسخهی دسکتاپ این تگها نیامده و اجازهی دسترسی بدهد. در این حالت، گوگل با رتبهبندی موبایلمحور نمیتواند به درستی رتبهبندی را انجام دهد و این عدم هماهنگی باعث پایین رفتن جایگاه وبسایت میشود.
بارگذاری در نسخهی تلفنهمراه را درست انجام دهید
برای بارگذاری تصاویر و ویدیوها، عملیات لود روی تلفنهمراه پرهزینهتر از حالت معمول روی دسکتاپ است. گوگل توصیه میکند که به عنوان یک توسعهدهنده، بهترین شیوههای بارگذاری تحت عنوان لیزی لود (lazy load) را دنبال کنیم. لیزی لودینگ به این صورت است که صفحات وبسایت به طور پیشفرض، تمامی محتوای خود را به یکباره بارگذاری نمیکنند؛ این محتوای اولیه فقط بخشی از محتوای نهایی است که قرار است نمایش داده شود.
در برخی از پیادهسازیها، براساس تعاملات کاربر(مانند حرکت به چپ و راست، کلیک، یا تایپ) ادامهی محتوا بارگذاری خواهد شد. گوگل در مورد این نوع بارگذاری که نیاز به تعامل کاربر داشته باشد، هشدار میدهد؛ زیرا ربات گوگل امکان برقراری تعامل با سایت شما را ندارد. پس سایر محتواهای شما که پس از تعامل کاربر نشان داده میشود توسط گوگل index نمیشوند. دقت داشته باشید که اگر از الگوریتم لیزی لودینگ با نیاز به تعامل کاربر، تنها در نسخهی موبایل استفاده میکنید؛ لازم است آن را تغییر دهید؛ چرا که از این پس، گوگل قرار است تنها نسخهی موبایل شما را شاخصسازی کند.
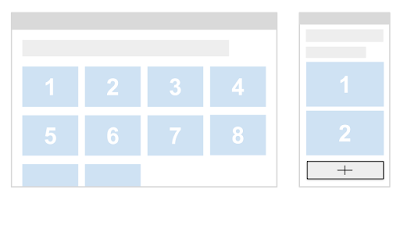
به عنوان مثال: فرض کنید صفحهی وبسایت شما دارای ۱۰ تصویر اصلی روی نسخهی دسکتاپ باشد و نسخهی تلفنهمراه فقط ۲ عدد از آنها را در حالت پیشفرض نمایش میدهد. اگر کاربر مایل به دیدن تصاویر بیشتر باشد؛ فقط زمانی که روی دکمه “+” کلیک کند، میتواند سایر تصاویر را در گوشی خود ببیند:

در این حالت، Googlebot چون یک ربات است؛ هنگام کاوش در سایت شما، امکان کلیک بر دکمه “+” ندارد. بنابراین تصاویری که قرار است پس از کلیک نمایش داده شوند؛ برای گوگل قابل مشاهده نمیباشد. نتیجه این است که این ۸ تصویر در گوگل ذخیره نمیشوند و یا در بخش تصاویر گوگل نمایش داده نمیشوند.
از چیزی که مسدود کردهاید آگاه باشید
برخی از وبسایتها، دارای آدرسهای (URL) مختلفی بر روی نسخه تلفنهمراه و روی نسخهی دسکتاپ هستند و گاهی محتوای این دو نسخه از دو هاست یا دو میزبان مختلف خوانده میشود. اگر میخواهید گوگل بتواند این نشانیهای اینترنتی را بخواند، مطمئن شوید که دسترسی به آن نشانیها را در فایل robots.txt نبسته باشید. فایل robots.txt به خزندهی موتور جستجو میگوید که اجازهی بررسی و ذخیرهسازی چه صفحات و چه فایلهایی از سایت شما را خواهد داشت.
برای مثال، مسدود کردن دسترسی به فایلهای CSS، مانع عملیات خواندن این منابع توسط Googlebot میشود و میتواند به رتبهبندی صفحات وبسایت شما، در جستجو آسیب برساند. یا به طور مشابه، مسدودسازی نشانیهای اینترنتی تصاویر، این تصاویر را از بخش تصاویر گوگل پاک میکند.
دقت کنید که محتوای اولیه نسخهی دسکتاپ و تلفنهمراه مشابه باشد
اگر نسخهی تلفنهمراه سایت شما محتوای کمتری نسبت به نسخهی دسکتاپ دارد، باید نسخهی تلفنهمراه را بروزرسانی کنید؛ به طوری که محتوای اولیه، آن محتوایی باشد که کاربران برای خواندن آن به سایت میآیند. در بخشهای قبل گفتیم که در رتبهبندی موبایلمحور، تنها محتوای نشاندادهشده در نسخهی تلفنهمراه برای نمایهسازی و رتبهبندی در جستجو استفاده خواهد شد. پس اگر نسخهی موبایل سایت شما، محتوای کمتری نسبت به نسخهی دسکتاپ داشته باشد؛ نتایج جستجو تنها بر اساس محتوای نسخهی موبایل خواهد بود. بنابراین پس از فعالسازی الگوریتم رتبهبندی موبایلمحور، ممکن است که بخشی از ترافیک وبسایت شما کاهش پیدا کند.
از عناوین واضح و معنیدار یکسان، هم در نسخهی تلفنهمراه و هم در نسخهی دسکتاپ استفاده کنید. نادیده گرفتن عناوین مشخص و با معنی در نسخهی موبایل ممکن است تاثیر منفی بر خوانایی صفحهی وبسایت در جستجو بگذارد؛ زیرا روبات گوگل قادر به درک کامل این صفحه نخواهد بود.
برای مثال، اگر نسخهی دسکتاپ وبسایت شما دارای تگ زیر برای تنظیم یک عنوان است:
<h1>Photos of cute puppies on a blanket</h1>
نسخهی موبایل نیز باید از همان کلمات استفاده کند و استفاده از عناوینی مانند موارد زیر اشتباه است:
- عنوان انتخاب شده دارای معنای واضح و مشخص نباشد. مثال:
<h1>Photos</h1>
- تگ متفاوتی برای عنوان انتخاب شده باشد. مثال:
<div>Photos of cute puppies on a blanket</div>
محتوای تصویری و ویدیویی را بررسی کنید
گوگل راهنمای اختصاصی برای استفاده درست از تصاویر و ویدیو در سایت منتشر کرده است. در ادامه برخی از این نکات که در رتبهبندی موبایلمحور اثرگذار است و کمک به بهتر ایندکس شدن محتواهای تصویری توسط گوگل میکند را بررسی میکنیم:
کیفیت تصاویر مناسب باشد
از تصاویری که خیلی کوچک هستند و یا وضوح پایینی در نسخهی تلفنهمراه دارند، استفاده نکنید. تصاویر کوچک یا تصاویر با کیفیت پایین، ممکن است برای قرار گرفتن در بخش نتایج تصاویر گوگل انتخاب نشوند یا باعث رتبهبندی و شاخصگذاری بدی شوند.
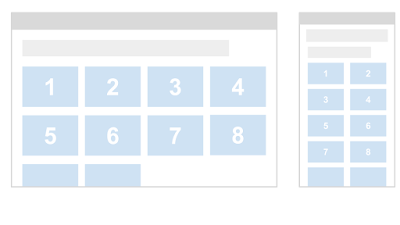
به عنوان مثال، فرض کنید که صفحهی وبسایت شما در نسخهی دسکتاپ ۱۰ تصویر اصلی داشته باشد و همگی آنها طبیعی و با کیفیت باشند. یک اشتباه رایج این است که در نسخه تلفنهمراه، تمامی این تصاویر را کوچک کرده تا متناسب با اندازهی صفحهی گوشی آنها را نمایش دهید(مانند تصویر زیر).

در این حالت، ممکن است این تصاویر به عنوان تصاویری با “کیفیت پایین” توسط گوگل در نظر گرفته شود؛ زیرا آنها بسیار کوچک و دارای رزولوشن پایین هستند.
ویژگیهای تگ تصاویر را کامل کنید
همانطور که در بخشهای قبلی بیان شد؛ استفاده از ویژگیهای ناواضح و مبهم ممکن است تاثیر منفی بر نحوهی نمایش تصاویر وبسایت در بخش تصاویر گوگل داشته باشد.
برای مثال، در زیر یک تگ خوب و کامل برای یک تصویر آورده شده است:
<img src="dogs.jpg" alt="A photo of cute puppies on a blanket">
در حالی که روشهای زیر همگی از ساختارهای نادرست و اشتباه به شمار میروند:
- ویژگی alt در تگ کامل نشده باشد. مثال:
<img src="dogs.jpg" alt>
- مقدار انتخاب شده برای ویژگی alt دارای معنای واضح و مشخصی نباشد. مثال:
<img src="dogs.jpg" alt="Photo">
به نشانیهای اینترنتی متفاوت تصاویر بین نسخهی دسکتاپ و نسخهی موبایل دقت کنید
اگر وبسایت شما از URL های متفاوتی برای تصاویر نسخهی دسکتاپ و نسخهی تلفنهمراه استفاده کند، ممکن است گوگل در الگوریتم رتبهبندی موبایلمحورش و در محاسبات ترافیک صفحهی شما دچار مشکل شود. این مشکل به این دلیل ایجاد میشود که نشانیهای نسخهی موبایل تا به حال توسط روبات گوگل دیده نشدهاند. براساس نوع الگوریتم، مدتی طول میکشد تا نشانیهای اینترنتی جدید بازدید بخورند و به درستی شاخصگذاری شوند.
برای به حداقل رساندن این مشکل، بررسی کنید که آیا میتوانید از همان نشانیهای نسخهی دسکتاپ استفاده کنید و سعی کنید آنها را حفظ کنید.
ساختار محتوای ویدیویی را مشخص کنید
اگر نسخهی دسکتاپ شما از دادهی ساختار یافتهی schema.org، برای توصیف محتوای ویدیویی استفاده میکند؛ اطمینان حاصل کنید که نسخهی تلفنهمراه نیز شامل همان نوع داده باشد. در غیر این صورت سیستمهای شاخصگذاری محتوای ویدیویی گوگل ممکن است برای کسب اطلاعات کافی در مورد ویدیوهای شما مشکل داشته باشند و مانع این شوند که آن محتوا به صورت مناسب در نتایج جستجو ظاهر شود.
محل تصویر و ویدیو را درست تنظیم کنید
ویدیوها و تصاویر را جایی قرار دهید که در نسخهی موبایل پیدا کردن آنها آسان باشد. تصاویر و ویدیوهایی که در مکان مناسبی قرار نگرفتهاند؛ میتوانند روی تجربهی کاربری موبایل تاثیر بگذارند. به همین دلیل ممکن است که گوگل نتواند در نتایج جستجو این موارد را نمایش دهد.
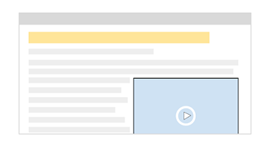
برای مثال، فرض کنید یک محتوای ویدیویی در بخشی از صفحهی وبسایت و در نسخهی دسکتاپ دارید(مطابق با شکل زیر).
حال میخواهید که در نسخهی موبایل، یک آگهی را در بالای صفحه قرار دهید که بخش زیادی از صفحه را اشغال میکند و محتوای ویدیویی پایینتر از این آگهی قرار میگیرد. در این صورت کاربران باید در صفحه اسکرول کنند تا ویدیوی مورد نظر را پیدا کنند(مانند شکل زیر).

در این حالت، احتمالا محتوای ویدیویی شما توسط الگوریتم گوگل بررسی نشود. در نتیجه ویدیو در رتبهبندی در نظر گرفته نشده و در نتایج جستجو نمایش داده نمیشود.

سایر نکاتی که باید آنها را جدی بگیرید
پیشتر مواردی را بیان کردیم که در بلاگ وبمستر گوگل به صورت رسمی منتشر شده است. موضوعات مطرح شده تنها بخش ابتدایی و کوچکی از اقدامات لازم برای سئوی موبایل سایت میباشند. اگر صاحب سایت هستید و دغدغهی بهبود سایت خود را دارید؛ موارد زیر نیز میتواند برای کسب امتیاز بهتر در رتبهبندی موبایلمحور به شما کمک کند:
- طراحی سایت بر پایه فریم ورک AMP
- بهینهسازی و بهبود طراحی سایت با استفاده از زبانهایی مانند جاوا، Html 5
- قراردادن اساس کارکرد طراحی سایت بر مبنای تلفن های هوشمند و تبلتها
- طراحی سایت به شکل ریسپانسیو (responsive) یا واکنشگرا
- استفاده از سایز قلم و فونت مناسب در نسخهی موبایل
- استفاده نکردن از پاپ آپ(Pop up) بزرگ در تلفنهمراه
- بهبود تجربهی کاربری (UX) و رابط کاربری (UI) با استفاده از المانهای مخصوص تلفنهمراه مانند منوی همبرگری
- ثبت نسخه تحت موبایل در سرچ کنسول گوگل(در صورت متفاوت بودن با نسخهی دسکتاپ)
- توجه به نقشهی XML سایت
- فعالسازی حافظهی cache مرورگر در سایت برای افزایش سرعت بارگذاری
نگران نباشید
درست است که از اواخر مارچ ۲۰۲۱، ایندکسکردن با اولویت موبایل برای تمامی وبسایتها توسط گوگل اجرایی خواهد شد؛ اما این بدان معنا نیست که خطر بزرگی وبسایت شما را تهدید میکند. احتمالا این کار به طور ناگهانی تاثیر زیادی در رتبهبندی کلی وبسایت ندارد و معیاری است که به مرور تاثیر خود را روی رتبهبندی سایت نشان خواهد داد.
در الگوریتم رتبهبندی موبایلمحور، ابتدا خزندهی گوگل وارد نسخهی موبایل وبسایت میشود. این خزنده تنها در صورتی که نسخهی موبایل برای سایت وجود نداشته باشد، وارد نسخهی دسکتاپ شده، سپس در مورد رتبهبندی اطلاعات وبسایت تصمیم میگیرد. در این حالت امتیاز منفی شدیدی به دلیل نداشتن طراحی مناسب نسخهی موبایل، برای رتبهبندی وبسایت در نظر گرفته میشود.
هرچند این اتفاق خیلی بزرگ به نظر میرسد؛ اما این الگوریتم برای بیشتر سایتها به ویژه سایتهای وردپرسی(WordPress) مشکل جدی ایجاد نمیکند. زیرا این وبسایتها به طور پیشفرض از طراحی واکنشگرا استفاده میکنند. وبسایت واکنشگرا(Responsive) سایتی است که ظاهر آن متناسب با اندازههای مختلف صفحه نمایش، طراحی شده است.
جمعبندی
رتبهبندی موبایلمحور میتواند یک گام مثبت در نمایش بهترین نتایج جستجوی گوگل باشد. گوگل معتقد است که با این نوع رتبهبندی، تعامل کاربری که با موبایل کار میکند با وبسایتها بهبود خواهد یافت. همچنین گوگل با اشتراکگذاری نقشهی راه خود درمورد سازوکار رتبهبندی موبایلمحور و راهاندازی ابزار پشتیبانی دستگاههای مختلف، به توسعهدهندگان وبسایتها و کسب و کارها کمک میکند تا سریعتر از اخبار با خبر شوند.
در این مقاله درمورد عوامل موثر در رتبهبندی موبایلمحور گوگل و تاثیر آن در سئوی وبسایتها صحبت کردیم. آیا وبسایت شما آمادهی پذیرفتن این تغییرات است؟ به نظر شما آیا این تغییرات برای وبسایتها دردسرساز خواهند بود؟