آموزش برنامه نویسی وردپرس (راهنمایی برای مبتدیان!)

در این مقاله میخوانید
برنامه نویسی وردپرس، لذتی مانند تکمیل چیدن یک پازل هزار قطعهای را به شما میدهد؛ البته فقط زمانی که کد نویسی قالب سایتتان را درست نوشته باشید. وردپرس یک سیستم مدیریت محتوای قدرتمند است که برای ایجاد انواع وبسایت استفاده میشود، در واقع وردپرس فقط یک ابزار است. برای ایجاد وبسایت عالی، به مهارتهای برنامهنویسی نیز نیاز دارید. با یادگیری برنامه نویسی وردپرس، میتوانید به زبان وردپرس با سایتتان صحبت کرده و آن را بهصورت شاهکارانه طراحی کنید. در این مقاله از آموزش وردپرس بلاگ پارس پک، به شما میگوییم که برنامه نویسی وردپرس را از کجا شروع کنید. همچنین بهترین روش یادگیری زبان برنامه نویسی وردپرس را بررسی خواهیم کرد.
زبان برنامه نویسی وردپرس چیست؟
زبان برنامه نویسی وردپرس ترکیبی از CSS ،JavaScript ،jQuery ،React ،PHP و HTML است. اگر میخواهید توسعهدهنده حرفهای وردپرس باشید، باید در این زبانها مهارت داشته باشید. یک توسعهدهنده وردپرس باید به PHP مسلط باشد، اما لزوما همه توسعهدهندگان PHP با معماری وردپرس آشنا نیستند. اینجاست که پس از روزها کدنویسی برای طراحی یک سایت ساده، وقتی متوجه میشوند وردپرس در عرض ۱۰ دقیقه همان سایت را بهصورت کاملا کاربرپسند تحویل میدهد، احتمالا خونشان بهجوش آید. (کاملاً هم حق دارند!)
پیشنیازهای یادگیری برنامه نویسی وردپرس چیست؟
قبل از اینکه برنامه نویسی وردپرس را یاد بگیرید، ابتدا باید با مفاهیم زیر آشنا باشید:
- CSS
- HTML
- JavaScript
- MySQL
این سه زبان برنامهنویسی و پایگاه داده MySQL نیازهای اساسی برای توسعه وب هستند. MySQL نیز یک پایگاه داده است که وردپرس برای ذخیره دادهها از آن استفاده میکند. شما باید در این زبانها مهارت داشته باشید تا بتوانید قالبها و افزونههای وردپرسی ایجاد کنید. همچنین، PHP نیز یکی دیگر از زبانهای برنامهنویسی است که برای کار با برنامهنویسی وردپرس به آن نیاز دارید. PHP یک زبان برنامهنویسی سمت سرور است که وردپرس از آن برای ایجاد صفحات وب و پردازش دادهها استفاده میکند.
یادگیری برنامه نویسی وردپرس قدم به قدم
وردپرس محبوبترین سیستم مدیریت محتوای جهان است و بیش از ۴۰ درصد از وبسایتها را در سراسر جهان میزبانی میکند. این پلتفرم رایگان و متنباز به شما امکان میدهد وبسایتهای سفارشی و پیشرفتهای ایجاد کنید، بدون اینکه نیاز به دانش کدنویسی داشته باشید. باوجوداین، اگر میخواهید برنامه نویسی وردپرس را قهارانه یاد بگیرید، بهتر است بهصورت گامبهگام پیش روید. برای این منظور مراحل زیر را دنبال کنید:
۱. مبانی وردپرس را یاد بگیرید
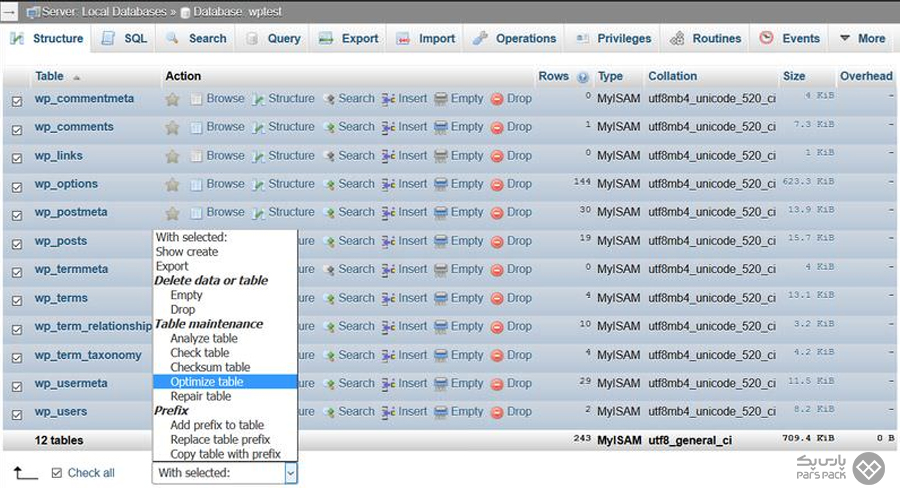
مبانی اولیه وردپرس مانند پیشخوان، نحوه ایجاد پست و برگه، کار با رسانه و تصاویر، نصب پوسته و افزونه، سفارشیسازی پوستهها، تغییر تنظیمات افزونهها، ابزارکها، منوها و تنظیمات عمومی دیگر است. همچنین، در مورد جداول پایگاه دادهای که هنگام نصب وردپرس ایجاد میشوند، اطلاعات کسب کنید. برای مثال، بهطور کامل باید بدانید هر کدام از جداول چه نوع دادههایی را در خود ذخیره میکنند.

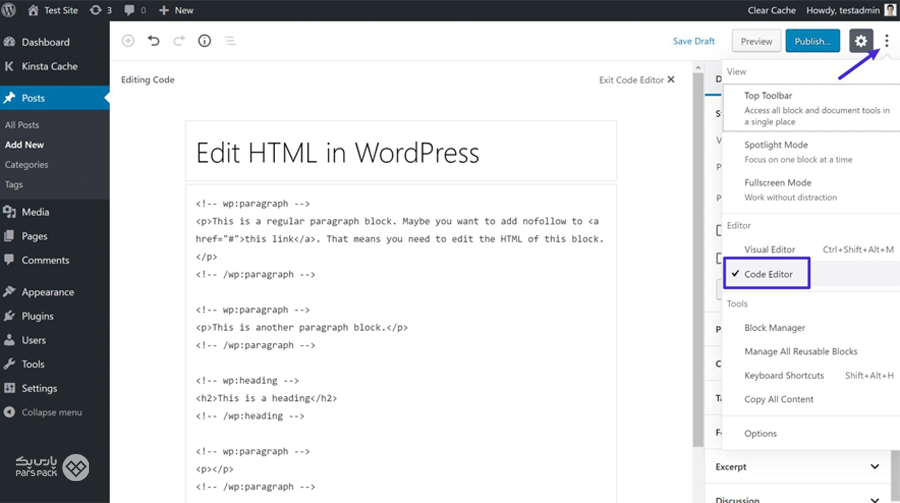
۲. یک صفحه HTML اولیه کدنویسی کنید
کدنویسی در وردپرس را با HTML شروع کنید. تگهای اساسی و نحوه ایجاد یک صفحه HTML ساده با تصاویر، لینکها و جداول را یاد بگیرید. سپس یک صفحه با چیدمان هدر، نوار کناری، محتوا و فوتر ایجاد کنید. برای ویرایش نیز میتوانید از مقاله ویرایش کدهای HTML در وردپرس کمک بگیرید.

۳. با استفاده از CSS، چیدمان و استایل عناصر صفحه را تغییر دهید
رنگ و فونتهای عنوان، عرض و ارتفاع تصاویر، پسزمینه صفحه و چیدمان صفحه را با استفاده از CSS تغییر دهید. نوار کناری در سمت راست و محتوا را در سمت چپ صفحه قرار دهید. در این بخش از آموزش زبان برنامه نویسی وردپرس خواص CSS اولیه را یاد بگیرید.

۴. با استفاده از Javascript، تعاملاتی به صفحه اضافه کنید
پس از یادگیری CSS و HTML، برای یادگیری برنامه نویسی وردپرس اصول اولیه جاوا اسکریپت را فرا بگیرید. با استفاده از Javascript، میتوانید دعوت به اقدامی مانند «Scroll to Top» یا «پرش» را به صفحه اضافه کنید. برای این کار کافیاست از کد زیر استفاده کنید:
<a href="#" onclick="window.scroll(0, 0); return false;">رفتن به بالای صفحه</a>
<a href="JavaScript:void(0);" onclick="window.scroll(0, 0); return false;">رفتن به بالای صفحه</a>
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title> | رفتن به بالای صفحه با لینک ساده و جاوا اسکریپت</title>
<!--.************ -->
<style type="text/css">
body{
font-family: Tahoma, Geneva, sans-serif;
font-size: 12px;
direction: rtl;
}
.block{
display: block;
height: 1500px;
width: 80%;
color: #FFFFFF;
background-color: #9A2F99;
border:1px solid #5D055F;
clear: both;
padding: 4px;
margin-left: auto;
margin-right: auto;
}
a{
text-decoration:none;
}
۵. از یک اسلایدر jQuery یا افزونه فرم در آن صفحه استفاده کنید
اگر میخواهید فرمسازی حرفهای در وردپرس را تجربه کنید، باید نحوه استفاده از افزونه Responsive jQuery Slider همراه با اصول اولیه آن را یاد بگیرید. یک اسلایدر jQuery را در صفحه جاسازی کنید. همچنین با استفاده از jForm یا افزونههای مشابه jQuery، میتوان یک فرم ثبتنام HTML به صفحه اضافه کرد.

۶. یک وبسایت با استفاده از Bootstrap بسازید
Bootstrap یک چارچوب رابط کاربری front-end است که برای ایجاد وبسایتهای زیبا و ریسپانسیو استفاده میشود. میتوانید با استفاده از Bootstrap یک وبسایت اولیه با ۳ الی۴ صفحه ایجاد کنید.
اگر میخواهید با مزایا و نحوه استفاده از Bootstrap در وردپرس آشنا شوید، مقاله زیر را از دست ندهید.
۷. نحوه کار با پایگاه داده MySQL را بررسی کنید
برای اینکه در کد نویسی قالب وردپرس مهارت پیدا کنید، ابتدا باید بدانید MySQL چیست. برای مثال، اگر میخواهید یک فرم ثبت نام ساده و جذاب ایجاد کنید که اطلاعات کاربران را در پایگاه داده MySQL ذخیره کند، با استفاده از PHP و MySQL، میتوانید بهراحتی این کار را انجام دهید.
۸. با استفاده از PHP پست بسازید
اکنون یک صفحه ایجاد کرده و عنوان و محتوای پست را اضافه کنید. با فشار دادن دکمه «انتشار»، پست به پایگاه داده اضافه خواهد شد. لیست پستها را در صفحه «وبلاگ» وبسایتی که با استفاده از Bootstrap ایجاد کردید، خواهید دید.

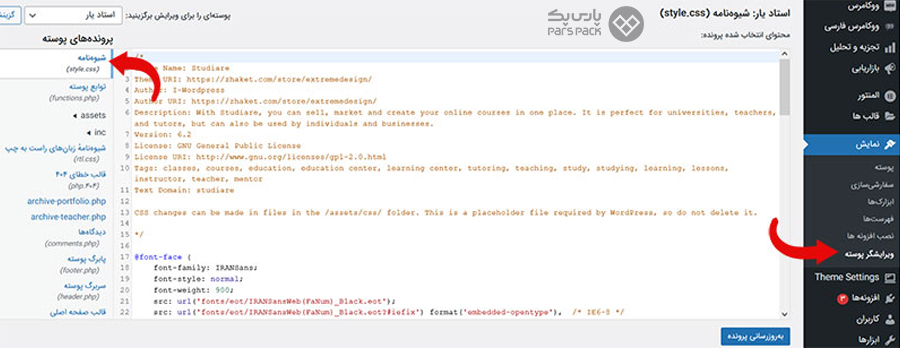
۹. یک پوسته وردپرس ساده طراحی کنید
برای طراحی قالب وردپرس با ساختار قالب استاندارد وردپرس آشنا شوید. برای مثال یک تم Child برای قالب Twenty Seventeen یا قالب وردپرس موردعلاقه خود ایجاد کنید. مقادیر CSS را در style.css تغییر دهید و تنظیمات مختلف را دستکاری کنید تا با زیروبم آن آشنا شوید.
سیستم مدیریت محتوا چیست و چگونه بهترین وبسایتها را بدون کدنویسی بسازیم؟ در مقاله زیر بخوانید.
۱۰. ساختار قالب وردپرس را درک کنید
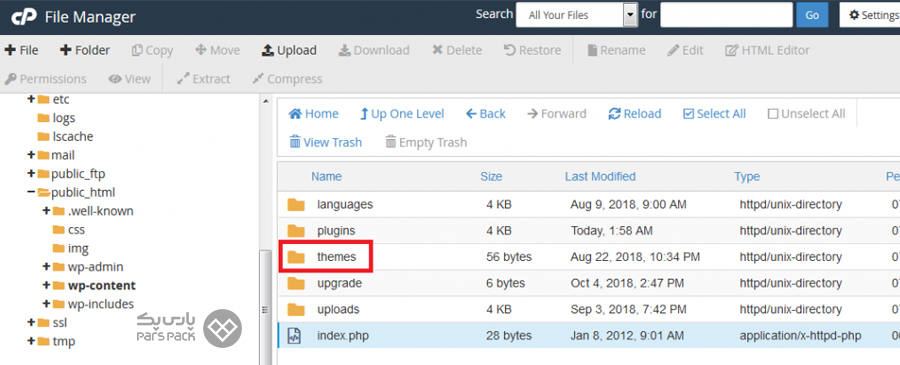
با برنامه نویسی وردپرس، میتوانید وبسایتهای سفارشی و پیشرفته ایجاد کنید. برای این کار میتوانید از ساختار قالب وردپرس استفاده کنید. ساختار قالب وردپرس الگویی از فایلهای هر قالب است که وردپرس برای نمایش صفحات قالب، دستهبندی، برچسب، نویسنده و آرشیو وبسایت شما استفاده میکند. هر فایل مسئول نمایش بخش خاصی از وبسایت شما است.
فایلهای قالب وردپرس در پوشه wp-content/themes قرار دارند. هر فایل قالب دارای یک نام منحصربهفرد است که با پسوند .php به پایان میرسد. برای اینکه بدانید یک فایل قالب مسئول نمایش کدام صفحه است، باید به نام فایل قالب توجه کنید. به عنوان مثال، فایل قالب page.php مسئول نمایش صفحات شما است که در منوهای وبسایت شما قرار گرفتند.

۱۱. لوپ یا حلقههای وردپرس را بشناسید
در برنامه نویسی وردپرس حلقهها یک ویژگی قدرتمند هستند که به شما امکان میدهند محتوای خود را بهصورت تکراری نمایش دهید. لوپ یا حلقه برای نمایش پستها، صفحات، محصولات، دیدگاهها و سایر محتوای وردپرس استفاده میشود. برای نوشتن یک حلقه وردپرس، باید از توابع while یا for استفاده کنید. توابع while و for به شما امکان میدهند یک قطعه کد را تا زمانی که شرط خاص برقرار باشد یا تعداد مشخصی از تکرارها اجرا شود، تکرار کنید.
۱۲. یک افزونه وردپرسی بسازید
در طول یادگیری برنامه نویسی وردپرس میتوانید با استفاده از پلاگیننویسی شیءگرا در وردپرس، افزونههای پیچیده با قابلیتهای متنوع طراحی کنید. برای مثال، فرض کنید قصد ایجاد یک افزونه وردپرس را دارید که امکان ارسال ایمیل به کاربران را فراهم کند. دراینصورت، میتوانید با استفاده از مفاهیمی مانند کلاس و توابع، پلاگیننویسی وردپرس را بهصورت سریعتر و کارآمدتر انجام دهید.
برای آشنایی با اصول و ساختار برنامه نویسی شیء گرا و نمونههایی از زبانهای برنامه نویسی شیء گرا مقاله زیر را از دست ندهید.
درآمد توسعه دهنده وردپرس چقدر است؟
طبق گزارش سایت Indeed، درآمد متوسط یک توسعهدهنده وردپرس در ایالات متحده ۱۰ هزار دلار در سال است. این درآمد برای یک توسعهدهنده تازهکار میتواند به ۶۰ هزار دلار در سال برسد و برای یک توسعهدهنده باتجربه تا ۲۰ هزار دلار در سال نیز بالا میرود.
درآمد توسعه دهنده وردپرس به عوامل مختلفی بستگی دارد، از جمله میزان تجربه و مهارت، موقعیت جغرافیایی و نوع کار. بهعبارتی، هرچقدر تجربه بالاتر و تخصص بهتری روی پروژههای پیچیدهتر داشته باشید، شانس کسب درآمدتان نیز از طریق برنامه نویسی وردپرس بیشتر خواهد بود.
بهترین روش یادگیری برنامه نویسی وردپرس چیست؟
برای اینکه بهطور دقیق بفهمید برنامه نویسی وردپرس چیست و چگونه میتوانید نسبت به کد نویسی قالب سایت اقدام کنید، پیشنهاد میکنیم روی یک پروژه ساده کار کنید. به عبارتی، به جای اینکه سعی کنید همه چیز را یکدفعه بهصورت تئوری یاد بگیرید، مفاهیم برنامه نویسی وردپرس را بهصورت عملی روی پروژه تستی خودتان بیاموزید. در اینترنت بهخصوص یوتیوب منابع رایگان زیادی وجود دارد که از آنها میتوانید برای یادگیری سورس کد وردپرس استفاده کنید. برای شروع نیاز به یک دامنه و هاست دارید. در این زمینه، میتوانید روی خدمات پارس پک حساب کنید.
هاست وردپرس پارس پک، انتخاب مطمئن برای توسعهدهندگان وردپرس
هاست وردپرس پارس پک با استفاده از زیرساخت ابری، سرعتی کمنظیر و پایدار را برای سایتهای وردپرسی فراهم میکند. پشتیبانی ۲۴ ساعته پارس پک خیالتان را از داشتن سرویس میزبانی همیشه در دسترس راحت خواهد کرد. با استفاده از هاست وردپرس پارس پک، میتوانید بدون اینکه نگران مشکلات فنی و میزبانی باشید، با خیالی آسوده روی توسعه وبسایت وردپرسی خود تمرکز کنید.
جمعبندی
برنامه نویسی وردپرس مانند یادگیری هر مهارت دیگری به تکرار و تمرین نیاز دارد. در این مقاله از آموزش مدیریت محتوا بلاگ پارس پک، در ۱۱ قدم به شما نشان دادیم از کجا شروع کنید و چگونه کدنویسی قالب سایت را با تگهای شرطی وردپرس انجام دهید. برای شروع میتوانید کدهای آماده را تست کنید. اگر تجربهای در زمینه یادگیری برنامه نویسی وردپرس دارید، میتوانید آن را در بخش نظرات با ما و سایر کاربران در میان بگذارید.
سؤالات متداول
۱. برای یادگیری برنامه نویسی وردپرس به چه ابزارهایی نیاز داریم؟
برای یادگیری برنامه نویسی وردپرس، نیاز دارید تا مفاهیم پایهای برنامهنویسی را درک کنید، از جمله:
- پایگاه داده MySQL
- زبان برنامهنویسی PHP
- زبانهای نشانهگذاری HTML و CSS
علاوهبراین، باید با ساختار وردپرس و نحوه کارکرد آن آشنا باشید.
۲. برای یادگیری وردپرس باید چه زبان برنامهنویسی را یاد بگیریم؟
زبان برنامهنویسی اصلی مورد نیاز برای برنامه نویسی وردپرس، PHP است. با این حال، دانستن HTML و CSS نیز برای ایجاد پوستهها و افزونههای وردپرس ضروری است.
۳. چقدر زمان میبرد تا برنامه نویسی وردپرس را یاد بگیریم؟
مدت زمان لازم برای یادگیری برنامه نویسی وردپرس به میزان مهارت و تجربه شما در زمینه برنامهنویسی و همچنین میزان تلاشتان بستگی دارد. بهطورکلی، در عرض چند ماه میتوانید یادگیری برنامه نویسی وردپرس را با موفقیت پشت سر بگذارید.
