چگونه خطای Specify a cache validator را برطرف کنیم؟

در این مقاله میخوانید
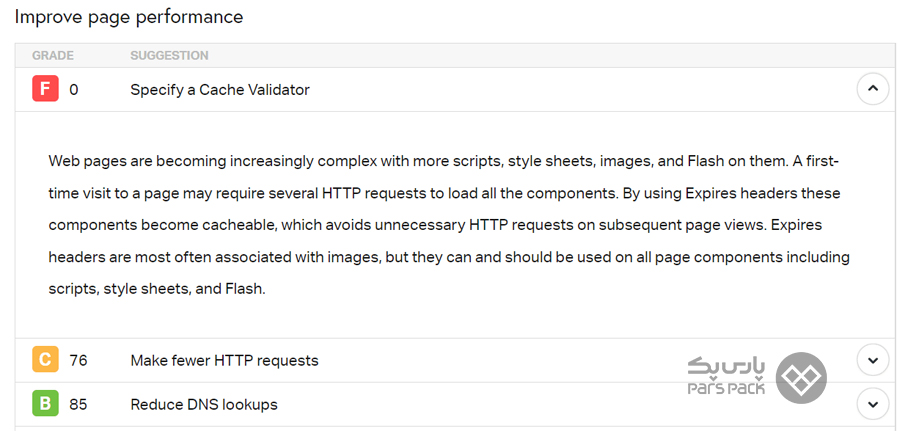
خطای Specify a cache validator یکی از مشکلاتی است که هنگام آنالیز وبسایت خود در ابزارهای تحلیل سرعت و عملکرد سایت ممکن است با آن مواجه شوید. هنگام استفاده از ابزارهایی مانند GTmetrix یا Pingdom، نمایش خطای Specify a cache validator به این معنی است که شما از کش مرورگر به میزان کامل آن استفاده نمیکنید. متأسفانه، این مشکل میتواند بر عملکرد سایت شما تأثیر منفی بگذارد. در این مقاله از آموزش مدیریت محتوا بلاگ پارس پک قصد داریم درباره این مشکل، نحوه رفع آن و بهینه کردن عملکرد وبسایت صحبت کنیم. برای آشنایی با روشهای رفع خطای Specify a cache validator با ما همراه باشید.
خطای Specify a cache validator به چه معناست؟
خطای Specify a cache validator به معنای استفاده نکردن از کش مرورگر است. با فعال کردن کش، میتوانید به مرورگرها یا کاربران سایت خود اجازه دهید فایلهای مهم را هنگام بازدید از وبسایت شما به صورت محلی ذخیره کنند. به این صورت، هر بار که کاربری صفحه سایت شما را باز میکند، نیازی به بارگذاری مجدد کل سایت و منابع آن نخواهند داشت.
کش کردن یک روش رایج در بین وبسایتها است که به عنوان یکی از موثرترین راهها برای بهبود عملکرد سایت شناخته میشود. البته باید قواعدی خاص برای پیاده سازی این ویژگی در نظر گرفته شود. این سیاستها به معنای گنجاندن هدرهای ذخیرهسازی است که دستورالعملهایی را درباره موارد زیر ارائه میکنند:
- نحوه اعتبار سنجی منابع ذخیره شده
- چه منابعی را مشتری باید کش کند
- چه مدت مشتری باید منابع را در حافظه پنهان نگه دارد
- چگونه مشتری باید به دنبال تغییرات در منابع ذخیره شده باشد
خطای Specify a cache validator به این معنی است که وبسایت شما هدرهای ذخیره مربوطه را در پاسخهای خود ندارد. البته این فقدان دستورالعمل به معنی کار نکردن حافظه پنهان نیست، اما به اندازه نیاز کارآمد نیست.

اگر هنگام تجزیه و تحلیل عملکرد وبسایت وردپرس خود با این خطا مواجه شدید، باید بدانید که وبسایت شما در سریعترین زمان ممکن بارگیری نمیشود. این مشکل با استفاده از هدرهای کش مناسب برطرف میشود.
بهترین و کارآمدترین روشی که میتوان برای کاهش سرعت بارگذاری سایت برای کاربران در نظر گرفت، کش کردن است. اگر سایت شما کش کردن را به صورت خودکار انجام ندهد، در زمان تست سرعت سایت با خطای Specify a cache validator روبهرو میشوید. برای برطرف کردن این خطا هدرهای سایت خود را به صورت دستی یا به کمک پلاگین تنظیم و پیکربندی کنید.
اصطلاحات مهم کش وبسایت
قبل از آشنایی با این خطا و نحوه برطرف کردن آن به بررسی برخی از اصطلاحات در این زمینه میپردازیم تا فرایند رفع خطا برای شما سادهتر شود.
۱. Cache Length
وضعیت Cache Length با دو معیار Expires و Cache Control مشخص میشود. این دو درخواست اجرایی به ترتیب برای تعیین تاریخ انقضا و تعیین مدت زمان انقضا به کار رفته و تعیین میکنند هر فایل برای چه زمانی در کش مرورگر باقی بماند. Expires مدت زمان کش شدن و Cache Control تغییراتی که طی هر بازدید در فایل ایجاد شده را بررسی میکند. برای تعیین وضعیت کش در سرور باید از حداقل یکی از این دو دستور در هدر خود استفاده کنید. استفاده از هر دو آنها نیز برای بهبود سرعت سایت مفید است.
برای آشنایی با پارامترهای Cache-Control و نحوه پیکربندی هدرهای آن در آپاچی و انجینایکس مقاله زیر را از دست ندهید.
۲. Cache Validate
در مرحله بعد باید تعیین کنید که فایل کش شده برای چه تاریخ و چه ورژنی است. Cache Validate توسط دو هدر Last-Modified و Etag مشخص میشود. اگر این دو هدر نیز مشخص نشده باشند، با خطای Specify a cache validator روبرو میشوید.
Last-modified مشخص کننده زمان دقیق آخرین تغییر فایلهای کش شده است. Etag نیز مشابه Last-modified است، با این تفاوت که در ETag تاریخ مشخص نمیشود و وضعیت بر اساس قطعه کد هش شده مشخص میشود
۳ روش برای تعیین اعتبار کش در وردپرس
انواع مختلفی از روشها برای اعتبار سنجی کش وجود دارد که میتوانید آنها را در هدرهای وبسایت خود پیاده سازی کنید. البته در برخی موارد مانند اعتبار سنجی Last-Modified یا ETag، سرور به طور خودکار آنها را اضافه میکند.
اگر با این خطا روبهرو شدید، قطعا یکی از هدرهای کنترل حافظه پنهان از بین رفته یا به طور کامل منقضی شده است. در ادامه با نحوه اضافه کردن آنها در وردپرس آشنا میشویم.
اگر میخواهید درباره انواع کش وبسایت و اهمیت و نحوه فعالسازی آن برای وبسایت بیشتر بدانید، مقاله زیر را بخوانید.
۱. هدرهای Cache-Control را به صورت دستی اضافه کنید
هدرهای کنترل کش به شما امکان میدهند مدت زمان یا «طول» کش را بر حسب ثانیه مشخص کنید. همچنین میتوانید از این هدرها برای مشخص کردن انواع فایلهایی که طول برای آنها اعمال میشود، استفاده کنید. ساختار هدر بسته به نرم افزار وب سروری که استفاده میکنید متفاوت خواهد بود.
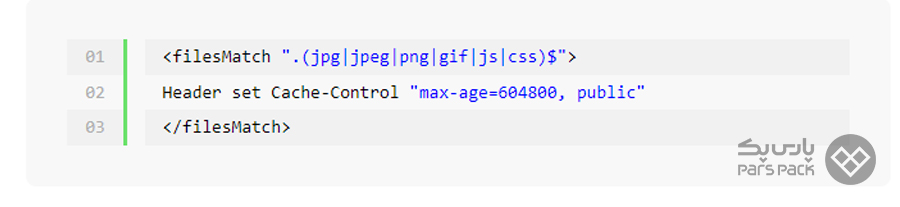
برای وب سرور آپاچی یا لایت اسپیدباید فایل htacess. را ویرایش کنید. این فایل را در روت وردپرس خود و از طریق File manager کنترل پنل پیدا کنید. البته میتوانید از طریق پروتکل انتقال فایل (FTP) به آن دسترسی داشته باشید. فایل htaccess را باز کنید و قطعه کد زیر را به آن اضافه کنید، سپس آن را ذخیره کنید.

این کد طول کش برای انواع فایل در تگ filesMatch را نشان میدهد. بسته به اینکه کدام عناصر را میخواهید کش کنید، میتوانید انواع فایل را اضافه یا حذف کنید.
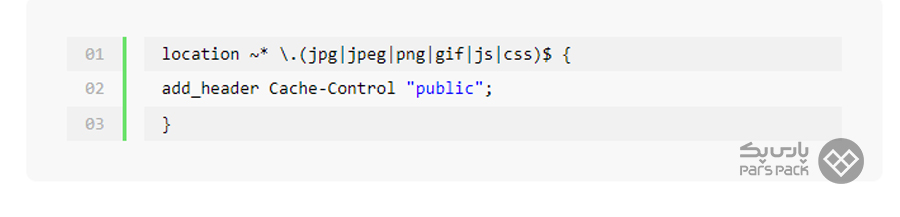
اگر از وب سرور NGINX استفاده میکنید، باید فایل پیکربندی اصلی سرور را تغییر دهید. برای این کار میتوانید آن را در پوشه /etc/nginx پیدا کنید. فایل را باز کنید و کد زیر را به آن اضافه کنید:

تغییرات را در فایل خود ذخیره کنید و آن را ببندید. همچنین توصیه میشود قبل از آزمایش مجدد عملکرد وبسایت خود، هدرهای منقضی شده را نیز اضافه کنید.
۲. Expires Headers را به صورت دستی اضافه کنید
هدرهای منقضی شده انواع قدیمی هدرهای اعتباردهنده حافظه پنهان هستند. در واقع، با این کار هدرهای کنترل کش جایگزین آنها میشوند. هرچند مرورگرهای مدرن ابتدا به دنبال هدرهای کنترل حافظه پنهان میگردند، اما باز هم میتوانید هر دو اعتبار سنجی را در نظر بگیرید.
افزودن هدرهای منقضی شده به صورت دستی مشابه ورودیهای کنترل کش در Apache و NGINX عمل میکند. برای افزودن این هدرها در آپاچی یا لایت اسپید، باید فایل htaccess. را ویرایش کنید.
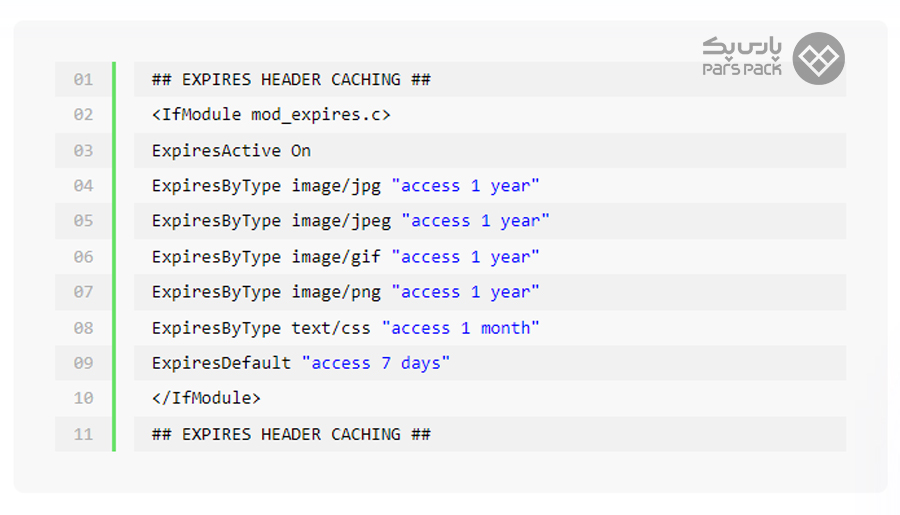
در ادامه نمونهای از هدر آورده شده که میتوانید آن را در فایل خود کپی کنید. برای جلوگیری از تداخل، حتما آن را به پایین فایل اضافه کنید:

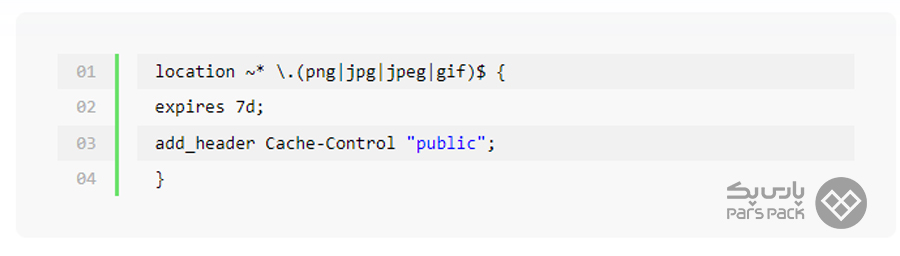
هدرهای Expires تاریخ انقضای خاصی را برای هر نوع فایل نشان میدهد. اگر تاریخ را برای نوع فایل مشخص نکنید، از مقدار ExpiresDefault استفاده میشود. برای وب سرور NGINX، باید فایل پیکربندی اولیه را تغییر دهید. در ادامه یک هدر منقضی در NGINX نشان داده شده است:

تغییرات را در هر فایلی که استفاده میکنید ذخیره کنید. حال عملکرد وبسایت خود را آزمایش کنید و ببینید آیا خطای «Specify a cache validator» همچنان نمایش داده میشود یا خیر.
۳. از افزونه ذخیرهسازی وردپرس استفاده کنید
در نهایت، آخرین روشی که برای تعیین اعتبارسنجی کش به کار میرود، استفاده از افزونههای وردپرس است. برخی از بهترین افزونههای کش وردپرس وجود دارند که به شما امکان میدهند تا هدرهای منقضی و کنترل حافظه پنهان را به صورت اتوماتیک و بدون دست زدن به هیچ کدی برای سایت خود پیکربندی کنید.
نقطه ضعف استفاده از پلاگین کش این است که بسیاری از میزبانان وب، استفاده از آنها را مجاز نمیدانند. در واقع، بسیاری از میزبانهای وب مدیریت شده، به شما اجازه نمیدهند از افزونههای کش استفاده کنید. این میزبانها بهطور دستی ذخیرهسازی را برای کاربران خود به منظور عملکرد بهینه پیکربندی میکنند.
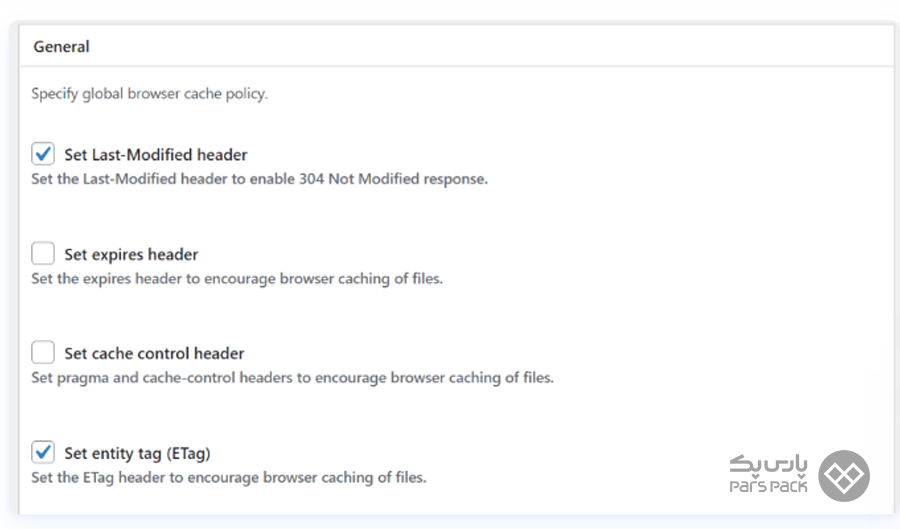
اکثر افزونههای کش به طور خودکار وبسایت شما را برای استفاده از ETag یا آخرین هدرهای اصلاح شده پیکربندی میکنند. اگر این کار به صورت خودکار انجام نشد، میتوانید در تنظیمات آنها بهطور پیشفرض، Cache-Control و اعتبارسنجی منقضی شده را انتخاب کنید. به عنوان مثال، W3 Total Cache به شما کنترل کاملی را بر روی نوع هدرهای کش برای شما فراهم میکند.

اگر میزبان وب شما به شما امکان استفاده از افزونههای کش را میدهد، میتوانید از آنها استفاده کرده و گزینههای مختلف را بررسی کنید. به این صورت میتوانید از مزایای آنها استفاده کنید. در هر صورت تنظیم دستی آنها نیز راحت است و کار دشواری به نظر نمیرسد.
جمعبندی
نحوه رفع خطای Specify a cache validator را در این مقاله از آموزش وردپرس بلاگ پارس پک بررسی کردیم. کش کردن یکی از کارآمدترین راهها برای کاهش زمان بارگذاری برای کاربران است. بازدیدکنندگانی که چندین بار از سایت بازدید میکنند از این ویژگی استفاده کرده تا زمان بارگذاری فایلهای ذخیرهشده محلی بهبود یابد. با این حال، اگر یک سیاست کش خاص را پیکربندی نکنید، بهترین عملکرد وبسایت را نخواهید داشت.
اگر سرور شما به طور پیشفرض این کار را انجام نمیدهد، روشهای مختلفی برای تعیین اعتبار سنجی کش در وردپرس وجود دارد. بسته به نیاز هاست و سایت شما، یا اضافه کردن هدرهای کنترل حافظه پنهان به صورت دستی، اضافه کردن هدرهای منقضی شده به صورت دستی یا استفاده از یک افزونه کش خطای نمایش داده شده برطرف میشود.
سؤالات متداول
۱. خطای Specify a cache validator چیست؟
اگر شما از کش مرورگر خود به طور کامل استفاده نکنید، در زمان تست سرعت سایت، با این خطا روبرو میشوید.
۲. روشهای برطرف کردن خطای Specify a cache validator چگونه است؟
شما میتوانید به صورت دستی هدرهای موردنیاز را به سایت خود اضافه کنید. همچنین میتوانید به کمک افزونهها این کار را به صورت خودکار برای سایتهای وردپرسی انجام دهید. اگر با این روشها موفق به برطرف کردن این خطا نشدید، حتما با پشتیبانی هاست خود تماس بگیرید.
