رابط کاربری گرافیکی یا GUI چیست و چه مزایایی دارد؟

در این مقاله میخوانید
GUI یا همان Graphic User Interface یک مفهومِ خیلی مهم و تقریباً جدید در دنیای تکنولوژی است؛ مفهومی که در فارسی به نامِ «رابط کاربری گرافیکی» ترجمه شدهاست. با توجه به اینکه موضوع رابط کاربری جزو مسائلی است که در سالهای اخیر توجه ویژهای به آن شدهاست، این مطلب از آموزش برنامه نویسی پارس پک را به آن اختصاص دادهایم؛ تا پایان با ما همراه باشید تا با تاریخچه GUI، مزایا و معایب آن و همچنین مقایسه GUI و UI آشنا شوید.
رابط کاربری چیست؟
این بخش دارای اطلاعاتی مربوط به رابط کاربری است. بنابراین اگر با این مفهوم آشنایی دارید، میتوانید به سراغ قسمت بعدی بروید.
رابط کاربری (UI) نقطهی تعامل انسان با کامپیوتر است. با همین توضیح ساده میتوان نتیجه گرفت که رابط کاربری، هم میتواند شامل عناصر فیزیکی مثل کیبورد و مانیتور، و هم شامل مواردی مثلِ رنگ، فونت، شکلها و … در یک وب سایت یا حتی نرمافزار کامیپوتری شود.

تاریخچهی GUI
قبل از اینکه چیزی به اسم GUI به وجود بیاید، کاربران با استفاده از CUI (رابط کاربری کاراکتری یا Character User Interface) با کامپیوترها کار میکردند که به آن CLI (رابط کاربری خط فرمان یا Command Line Interface) هم گفته میشود. در رابط خط فرمان CLI، شما دستورات را بهصورت متنی وارد میکنید اما در رابط کاربری گرافیکی GUI، تمام کارها را با استفاده از المانهای گرافیکی انجام میدهید.
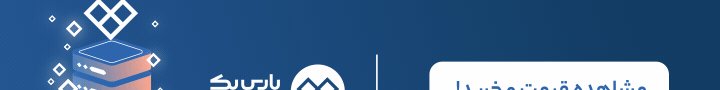
در CLI، واسط کاربری شما فقط یک صفحهی سیاه رنگ و بدون روح بود که نمونهاش را میتوانید در شکل زیر ببینید:

البته الان هم برنامهنویسان حرفهای بک اند و سمت سرور، معمولاً از همین روش برای ارتباط با سرورها استفاده میکنند اما حتماً خودِ شما هم قبول دارید که محیط دسکتاپ و GUI، خیلی سادهتر از سروکله زدن با دستورات متنی و بدون گرافیک کامپیوتری است.
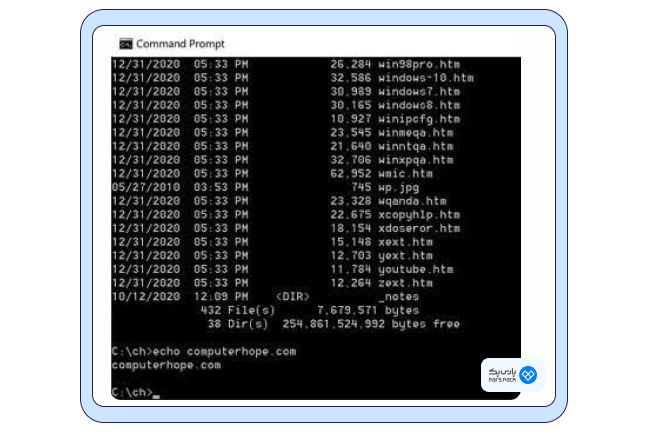
اولین بار در سال ۱۹۸۱ بود که طراحی رابط کاربری در یک نرمافزار انجام شد. در این سال، کمپانی Xerox اولین GUI را در نرمافزاری به نامِ Xerox Star معرفی کرد. اگر چه اصول طراحی GUI در این نرمافزار اصلاً مشابه با رابط کاربری گرافیکی امروزی نبود اما به هر حال اولین قدم برای تبدیل رابط خط فرمانی به گرافیک کامپیوتری محسوب میشود.

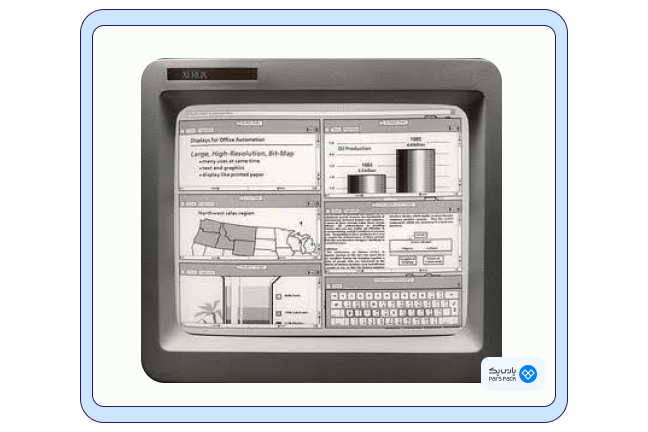
چند سال بعد، یعنی در سال ۱۹۸۴، کمپانی اپل (Apple Company) اولین سیستمعامل مبتنی بر GUI خود را با نام «مکینتاش» (Macintosh) به بازار عرضه کرد. مایکروسافت هم برای اینکه از این بازی عقب نماند، یک سال بعد یعنی در سال ۱۹۸۵، سیستمعامل با رابط کاربری گرافیکی خود را با نام «ویندوز ۱.۰» به بازار ارائه کرد و دقیقاً از همینجا بود که نقش GUI در نرمافزارهای ویندوز، بیشتر و بیشتر شد.

زیراکس، اپل و مایکروسافت شرکتهایی بودند که ریلگذاری اصول طراحی GUI را انجام دادند؛ این روزها اگر شما با لمس یک دکمه روی دستگاه قهوهسازتان، یک کاپوچینوی فوقالعاده تحویل میگیرید، به لطف کارهایی است که همین سه شرکت انجام دادند و ما را با پدیدهای به اسمِ گرافیک کامپیوتری آشنا کردند.
بهترین زبانهای برنامهنویسی برای طراحی GUI
پروسهی طراحی یک وبسایت یا وباپلیکیشن به این ترتیب است که طراح رابط کاربری، GUI را با استفاده از نرمافزارهایی مثلِ Figma یا Adobe XD طراحی میکند و آن را در اختیار برنامهنویس وب قرار میدهد. حالا این برنامهنویس است که با استفاده از زبانهای برنامهنویسی سمت فرانتاند، این طرح را به یک وبسایت یا اپلیکیشن واقعی تبدیل کند.
معروفترین زبانهای برنامهنویسی برای کُدنویسی GUI در ادامه معرفی شدهاند:
۱- HTML و CSS
HTML و CSS اولین زبانهایی هستند که برای کدنویسی GUI مورد استفاده قرار میگیرند. اگر چه هیچکدام از این دو، زبانهای برنامهنویسی نیستند و به نامِ زبانهای نشانهگذاری شناخته میشوند، اما چون اسکلت و ساختار صفحات وب و اپلیکیشنها و همچنین رنگ و لعابِ المانهای مختلف آنها را میسازند، اهمیت فوقالعادهای در کدنویسی رابط کاربری گرافیکی دارند.
۲- فریمورکهای CSS
فریمورکها طراحی شدهاند تا دیگر از کدنویسی خام (Pure) یک زبان برای برنامهنویسی استفاده نکنید. با استفاده از فریمورک، دیگر نیازی نیست تا همه چیز را از ابتدا خودتان کدنویسی کنید؛ خیلی از کدهایی که در تمامی پروژهها استفاده میشوند، در قالب کلاسهایی از پیش برنامهنویسی شده، در فریومورکها قرار گرفتهاند تا خیلی ساده از آنها استفاده کنید.
فریمورکهایی مثل Tailwind یا Bootstrap هم همین کار را برای زبان نشانهگذاری CSS انجام میدهند.
۳- جاوا اسکریپت (JavaScript)
جاوا اسکریپت پادشاه زبانهای برنامهنویسی سمت فرانتاند است. این زبان به شما این امکان را میدهد تا به المانهای طراحی شده با HTML و CSS، جان ببخشید و کاری کنید که در موقعیتهای خاص، حرکت کنند یا رنگشان عوض شود یا کارهای دیگری که این روزها در وبسایتها زیاد میبینید.
تقریباً هیج وبسایتی را نمیتوانید پیدا کنید که از جاوا اسکریپت در ساختار کدنویسی فرانتاند خود استفاده نکرده باشد. بدون جاوا اسکریپت، وبسایت شما فرق خیلی خاصی با یک وبلاگ ساده ندارد.
برای مطالعه بیشتر درباره زبان برنامه نویسی جاوا اسکریپت، مقاله زیر را مطالعه کنید:
۴- فریمورکها و کتابخانههای JavaScript
فریمورکها و کتابخانههای متعددی برای جاوا اسکریپت طراحی شدهاست که با استفاده از آنها میتوانید کدنویسی GUI را خیلی سریعتر و حرفهایتر انجام دهید.
از جمله معروفترین این فریمورک و کتابخانهها برای سمت فرانتاند، میتوان به React، Jquery، Angular و Vue اشاره کرد.
مزایا و معایب GUI
استفاده از رابط کاربری گرافیکی، مسیری حدود چهل ساله را طی کرده است تا به این نقطه برسد؛ در حال حاضر پیشرفتهای تجربه کاربری (UX) و رابط کاربری (UI) محسوس بوده و صنعت طراحی نرمافزار را بهطور کلی دگرگون کردهاست. اما استفاده از گرافیک کامپیوتری برای بعضی از کارهای خاص، خیلی هم معمول نیست.
نمونهی خیلی مشخص این موضوع را میتوانید در برنامهنویسی وب ببینید. اگر چه سیستمهای مدیریت محتوا مثل وردپرس طراحی شدهاست تا افراد بتوانند وبسایتهای خودشان را بدون کدنویسی راهاندازی کنند، اما همه قبول دارند که وردپرس با همهی مزیتهایی که دارد، محدودیتهایی هم برای کاربران به همراه دارد. مثلاً شما به هیچ عنوان نمیتوانید با المنتور وردپرس، وبسایت یک کارگزاری بورس را طراحی کنید.
از این مثال میخواهیم یک نتیجهی خیلی مهم بگیریم: اینکه GUI با همهی ویژگیهایی که دارد، معایب ییا شاید بهتر باشد اگر بگوییم محدودیتهایی هم دارد. جدول زیر به شما کمک میکند تا مزایا و معایب رابط کاربری گرافیکی را با هم مقایسه کنید:
| مزایای GUI | محدودیتهای GUI |
| استفاده از عناصر گرافیکی به کاربران در درک سریعتر مفاهیم کمک میکند. | استفاده از GUI نیاز به منابع سختافزاری بیشتری دارد. |
| استفاده از GUI در طراحی نرمافزار به کاربران کمک میکند تا وظایفشان را سریعتر انجام دهند. | طراحی واسط کاربری استاندارد، نیاز به مهارتهای گرافیکی و دانش روانشناسی دیجیتال دارد. |
| استفاده از رابط گرافیکی به طراحان کمک میکند تا انعطاف بیشتری در طراحی داشته باشند. | GUIهای پیچیده در ابتدای کار ممکن است برای برخی کاربران مبتدی، پیچیده به نظر برسد. |
| بسیاری از GUIها از قوانین مشترکی استفاده میکنند که امکان استانداردسازی طرحها را فراهم میکند. | افرادی که دارای مشکلات بینایی یا حرکتی هستند، ممکن است در استفاده از GUIهای پیچیده، به مشکل برخورد کنند. |
مقایسهی UI و GUI
تا این قسمت در مورد GUI و تاریخچهی آن، اطلاعاتی بهدست آوردیم. همچنین ممکن است در ذهنمان اطلاعاتی هم در مورد UI و رابط کاربری وجود داشته باشد. اگر قبلاً در این مورد مطالعه نکرده باشید، الان ممکن است این سؤال برایتان پیش بیاید که فرق UI و GUI چیست؟
طبق توضیحات ذکرشده، UI به هر چیزی گفته میشود که کاربر را به یک دستگاه وصل میکند. این «هر چیز»، میتواند مانیتور یا ریموت کنترل تلویزیون یا اپلیکیشنی باشد که شما از آن برای سفارش غذا استفاده میکنید.
اما GUI همان رابط گرافیک کامپیوتری است و از همین تعریف یک جملهای میتوان تشخیص داد که GUI در واقع زیرمجموعهی UI است. ما در طراحی رابط کاربری، از دکمهها، آیکونها، رنگها و المانهای گرافیکی دیگر استفاده میکنیم تا کاربران بتوانند با نرمافزار، وبسایت یا وباپلیکیشن کار کنند.
سرورهای ویندوزی، انتخاب برترینهای دنیای وب!
آیا میدانید که برای خرید یک سرور کاربردی و امن چه نکاتی را باید در نظر گرفت؟ حتی اگر همه نکات مربوط به آن را بدانید، باز هم تنوع زیاد در انواع سیستمعامل سرورها، شامل سرورهای لینوکسی، ویندوزی و اوبونتو سبب دشوارتر شدن انتخاب برای خرید یک سرور باکیفیت میشود. با توجه به اینکه سرورهای اوبونتو و لینوکس، رابط کاربری ندارند، سرورهای ویندوزی، یکی از مناسبترین انتخابها هستند. شما میتوانید انواع سرورهای ویندوزی پارسپک را از طریق لینکهای زیر مشاهده و تهیه کنید:
جمعبندی
GUI یا رابط کاربری گرافیکی در نرمافزار، اپلیکیشن و همینطور وبسایتها باعث میشود تا کاربران، تجربهی بهتری از کار کردن با نرمافزار بهدست بیاورند. در این مطلب به تاریخچه GUI گرافیک کامپیوتری، تفاوتش با UI و مزایا و معایب آن پرداختیم. همچنین بررسی کردیم که برای کدنویسی آن به چه زبانهایی نیاز است. برای مطالعه مطالب بیشتر بلاگ پارسپک را دنبال کنید.
سؤالات متداول
1. GUI چیست و چه تفاوتی با CLI دارد؟
GUI یا رابط کاربری گرافیکی، به واسطی گفته میشود که از عناصر بصری برای تعامل با کاربر استفاده میکند اما رابط کاربری متنی (CLI) از دستورات متنی برای این منظور بهره میبرد.
2. استفاده از GUI چه مزایایی دارد؟
استفاده سادهتر از نرمافزار یا وبسایت، انعطاف در طراحی و همچنین استانداردسازی در طراحیها، در کنار جذابیتهای بصری، از جمله مزایای مهم استفاده از GUI است.
3. تفاوت بین GUI و UX چیست؟
GUI به ظاهر و احساس یک محصول اشاره دارد، در حالی که UX به تجربه کلی کاربر در تعامل با محصول مربوط میشود.