۴ راهکار تضمینی برای رفع خطای Leverage Browser Caching

در این مقاله میخوانید
رفع خطای Leverage Browser Caching سرعت لود سایتتان را بالا برده و تجربه کاربری بهتری برای بازدیدکنندگان سایت رقم میزند. آیا تا به حال تجربه بازدید از سایتهایی را داشتید که دقایق طولانی منتظر لود یک صفحه از آن سایت بودید؟ زمانی که سرعت بارگذاری سایت پایین باشد، احتمال از دست دادن کاربران سایت افزایش پیدا میکند. به کمک کش و ذخیره برخی فایلهای موجود در وبسایت، میتوانید زمان بارگذاری صفحات سایت را به طور قابل توجهی بهبود ببخشید. در این مقاله از آموزش وردپرس بلاگ پارس پک، نحوه رفع خطای leverage browser caching در GTmetrix را بررسی خواهیم کرد. پس از خواندن این مقاله، میتوانید با انجام تنظیمات روی وبسرور یا سایت وردپرسی خود، نسبت به تنظیم دقیق Leverage Browser Caching اقدام کنید.
کش مرورگر (Browser Caching) چگونه کار میکند؟
پیش از بررسی روشهای رفع خطای Leverage Browser Caching نیاز است با نحوه کار کردن کش آشنا شوید. کش مرورگر، صفحات خاص یا بخشی از فایلهای سایت را برای ذخیره در فواصل زمانی مختلف، علامتگذاری میکند. به عنوان مثال، لوگوی شما در وبسایت، بعید است مدام تغییر کند و اغلب ثابت است. با کش کردن تصویر لوگو، این درخواست را میدهیم که مرورگر کاربر تصویر را فقط هفتهای یکبار دانلود کند؛ درنتیجه با هر بازدیدی که کاربر در طی یک هفته انجام میدهد، هربار نیازی به بارگیری تصویر لوگو نیست و بهجای آن تصویر ذخیره شده برای او به نمایش درمیآید.
کش شدن فایلها در سمت مرورگر، زمان بارگذاری صفحه را برای بازدیدکنندگان کاهش میدهد. این قابلیت، به ویژه در وبسایتهایی مؤثر است که کاربران بهطور منظم بخشهای ثابت یا کمتغییر از سایت را مشاهده میکنند. محتوایی مانند فایلهای CSS، فایلهای JavaScript و برخی تصاویر، مانند لوگوی وبسایت که در طول زمان تغییر کمی دارند، بهتر است کش شوند تا طی هر بازدید نیاز به دانلود آنها توسط سرور نباشد و از آخرین باری که در مرورگر کاربر دانلود شدهاند، لود شوند. اینکه وب سرور به مرورگر میگوید این فایلها را ذخیره کند و پس از بازگشت، آنها را دانلود نکند، باعث صرفهجویی در وقت کاربران و پهنای باند سرور وب شما و لود بارگذاری سریعتر وبسایت میشود.
تنظیم زمان کش طولانی برای فایلهایی که بهطور مرتب تغییر میکنند باعث ارائه نسخههای قدیمی فایلها از حافظه پنهان (Cache) خواهد شد؛ درنتیجه محتوای نادرست یا قدیمی به کاربر نمایش داده میشود. از طرفی، اگر زمان انقضای کش خود را بهدرستی انتخاب نکنید، ممکن است با خطای Leverage Browser Caching روبهرو شوید.

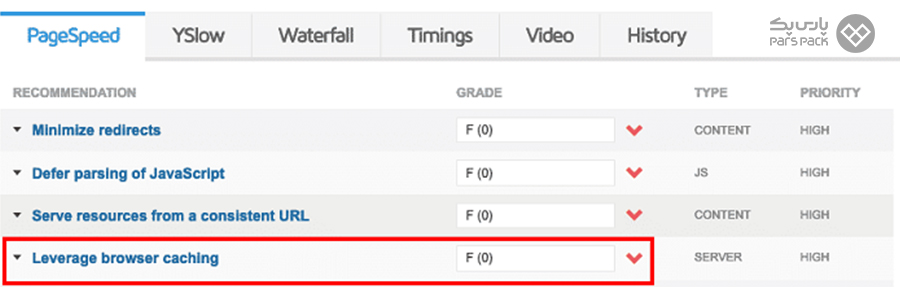
خطای Leverage Browser Caching در GTmetrix چیست؟
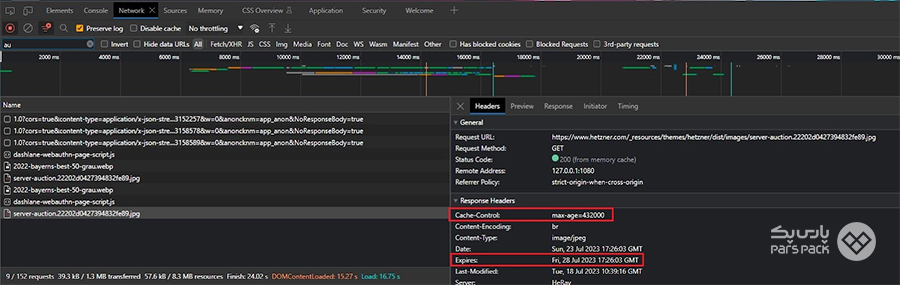
قبل از اینکه سراغ روشهای برطرف کردن ارور Leverage Browser Caching در GTmetrix برویم، نگاهی به دلیل بروز این خطا خواهیم انداخت. کش شدن با درخواستی انجام میشود که سرور به مرورگر ارسال میکند. در این درخواست دو مؤلفه مهم وجود دارد.

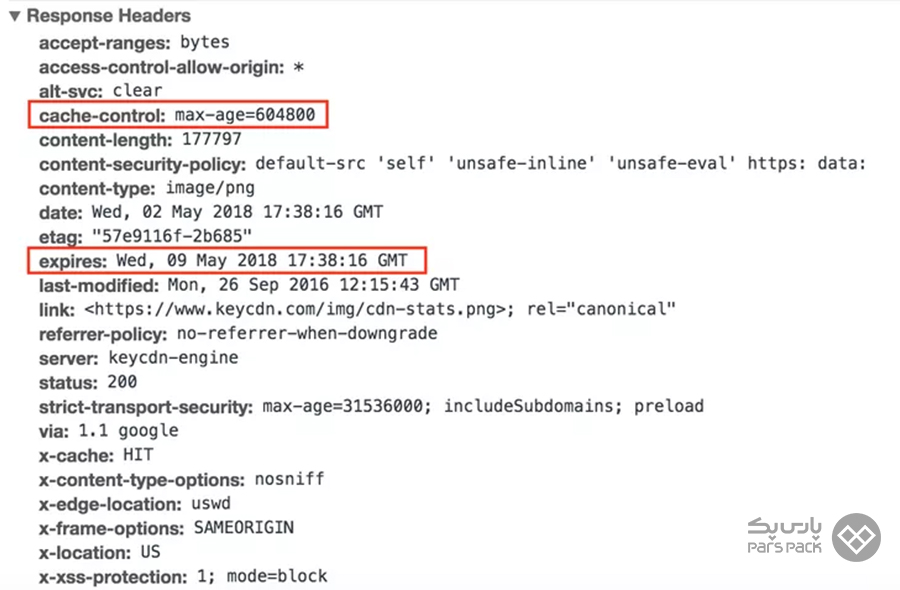
۱. Expires
مولفه Expires تعیینکننده مدت زمان انقضاء کش است. یعنی مرورگر تا تاریخی که برای این مؤلفه تعیین شده، فایلهای کش شده را از حافظه خود فراخوانی میکند. پس از این تاریخ، مرورگر درخواست جدید به سرور ارسال کرده و فایلهای کش شده بهروز میشوند.
۲. Cache-Control
این عبارت، در هر بازدید مشخص میکند آیا تغییری در فایل ایجاد شده است یا خیر. به کمک این مؤلفه، علاوهبر مدت زمان کش، میتوانید روش کش کردن فایل را نیز تعیین کنید.

بنابراین، مدت زمان و تاریخ انقضای کش توسط این دو مولفه مشخص خواهد شد. اگر این دو گزینه بهدرستی مشخص نباشند، با خطای Leverage Browser Caching مواجه خواهید شد.
کش وبسایت چیست و چرا مهم است؟ چطور قابلیت کش را در وردپرس فعال کنیم؟ در مقاله زیر بخوانید
آموزش رفع ارور Leverage Browser Caching در GTmetrix
در رفع خطای Leverage Browser Caching در GTmetrix، باید مؤلفههای مربوط به کش را برای منابع خود تنظیم کنید. این مولفهها همان هدرهای کش بوده که نیاز است تنظیم شود. منظور از هدرهای کش Expires و Cache-Control هستند.
روش اول: رفع خطا با htaccess. در میزبان با وبسرور Apache
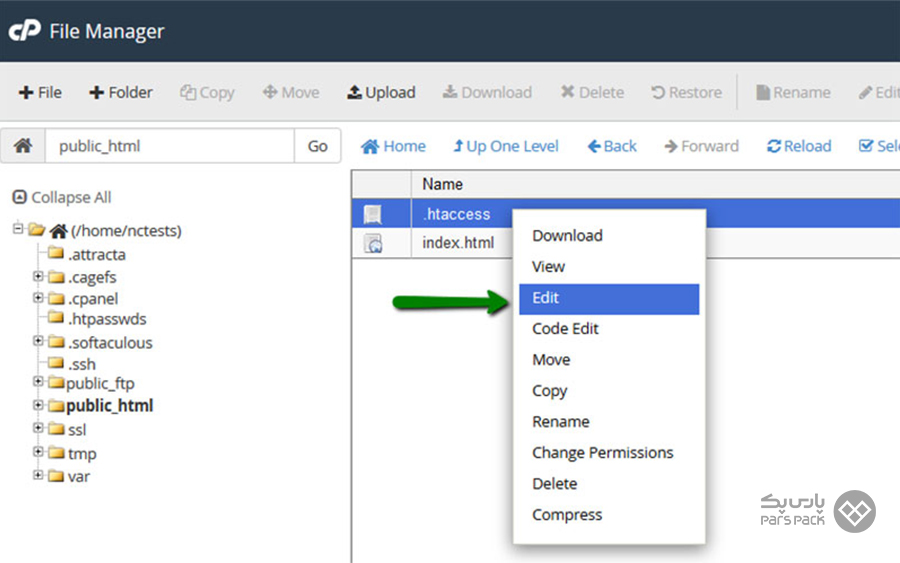
اگر وبسایت شما روی وبسرور آپاچی میزبانی میشود، ازطریق کنترل پنل هاست به دایرکتوری Public_Html و یا htdocs بروید و روی فایل htaccess. راست کلیک کنید.

در ویرایش فایل htaccess. به دو روش میتوانید نسبت به رفع خطای Leverage browser caching در جی تی متریکس اقدام کنید:
۱. استفاده از روش Expires
در آموزش رفع خطای Leverage Browser Caching در GTmetrix با استفاده از روش Expires، کد زیر را کپی کرده و بدون هیچ تغییری در فایل htaccess. قرار دهید.
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" # Others ExpiresByType application/pdf "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" </IfModule>
این کد، شامل تاریخ انقضا به مدت یک ماه برای فایلهای جاوااسکریپت، CSS و یک سال برای فایلهای تصویری مانند عکس و فیلم است. شما میتوانید مدت زمانهای درج شده را مطابق با نیاز وبسایتتان تغییر دهید. اگر تغییر فایل htaccess. چندان برایتان راحت نیست، نگران نباشید. درادامه، خواهیم گفت چگونه بهراحتی ازطریق افزونههای وردپرس تغییرات لازم برای رفع خطای Leverage Browser Caching در وردپرس را انجام دهید.
۲. استفاده از روش Cache-Control
برای رفع خطای Leverage Browser Caching با استفاده از روش Cache-Control نیاز است دستور زیر را وارد کنید:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"> Header set Cache-Control "max-age=604800, public" </filesMatch>
در این روش، با استفاده از دستور Cache-Control، حداکثر زمان انقضای کش را ۶۰۴۸۰۰ ثانیه و بهصورت Public تعریف کردید. یعنی این اقدامات، برای تمام کاربرانی که وارد سایت میشوند، اعمال شود.
از طرفی، اکنون که هدرهای Cache-Control را برای تعیین زمان انقضای فایل تنظیم کردید، برای بهبود زمان بارگذاری و لود سایت، میتوانید ETagها را خاموش کنید. برای این کار، میتوانید دستور زیر را نیز به ادامه دستور بالا اضافه کنید:
<IfModule mod_headers.c> Header unset ETag </IfModule> FileETag None
در نهایت، فایل .htaccess را ذخیره کنید.
روش دوم: رفع خطای Leverage Browser Caching با وبسرور NGINX
اگر وبسایت شما بر روی سرور Nginx میزبانی میشود، باید خطوط زیر را به فایل پیکربندی خود اضافه کنید. فایل پیکربندی معمولاً در /etc/nginx/nginx.conf یا /etc/nginx/sites-available/default قرار دارد:
location ~* \.(png|jpg|jpeg|gif)$ {
expires 365d;
add_header Cache-Control "public, no-transform";
}
location ~* \.(pdf)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}
این کد به مرورگر میگوید که تصاویر را به مدت ۳۶۵ روز و فایلهای PDF را برای ۳۰ روز کش کند.
پس از پیادهسازی در سرور اصلی خود، میتوانید با باز کردن Chrome DevTools، پیمایش به برگه Network و کلیک کردن روی یک دارایی، بررسی کنید که آیا همه چیز طبق انتظار کار میکند یا خیر. اکنون باید هدرهای زیر را ببینید:
۱. Cache-Control
۲. Expires
۳. یا هر دو HTTP Response

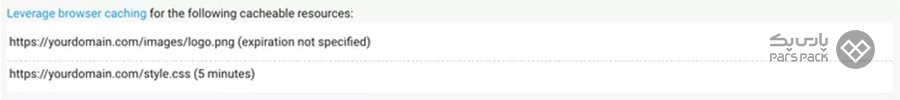
ممکن است در تست سرعت سایت متوجه شوید که فایلهای خاصی اخطار «Expiration Not Specified» را نشان میدهند؛ درحالیکه برای سایر فایلها مقدار زمان را نشان میدهند (مثلاً ۵ دقیقه).

در مثال بالا، این یعنی سرور شما هیچ قانون کش مرورگر تعریف شده برای فایلهای png. ندارد و زمان انقضا برای فایلهای css. فقط ۵ دقیقه است. برای فایلهای استاتیکی که اغلب تغییر نمیکنند، توصیه میشود زمان انقضا را حداقل یک ماه تعیین کنید.
رفع ارور Leverage Browser Caching در Yoast SEO
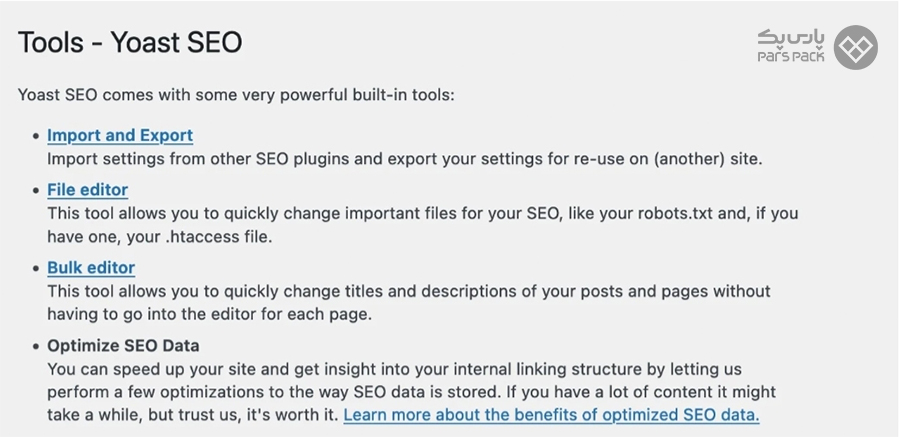
ویرایش فایل htaccess بهراحتی در افزونه یواست سئو نیز فراهم است. قبل از هر تغییری، ابتدا یک نسخه بکاپ از سایت خود بگیرید. برای این کار، میتوانید با ارسال تیکت به پشتیبانی هاستینگ خود، درخواست بکاپ از سایت کنید. همچنین میتوانید با خواندن مقاله «آموزش بکاپ گیری در سی پنل و دایرکت ادمین» خودتان اقدام به بکاپگیری کنید. پس از نصب و فعالسازی یواست، به بخش Tools بروید.

سپس، روی File Editor کلیک کرده و فایل .htaccess را باز کنید. باتوجه به نوع وبسرورتان، دستور مربوط به آن را وارد فایل کرده و آن را ذخیره کنید.

پس از انجام تغییرات، میتوانید ازطریق Google PageSpeed Insight وضعیت کش وبسایت را بررسی کنید. اگر خطای Leverage Browser Caching ظاهر نشد، یعنی باموفقیت توانستید فایل htaccess را ویرایش کنید.
برای آشنایی با راهکارهای پاک کردن کش وردپرس مقاله زیر را از دست ندهید.
رفع خطای Leverage Browser Caching در وردپرس
اگر وبسایت شما مبتنی بر وردپرس است، بهراحتی میتوانید ازطریق افزونههایی مانند W3 Total Cache یا WP Super Cache برای رفع ارور Leverage Browser Caching در GTmetrix اقدام کنید. این افزونهها از گزینههایی برای تنظیم هدر Expires و هدر Cache-Control مخصوص فایلهای استاتیک تشکیل شدند که کارتان را برای انجام تنظیمات کش راحت میکند. پس از انجام این تغییرات، وبسایت خود را مجدداً ازطریق GTmetrix بررسی کنید تا ببینید آیا خطای Leverage Browser Caching حل شده است یا خیر.
جمعبندی
رفع خطای Leverage Browser Caching ازطریق ویرایش فایل htaccess. یا انجام تنظیمات افزونههای کش وردپرس بهراحتی قابل انجام است. در این مقاله، سریعترین روشهای رفع خطای Leverage Browser Caching در جی تی متریکس بررسی کردیم. اگر همچنان با انجام اقدامات بالا، موفق به برطرف کردن ارور Leverage Browser Caching در GTmetrix نشدید، احتمالاً اسکریپتهایی در وبسایت اجرا میشود که سرعت سایت شما را پایین آورده است؛ بنابراین نیاز است نسبت به رفع آنها اقدام کنید.
شما چه تجربهای در این زمینه دارید؟ آیا با انجام اقدامات بالا، به رفع خطای Leverage Browser Caching موفق شدید؟ نظرتان را میتوانید در بخش کامنت در انتهای این مقاله برای ما بنویسید.
سؤالات متداول
۱. کش مرورگر چه فایدهای دارد؟
کش مرورگر بهطور موقت فایلهای مختلف سایت از جمله CSS و جاوااسکریپت را در مرورگر کاربر ذخیره میکند. درصورت بازدید مجدد کاربر، اطلاعات را از حافظه کش مرورگر بازیابی میکند. با این کار، سایت سریعتر بارگذاری میشود.
۲. چگونه بفهمیم سایت از کش مرورگر استفاده میکند یا خیر؟
شما میتوانید ازطریق ابزارهایی مانند GTmetrix یا Google PageSpeed Insight بررسی کنید آیا کش مرورگر در وبسایت شما فعال است یا خیر.
۳. نحوه رفع خطای Leverage Browser Caching چگونه است؟
براساس وبسرور خود، میتوانید ازطریق ویرایش فایل .htaccess اقدام کرده یا با انجام تنظیمات افزونههای مخصوص برای ذخیره کش وردپرس ارور Leverage Browser Caching در GTmetrix را برطرف کنید.