المنتور چیست؟ جامعترین راهنمای کار با افزونه المنتور

در این مقاله میخوانید
- المنتور چیست؟ نگاهی بر صفحهساز قدرتمند وردپرس
- اصلیترین ویژگی المنتور چیست؟
- کاربرد افزونه المنتور چیست؟ حرفهایترین طراحی به سادهترین شکل ممکن
- بهترین قالبهای المنتور چیست؟
- معایب استفاده از المنتور
- مزایای استفاده از المنتور
- نحوه دانلود و نصب افزونه المنتور
- آموزش طراحی سایت با المنتور
- آموزش المنتور؛ شیوه استفاده از المنتور چیست؟
- آموزش ساخت هدر در المنتور
- نحوه تغییر سایز صفحه با افزونه المنتور
- نحوه انجام تنظیمات ریسپانسیو در المنتور
- کاربردیترین افزونههای المنتور؛ آشنایی با اعضای خانواده المنتور
- مقایسه المنتور پرو و رایگان؛ کدام یک بهتر است؟
- مقایسه المنتور با ویژوال کامپوزر؛ رقابت افزونههای صفحهساز
- مقایسه المنتور با گوتنبرگ؛ رقابتی از جنس متفاوت
- بهترین هاست برای سایت المنتور چیست؟
- ویژگی هاست وردپرس پارس پک
- جمعبندی
- سؤالات متداول
المنتور چیست؟ افزونه المنتور (Elementor) مانند یک چوب جادویی در طراحی سایت است که با هر بار تکان دادن آن میتوانید المانهای مختلف را کنار هم قرار دهید. این قلم جادویی با امکانات فوقالعادهاش، طراحی پیچیدهترین سایتهای وردپرسی را مانند آب خوردن ساده کرده است. آیا مشتاق هستید راجعبه چوب جادویی المنتور بیشتر بدانید؟
در این مقاله از آموزش وردپرس بلاگ پارس پک، همه چیز را راجع به افزونه المنتور، همراه با نحوه نصب و آموزش استفاده از آن خواهیم گفت. اگر میخواهید از شر دردسرهای کدنویسی برای طراحی سایت راحت شوید و خودتان ریش و قیچی را دست بگیرید، خواندن این مقاله را از دست ندهید. پس از خواندن این مطلب، با افزونههای ضروری المنتور و بهترین هاست برای سایتهایی که با این افزونه طراحی شدند، آشنا خواهید شد.
المنتور چیست؟ نگاهی بر صفحهساز قدرتمند وردپرس
افزونه المنتور (Elementor)، یک صفحهساز قدرتمند وردپرس است که به شما کمک میکند بدون نیاز به دانش کدنویسی و طراحی سایت، المانهای مختلف را با کشیدن و رها کردن کنار هم قرار دهید و حرفهایترین سایتها را به سادهترین شکل ممکن بسازید. با المنتور میتوانید هر نوع سایتی که در ذهنتان است، بهراحتی طراحی کنید. اغراق نیست اگر بگوییم طراحی سایت با المنتور لذتی فوقالعاده دارد. بهخصوص اگر جزو آن دسته از برنامهنویسانی باشید که تجربه کدنویسی سایتهای پیچیده را دارند. زیرا پیچیدهترین امکانات سایت بدون نیاز به کدنویسی قابل اجرا است. چه چیزی شیرینتر از این برای برنامهنویسان مظلوم؟
طراحی سایت با المنتور چیست؟ مثل طی کردن مسیر چند کیلومتری با یک موتور سیکلت اسپرت هزار سیسی در مقابل طی کردن همان مسیر با پای پیاده است. همانقدر پرسرعت، لذتبخش و هیجانانگیز! (البته اگر عاشق موتور باشید)
اصلیترین ویژگی المنتور چیست؟
هرچقدر هم که از پس پیچیدهترین کارهای دنیا بربیاییم و مرد (زن) روزهای سخت باشیم، استفاده از روشهایی که کارهای سخت و پیچیده را ساده و راحت میکند ما را به وجد میآورد. المنتور هم با آگاهی از این ویژگی جذاب در ما، کار طراحی و ساخت سایت را برایمان راحت کرده است.
در طراحی سایت با المنتور میتوانید بهسادگی المانهای مختلف را کشیده و رها کنید، عکس و تصویر اضافه کرده و لندینگ پیجهای جذاب بسازید. الگوهای پیشفرض المنتور از قالبهای مختلف تشکیل شده که بهراحتی میتوانید انواع وبسایتهای شرکتی، فروشگاهی یا نمونهکار را با آن بسازید. بدون اینکه نیاز باشد ساعتها وقتتان را صرف کدنویسی سایت کنید.
فرض کنید میخواهید سایتی برای یک رستوران طراحی کنید. بهجای اینکه روزها زمان بگذارید و با کدنویسی قسمتهای مختلف منو و گزینههای موردنظر کارفرما را طراحی کنید، از طریق ساخت سایت با المنتور میتوانید قسمتهای مختلف را سریعاً پیادهسازی کرده و در سه قدم ساده (یا سه سوت) سایت را تحویل کارفرما دهید:
۱. یک بلاک متن در صفحه بکشید.
۲. غذاها را با عنوان و قیمت و مشخصات وارد کنید.
۳. ترتیب، اندازه و استایل هر بلاک را به سلیقه خودتان شکل دهید.
البته قضیه به همین سادگیها هم نیست. مسلم است برای استفاده از قلم جادویی المنتور، ذوق هنری و دانش UI و UX کمکتان میکند تا اثر هنریتان زیباتر شود.
اکنون اگر مشتاق هستید با جزییات المنتور همهفنحریف داستان ما آشنا شوید، اجازه دهید نگاهی به قسمتهای مختلف آن بیندازیم. بخشهای مختلف المنتور وردپرس چیست؟ پاسخ این سوال را در ادامه بررسی کردیم.
۱. المانهای پایه المنتور
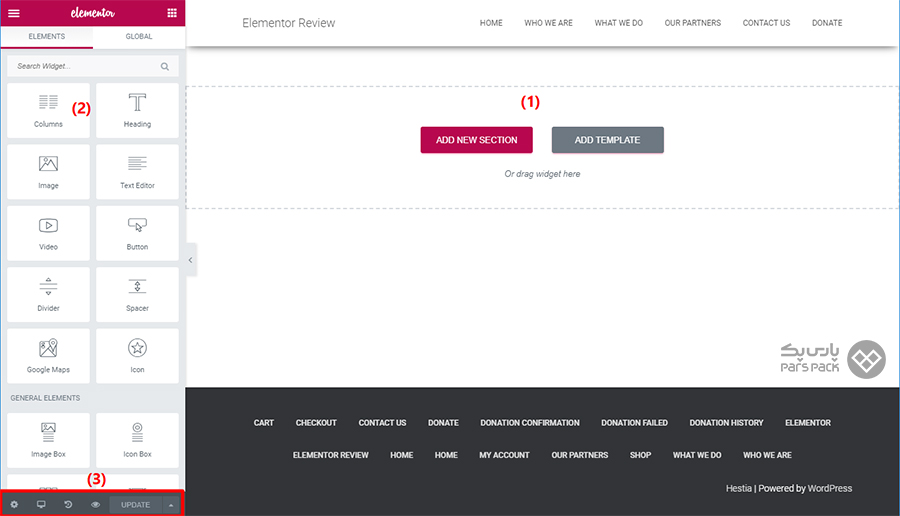
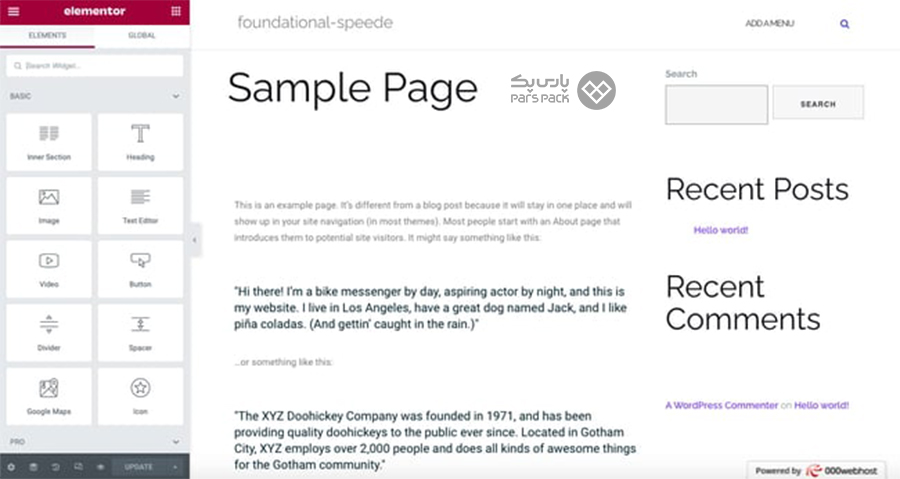
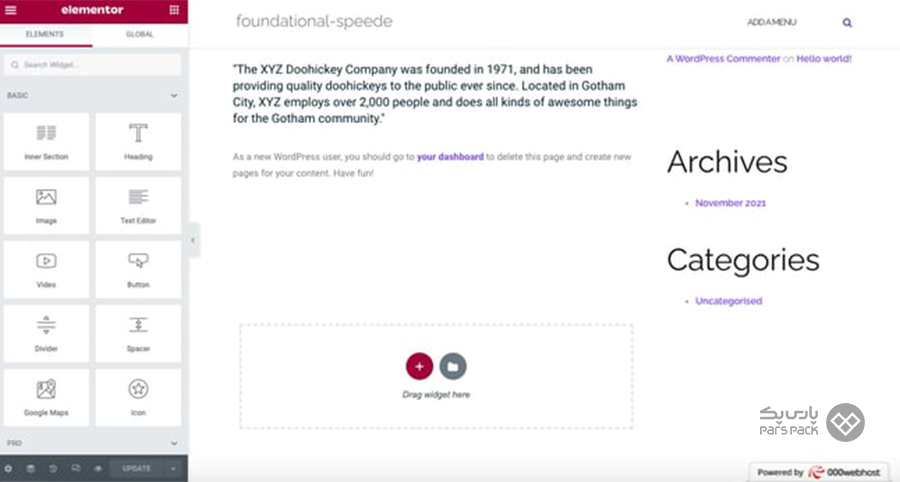
همانطور که در تصویر زیر پیداست، به محض انتخاب گزینه ویرایش با المنتور، شاهد عناصر سمت چپ خواهید بود. روی هرکدام از این عناصر میتوانید کلیک کرده و آن را بکشید و در صفحه ویرایشگر رها کنید.

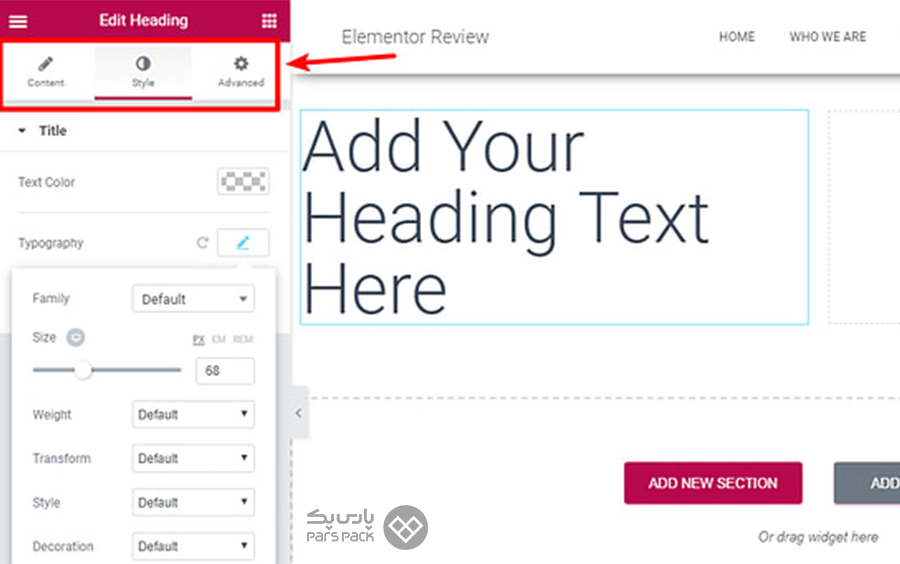
هر عنصر تنظیماتی دارد که پس از انتخاب آن میتوانید در تب Style آن را تغییر دهید. همانطورکه در تصویر میبینید، شما میتوانید گزینههای مختلف رنگ، فونت، سایه و موارد دیگر را تنظیم کنید.

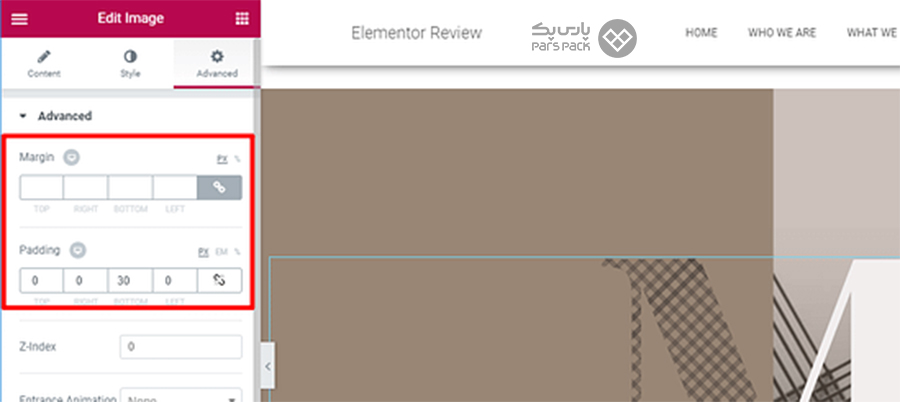
تب Advanced برای تنظیم حاشیه، پسزمینه، جلوههای حرکتی، CSS و سایر تنظیمات مورداستفاده قرار میگیرد.

۲. المانهای عمومی المنتور
پس از اینکه دانستیم منظور از المانهای پایه در المنتور چیست، سراغ المانهای عمومی میرویم. در المنتور نسخه رایگان، عناصر مختلفی از جمله جعبه تصویر، جعبه آیکون، گالری، فهرست، شمارنده، آکاردئون، آیکونهای رسانههای اجتماعی، منو، نوار کناری و چندین قسمت دیگر وجود دارد. اگر المنتور فارسی پرو را انتخاب کنید، قابلیت استفاده از المانهای دیگر مانند موارد زیر را خواهید داشت:
- توضیح کوتاه
- منو سبد خرید
- محصولات تک
- افزودن به کارت
- محصولات مرتبط
- آرشیو محصولات
- صفحات ووکامرس
- دستهبندی محصولات
- افزودن سفارشی به سبد خرید
- رتبه بندی محصول، متا محصول
- WooCommerce Breadcrumbs
- عنوان محصول، تصاویر محصول، قیمت محصول
در هر دو نسخه رایگان و پرو المنتور شاهد المانها و امکاناتی هستید که متناسب با قالب یا افزونه المنتوری که نصب کردید، ظاهر میشود. برای مثال، اگر یک افزونه فرم تماس نصب کردید، تا زمانی که این فرم براساس تنظیمات اصلی افزونه فعال است، امکان ویرایش آن با المنتور برایتان وجود ندارد. درعوض میتوانید از افزونه المنتوری استفاده کنید که فرم تماس دارد.دراینصورت میتوانید آن را مطابق سلیقه خودتان با المنتور سفارشیسازی کنید
۳. کیتهای قالب Elementor
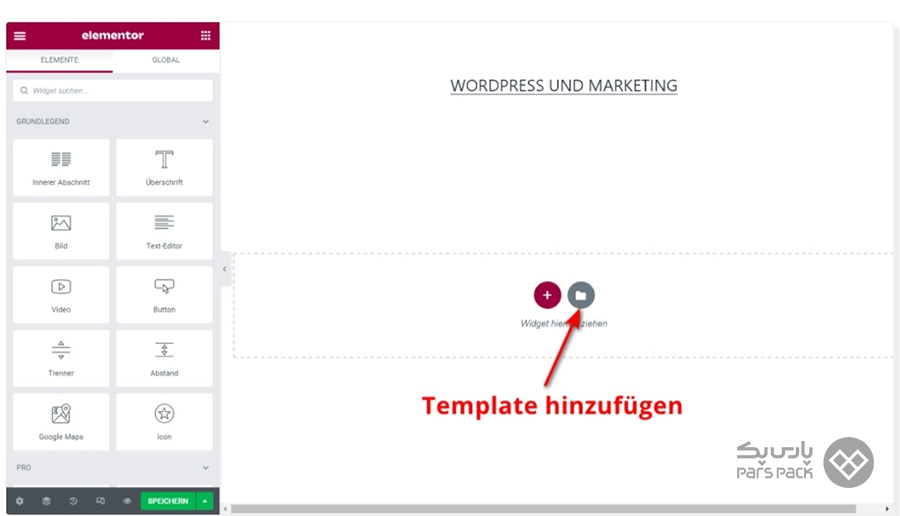
کیت قالب های المنتور (Template Kits) همان قالب المنتور آمادهای است که با آن از دردسر کدنویسی انواع سایت نجات پیدا خواهید کرد.

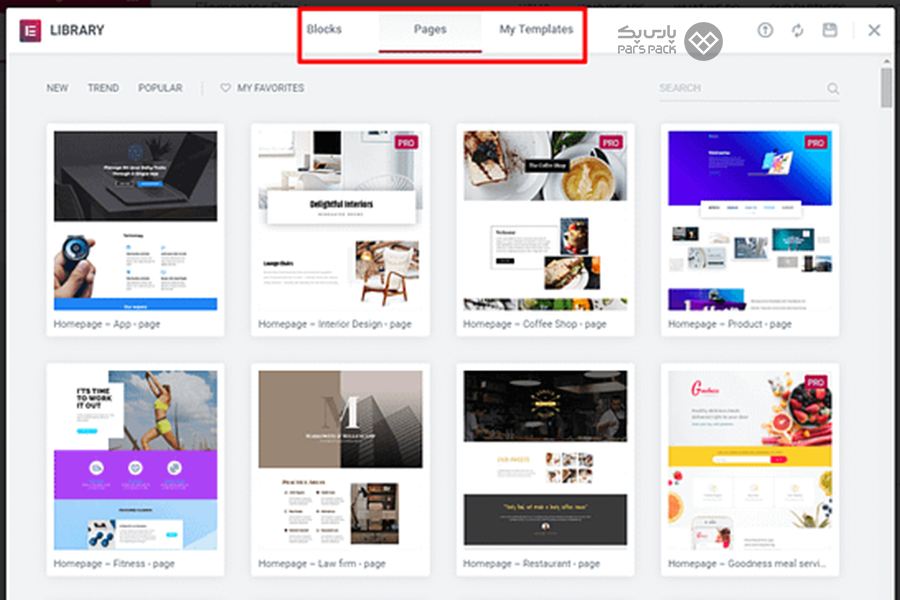
همانطور که در تصویر میبینید، با کلیک روی آیکون شبیه به پوشه، لیستی از قالبهای المنتور برایتان ظاهر میشود. الگوهایی که میتوانید از آن برای طراحی صفحه، بلوک یا قالب سایت استفاده کنید. در نسخه پرو المنتور نیز میتوانید یک صفحه جذاب و جالب به جای صفحات کلیشهای ارورهای ۴۰۴، هدر و فوتر یا فروشگاه اینترنتی خود بسازید. مثال معروف «هرچقدر پول دهی همانقدر آش میخوری» دقیقا مصداق همین المنتور همهفنحریف در نسخه پرو است. کیت قالب المنتور شامل انواع سربرگ، پاورقی، برگه خدمات و تماس با ما، درباره ما و سایر قسمتهای سایت است.

مثلاً اگر میخواهید هنگام ورود کاربر یک پاپآپ جذاب به او نمایش دهید، المنتور از صندوقچه جادویی خود ابزار موردنیاز برای این کار را به شما سریعاً تحویل خواهد داد. درنظر داشته باشید برای استفاده از کیتهای آماده نیاز است افزونه جانبی Template Kit-import را از مخزن وردپرس نصب کنید.
۴. طراحی ریسپانسیو؛ نقطه قوت جذب کاربران موبایلی
باتوجه به اینکه تعداد بسیاری از کاربران اینترنت از طریق موبایل وارد سایتتان میشوند، بسیار اهمیت دارد وبسایت شما، ریسپانسیو باشد. بهاصطلاح، صفحه کاربرپسندی برای کاربران موبایل ارائه دهد.
المنتور هم که اهمیت این قضیه را میداند، در بخش Responsive Mode این امکان را ایجاد کرده تا همزمان با تغییری که انجام میدهید، نسخه موبایل یا وبسایت را بهطور زنده مشاهده کنید.

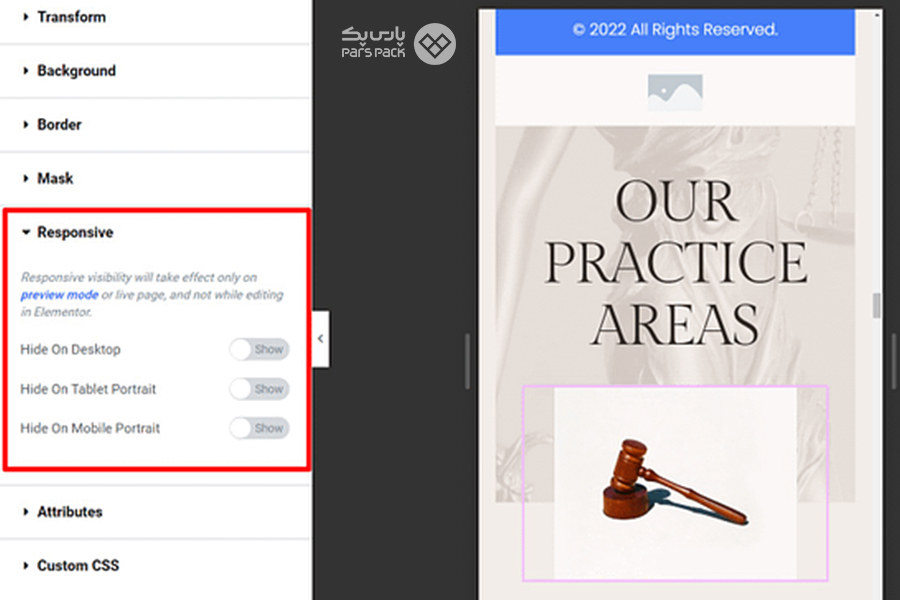
همچنین میتوانید تنظیم کنید چه تصاویر یا المانهایی فقط در سایت یا موبایل قابل مشاهده باشد. برای مثال، اگر یک بنر بزرگ برای سایت انتخاب کردید که در نسخه موبایل نمیخواهید ظاهر شود، با تنظیمات المنتور میتوانید فرمان طراحی ریسپانسیو را همهجوره به دست بگیرید.

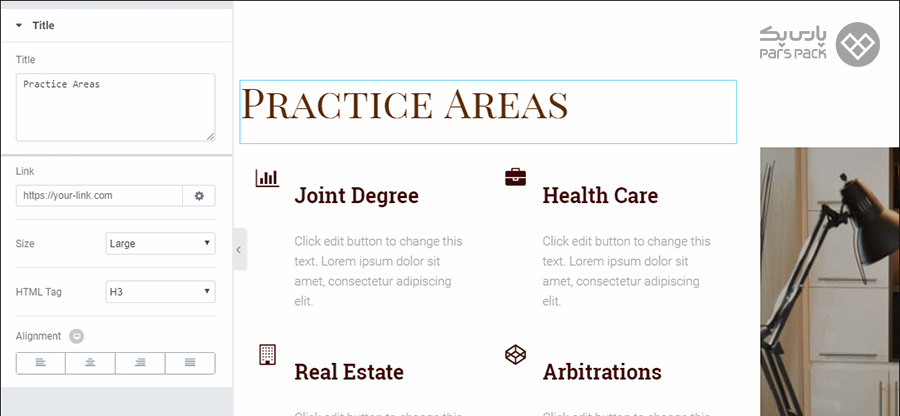
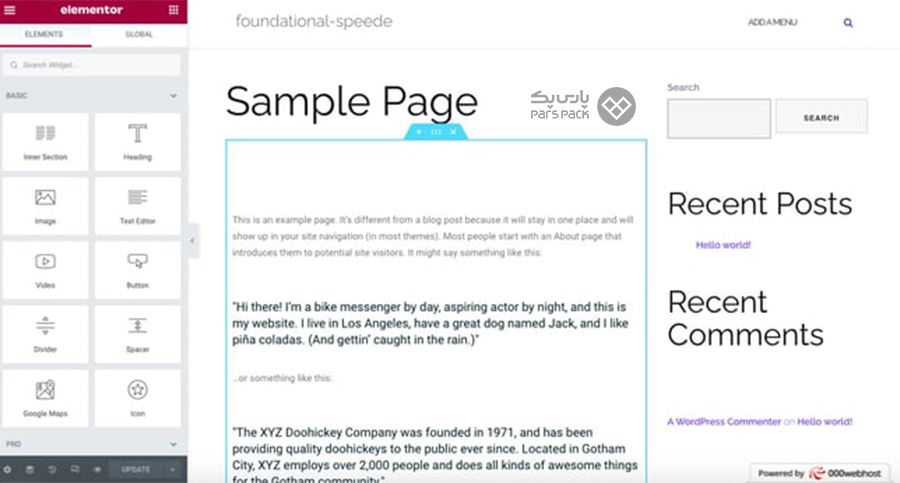
۵. متن را در داخل بلوک ویرایش و مشاهده کنید
کار این قابلیت در المنتور چیست؟ فقط کافیاست روی صفحه کلیک کرده و متنتان را وارد کنید. درواقع، بهجای اینکه متن را در داخل بلوک جداگانه یا قسمت بکاند سایت ویرایش کنید، در صفحه اصلی میتوانید مانند تصویر زیر روی بلوک متن کلیک کرده و ویرایش را انجام دهید.

کاربرد افزونه المنتور چیست؟ حرفهایترین طراحی به سادهترین شکل ممکن
طراحی سایت با المنتور مانند این است که یک جعبهابزار حرفهای و تخصصی برای طراحی سایت دراختیار دارید و با آن میتوانید قسمتهای مختلف را همانطور که دلتان میخواهد شکل دهید. فارغ از اینکه قصد طراحی سایت فروشگاهی با المنتور را دارید یا برای یک وبسایت شرکتی با سلیقه سختپسند میخواهید سایت طراحی کنید، المنتور همراه شما خواهد بود و کارتان را ساده میکند.بهقولی از طراحی سایت از شیر مرغ تا جان آدمیزاد را میتوانید به المنتور بسپارید.
۱. طراحی سایت فروشگاهی؛ رایجترین کاربرد المنتور
اگر میخواهید یک فروشگاه اینترنتی با محصولات دیجیتالی یا فیزیکی بسازید، المنتور ابزار لازم را دراختیارتان قرار میدهد. فرقی ندارد قصد ایجاد یک فروشگاه اینترنتی فروش لباس و وسایل زنانه را دارید یا میخواهید ابزار و وسایل مربوط به کشاورزی در آن بفروشید. با المنتور میتوانید تصاویر و ویدیو محصولات، توضیحات محصول، تجربه خرید و نظرات کاربران و بسیاری از قسمتهای دیگر را در مدت زمان کوتاهی بسازید.
۲. طراحی سایت بلاگی؛ پرطرفدارترین کاربرد افزونه المنتور
قالبهای آماده المنتور شما را از دردسر کدنویسی برای سایتهای بلاگی نیز نجات خواهد داد. با قالبهای بلاگی شما میتوانید یک سایت ریسپانسیو و منحصر به فرد ایجاد کنید. یک شرکت طراحی سایت باشید یا برای خودتان قصد طراحی سایت دارید، المنتور در هرصورت، جعبه جادوییاش را در اختیارتان قرار میدهد.
۳. طراحی سایت شرکتی؛ سبکترین کاربرد صفحه ساز المنتور
فرض کنید یک سفارش طراحی سایت برای یک شرکت تولید آهنآلات و ابزار یراق گرفتید. هیچ دید و پیشزمینهای هم در حوزه آهنآلات و تجهیزات ندارید. از طرفی، کارفرما نیز فرد بسیار حساسی است که اگر طراحی سایت مطابق با نظرش پیش نرود، زمین و زمان را به هم میدوزد. شما فقط سه روز برای تحویل سایت مطابق با مواردی که کارفرما گفته پیشرو دارید. دراینصورت، شاید ترجیح دهید سفارش را برونسپاری کنید. البته این کار دردسرهای خودش را دارد. مانند پیدا کردن یک طراح کاردرست که سر قیمت با شما راه بیاید و سروقت کار را تحویلتان دهد. راه دوم این است خودتان آستینها را بالا زده و سری به صندوقچه جادویی المنتور بزنید. دراینصورت، خواهید دید کاری که ممکن بود روزها وقتتان را بگیرد در عرض چند دقیقه بهراحتی انجام میشود. البته این درصورتی است که نحوه استفاده از این گنجینه ابزار جادویی برای طراحی سایت را تاحدی بلد باشید.
صفر تا صد هر آنچه باید درباره طراحی و توسعه، انواع و بهترین فناوریهای توسعه وبسایت بدانید را در مقاله زیر بخوانید.
بهترین قالبهای المنتور چیست؟
از آنجایی که اغلب سایتهای اینترنتی را در سه قالب فروشگاهی، وبلاگی و شرکتی تقسیمبندی میتوان تقسیم کرد، قصد داریم چند نمونه از بهترین قالب های المنتور را برای هر سه کاربرد بگوییم.
قالب فروشگاهی المنتور؛ ایجاد جذابترین تجربههای آنلای
قالبهای فروشگاهی المنتور معمولاً شامل صفحاتی برای نمایش محصولات، سبد خرید، اطلاعات مربوطبه حملونقل و هرچیزی است که یک سایت فروشگاهی لازم دارد تا بهترین تجربه خرید را برای مشتری رقم بزند. در آموزش طراحی سایت فروشگاهی با المنتور از جمله بهترین قالب های المنتور برای سایتهای فروشگاهی میتوان موارد زیر را نام برد:
۱. قالب Astra
یک قالب سبک و قابلتنظیم و سریع است که برای هر نوع سایتی از جمله طراحی سایت فروشگاهی با المنتور میتوانید از آن استفاده کنید. آسترا در دو نسخه پرمیوم و رایگان وجود دارد.
۲. قالب وودمارت
وودمارت محبوب را میتوان جزو یکی از بهترین قالب های المنتور برای فروشگاههای اینترنتی دانست. با این قالب میتوانید جذابیت سایتی مانند دیجیکالا را برای فروشگاه اینترنتی خود رقم بزنید. اغراق نیست اگر بگوییم وودمارت بهترین پاسخ به نیاز هر نوع سایتی از جمله سایت فروشگاههای اینترنتی است.
۳. قالب Flatsome
اگر میخواهید چندین فروشگاه را در یک بستر مدیریت کنید، بدون شک فلت سامِ همهفنْحریف، کار را برایتان ساده میکند. این قالب طراحی مدرن و جذابی دارد و به شیوهای کاملاً حرفهای و مطابق با سلیقهتان میتوانید آن را سفارشیسازی کنید.
۴. قالب Porto
این قالب از کاملترین قالب های المنتور است. Porto ابتدا با صفحهساز ویژوال کامپوزر معرفی شد. ولی پس از استقبال کاربران، نسخه سازگارش با المنتور نیز روی کار آمد. این قالب چند منظوره را میتوانید برای سایتهای مختلف بهکار ببرید. دموهای جذاب و رایگان آن لذت ساخت یک فروشگاه اینترنتی را برایتان چند برابر میکند.
برای آشنایی با گزارش آسیبپذیری و مشکل امنیتی در Elementor Pro وردپرس مقاله زیر را بخوانید.
قالبهای بلاگی المنتور؛ بهترین بستر نوشتههای خلاقانه شما
از میان قالب های المنتور قالبهای بلاگی برای سایتهای خبری، آموزشی یا وبلاگی مناسب است. سایتهایی که میخواهند انواع مختلفی از محتوای ویدیویی، صوتی، تصویری و متنی را به نمایش بگذارند. این قالبها شامل صفحاتی از مقالات، دستهبندیها، نظرات کاربران و اشتراکگذاری در شبکههای اجتماعی است. با قالبهای بلاگی المنتور میتوانید یک سایت حرفهای برای وبلاگ خود ایجاد کرده و با تنظیمات جادویی المنتور آن را سفارشیسازی کنید. از جمله معروفترین قالبهای بلاگی المنتور شامل موارد زیر است:
۱. قالب Ocean WP
اگر دنبال یک قالب رایگان و چندمنظوره برای ساخت یک سایت وبلاگی هستید، یکی از بهترین گزینههایتان قالب Ocean wp خواهد بود. این قالب وردپرس، از انواع تمپلیتهای آماده طراحی شده که بهراحتی قابل نصب و استفاده است. البته قابلیتهای پرمیوم این قالب امکانات بیشتری در اختیارتان قرار میدهد. بااینحال، اگر میخواهید یک سایت وبلاگی را در عرض چند دقیقه بسازید، قالب رایگان ocean wp کارتان را راحت میکند.
۲. قالب GeneratePress
این قالب یک کیت قالب المنتور کامل است که میتوانید انواع سایت المنتور از جمله سایت وبلاگی را با آن بالا بیاورید. ویژگی جذاب این قالب سرعت بالا، پیکربندی ساده و ساختار بهینه آن برای گوگل است. سازگاری آن با افزونههای المنتور نیز ویژگی باارزش دیگری از این قالب است.
۳. قالب Ashe
یکی از بهترین قالب های المنتور که وردپرس بهصورت رایگان، زیبا و حرفهای آن را معرفی کرده است قالب Ashe است. این قالب المنتور برای ساخت انواع وبلاگ از جمله وبلاگهای شخصی، سبک زندگی، آشپزی، مد و وبلاگهای شرکتی برای نشان دادن نمونه کار گزینه مناسبی است. از فروشگاه آنلاین نیز پشتیبانی میکند؛ بنابراین اگر روزی قصد ساخت فروشگاه آنلاین روی سایت وبلاگیتان را داشته باشید، بهراحتی با قالب زیبا وحرفهای Ashe این کار امکانپذیر است.
۴. قالب Soledad
یکی از پرفروشترین قالبهای خبری و چند منظوره قالب سولداد است. با این قالب، درکنار یک وبسایت خبری یا بلاگی میتوانید فروشگاه اینترنتی خود را نیز راهاندازی کنید. ظاهر گرافیکی زیبا و مدرنی دارد. در کنار ویژگیهای جذابش میتوان آن را جزو یکی از بهترین و پرفروشترین قالبهای چند منظوره المنتور بهشمار آورد.
قالبهای شرکتی المنتور؛ جادویی مخصوص اهداف تجاری شما
یک سایت حرفهای، اعتبار شرکت شما را نشان خواهد داد. این جذابیت بصری بهراحتی با قالبهای شرکتی المنتور امکانپذیر است. قالب های المنتور برای وبسایتهای شرکتیایی مناسب است که نیاز به نمایش فعالیتها، نمونهکارها، اطلاعات تماس، خدمات و موارد دیگر دارند. قالبهای شرکتی المنتور شامل صفحاتی برای نمایش سرویسها و خدمات، معرفی تیم، نمونهکار و اطلاعات تماس با ما است. از جمله قالبهای شرکتی المنتور شامل:
۱. قالب Phlox Pro
پرفروشترین و محبوبترین قالبهای سازگار با صفحهساز المنتور قالب فلاکس پرو است. ۱۵۰ پیشنمایش مختلف در کنار ۹۰ قالب المنتوری در فلکس پرو دستتان را برای ساخت یک سایت شرکتی حرفهای باز میگذارد. اگر یک شرکت خدماتی، نرمافزاری یا حتی شرکت حقوقی دارید، برای معرفی نمونه کارها و خدمتتان، phlox pro به بهترین شکل نیازتان را برطرف خواهد کرد.
۲. قالب JupiterX
ژوپیتر ایکس را میتوان جزو محبوبترین قالب های المنتور قرار داد که بهاصطلاح از هر انگشتش یک هنر میریزد. از ساخت یک فروشگاه اینترنتی، تا وبلاگ و سایت شرکتی ژوپیتر حرفهای جذابی برای گفتن دارد. البته برای استفاده از محیط فارسی قالب نیاز است بسته نصبی یعنی فایل Jupiter-Core_FA را نصب کنید.
۳. قالب AVADA
آوادا را میتوان در لیست زیباترین قالبهای وردپرسی شرکتی در جهان قرار داد. این قالب با بیش از ۵۵۰ خرید موفق از تم فارست، در دنیا جزو محبوبترین قالبهای فروشگاهی سازگار با المنتور است. آوادا نیز یک قالب چندکاره بوده که از آن میتوانید برای ایجاد هر نوع سایت از جمله سایت شرکتی استفاده کنید.
۴. قالب چند منظوره Salient
سالینت با بیش از ۱۱۸ هزار فروش در تمفارس، رتبه دوم پرفروشترین قالبهای خلاقانه وردپرس را به خود اختصاص داده است. این قالب خلاقانه با امکانات قدرتمند خود طوری است که از هر انگشتش هنری میچکد. در واقع از آن برای هر نوع سایتی از جمله سایت شرکتی میتوانید بهره ببرید. شرکتهای خدماتی، آموزشی، شرکتهای معماری، حوزه بیمه و انواع دیگر میتوانند از این قالب خلاقانه برای سایت خود استفاده کنند.
برای آشنایی با تفاوت طراحی سایت با سایتسایز و برنامهنویسی و مزایا و معایب استفاده از هرکدام برای طراحی وبسایت مقاله زیر را از دست ندهید.
معایب استفاده از المنتور
این چوب جادویی که با تکان دادن آن میتوانید قسمت جدیدی به سایتتان اضافه یا کم کنید، بدون عیب و نقص نیست. هرچند که مزایا و نقاط مثبت آن به نکات منفیاش میچربد، بااینحال اگر قرار است سیرتاپیاز این ابزار جادویی را بدانید، بهتر نقاط تاریک آن را نیز بشناسید.
۱. یک پازل چندهزار تکهای برای مبتدیان در نگاه اول
از آنجایی که المنتور ابزار و امکانات فراوانی برای طراحی سایت در اختیارتان قرار میدهد، ممکن است برای طراحان مبتدی کار را کمی پیچیده کند. بهخصوص زمانی که بهاندازهکافی از دانش طراحی سایت برخوردار نباشید، استفاده از صفحه ساز المنتور در نگاه اول ممکن است مانند یک پازل هزارتکهای باشد که ندانید از کجا شروع کرده و چه قطعاتی را کنار هم بگذارید.
۲. بار سنگین کدهای اضافی بلااستفاده روی دوش سایت بیچاره
مهمترین موردی که ممکن است در تصمیمتان برای استفاده از المنتور تأثیر بگذارد، درنظر گرفتن وضعیت سرعت سایت است. هرچند یک هاست پرقدرت قادر است بار افزونههایی مانند المنتور را بهدوش بکشد، اما نمیتوان از حجم بار کدهای اضافی گذشت که المنتور روی دوش سایتتان میگذارد. تولید بیرویه کدهای بلااستفاده، روی سایت، سرعت بارگذاری وبسایتتان را کاهش میدهد.
۱۹ راهکار تضمینی برای افزایش سرعت سایت وردپرسی را در مقاله زیر بخوانید.
۳. مفت باشه، ولی کوفت نباشه! محدودیتهای نسخه رایگان
اگر قصد دارید صفر تا صد یک سایت را با المنتور طراحی کنید، از این نکته غافل نشوید که با وجود گنجینههای طلایی ساخت سایت با المنتور ممکن است در برخی از موارد نیازتان را براورده نکند. مثلاً زمانی که قصد دارید یک ویژگی خاص به سایتتان اضافه کنید، جز کدنویسی راه دیگری ندارید. از طرفی، نسخه رایگان افزونه المنتور امکانات محدودی در اختیارتان قرار میدهد. برای بهرهمندی از تمام امکانات این صفحهساز نیاز است نسخه پرو را تهیه کنید.
۴. یک سر و هزار سودای المنتور؛ نیاز به نصب افزونههای مختلف برای استفاده
برای اینکه بتوانید نهایت استفاده از المنتور را ببرید، نیاز است افزونههای مختلفی را نصب و فعال کنید که این اتفاق در سرعت لود سایت شما تاثیرگذار خواهد بود. بههمیندلیل، درصورت استفاده از المنتور نیاز است یک هاست قدرتمند در اختیار داشته باشید که سرعت لود سایتتان را جبران کند. در همین زمینه میتوانید نگاهی به مقاله «راهنمای خرید بهترین هاست» بیندازید. در این مقاله مهمترین نکات برای خرید یک هاست مناسب با کاربردی که انتظار دارید، بهطور کامل گفتیم. البته در انتهای همین مطلب به شما خواهیم گفت بهترین هاست برای یک سایت المنتور چیست.
مزایای استفاده از المنتور
فرم ساز المنتور از ویژگی و مزایایی برخوردار است که آن را به یک ابزار قدرتمند و محبوب برای برنامهنویسان تبدیل کرده است. مزایایی از جمله:
۱. رابط کاربری ساده و بیریای المنتور
همهچیز با یک کشیدن و رها کردن اتفاق میافتد. برای استفاده از آن هیچ مسیر پیچیده خاصی پیشرو ندارید، کافیاست با کنار هم قرار دادن المانهای مختلف سایت موردنظرتان را طراحی کنید.
۲. با بودجه، بیبودجه، المنتور در اوجه
هرچند برای بهرهمندی از تمام امکانات المنتور نیاز به نسخه پولی آن دارید، ولی نسخه رایگان نیز کارتان را راه میاندازد. نسخه رایگان نیز ویژگیهای کاربردی برای ساخت یک سایت فروشگاهی، بلاگی یا شرکتی را در اختیارتان قرار میدهد. بااینحال نسخه پولی، امکانات حرفهایتری در اختیارتان قرار میدهد.
۳. فارغ از کدنویسیهای پیچیده برای طراحی سایت
برنامهنویسان و توسعهدهندگانی که تجربه طراحی سایت با کدهای پیچیده و سخت را دارند، قدر نعمتی مانند قالبهای آماده المنتور را میفهمند؛ درنتیجه دیگر لازم نیست وقت و هزینه خود را بابت هر خط کدنویسی صرف کنید. صفحه ساز المنتور همهچیز را از قبل نوشته است.
۴. طراحی ریسپانسیو المنتور؛ زیبا سازگار و مطمئن
ریسپانسیو بودن یک ویژگی حیاتی برای جذابیت وبسایتتان است. اگر سایت شما ریسپانسیو نباشد، عملکرد خوبی برای کاربرانی که با موبایل یا تبلت به سایتتان وارد میشوند، نخواهد داشت. دراینصورت، ممکن است محبوبیت سایتتان را نزد کاربر و رتبهتان را در گوگل از دست دهید. خبر خوب اینکه المنتور بهطور کامل ریسپانسیو است. همچنین حین تغییرات میتوانید سایت را برای نسخههای مختلف سفارشیسازی کرده و نتایج را در وبسایت، موبایل و تبلت بهطور زنده و آنی مشاهده کنید.
۵. گنجینهای از ابزارهای قدرتمند برای طراحی سایت
تا به این قسمت از مقاله، جا دارد از دغدغه کدنویسانی صحبت کنیم که چشمشان به مانیتور و دستشان به کیبورد کامپیوتر برای نوشتن کدهای مختلف خشک شد. تا اینکه المنتور با ظاهر شیک و سرو وضع اتوکشیده خود وارد ماجرا شد. المنتور به طراحان این امکان را میدهد تا طرحی که در نظرشان است به همان شکل بسازند. صفحه ساز المنتور کارش را در چیدمان ظرافتهای طراحی بهخوبی بلد است. طوری که باعث میشود سایت نهایی باکیفیت بالاتر و جزییات بهتری در دسترس کاربر قرار گیرد. همه این اتفاقات با گنجینهای از ابزار و المانهایی قابل انجام است که المنتور دارد.
۶. یک افزونه منبع باز با ریش و قیچی در خدمت شما
اگر یک برنامهنویس یا توسعهدهنده سایت باشید که از دست کدهای پیچیده طراحی سایت ریزش مو گرفته است، متن باز بودن المنتور قابلیتی است که قیچی را بهدستتان داده تا همهچیز را بهحالتی که میخواهید تبدیل کنید. بهاینترتیب، بهبود آن بهطور مرتب توسط جامعه بزرگی از برنامهنویسان انجام میشود. فقط کافیاست کمی از کدهای CSS بدانید تا بهترین هماهنگی را با قالب المنتور سایتتان ایجاد کنید.
| مزایا | معایب |
| از ویرایشگر صفحه تصویری زنده برخوردار است | فقط در وبسایتهای وردپرسی قابل استفاده است |
| استفاده از آن ساده و راحت است | ممکن است سرعت سایت شما را کاهش دهد |
| از ابزارهای ویرایش و ادیت مختلف برخوردار است که با کشیدن و رها کردن میتوان از آنها استفاده کرد | برای استفاده از آن نیاز به دانش اولیه طراحی سایت دارید |
| گزینههای سفارشیسازی مختلفی در اختیارتان قرار میدهد | افزونه رایگان آن محدود است |
| لذت تجربه طراحی سایت سریع و ساده بدون نیاز به کدنویسی به شما میبخشد | نیاز به نصب افزونههای متعدد دارد |
| قابلیت ریسپانسیو بودن در صفحات وبسایت، تبلت و موبایل را دارد | |
| از طرحهای رایگان و قالبهای پیشفرض بسیاری برخوردار است. |
نحوه دانلود و نصب افزونه المنتور
اکنون پس از تمام این داستانسراییها، اگر قصد نصب و استفاده از صفحه ساز المنتور را دارید، در این قسمت برایتان خواهیم گفت که چگونه این کار را انجام دهید. درنظر داشته باشید این افزونه فقط برای سایتهای وردپرسی قابل استفاده خواهد بود. مانند تمام افزونههای وردپرس برای نصب افزونه المنتور نیز کارتان ساده است. برای این کار دو راه زیر را پیشرو دارید:
- نصب المنتور از طریق Elementor.com
- نصب المنتور از طریق مخزن افزونههای وردپرس
در ادامه، هر یک از این دو روش را بهصورت گامبهگام بررسی کردیم. هرکدام برایتان سادهتر است انتخاب کنید.
۱. نصب المنتور از طریق Elementor.com
در نصب و آموزش طراحی سایت فروشگاهی با المنتور، از طریق سایت رسمی این افزونه، نیاز است وارد صفحه اصلی سایت المنتور به آدرس Elementor.com شوید.
گام اول: روی Get Started کلیک کنید

گام دوم: یک حساب کاربری بسازید
یک حساب کاربری ایجاد و آدرس ایمیل و رمز عبورتان را وارد کنید.

گام سوم: سوالاتی که ظاهر شده است، پاسخ دهید
در این مرحله از اموزش المنتور، تعدادی سوال راجعبه اینکه سایت برای چه کسبوکاری بوده و چقدر تجربه در طراحی سایت دارید از شما پرسیده خواهد شد.

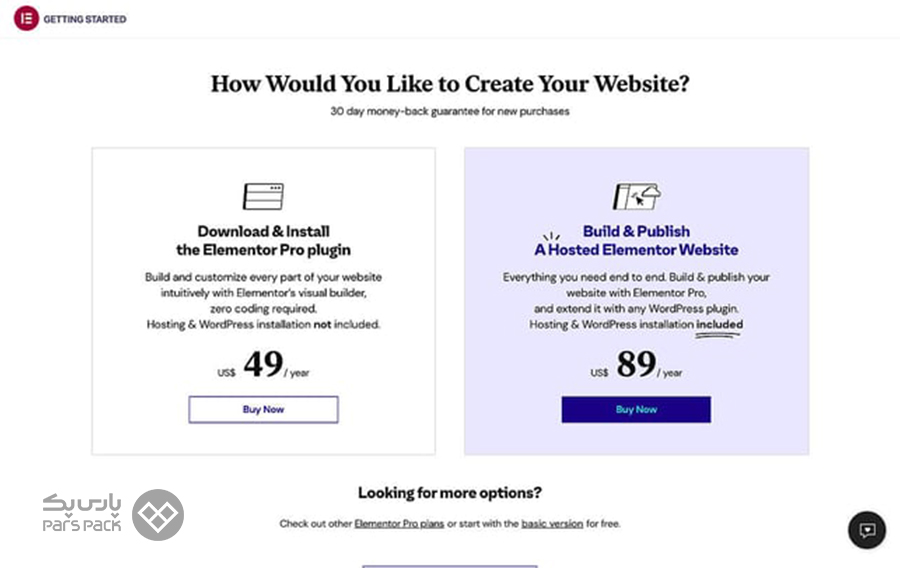
گام چهارم: روش ساخت وبسایت خود را انتخاب کنید
در مرحله چهارم، پلنهای مختلفی که شامل افزونه المنتور پرو است، برایتان ظاهر خواهد شد. شما میتوانید نسخه پولی را خریداری کرده یا به همان نسخه رایگان المنتور اکتفا کنید.

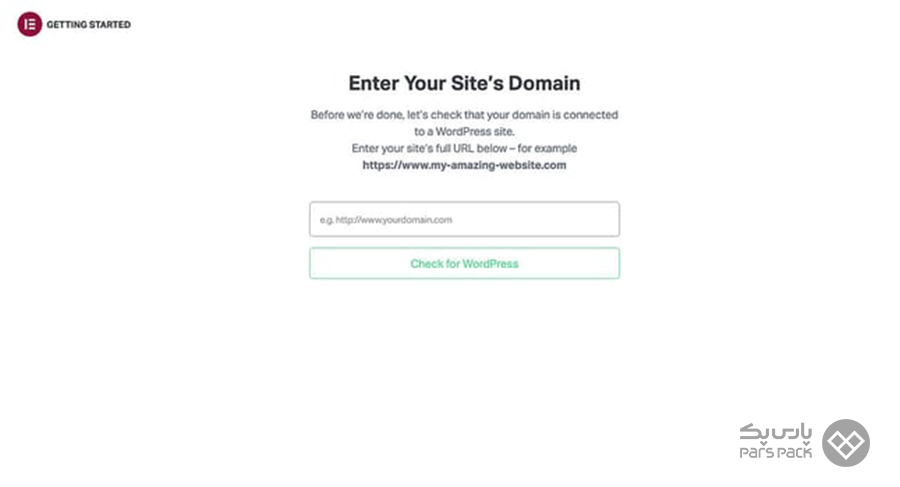
گام پنجم: آدرس دامنه سایت وردپرسی خود را وارد کنید
در این قسمت، المنتور بررسی میکند آیا امکان نصب روی سایت شما را دارد یا خیر.

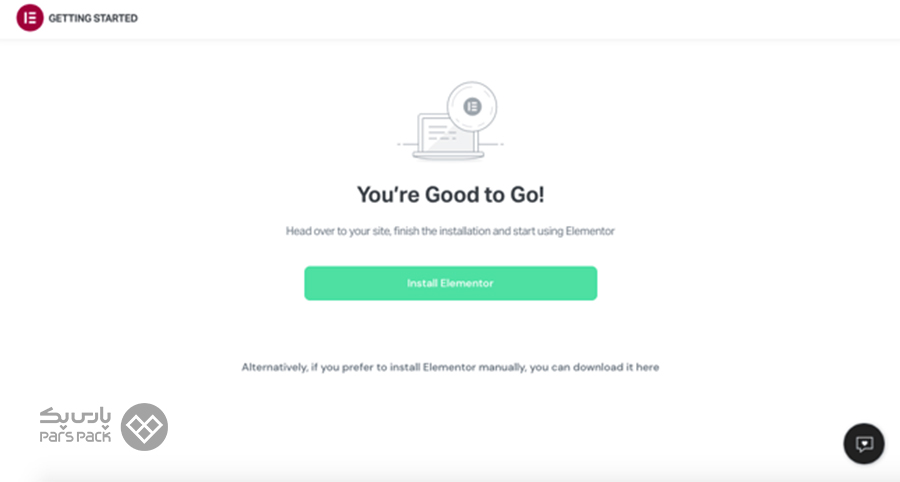
گام ششم: روی Install Elementor بزنید
پس از تایید سازگاری با سایت، روی آیکون سبز رنگ Install Elementor کلیک کنید.

گام هفتم: روی Install Now کلیک کنید
اگر به صفحه افزونه در پیشخوان سایتتان هدایت شدید، روی آیکون Install Now سمت راست پایین صفحه کلیک کنید.

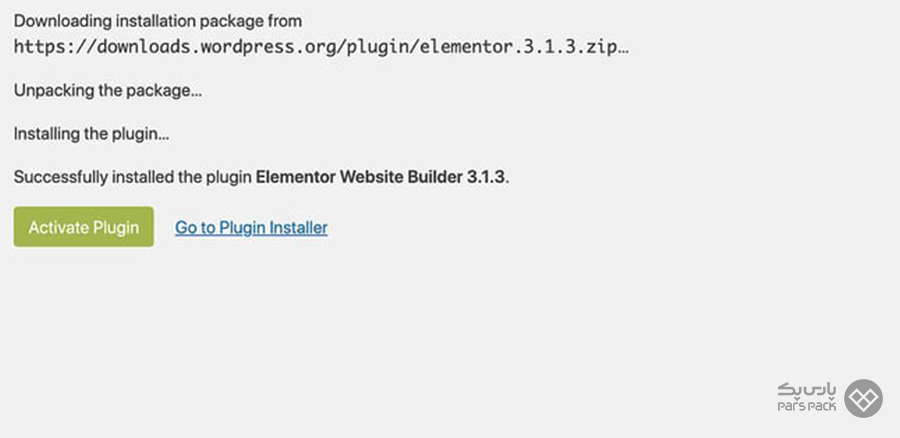
گام هشتم: افزونه المنتور را فعال کنید
پس از طی تمام مراحل بالا، به صفحهای با پیغام تایید دانلود خواهید رسید. سپس روی Active Plugin کلیک کنید.

بههمین سادگی در ۸ مرحله سریع و راحت توانستید صفحه ساز المنتور را روی سایتتان نصب و فعال کنید. اگر از این روش موفق به نصب افزونه المنتور شدید، از خواندن بخش بعدی بگذرید. اگر چندان این روش راه دستتان نبود، روش زیر را برای نصب المنتور امتحان کنید.
۲. نصب المنتور از طریق مخزن افزونه وردپرس
روالی که برای نصب هر نوع افزونه از مخزن وردپرس پیش میگیرید، نیاز است در اینجا نیز انجام دهیم. یعنی:
- گام اول: از طریق پیشخوان وردپرس به قسمت افزونهها و سپس اضافه کردن افزونه بروید.
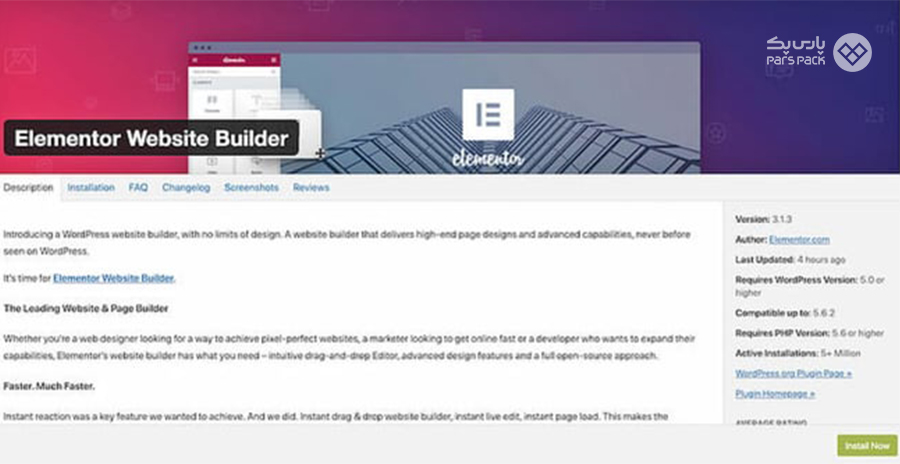
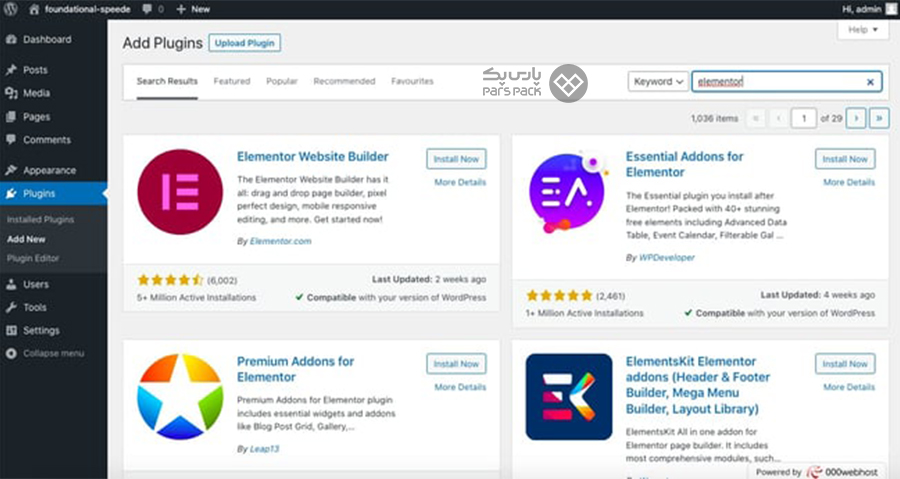
- گام دوم: در قسمت جستجوی افزونهها، عبارت Elementor را وارد و افزونه با نام Elementor Website Builder را پیدا کنید. همانطور که در تصویر میبینید، یک گوی قرمز صورتیِ جذاب همان ابتدا نظرتان را جلب میکند. خودش است!

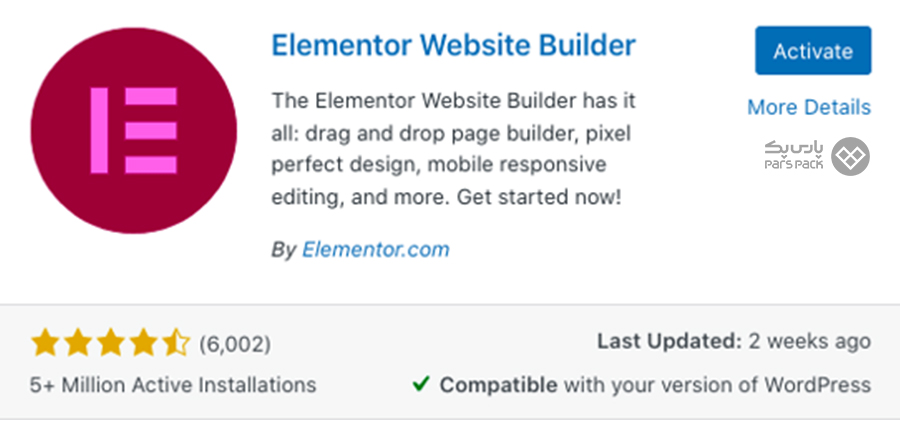
- گام سوم: روی گزینه Install Now کلیک کنید و سپس Active را بزنید.

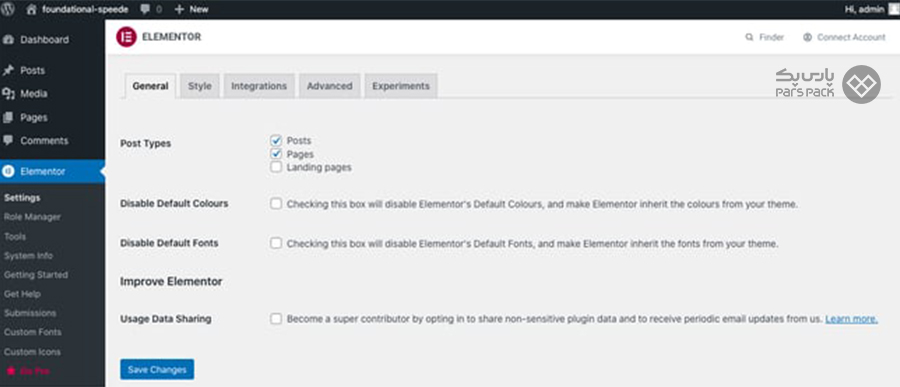
با همین سه گام، صفحه ساز المنتور بهصورت خودکار به نوار کناری پیشخوان اضافه خواهد شد. البته این قسمت، فقط برای دسترسی به تنظیمات المنتور مربوط به پیشخوان است. ویرایش صفحات از طریق صفحات سایت بهطور زنده قابل انجام خواهد بود.

آموزش طراحی سایت با المنتور
در این قسمت از مقاله «المنتور وردپرس چیست»، میخواهیم از طریق ویرایش زنده و لایو المنتور قسمتهای مختلف سایت را ساخته یا ویرایش کنیم. بهاینترتیب، در هر مرحله میتوانیم هر تغییر را بهصورت زنده در سایت ببینیم. هر اقدامی که روی سایت انجام دهیم، تا زمانی که ذخیره نهایی را نزدیم، کاربران متوجه آنها نخواهند شد. پس، این گوی و این میدان!
آموزش المنتور؛ شیوه استفاده از المنتور چیست؟
اگر اصول اولیه ویرایش را بلد باشید، کارتان برای انجام تغییرات با المنتور ساده است. بااینحال، اگر نمیدانید، جای هیچ نگرانی نیست. در این جا ما لیستی از اصول لازم برای آموزش طراحی سایت با المنتور برایتان آماده کردیم:
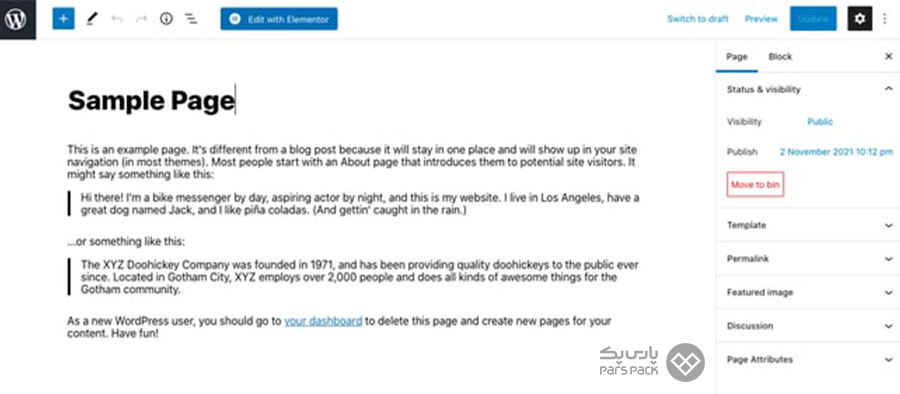
- گام اول: یک صفحه یا پست جدید ایجاد کرده و روی گزینه Edit With Elementor کلیک کنید.

- گام دوم: وارد صفحه ویرایشگر المنتور شوید. صفحهای بهصورت زیر خواهد بود.

- گام سوم: در نوار سمت چپ، المانهای مختلف را میتوانید با کشیدن و رها کردن در صفحه استفاده کنید.
ویرایشگر المنتور از سه بلوک اصلی زیر تشکیل شده است:
- بخشها (Sections)
- ستونها (Columns)
- ابزارکها (Widgets)
بخشها بهعنوان بزرگترین قسمت هر بلوک است. در بخشها میتوانید ستونها را قرار داده و ویجت یا همان ابزارکها را داخل هر ستون بگذارید.

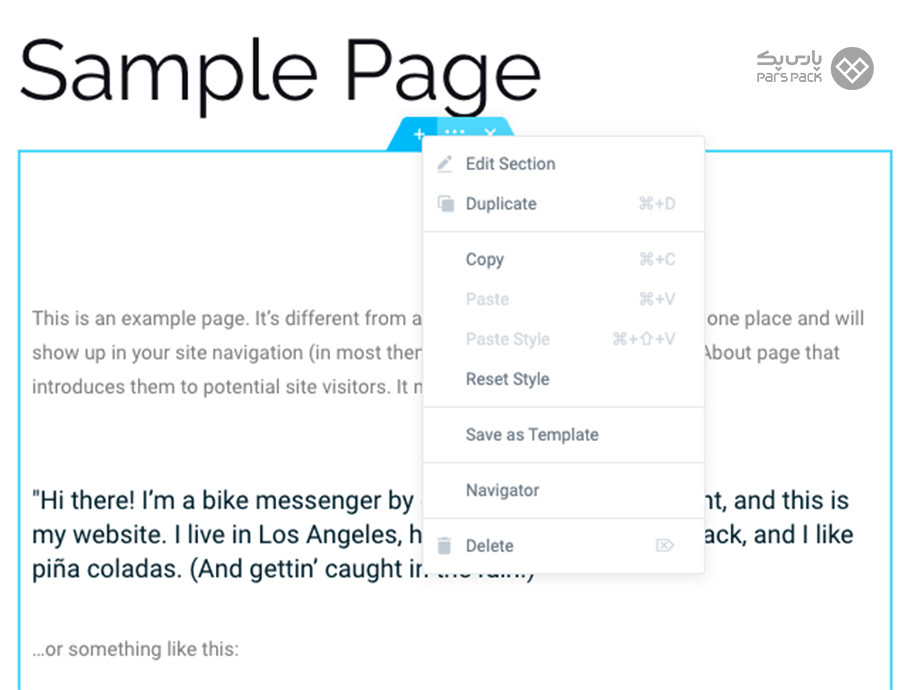
با راست کلیک روی سهنقطه آبی رنگ در بالای بلوک میتوانید هر بلوک را ویرایش کنید.

- گام چهارم: ابزارک یا ویجتهای موردنیازتان را انتخاب کرده، کشیده و در قسمت موردنظرتان رها کنید.
برای مثال، در صفحه زیر، یک قسمت خالی با متن Drag Widget Here میبینید. ابزارکتان را انتخاب کرده و در این منطقه رها کنید.

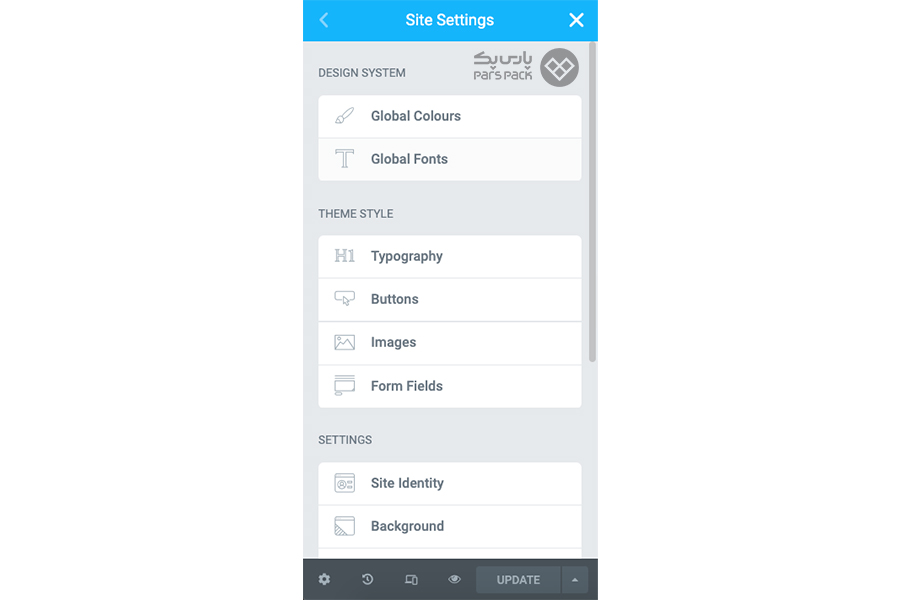
- گام پنجم: به قسمت تنظیمات المنتور بروید. در منوی تنظیمات المنتور میتوانید رنگ، فونت پیشفرض و تنظیمات مختلف را روی سایتتان پیادهسازی کنید.

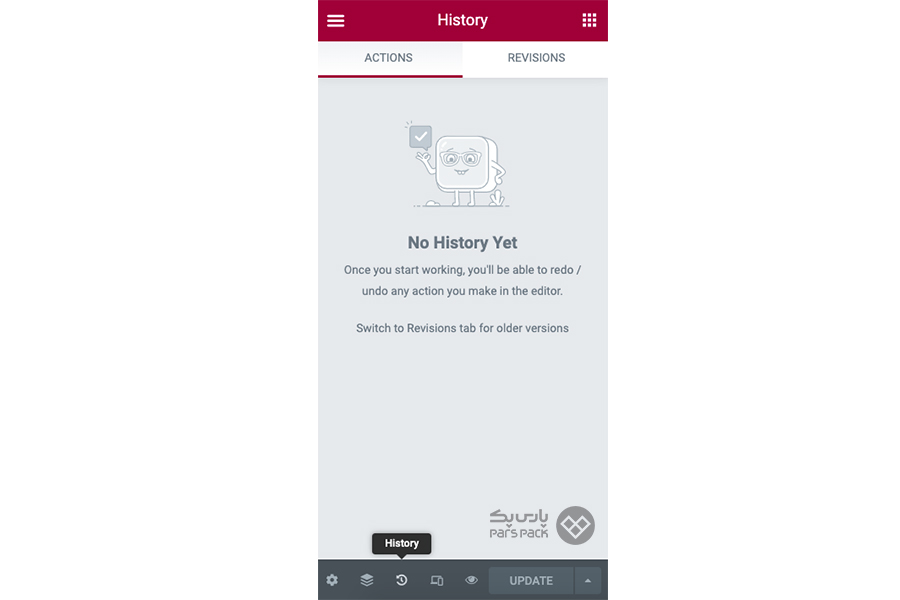
- گام ششم: در قسمت History در پایین پنل میتوانید تمام تغییراتی که انجام دادید، مشاهده کنید، آنها را برگردانید یا به تغییرات قبلی و بعدی بروید.
یعنی اگر ناخواسته تاثیری انجام دادید یا تغییرات جدید باب میلتان نیست، نسخههای قبلی برایتان ذخیره شده تا درصورت لزوم بهراحتی بتوانید آنها را جایگزین کنید.

آموزش ساخت هدر در المنتور
هدرهای سایت به محض ورود کاربر توجه او را به خود جلب میکند. از طرفی این نوار با لوگو، رنگ و شعار تجاری شما هویت سایتتان را نشان می دهد. برای ساخت هدر در المنتور میتوانید بهصورت زیر اقدام کنید:
مرحله اول: یک هدر یا سربرگ بسازید
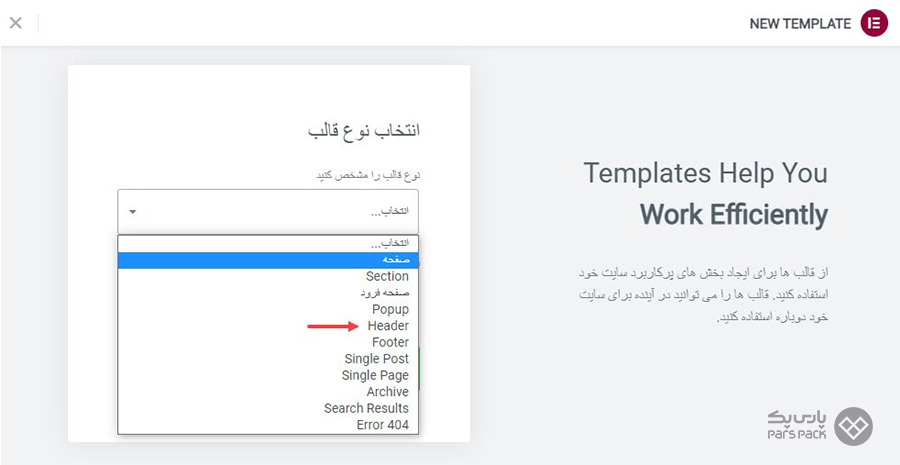
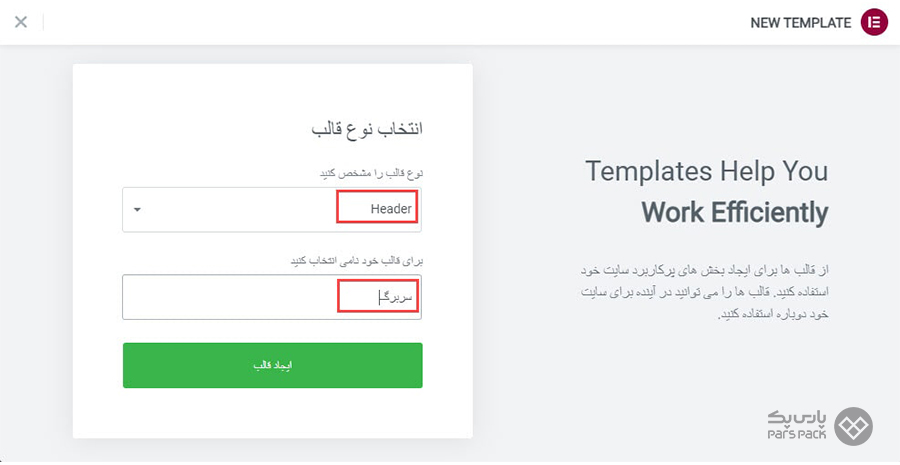
در اولین مرحله از اموزش المنتور برای ساخت هدر، پس از نصب المنتور در وبسایتتان، از قسمت قالب به بخش قالبهای ذخیره شده رفته و روی افزودن جدید کلیک کنید. از منوی آبشاری گزینه Header یا سربرگ را انتخاب کنید.

پس از انتخاب اسم و نوع قالب روی آیکون سبز رنگ ایجاد قالب کلیک کنید.

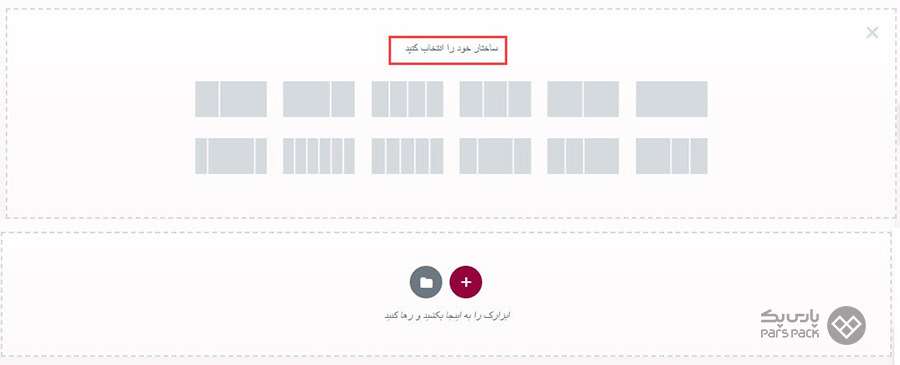
مرحله دوم: تعداد ستونهای هدر را انتخاب کنید
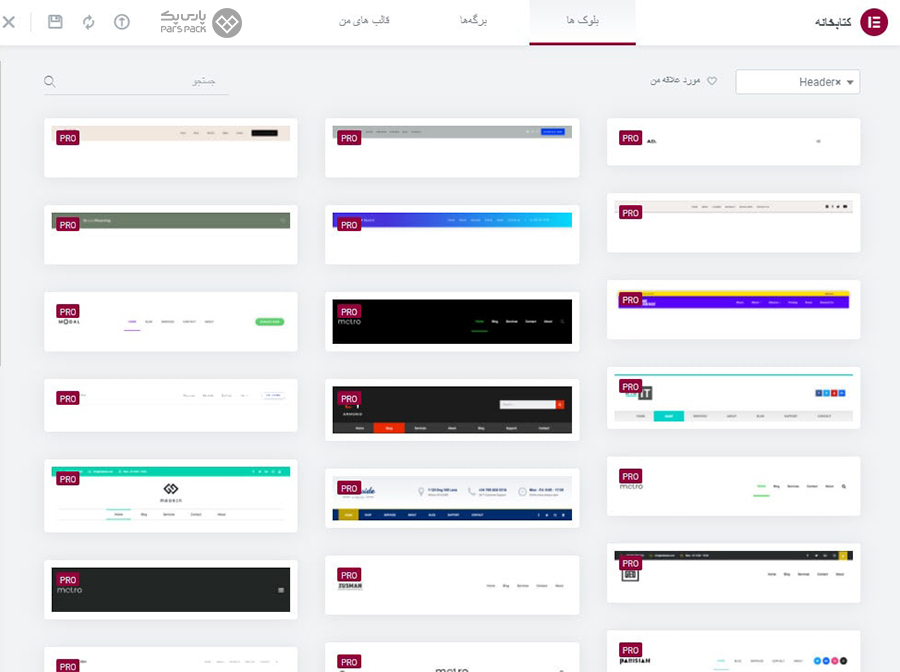
در ساخت هدر سایت با صفحه ساز المنتور در نظر داشته باشید پس از ایجاد قالب، کتابخانههای آماده المنتور برایتان ظاهر خواهد شد. از این قسمت میتوانید هدر موردنظرتان را انتخاب کرده و اضافه کنید. درغیراینصورت، صفحه کتابخانه را ببندید و ادامه روال را برای ساخت هدر اختصاصی خودتان پیش بروید.

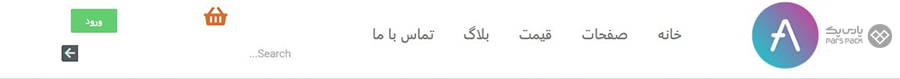
تعداد ستون موردنظرتان را در هدر انتخاب کنید. معمولاً در هدر قسمتهایی مانند لوگو، فهرست، آیکون و دکمه قرار میگیرد.

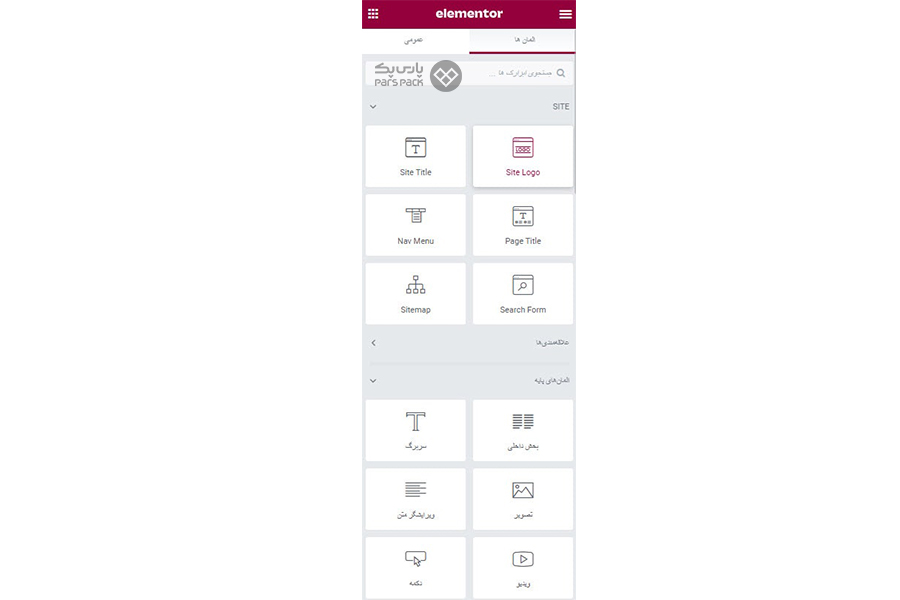
مرحله سوم: ابزارکهای موردنظرتان را به ستونها اضافه کنید.
در این مرحله از ساخت هدر در المنتور، ابزارکهای موردنظرتان از جمله لوگو، دکمه، فرم و موارد دیگر را از بخش المانها انتخاب کرده و به ستونها اضافه کنید. با کشیدن و رها کردن هر المان به ستون موردنظر اضافه خواهد شد.

۱. نحوه افزودن لوگو به هدر سایت با المنتور
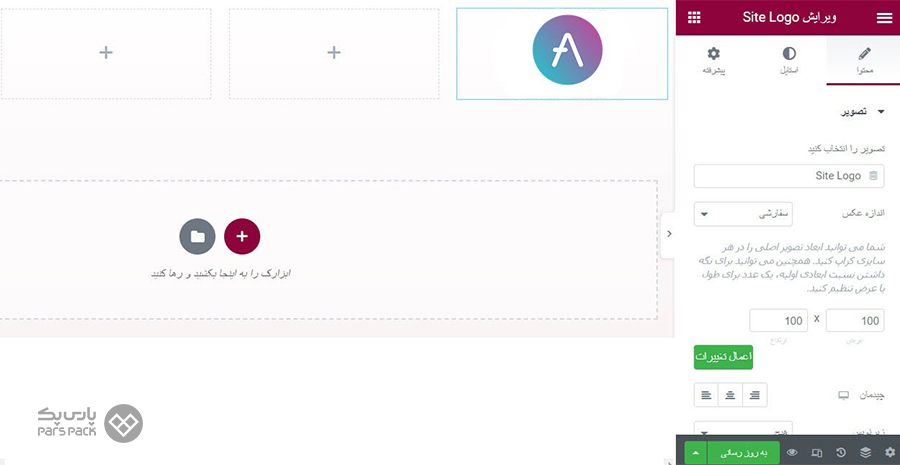
از قسمت نمایش در پیشخوان وردپرس به بخش سفارشیسازی رفته و از قسمت هویت سایت، «گزینش نشان» را پیدا کنید. از این قسمت میتوانید لوگوی سایت را بارگذاری کنید. سپس مجدداً به المنتور برگردید و صفحه را رفرش کنید تا لوگو برایتان ظاهر شود.

۲. نحوه طراحی فهرست هدر با المنتور
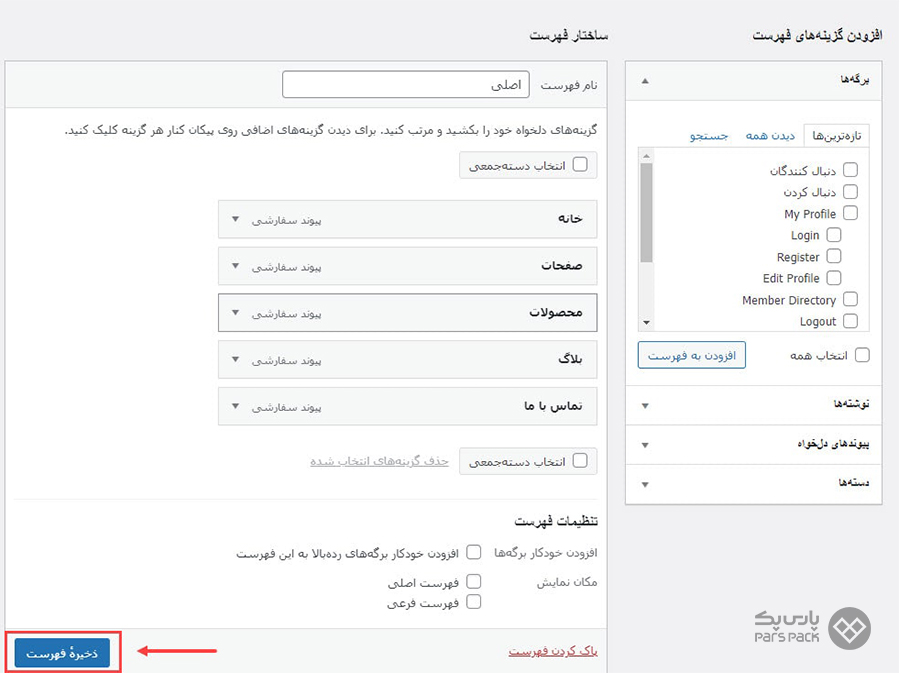
برای طراحی فهرست به پیشخوان وردپرس رفته از قسمت نمایش > فهرست ها، فهرست خود را مانند تصویر زیر ایجاد کنید. مجددا به ویرایشگر المنتور برگشته و صفحه را رفرش کنید.

۳. نحوه طراحی آیکون هدر با المنتور
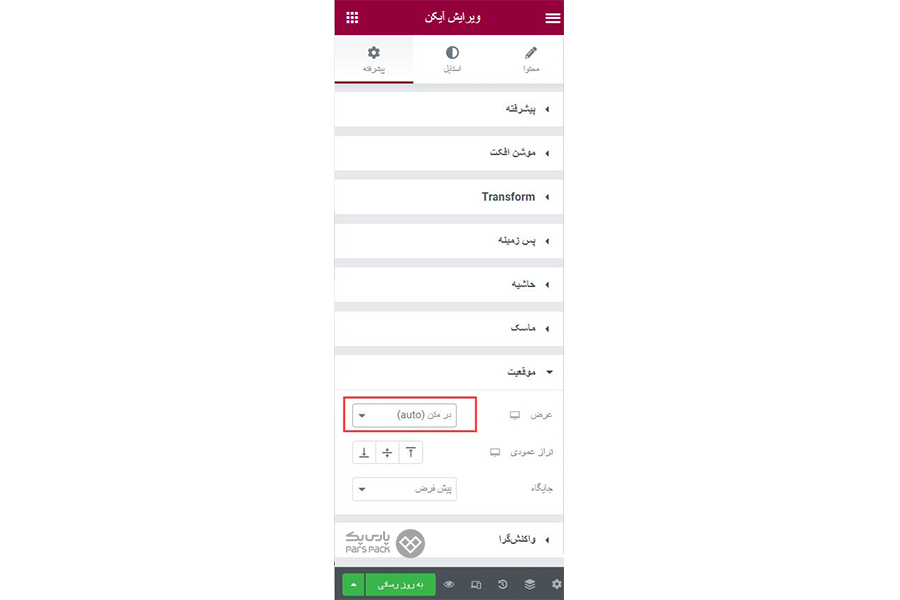
در ادامه آموزش المنتور رایگان، برای ایجاد آیکون در هدر، روی المان موردنظرتان کلیک کنید. سپس آیکون و استایلی که مدنظرتان است، انتخاب کنید. از قسمت تنظیمات پیشرفته میتوانید در بخش «تثبیت موقعیت» گزینه عرض را در متن انتخاب کنید. با این کار آیکون در راستای فهرست قرار گرفته و جابهجا نخواهد شد. برای ساخت آیکون جدید دیگر نیز میتوانید به همین ترتیب اقدام کنید.

۴. نحوه طراحی دکمه هدر در المنتور
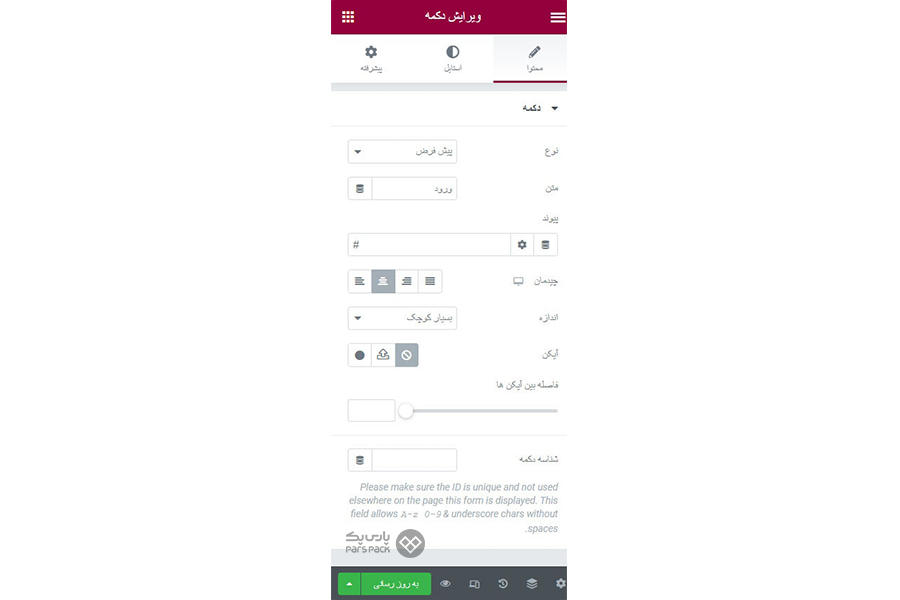
یرای ویرایش دکمه در طراحی هدر، میتوانید المان دکمه را انتخاب کرده و با کلیک روی آن، محتوا و استایل را تغییر دهید.

۵. نحوه طراحی فرم جستجو هدر با المنتور
بههمین ترتیب، ابزارک فرم جستجو را درصورت نیاز میتوانید به هدر خود اضافه کنید. درنهایت، پس از انجام تغییرات موردنظر روی دکمه بهروزرسانی کلیک کنید تا تغییرات شما ذخیره شود. منویی شبیه به شکل زیر خواهید داشت:

درنظر داشته باشید باتوجه به قالب و تنظیمات سایتتان، ممکن است روش ساخت و ویرایش هدر متفاوت باشد.
نحوه تغییر سایز صفحه با افزونه المنتور
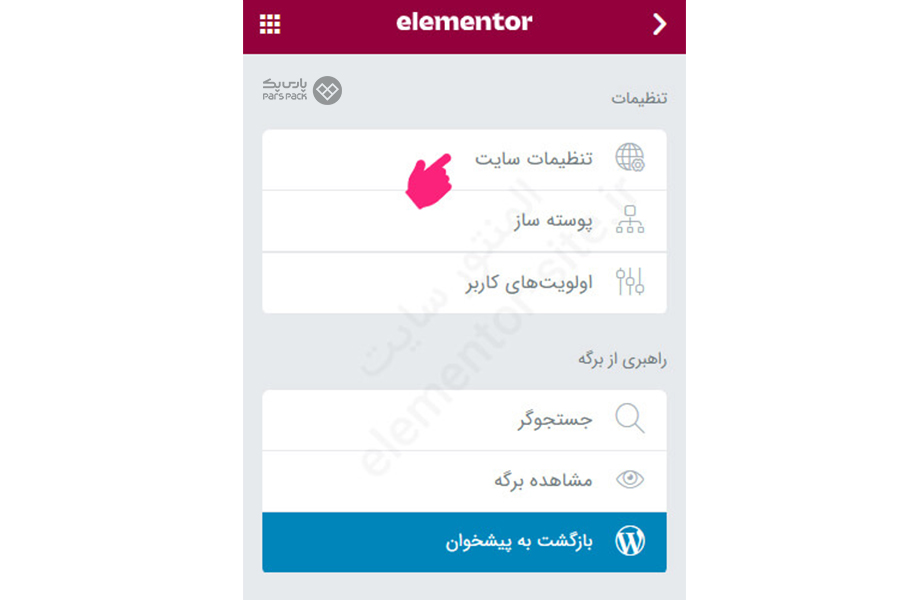
در ادامه اموزش المنتور چیست، برای تغییر سایز صفحه با افزونه المنتور در وردپرس، ابتدا یک برگه ایجاد کنید و سپس روی منوی سه خطی در سمت راست کلیک کنید. وارد تنظیمات سایت شوید.

از قسمت «تنظیمات طرح» میتوانید طرحبندی و سایز صفحات در المنتور را ویرایش کنید. در این قسمت، عرض صفحه، فاصله بین ابزارها و طرح برگه را میتوانید تنظیم کنید.
برای آشنایی کامل با ویژگیها و مزایای طراحی سایت با وردپرس و کاربردیتری پلاگینهای وردپرسی حتماً مقاله زیر را بخوانید.
نحوه انجام تنظیمات ریسپانسیو در المنتور
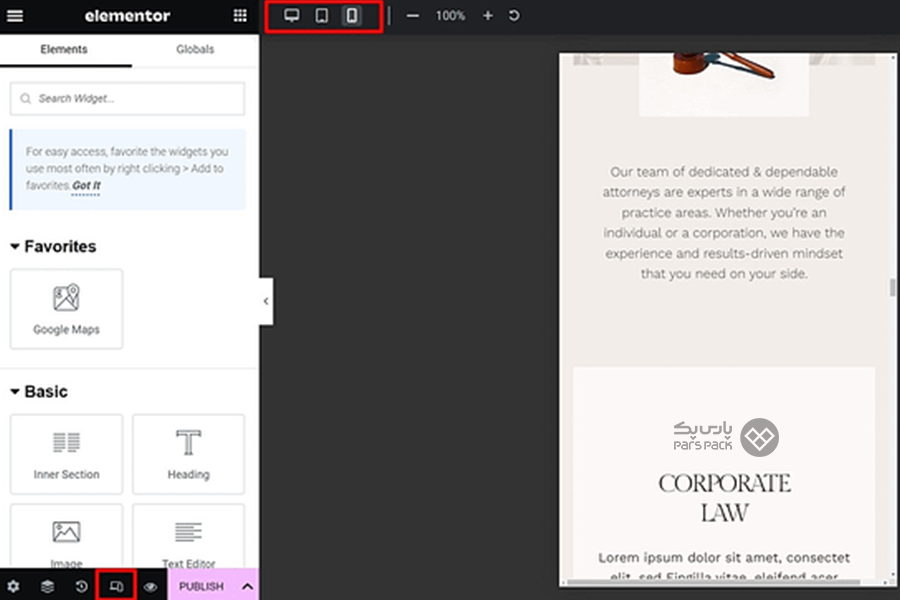
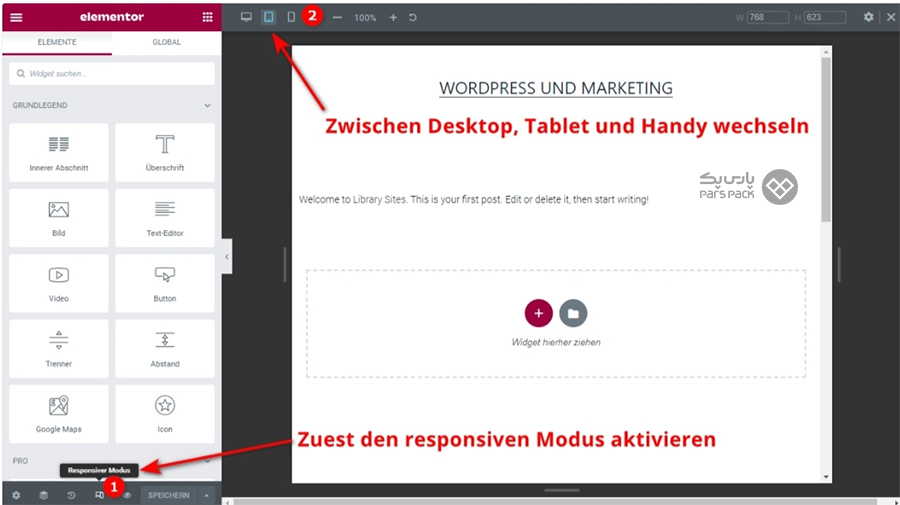
بخش بسیاری از کاربران وبسایتتان را کاربران موبایلی تشکیل داده است. بنابراین، اگر میخواهید تجربه کاربری خوبی برای کاربرانتان رقم بزنید، نیاز است به تنظیمات ریسپانسیو سایتتان اهمیت دهید. المنتور در اینجا نیز خودی نشان داده و شما بهراحتی میتوانید وبسایت خود را برای انواع دستگاهها از جمله لپتاپ و موبایل بهبود دهید. اگر نگاهی به قسمت پایین منوی تنظیمات المنتور نگاهی بیندازید، یک آیکون با تصویری از لپتاپ و موبایل میبینید. بعد از انجام هر نوع تنظیمات و تغییری نیاز است از این قسمت نسخههای مختلف سایت را بررسی کنید تا خیالتان از عملکرد همهجوره سایت راحت شود.

تنظیمات پیشفرض رزولوشن مطابق با استانداردهای سایت است. با اینحال شما میتوانید آن را مطابق با نیازتان تغییر دهید. البته اگر دانش کافی در این زمینه ندارید پیشنهاد میکنیم این قسمت را دست نزنید.
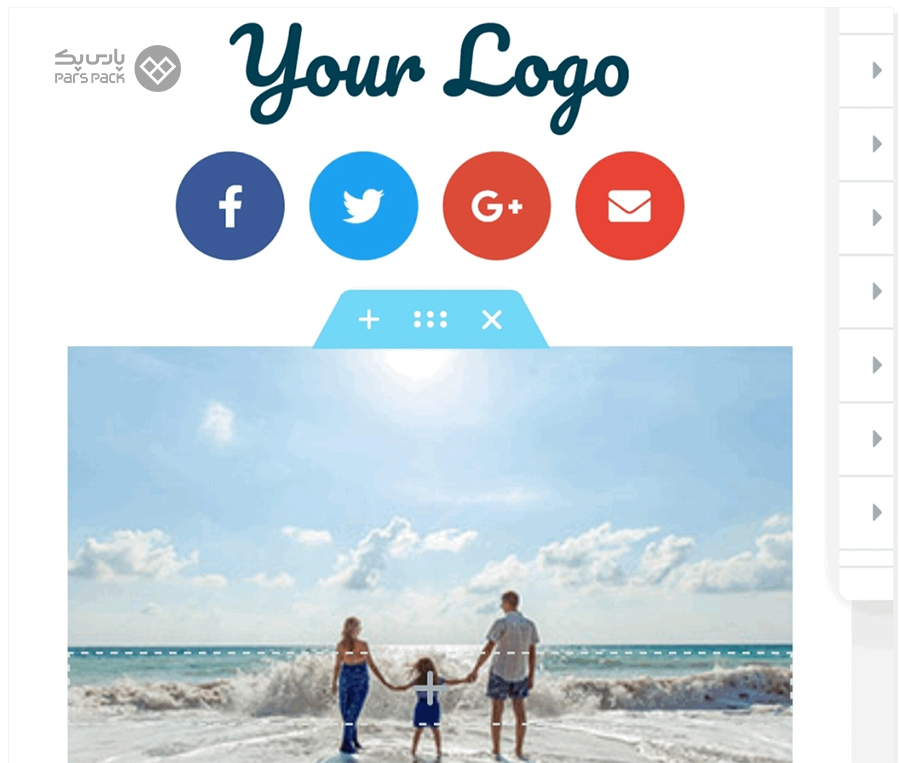
برای مثال، صفحه زیر نمایی از سایت در گوشی موبایل را نمایش میدهد. تمام عناصر این وبسایت متناسب با صفحه موبایل و نسبتها نیز بهطور خودکار تنظیم میشوند.

همچنین میتوانید از ابزارهای زیر برای انجام تنظیمات ریسپانسیو سایت خود استفاده کنید.
۱. ابزار Breakpoint
با این ابزار میتوانید تعیین کنید عرض صفحه به در تبلت یا تلفن همراه چگونه در صفحه نمایش ظاهر شود.
۲. گزینه Responsive Option
این قسمت، به شما کمک میکند تا سایز هر صفحه را مطابق با تنظیمات خاص موردنظرتان تغییر دهید. برای مثال، بنر را در نسخه کامپیوتر در مرکز صفحه قرار داده و در نسخه موبایل آن را در گوشه صفحه قرار دهید.
۳. گزینه Responsive Styling
شما میتوانید استایلهای مختلف برای هر صفحه انتخاب کنید. در این قسمت میتوانید فونت، رنگ، پسزمینه و ویژگیهای دیگر را تغییر دهید.
۴. گزینه Hide/Show Element
از این قسمت میتوانید نمایش المانهای صفحه را برای نسخههای مختلف تنظیم کنید. برای مثال، در نسخه موبایل به جای نمایش بنرها فقط گزینههای ضروری را انتخاب کنید. درحالیکه در نسخه لپتاپ بنرها قابل نمایش است.
کاربردیترین افزونههای المنتور؛ آشنایی با اعضای خانواده المنتور
اکنون که تا به این قسمت از مقاله «اموزش المنتور چیست» رسیدید، احتمالاً دریافتید که المنتور برای طراحی هر نوع سایت چقدر قدرتمند عمل میکند. اکنون اگر میخواهید با کاربردیترین افزونههای المنتور آشنا شوید، ادامه مطلب با لیست افزونه های المنتور همراه ما باشید:
۱. افزونه المنتور پک
المنتور پک بهعنوان یک افزونه جانبی برای صفحه ساز المنتور است. در این افزونه فرم ساز المنتور، بیش از ۱۵۰ المان کاربردی از جمله گرویتی فرمز، نینجافرم و موارد دیگر وجود دارد که برای جذابیت ظاهر سایتتان میتوانید از آنها استفاده کرده و یک سایت حرفهای با المنتور بسازید.
۲. افزونه المنتور کیت
با این افزونه قبلا در همین مقاله آشنا شدید. افزونه المنتور کیت قدرتمندترین و کاملترین افزونههای المنتور است که یک جعبهابزار کامل دراختیارتان قرار میدهد. این افزونه بیش از ۲۰ صفحه اصلی از پیش طراحی شده، بیش از۴۵۰ بخشبندی حرفهای و بیش از ۵۰ المان برای طراحی حرفهای سایت تحویلتان میدهد. پسزمینههای پارالکس و انیمیشنهای شیبدار را نیز میتوانید با این افزونه قدرتمند تنظیم کنید.
۳. افزونه المنت جت
افزونه المنت جت نیز انواع مختلفی از المانهای موردنیاز برای طراحی سایت را در اختیارتان قرار میدهند. المانهایی همچون جدول قیمت، نوار پیشرفت، محصولات حراج، مقایسه تصاویر، انواع دکمه و بسیاری از المانهای دیگر که کارتان را برای طراحی یک سایت وردپرسی راحت میکند. با این افزونه میتوانید از قابلیتهای پیشرفته همچون تنظیمات سفارشی، انیمیشن، نمودار و فرمهای پیچیده بهرهمند شوید.
۴. افزونه جت منو
اگر میخواهید با المنتور انواع منوهای حرفهای در صفحات سایت ایجاد کنید، به افزونه جت منو نیاز خواهید داشت. این افزونه، بهعنوان یک افزودنی المنتور شما را در طراحی انواع منوهای کشویی، همبرگر، مگامنو و سایر موارد یاریتان میکند. همچنین میتوانید هر منو را برای انواع دستگاههای موبایل و تبلت سفارشیسازی کنید.
۵. افزونه ادآن پلاس المنتور
سراغ یکی دیگر از افزونههای المنتور میرویم. افزونه The plus addons یک پلاگین قدرتمند است که قابلیتهای المنتور را شگفتانگیزتر میکند.با این افزونه میتوانید عناصر، ویجت و قالبهای اضافی به سایتتان اضافه کنید و متناسب با کاربری سایت آن را سفارشیسازی کنید. کدنویسی بهینه این افزونه، از کندی سایت ناشی از استفاده المنتور جلوگیری میکند. بهعبارتی بهینهسازی هوشمندی روی کدهای CSS و JS در این افزودنی به چشم میخورد. مهمترین و کلیدیترین ویژگی که برای این افزونه میتوانیم نام ببریم، سرعت و سئوی پیشرفته افزونه است.
۵. افزونه Anywhere Elementor
اگر میخواهید صفحات و محصولات ووکامرس خود را مطابق سلیقه خودتان در قالب فعلی سایتتان جایگذاری کنید، نیاز است کدنویسی انجام دهید. در اینجا افزونه صفحه ساز المنتور یا همان Anywhere Elementor کارتان را راحت کرده است. با این افزونه میتوانید انواع الگو و لایههای المنتور را به قالب وردپرسیتان اضافه کنید. بیاغراق نیست اگر بگوییم افزونه Anywhere Elementor یک جان تازه به جانهای المنتور سایتتان اضافه میکند.
مقایسه المنتور پرو و رایگان؛ کدام یک بهتر است؟
در وصف جذابیت شگفتانگیز المنتور تا اینجای مقاله هرچه گفتیم کافیاست. اگر بین انتخاب این دو نسخه تردید دارید، پس از خواندن این بخش خواهید توانست بهترین انتخاب را از بین نسخه رایگان یا پرو متناسب با نیاز سایتتان داشته باشید.
با نسخه رایگان المنتور شما میتوانید بخشهای اصلی و پایه سایت را طراحی کنید. برای مثال صفحات و نوشتههای خود را ایجاد یا ویرایش کرده و المانهای اضافی مانند عناصر متنی، تصاویر یا دکمهها را تنظیم کنید. باوجود رایگان بودن، همچنان قابلیت ریسپانسیو بودن المنتور در نسخه رایگان هم وجود دارد. بنابراین، نسخه رایگان المنتور برای طراحی سایت ساده در قدم اول کارتان را راه میاندازد.
وقتی پای نسخه المنتور فارسی پرو به میان میآید، به میزانی که پول بپردازید، از قابلیتهای بیشتری نیز بهرهمند خواهید شد. پشتیبانی حرفهای، ۵۰ نوع المان آماده، قالب و بلوکهای متنوع، ویرایشگر پیشرفته، CSSهای سفارشی و اتصال به ووکامرس از جمله امکاناتی است که نسخه پرو دراختیارتان قرار میدهد. بهعبارتی اگر میخواهید یک سایت حرفهای با طرحهای خلاقانهتر و امکانات پیشرفتهتر ایجاد کنید، نسخه پرو المنتور همهجوره دستتان را باز میگذارد.
مزایای استفاده از افزونه در وردپرس چیست؟ نحوه نصب افزونه در وردپرس چگونه است؟ در مقاله زیر بخوانید.
مقایسه المنتور با ویژوال کامپوزر؛ رقابت افزونههای صفحهساز
در مقایسه ویژوال کامپوزر یا المنتور کدام یک برنده خواهند شد؟ اجازه دهید این سوال را با بررسی چند مورد مهم پاسخ دهیم:
۱. ویرایشگر حرفهای؛ المنتور تازهنفس و جوان
المنتور بهعنوان یک صفحهساز و ویرایشگر، کهکشانی گسترده است. در حالیکه ویژوال کامپوزر، بهعنوان نسل پیشکسوت صفحهسازها اگرچه امکان ویرایش صفحات را برایتان فراهم میکند، اما از امکانات و ابزارهای پیشرفته المنتور برخوردار نیست. ضمن اینکه با المنتور امکان ویرایش قالبها را بهطور مستقیم دارید. در حالیکه ویرایش قالب در ویژوال کامپوزر بههمین سادگیها نیست.
۲. عملکرد قدرتمند؛ وابسته به قالب و نیاز سایت شما
المنتور بهعنوان نسل جدید صفحهسازهای وردپرس، با نسخه بهینهسازی شده و تکنولوژی جدید روی صحنه آمده است. همین بهینه بودن کدها بهخصوص در نسخه پرو، سرعت عملکرد بهتری برای سایتتان رقم خواهد زد. ویژوال کامپوزر با وجود پابهسن گذاشتنش همچنان قدرتمند عمل میکند؛ بااینحال، بستگی به سایت شما دارد.
۳. ابزارها و المانها؛ برگ برنده المنتور همهفنحریف
المنتور یک صندوقچه جادویی و بیانتها از ابزار و المانهای مختلف دراختیارتان قرار میدهد. هرچند ویژوال کامپوزر نیز صندوقچه قدیمی از ابزارکهای مختلف در اختیار کاربر قرار میدهد، با این حال، تنوع و تکنولوژی المانهای المنتور بیشتر است.
باتمام این تفاسیر، نمیتوان گفت المنتور بهتر از ویژوال کامپوزر است. درواقع، چیزی که المنتور یا ویژوال کامپوزر را بهتر میکند، عملکرد و نیاز سایت شما است. ممکن است سایت شما بهگونهای باشد که نیازی به تنوع المانهای شگفتانگیز المنتور جوان نداشته باشد و از طرفی کار کردن برایتان با ویژوال کامپوزر سادهتر باشد. همچنین ممکن است یک سایت حرفهای و پیشرفته دراختیار داشته باشید که طراحی آن با ویژوال کامپوزر بههیچ طریقی امکانپذیر نباشد. بنابراین، انتخاب بین این دو به سلیقه و نیاز سایت شما بستگی دارد.
مقایسه المنتور با گوتنبرگ؛ رقابتی از جنس متفاوت
در این بخش از مقاله «آموزش طراحی سایت با المنتور» به مقایسه گوتنبرگ و المنتور خواهیم پرداخت. در دنیای طراحی وب، مقایسه المنتور و گوتنبرگ مثل مقایسه دو ورزشکار در یک زمین مسابقه است که یکی براساس المانها و قابلیتهای فوقالعادهاش میدرخشد و دیگری براساس تکنیک، قدرت و دقتی که در اجرای حرکات دارد، تماشاچیان را به وجد میآورد. بازیکن شماره اول المنتور و بازیکن شماره دوم این مسابقه گوتنبرگ است. حال ببینیم در این رقابت طراحی وب، کدام یک پیروز میدان خواهند شد.
۱. ویرایشگر حرفهای؛ هردو بهترین گزینه در اجرای وظایف خود
المنتور یک صفحهساز حرفهای (page builder) در وردپرس است در حالیکه گوتنبرگ ویرایشگر بلاک متن در وردپرس شناخته شده است.
۲. رابط کاربری؛ ساده، سریع و راحت در هر دو
خبری از حرکتهای ژانگولری و عجیبوغریب نیست. المنتور یک رابط کاربری ساده و آسان دارد که با کشیدن و رها کردن هر المان میتوان آن را به سایت اضافه کرد. گوتنبرگ هم رابط کاربری سادهای دارد که با استفاده از بلاکها به شما امکان طراحی صفحات وب را میدهد.
۳. قابلیتهای متنوع؛ درخشش المنتور
صحبت از تواناییها و قابلیتها به میان آمد. مقایسه گوتنبرگ با المنتور در این مورد ورق را به نفع المنتور برمیگرداند. زیرا انواع ابزارها و قابلیتها باعث درخشش المنتور شده است. شما میتوانید کنترل دقیقتری بر المان، بلاک، انیمیشن، و افکتهای ویژه با المنتور داشته باشید. گوتنبرگ هم قابلیتهای خود را در بلاکهای متنی، تصویری، و جدولی ارائه داده است. اما صحبت از تنوع قابلیتها که میشود، نگاه کاربران به سمت المنتور میچرخد.
۴. سازگاری با افزونهها و قالبها؛ امتیاز مثبت هر دو
هر دو المنتور و گوتنبرگ، با افزونه و قالبهای مختلفی سازگار هستند. سازگاری این دو بستگی به افزونه و قالبی دارد که شما در سایت وردپرسیتان بهکار بردید. پس در این مورد نیز میتوان امتیازی پایاپای به هر دو بازیکن دهیم.
بهطور کلی، در مقایسه المنتور با گوتنبرگ میتوان گفت اگر بهدنبال یک تجربه طراحی وب حرفهای و پیشرفته هستید، المنتور بهترین گزینه برایتان خواهد بود. قابلیتهای بیشتری دارد و کنترل بیشتری برای انجام تنظیمات و سفارشیسازیهای مختلف در اختیارتان قرار میدهد. بااینوجود، اگر میخواهید یک ابزار ساده و سریع برای طراحی سایت انتخاب کنید، گوتنبرگ راهکار مناسبی برایتان است. بدون نصب هیچ افزونهای میتوانید از گوتنبرگ برای ویرایش نوشتهها استفاده کنید.
معرفی جامع و کامل ویژگیها و قابلیتهای ویرایشگر گوتنبرگ را در مقاله زیر بخوانید.
بهترین هاست برای سایت المنتور چیست؟
اکنون پس از دانستن پاسخ این سوال که المنتور چیست و آموزش طراحی سایت با المنتور، نوبت به فراهم کردن زیرساخت افزونه رسیده است. فرض کنید بهترین قالب و افزونه را با بهترین طراحی سایت با المنتور ایجاد کردید. بدون داشتن یک هاست قدرتمند، سایت شما با بهترین طراحیها نیز عملکرد لازم خود را نخواهد داشت.
باتوجه به الزامات و پیشنیازهایی که برای ساخت سایت با المنتور لازم دارید، نیاز است از یک هاست سازگار و مناسب با افزونه المنتور بهرهمند شوید. در این زمینه میتوانید از هاست وردپرس استفاده کنید. هاست وردپرس یک سرویس میزبانی پرسرعت و اختصاصی برای سایتهایی وردپرسی است. در این زمینه، پارس پک با زیرساخت ابری و سختافزار قدرتمند، انواع هاست وردپرس در موقعیتهای ایران و اروپا را برای سایتهای بلاگی، شرکتی و فروشگاهی ارائه میدهد. شما میتوانید برای مشاهده پلنها و آشنایی بیشتر با این هاست، از صفحه هاست وردپرس دیدن کنید.
در کنار سختافزار قدرتمند و زیرساخت ابری که پارس پک در هاست وردپرسی ارائه داده است، بهرهمندی از پشتیبانی مؤثر و ویژه نیز امکان دیگری است که خیال شما را از بابت یکمیزبانی قدرتمند و همیشه در دسترس راحت خواهد کرد. درصورتیکه برای تهیه انواع هاست از جمله هاست وردپرسی نیاز به راهنمایی بیشتر دارید، همین حالا میتوانید از مشاوره رایگان کارشناسان پارس پک بهرهمند شوید.
ویژگی هاست وردپرس پارس پک
| فضای بکاپگیری | بهصورت روزانه تا ۲ گیگابایت |
| آپتایم | پایداری بین ۹۰ تا ۱۰۰ درصد |
| امکان مقیاسپذیری و ارتقا | دارد |
| پینگ تایم | در ایران بین ۱۰ تا ۱۰۰ میلیثانیه
در خارج بین ۹۰ تا ۳۵۰ میلیثانیه |
| کنترل پنل | دایرکت ادمین ، سیپنل |
| درایوهای ذخیره | NVME |
| RAM | قابلیت ارتقا تا ۱۶ گیگابایت |
| فضای ذخیرهسازی | بیش از ۵ گیگابایت |
| ویژگیهای مهم | سرعت بالا
بهرهمندی از SSL رایگان بهرهمندی از امکانات امنیتی ویژه پارس پک ترافیک نامحدود امکان تست رایگان به مدت محدود |
جمعبندی
المنتور چیست؟ المنتور یک جعبهابزار همهفنحریف برای طراحی سایت است که امکانات گستردهای را بهسادهترین شکل ممکن در اختیارتان قرار میدهد. در این مقاله از آموزش مدیریت محتوا بلاگ پارس پک، همهچیز را راجع به جهان شگفتانگیز المنتور گفتیم. از اینکه این مطلب را خواندید از شما ممنونیم. امیدواریم این مقاله اطلاعات کامل و جامعی در پاسخ سوال المنتور چیست، به شما داده باشد. آیا تجربه استفاده از المنتور یا قصد نصب آن را دارید؟ تجربهتان را میتوانید در قسمت نظرات با ما و خوانندگان پارس پک درمیان بگذارید.
سؤالات متداول
۱. آیا المنتور با همه قالبهای وردپرس سازگار است؟
بله، این افزونه با تمام قالبهای وردپرس سازگار است.
۲. آیا صفحه ساز المنتور سرعت سایت را کند میکند؟
افزونه المنتور تأثیر مستقیمی روی سرعت سایت ندارد. اگر تنظیمات آن را بهدرستی انجام دهید، موجب کندی سایتتان نخواهد شد. عوامل دیگر از جمله حذف کش، هاست، پلاگینهای وردپرس از جمله موارد مهم در سرعت سایت وردپرسی شما هستند.
۳. آیا استفاده از المنتور در سئو سایت تأثیرگذار است؟
المنتور بهطور مستقیم روی سئو سایت تاثیری ندارد. اما به بهبود تجربه کاربری کاربران، طراحی مناسب و ساده، افزایش سرعت سایت کمک میکند.
۴. بهترین هاست برای طراحی سایت با المنتور چیست؟
هاست وردپرس بهترین گزینه برای میزبانی سایتهای وردپرسی خواهد بود. بااینحالط بهترین گزینه بستگی به نیاز شما به منابع هاست دارد.
۵. مهمترین مزیت افزونه المنتور چیست؟
افزونه المنتور بهعنوان یک افزونه قدرتمند و صفحه ساز به شما کمک میکند تا سرعت و سادگی بیشتری در طراحی سایت تجربه کنید.
سلام. خیلی مفید بود