حذف CSS های اضافی در وردپرس

در این مقاله میخوانید
یکی از روشهای بسیار کاربردی در افزایش سرعت سایتهای وردپرسی علاوه بر خرید هاست پر سرعت، حذف کدهای CSS استفاده نشده است. بهطور کلی هر افزونه یا قالبی که به وردپرس اضافه میگردد، همراه با خود دارای کدهای CSS میباشد که بعضا این کدها هرگز استفاده نمیشوند و تنها موجب کاهش سرعت لود شدن وبسایت میگردند. به این ترتیب با حذف کردن این دسته از کدهای اضافی میتوان عملکرد و تجربه کاربری وبسایت را تا حد زیادی افزایش داد. در این مطلب نحوه صحیح حذف CSSهای اضافی را بدون اینکه آسیبی به وردپرس وارد گردد، بررسی خواهیم کرد. پس در ادامه همراه با ما باشید.
منظور از CSS استفاده نشده یا unused CSS در وردپرس چیست؟
CSS استفاده نشده در وردپرس به کدهای CSS گفته میشود که در وبسایت شما بارگیری و لود میشوند اما در واقع برای نمایش صفحه مورد نیاز نیستند. کد اضافی میتواند باعث شود تا بازدیدکننده مدت زمان بیشتری برای نمایش یک صفحه در انتظار باشد، که این موضوع یک تجربه کاربری بد را ایجاد میکند. کند بودن زمان بارگذاری حتی میتواند بر روی رتبهبندی موتورهای جستجوگر و جایگاه سئو نیز نتیجه کاملا منفی داشته باشد.
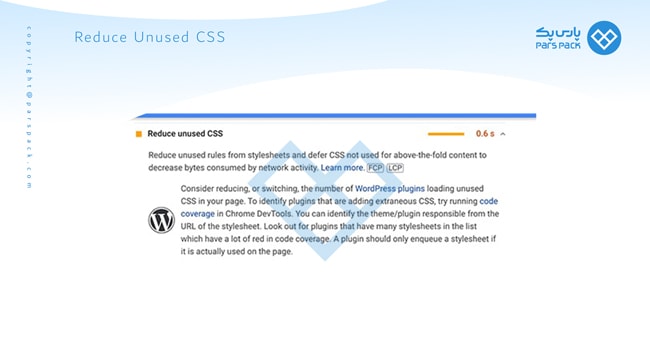
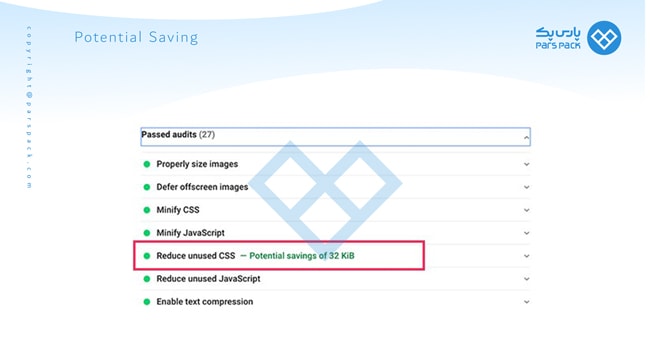
با استفاده از ابزار Google Pagespeed Insights میتوان مشاهده کرد که چه کدهای اضافی CSS بر روی وبسایت تاثیر میگذارند و نسبت به رفع این موارد و بهبود بخشیدن به سرعت سایت اقدام نمود.

اصلا چرا CSS بدون استفاده به وردپرس اضافه میگردد؟
کدهای CSS برای ایجاد ظاهرسازی و استایلهای متنوع به وبسایت اضافه میگردند. قالبهای وردپرس نیز شامل CSSهایی هستند که در داخل یک فایل single.css گنجانده میشوند. همچنین افزونههای وردپرس مانند ووکامرس، افزونههای صفحهساز و فونتها نیز دارای کدهای CSS مخصوص به خود هستند که در هنگام بارگزاری صفحه، همه آنها لود میشوند.
با این حال باید گفته شود که همه این کدها ممکن است که اصلا در سایت نمایش داده نشوند و تنها در کند شدن آن تاثیر گذار باشند که میبایست نسبت به حذف هوشمندانه آنها اقدام نمود.
چطور CSSهای بدون استفاده را هوشمندانه حذف کنیم؟
حذف کدهای اضافی و بدون استفاده CSS، فرآیندی است که باید با دقت انجام گردد تا از آسیب رسیدن به وبسایت و قالب آن جلوگیری شود. برای انجام این مورد روشهای متعددی وجود دارد که اغلب در مورد آن صحبت میشود.
برای آشنایی با هوشمندانهترین روشهای حذف کدهای CSS بلااستفاده در ادامه همراه با ما باشید.
روش 1) حذف کدهای CCS بدون استفاده به وسیله WP Rocket
حذف کدهای اضافی CSS به وسیله WP Rocket روشی ساده است که اغلب برای کاربران تازه کار و افرادی که اطلاعات مختصری دارند توصیه میشود. با این حال به کمک این راهحل ساده میتوان تحولی قابل توجه در فایلهای CSS ایجاد کرد و سرعت سایت را نیز از همه نظر افزایش داد.
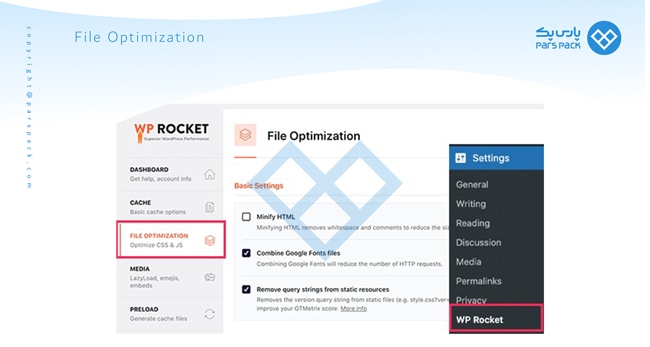
برای انجام این مورد میبایست در ابتدا افزونه WP Rocket نصب و فعالسازی شود. پس از فعالسازی باید به قسمت تنظیمات مربوط به این افزونه رفت و سپس به تب File Optimization مراجعه کرد.

حذف سی اس اس های اضافی با wp rocket در وردپرس
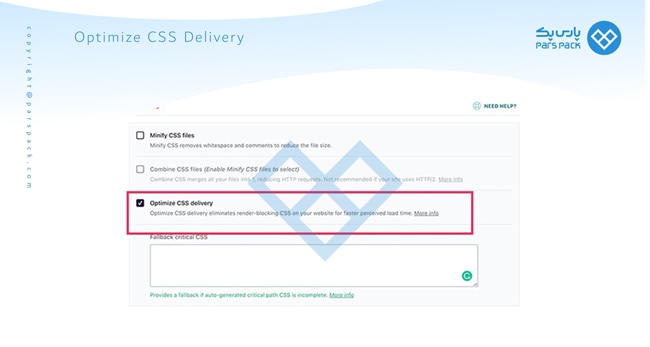
در مرحله بعدی، باید به قسمت فایلهای CSS رفت و تیک گزینه Optimize CSS delivery را فعال نمود.

optimize css delivery در افزونه rocket
فعال کردن این گزینه باعث میشود که تنها کدهای CSS که مربوط به نمایش دادن در صفحه هستند، نمایش داده شوند. پس از فعال کردن Optimize CSS delivery، کدهای حافظه کش یا حافظه پنهان تا حدودی خالی میگردند و میتوان افزایش سرعت و عملکرد وبسایت را مشاهده یا با استفاده از ابزارهایی مانند Google Pagespeed Insights اندازهگیری نمود.
سایر ترفندهای این روش برای بهبود عملکرد
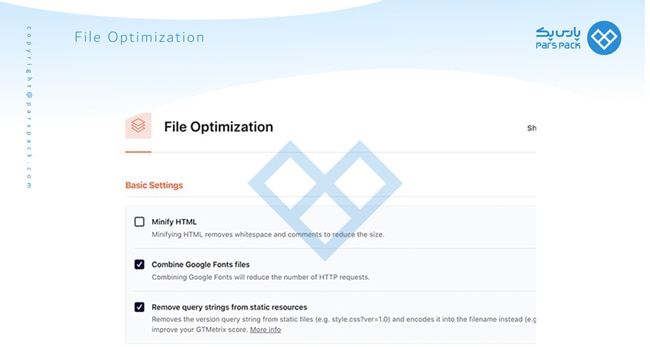
افزونه WP Rocket همچنین این امکان را میدهد تا رشتههای کوئری در فایلهای استاتیک حذف شوند و فایلهای Google Fonts با هم ترکیب و HTML نیز کوتاهتر و کوچکتر گردند. همه این ترفندها تا حدودی به بهبود عملکرد و سرعت سایت کمک میکنند و در نهایت موجب میشوند تا کاربران نظر و تجربه مثبتتری داشته باشند.

بهینه سازی کد های css در wordpress
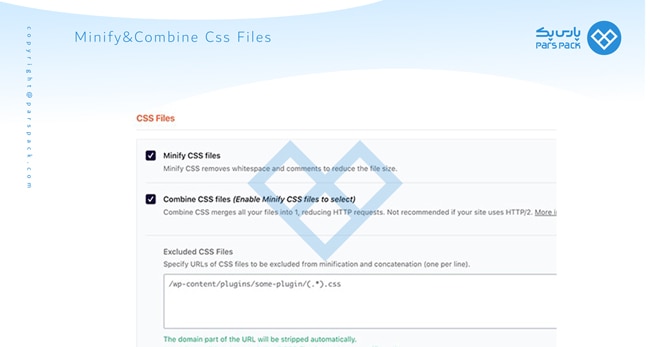
Minify CSS Files
گزینه Minify CSS Files نیز از دیگر امکانات این افزونه است و به کمک آن میتوان کدهای مربوط به CSS را کوتاهتر کرد و حتی ادغام نمود. به این ترتیب درخواستهای HTTP کاهش و سرعت سایت تا حدود بالایی افزایش مییابد.

minify کردن فایلهای css در wordpress
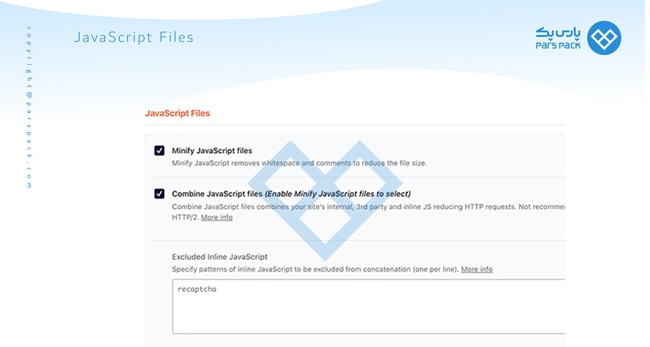
علاوه بر این، در افزونه WP Rocket امکان بهینهسازی مربوط به فایلهای جاوا اسکریپت هم فراهم میگردد و میتوان کدهای جاوا اسکریپت را کوچک و ترکیب کرد تا به عنوان یک فایل واحد عمل نمایند و بارگذاری فایلهای مربوطه را بهبود دهند.

بهینه سازی فایل های javascript در وردپرس
روش 2) حذف کدهای CCS بدون استفاده به وسیله Asset CleanUp
این روش کمی پیشرفته اما فوق العاده قدرتمند است و به این امکان را میدهد تا CSS بلااستفاده به راحتی از هر صفحه وبسایت وردپرس حذف گردد. اما همینجا باید گفته شود که این روش کمی پیچیده بوده و برای جلوگیری از آسیب رسیدن به وبسایت باید بهطور دقیق انجام شود.
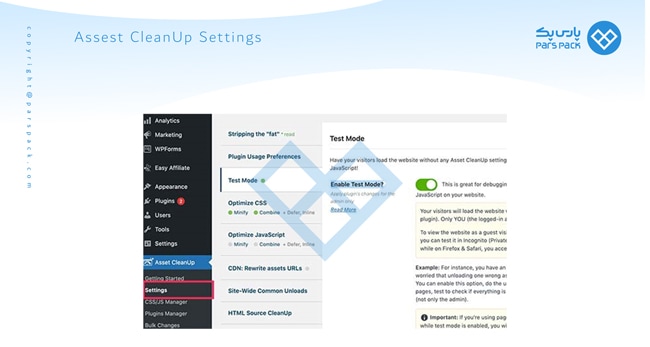
در ابتدا باید افزونه Asset Cleanup نصب و فعال گردد و سپس از قسمت تنظیمات این افزونه به بخش آزمایشی Test Mode مراجعه کرد. در اینجا باید گزینه Enable Test Mode فعال شود.

تنظیمات افزونه wp rocket برای بهینه سازی سرعت سایت
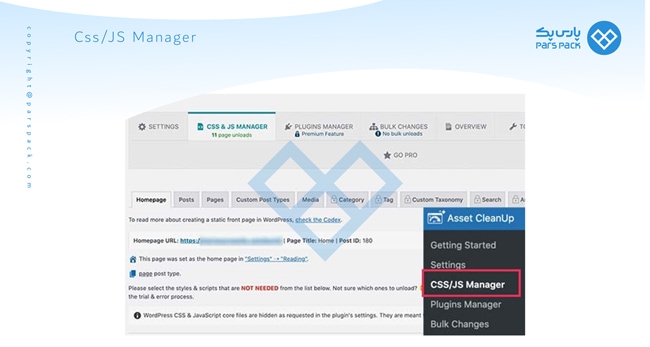
CSS / JS Manager
فعال کردن این گزینه امکان تنظیمات مختلف و بدون تأثیرگذاری در نمایش و استفاده کاربران را میدهد.
در اینجا باید به صفحه CSS / JS Manager در این افزونه وارد شد و فایلهای CSS یا جاوا اسکریپت را که ناخواسته و بدون استفاده هستند را غیرفعال نمود.

بهینه سازی کدهای وردپرس با asset cleanup
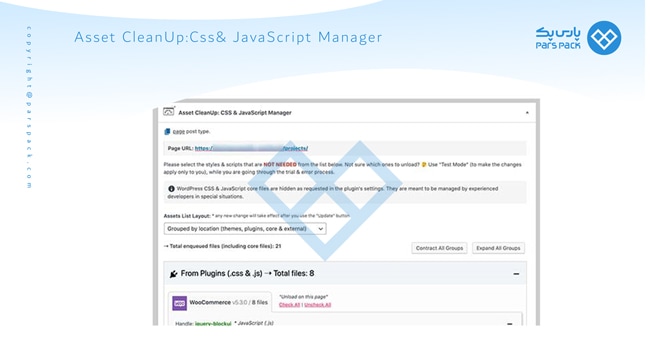
در این مرحله افزونه ابتدا صفحه اصلی را واکشی و جستجو میکند و تمام فایل های CSS و JavaScript بارگذاری شده در آن صفحه را نمایش میدهد.
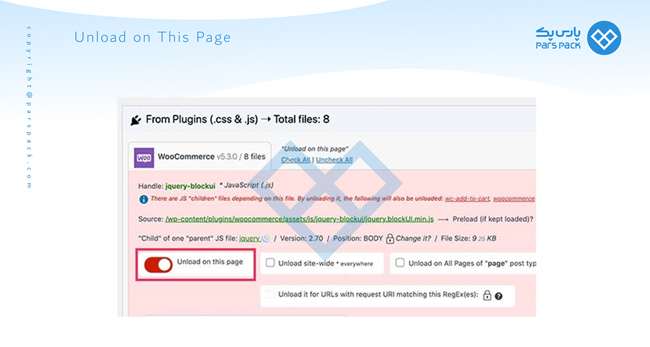
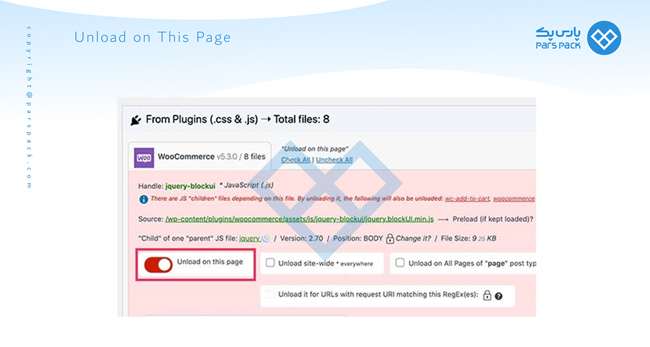
سپس باید به پایین اسکرول کرد و کدها و پروندههای بارگیری شده را مرور نمود. به این ترتیب اگر فایلی مشاهده میشود که به آن نیازی نیست، می توان کد یا پرونده غیر لازم را حذف یا به اصطلاح unload نمود.

unload کردن فایل در وردپرس
همچنین این افزونه این امکان را میدهد که پستها یا صفحات خاصی را از اینجا انتخاب کرد، یا میتوان به وسیله گزینه ویرایش پست یا صفحه نسبت به اصلاح کردن آن اقدام نمود.

حذف css های اضافی با asset cleanup
این افزونه به شکل خودکار تمامی فایلهایی که برای نمایش وبسایت و بازدید کاربران مورد نیاز هستند را فهرست میکند. به این ترتیب میتوان فایلها و کدهای اضافی که مورد استفاده نیستند را به سادگی حذف و unload نمود.

unload کردن فایلهای اضافی css در افزونه asset cleanup وردپرس
Test Mode
نکتهای که در اینجا بسیار حائز اهمیت میباشد، بررسی مجدد وبسایت برای جلوگیری از آسیب دیدن صفحات است. در واقع پس از حذف فایلهای CSS و JavaScript استفاده نشده، میتوان به صفحه تنظیمات افزونه برگرشت و “حالت آزمایشی” یا ” Test Mode” را خاموش کرد و برای ذخیره تغییرات، روی دکمه بروزرسانی همه تنظیمات کلیک کرد.
پس از ذخیرهسازی تنظیمات میتوان به وسیله ابزارهایی مانند Google Pagespeed Insights از بهبود عملکرد و نتیجه حذف فایلهای بدون استفاده اطمینان حاصل نمود.

بهینه سازی کد های وبسایت وردپرسی با افزونه های کاربردی
حرف آخر
در آخرین بخش از این مقاله آموزش وردپرس باید گفت: سایتهای وردپرسی مانند انواع دیگر وبسایتها دارای کدهای CSS هستند که بعضا برخی از آنها در نمایش و ظاهر سایت استفاده نمیگردند و تنها موجب کند شدن صفحه و تجربه کاربری نامطلوب میشوند. با حذف کردن کدهای css اضافی و بلااستفاده میتوان سرعت سایت را افزایش داد و جایگاه را نیز در میان موتورهای جستجوگر بهبود بخشید. به شکل کلی روشهای گوناگونی برای حذف کدهای اضافی و بدون استفاده وجود دارند که در این مطلب به دو مورد از آنها اشاره کردیم. در انتها باید گفت که جذف این دسته از کدها، مزایای بسیاری برای سایت دارد اما در هر اقدامی باید ظاهر سایت و عملکرد آن سنجیده تا از آسیب رسیدن به صفحات جلوگیری شود.